৪.১ জাভাস্ক্রিপ্ট ভাষা দ্রুত শুরু
লেখক:ভাল, তৈরিঃ 2019-06-25 13:28:33, আপডেটঃ 2023-11-11 17:06:12
পটভূমি
এই বিভাগে জাভাস্ক্রিপ্ট সম্পর্কে সামান্য ব্যাকগ্রাউন্ড দেওয়া হয়েছে যাতে আপনি বুঝতে পারেন কেন এটি এমন।
জাভাস্ক্রিপ্ট বনাম ইসিএমএস্ক্রিপ্ট
ইসিএমএস্ক্রিপ্ট জাভাস্ক্রিপ্টের অফিসিয়াল নাম। একটি নতুন নাম প্রয়োজনীয় হয়ে ওঠে কারণ জাভাস্ক্রিপ্টের একটি ট্রেডমার্ক রয়েছে (মূলত সান দ্বারা অনুষ্ঠিত, এখন ওরাকল দ্বারা) । এই মুহুর্তে, মজিলা কয়েকটি সংস্থার মধ্যে একটি যা জাভাস্ক্রিপ্ট নামটি আনুষ্ঠানিকভাবে ব্যবহার করার অনুমতি দেয় কারণ এটি দীর্ঘদিন আগে একটি লাইসেন্স পেয়েছে। সাধারণ ব্যবহারের জন্য, এই নিয়মগুলি প্রযোজ্যঃ
- জাভাস্ক্রিপ্ট মানে প্রোগ্রামিং ভাষা।
- ইসিএমএস্ক্রিপ্ট হ'ল ভাষা স্পেসিফিকেশন দ্বারা ব্যবহৃত নাম। অতএব, যখনই ভাষার সংস্করণগুলি উল্লেখ করা হয়, লোকেরা ইসিএমএস্ক্রিপ্ট বলে। জাভাস্ক্রিপ্টের বর্তমান সংস্করণটি ইসিএমএস্ক্রিপ্ট 5; ইসিএমএস্ক্রিপ্ট 6 বর্তমানে বিকাশ করা হচ্ছে।
প্রভাব এবং ভাষার প্রকৃতি
জাভাস্ক্রিপ্টের স্রষ্টা ব্রেন্ডন আইচকে খুব দ্রুত ভাষাটি তৈরি করা ছাড়া আর কোনও উপায় ছিল না (বা অন্য, খারাপ প্রযুক্তিগুলি নেটস্কেপ দ্বারা গৃহীত হত) । তিনি বেশ কয়েকটি প্রোগ্রামিং ভাষা থেকে ধার নিয়েছেনঃ জাভা (সিনট্যাক্স, আদিম মান বনাম বস্তু), স্কিম এবং এডাব্লুকে (প্রথম শ্রেণির ফাংশন), স্ব (প্রোটোটাইপাল উত্তরাধিকার) এবং পার্ল এবং পাইথন (স্ট্রিং, অ্যারে এবং নিয়মিত অভিব্যক্তি) ।
ECMAScript 3 পর্যন্ত জাভাস্ক্রিপ্টে ব্যতিক্রম পরিচালনা ছিল না, যা ব্যাখ্যা করে যে কেন ভাষাটি প্রায়শই স্বয়ংক্রিয়ভাবে মানগুলি রূপান্তর করে এবং প্রায়শই নীরবে ব্যর্থ হয়ঃ এটি প্রাথমিকভাবে ব্যতিক্রমগুলি ফেলে দিতে পারেনি।
একদিকে, জাভাস্ক্রিপ্টে অদ্ভুততা রয়েছে এবং বেশ কয়েকটি কার্যকারিতা অনুপস্থিত (ব্লক-স্কোপযুক্ত ভেরিয়েবল, মডিউল, সাবক্লাসিংয়ের সমর্থন ইত্যাদি) । অন্যদিকে, এটিতে বেশ কয়েকটি শক্তিশালী বৈশিষ্ট্য রয়েছে যা আপনাকে এই সমস্যাগুলি এড়াতে সহায়তা করে। অন্যান্য ভাষায়, আপনি ভাষা বৈশিষ্ট্যগুলি শিখেন। জাভাস্ক্রিপ্টে, আপনি প্রায়শই পরিবর্তে নিদর্শনগুলি শিখেন।
এর প্রভাবগুলি বিবেচনা করে, এটি অবাক হওয়ার কিছু নেই যে জাভাস্ক্রিপ্ট একটি প্রোগ্রামিং স্টাইল সক্ষম করে যা কার্যকরী প্রোগ্রামিং (উচ্চতর অর্ডার ফাংশন; অন্তর্নির্মিত মানচিত্র, হ্রাস, ইত্যাদি) এবং অবজেক্ট-ভিত্তিক প্রোগ্রামিং (অবজেক্ট, উত্তরাধিকার) এর মিশ্রণ।
সিনট্যাক্স
এই বিভাগে জাভাস্ক্রিপ্টের মৌলিক সিনট্যাক্সিক নীতি ব্যাখ্যা করা হয়েছে।
সিনট্যাক্সের সংক্ষিপ্ত বিবরণ
সিনট্যাক্সের কয়েকটি উদাহরণঃ
// Two slashes start single-line comments
var x; // declaring a variable
x = 3 + y; // assigning a value to the variable `x`
foo(x, y); // calling function `foo` with parameters `x` and `y`
obj.bar(3); // calling method `bar` of object `obj`
// A conditional statement
if (x === 0) { // Is `x` equal to zero?
x = 123;
}
// Defining function `baz` with parameters `a` and `b`
function baz(a, b) {
return a + b;
}
সমান চিহ্নের দুটি ভিন্ন ব্যবহার লক্ষ্য করুনঃ
- একটি ভেরিয়েবলের মান নির্ধারণ করতে একটি একক সমান চিহ্ন (=) ব্যবহার করা হয়।
- দুটি মান তুলনা করতে একটি ট্রিপল ইকুইয়ালিটি সাইন (===) ব্যবহার করা হয় (সমতা অপারেটর দেখুন) ।
বিবৃতি এবং অভিব্যক্তি
জাভাস্ক্রিপ্টের সিনট্যাক্স বোঝার জন্য, আপনার জানা উচিত যে এর দুটি প্রধান সিনট্যাক্সিক বিভাগ রয়েছেঃ বিবৃতি এবং অভিব্যক্তিঃ
- বিবৃতি
do things. একটি প্রোগ্রাম হ'ল বিবৃতির একটি ক্রম। এখানে একটি বিবৃতির একটি উদাহরণ রয়েছে, যা একটি পরিবর্তনশীল foo ঘোষণা করে (তৈরি করে):
var foo;
- অভিব্যক্তিগুলি মান উৎপন্ন করে। এগুলি ফাংশন আর্গুমেন্ট, একটি অ্যাসাইনমেন্টের ডান দিক ইত্যাদি। এখানে একটি অভিব্যক্তির উদাহরণ দেওয়া হলঃ
3 * 7
বিবৃতি এবং অভিব্যক্তিগুলির মধ্যে পার্থক্যটি সবচেয়ে ভালভাবে চিত্রিত হয় যে জাভাস্ক্রিপ্টের একটি বিবৃতি হিসাবে if-then-else
var x;
if (y >= 0) {
x = y;
} else {
x = -y;
}
অথবা একটি অভিব্যক্তি হিসাবেঃ
var x = y >= 0 ? y : -y;
আপনি ফাংশন আর্গুমেন্ট হিসাবে এই দ্বিতীয়টি ব্যবহার করতে পারেন (কিন্তু প্রথমটি নয়):
myFunction(y >= 0 ? y : -y)
অবশেষে, যেখানে জাভাস্ক্রিপ্ট একটি বিবৃতি আশা করে, আপনি একটি অভিব্যক্তি ব্যবহার করতে পারেন; উদাহরণস্বরূপঃ
foo(7, 1);
পুরো রেখাটি একটি বিবৃতি (একটি তথাকথিত এক্সপ্রেশন বিবৃতি), কিন্তু ফাংশন কল foo ((7, 1) একটি অভিব্যক্তি।
সেমিকোলন
সেমিকোলনগুলি জাভাস্ক্রিপ্টে ঐচ্ছিক। যাইহোক, আমি সর্বদা তাদের অন্তর্ভুক্ত করার পরামর্শ দিই, কারণ অন্যথায় জাভাস্ক্রিপ্ট একটি বিবৃতির শেষে ভুল অনুমান করতে পারে। স্বয়ংক্রিয় সেমিকোলন সন্নিবেশে বিস্তারিত ব্যাখ্যা করা হয়েছে।
সেমিকোলনগুলি স্ট্র্যাটেকশনগুলি শেষ করে, কিন্তু ব্লকগুলি নয়। এমন একটি ঘটনা রয়েছে যেখানে আপনি একটি ব্লকের পরে একটি সেমিকোলন দেখতে পাবেনঃ একটি ফাংশন এক্সপ্রেশন এমন একটি এক্সপ্রেশন যা একটি ব্লকের সাথে শেষ হয়। যদি এই ধরনের একটি এক্সপ্রেশন একটি স্ট্র্যাটেকশনে শেষ হয়, তবে এটি একটি সেমিকোলন দ্বারা অনুসরণ করা হয়ঃ
// Pattern: var _ = ___;
var x = 3 * 7;
var f = function () { }; // function expr. inside var decl.
মন্তব্য
জাভাস্ক্রিপ্টে দুটি ধরণের মন্তব্য রয়েছেঃ এক-লাইন মন্তব্য এবং বহু-লাইন মন্তব্য। এক-লাইন মন্তব্যগুলি // দিয়ে শুরু হয় এবং লাইনের শেষে শেষ হয়ঃ
x++; // single-line comment
বহু-রেখা মন্তব্যগুলি /* এবং */ দ্বারা সীমাবদ্ধঃ
/* This is
a multiline
comment.
*/
ভেরিয়েবল এবং নিয়োগ
জাভাস্ক্রিপ্টে ভেরিয়েবলগুলি ব্যবহারের আগে ঘোষণা করা হয়ঃ
var foo; // declare variable `foo`
নিয়োগ
আপনি একটি ভেরিয়েবল ঘোষণা করতে পারেন এবং একই সময়ে একটি মান নির্ধারণ করতে পারেনঃ
var foo = 6;
আপনি একটি বিদ্যমান ভেরিয়েবলের একটি মানও বরাদ্দ করতে পারেনঃ
foo = 4; // change variable `foo`
যৌগিক অ্যাসাইনমেন্ট অপারেটর
+= এর মতো যৌগিক বরাদ্দ অপারেটর রয়েছে। নিম্নলিখিত দুটি বরাদ্দ সমতুল্যঃ
x += 1;
x = x + 1;
আইডেন্টিফায়ার এবং ভেরিয়েবল নাম
সনাক্তকারীগুলি এমন নাম যা জাভাস্ক্রিপ্টে বিভিন্ন সিনট্যাক্সিক ভূমিকা পালন করে। উদাহরণস্বরূপ, একটি ভেরিয়েবলের নামটি একটি সনাক্তকারী। সনাক্তকারীগুলি কেস সংবেদনশীল।
মোটামুটিভাবে, একটি শনাক্তকারকের প্রথম অক্ষরটি যে কোনও ইউনিকোড অক্ষর, একটি ডলারের চিহ্ন ($), বা একটি আন্ডারস্কোর (_) হতে পারে। পরবর্তী অক্ষরগুলি অতিরিক্তভাবে যে কোনও ইউনিকোড সংখ্যা হতে পারে। সুতরাং নিম্নলিখিতগুলি সমস্ত আইনী শনাক্তকারীঃ
arg0
_tmp
$elem
π
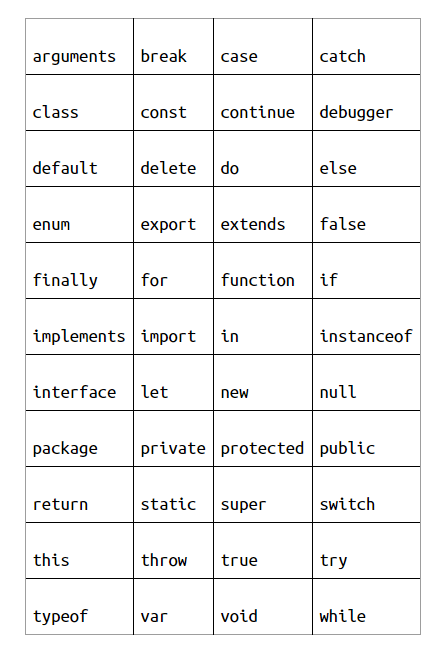
নিম্নলিখিত শনাক্তকারীগুলি সংরক্ষিত শব্দ

নিম্নলিখিত তিনটি শনাক্তকারী সংরক্ষিত শব্দ নয়, কিন্তু আপনি তাদের যেমন আচরণ করা উচিতঃ

অবশেষে, আপনাকে স্ট্যান্ডার্ড গ্লোবাল ভেরিয়েবলের নাম থেকে দূরে থাকতে হবে। আপনি কিছু না ভেঙে স্থানীয় ভেরিয়েবলের জন্য তাদের ব্যবহার করতে পারেন, কিন্তু আপনার কোড এখনও বিভ্রান্তিকর হয়ে ওঠে।
মূল্যবোধ
জাভাস্ক্রিপ্টের অনেকগুলি মান রয়েছে যা আমরা প্রোগ্রামিং ভাষাগুলি থেকে আশা করতে এসেছিঃ বুলিয়ান, সংখ্যা, স্ট্রিং, অ্যারে ইত্যাদি। জাভাস্ক্রিপ্টের সমস্ত মানের বৈশিষ্ট্য রয়েছে। প্রতিটি সম্পত্তির একটি কী (বা নাম) এবং একটি মান রয়েছে। আপনি রেকর্ডের ক্ষেত্রগুলির মতো বৈশিষ্ট্যগুলি ভাবতে পারেন। আপনি একটি সম্পত্তি পড়তে ডট (.) অপারেটর ব্যবহার করেনঃ
value.propKey
উদাহরণস্বরূপ, স্ট্রিং
> var str = 'abc';
> str.length
3
পূর্ববর্তীটি এইভাবেও লেখা যেতে পারে:
> 'abc'.length
3
The dot operator is also used to assign a value to a property:
> var obj = {}; // empty object
> obj.foo = 123; // create property `foo`, set it to 123
123
> obj.foo
123
এবং আপনি এটিকে ব্যবহার করে পদ্ধতিগুলি কল করতে পারেনঃ
> 'hello'.toUpperCase()
'HELLO'
পূর্ববর্তী উদাহরণে, আমরা
আদিম মূল্যবোধ এবং বস্তু
জাভাস্ক্রিপ্ট মানগুলির মধ্যে কিছুটা স্বতঃস্ফূর্ত পার্থক্য করেঃ
- আদিম মান হল বুলিয়ান, সংখ্যা, স্ট্রিং, শূন্য এবং অনির্ধারিত।
- অন্য সব মান বস্তু। এই দুইটির মধ্যে প্রধান পার্থক্য হল কিভাবে তাদের তুলনা করা হয়; প্রতিটি বস্তুর একটি অনন্য পরিচয় রয়েছে এবং শুধুমাত্র (কঠোরভাবে) নিজের সমানঃ
> var obj1 = {}; // an empty object
> var obj2 = {}; // another empty object
> obj1 === obj2
false
> obj1 === obj1
true
বিপরীতে, একই মান কোডিং সমস্ত আদিম মান একই বলে মনে করা হয়ঃ
> var prim1 = 123;
> var prim2 = 123;
> prim1 === prim2
true
পরবর্তী দুটি বিভাগে আদিম মান এবং বস্তুগুলি আরও বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে।
আদিম মূল্যবোধ
নিম্নলিখিত সমস্ত আদিম মান (বা সংক্ষেপে আদিম):
- বুলিয়ানঃ সত্য, মিথ্যা (বুলিয়ান দেখুন)
- সংখ্যা: ১৭৩৬, ১,৩৫১ (সংখ্যা দেখুন)
- স্ট্রিংঃ
abc , abc (স্ট্রিং দেখুন) - দুই
অমূল্য : undefined, null (দেখুন undefined এবং null)
আদিমদের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
মূল্য অনুযায়ী তুলনা
> 3 === 3
true
> 'abc' === 'abc'
true
### সর্বদা অপরিবর্তনীয় বৈশিষ্ট্য পরিবর্তন, যোগ বা অপসারণ করা যাবে নাঃ
> var str = 'abc';
> str.length = 1; // try to change property `length`
> str.length // ⇒ no effect
3
> str.foo = 3; // try to create property `foo`
> str.foo // ⇒ no effect, unknown property
undefined
(একটি অজানা সম্পত্তি পড়া সবসময় undefined ফেরত দেয়।)
বস্তু
সমস্ত অ-প্রাথমিক মানগুলি বস্তু। সর্বাধিক সাধারণ ধরণের বস্তুগুলি হলঃ
- সরল বস্তু, যা অবজেক্ট লিটরাল দ্বারা তৈরি করা যেতে পারে (একক বস্তু দেখুন):
{
firstName: 'Jane',
lastName: 'Doe'
}
পূর্ববর্তী বস্তুর দুটি বৈশিষ্ট্য রয়েছেঃ সম্পত্তি firstName এর মান
- অ্যারে, যা অ্যারে লিটরাল দ্বারা তৈরি করা যেতে পারে (অ্যারে দেখুন):
[ 'apple', 'banana', 'cherry' ]
পূর্ববর্তী অ্যারেতে তিনটি উপাদান রয়েছে যা সংখ্যাসূচক সূচকগুলির মাধ্যমে অ্যাক্সেস করা যায়। উদাহরণস্বরূপ
- নিয়মিত অভিব্যক্তি, যা নিয়মিত অভিব্যক্তির আক্ষরিক দ্বারা তৈরি করা যেতে পারে (নিয়মিত অভিব্যক্তি দেখুন):
/^a+b+$/
বস্তুর নিম্নলিখিত বৈশিষ্ট্য রয়েছেঃ
রেফারেন্স অনুযায়ী তুলনা
পরিচয়গুলো তুলনা করা হয়; প্রতিটি মানের নিজস্ব পরিচয় আছে:
> ({} === {}) // two different empty objects
false
> var obj1 = {};
> var obj2 = obj1;
> obj1 === obj2
true
ডিফল্টরূপে পরিবর্তনযোগ্য
আপনি সাধারণত অবাধে বৈশিষ্ট্য পরিবর্তন, যোগ এবং অপসারণ করতে পারেন (একক বস্তু দেখুন):
> var obj = {};
> obj.foo = 123; // add property `foo`
> obj.foo
123
undefined এবং null
বেশিরভাগ প্রোগ্রামিং ভাষার মান থাকে যা অনুপস্থিত তথ্যকে নির্দেশ করে। জাভাস্ক্রিপ্টে দুটি
- undefined মানে
no value. Uninitialized ভেরিয়েবল undefined:
> var foo;
> foo
undefined
অনুপস্থিত প্যারামিটারগুলি সংজ্ঞায়িত নয়ঃ
> function f(x) { return x }
> f()
undefined
যদি আপনি একটি অস্তিত্বহীন সম্পত্তি পড়েন, আপনি undefined পাবেনঃ
> var obj = {}; // empty object
> obj.foo
undefined
- null মানে
no object. এটি যখনই কোনও বস্তু প্রত্যাশিত হয় (প্যারামিটার, অবজেক্টের একটি চেইনের শেষ, ইত্যাদি) তখন এটি একটি অ-মান হিসাবে ব্যবহৃত হয়।
সতর্কতা
undefined এবং null এর কোন বৈশিষ্ট্য নেই, এমনকি toString ((() এর মতো স্ট্যান্ডার্ড পদ্ধতিও নেই।
undefined বা null এর জন্য চেক করা হচ্ছে
ফাংশনগুলি সাধারণত আপনাকে অনির্ধারিত বা শূন্যের মাধ্যমে একটি অনুপস্থিত মান নির্দেশ করতে দেয়। আপনি একটি স্পষ্ট চেক দিয়ে একই কাজ করতে পারেনঃ
if (x === undefined || x === null) {
...
}
আপনি এই সত্যটিও কাজে লাগাতে পারেন যে অনির্ধারিত এবং শূন্য উভয়ই মিথ্যা হিসাবে বিবেচিত হয়ঃ
if (!x) {
...
}
সতর্কতা
false, 0, NaN, এবং
টাইপ এবং ইনস্ট্যান্স ব্যবহার করে মানগুলিকে শ্রেণীবদ্ধ করা
মানকে শ্রেণীবদ্ধ করার জন্য দুটি অপারেটর রয়েছেঃ typeof মূলত আদিম মানগুলির জন্য ব্যবহৃত হয়, যখন instanceof বস্তুগুলির জন্য ব্যবহৃত হয়। এর ধরন এরকমঃ
typeof value
এটি মানের
> typeof true
'boolean'
> typeof 'abc'
'string'
> typeof {} // empty object literal
'object'
> typeof [] // empty array literal
'object'
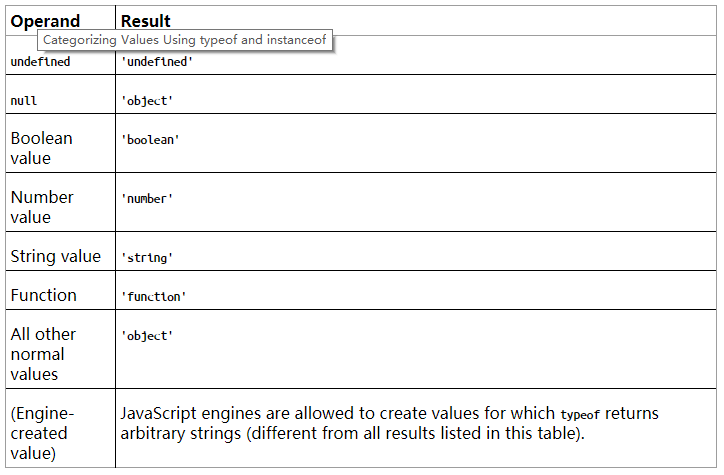
নিম্নলিখিত টেবিলে টাইপ অফ এর সমস্ত ফলাফল তালিকাভুক্ত করা হয়েছেঃ

typeof null returning
উদাহরণস্বরূপ এর মত দেখায়ঃ
value instanceof Constr
এটি true প্রদান করে যদি মানটি একটি বস্তু যা কনস্ট্রাক্টর Constr দ্বারা তৈরি করা হয়েছে (Constructors: Factories for Objects দেখুন) । এখানে কিছু উদাহরণ দেওয়া হল:
> var b = new Bar(); // object created by constructor Bar
> b instanceof Bar
true
> {} instanceof Object
true
> [] instanceof Array
true
> [] instanceof Object // Array is a subconstructor of Object
true
> undefined instanceof Object
false
> null instanceof Object
false
বুলিয়ান
আদিম বুলিয়ান প্রকারটি সত্য এবং মিথ্যা মানগুলি নিয়ে গঠিত। নিম্নলিখিত অপারেটরগুলি বুলিয়ান উত্পাদন করেঃ
- বাইনারি লজিক্যাল অপারেটরঃ && (এবং),
- প্রিফিক্স লজিক্যাল অপারেটর:! (না)
- তুলনা অপারেটরঃসমতা অপারেটরঃ ===,!==, ==,!=
- অর্ডারিং অপারেটর (স্ট্রিং এবং সংখ্যার জন্য): >, >=, <, <=
সত্য এবং মিথ্যা
যখনই জাভাস্ক্রিপ্ট একটি বুলিয়ান মান আশা করে (উদাহরণস্বরূপ, একটি if বিবৃতির শর্তের জন্য), যে কোনও মান ব্যবহার করা যেতে পারে। এটি সত্য বা মিথ্যা হিসাবে ব্যাখ্যা করা হবে। নিম্নলিখিত মানগুলি মিথ্যা হিসাবে ব্যাখ্যা করা হয়ঃ
- অনির্ধারিত, শূন্য
- বুলিয়ানঃ মিথ্যা
- সংখ্যাঃ 0, NaN
- স্ট্রিং:
অন্যান্য সমস্ত মান (সমস্ত বস্তু সহ) সত্য বলে মনে করা হয়। মিথ্যা হিসাবে ব্যাখ্যা করা মানগুলিকে মিথ্যা বলা হয়, এবং সত্য হিসাবে ব্যাখ্যা করা মানগুলিকে সত্য বলা হয়। বুলিয়ান ((), একটি ফাংশন হিসাবে বলা হয়, এর পরামিতিকে বুলিয়ানে রূপান্তর করে। আপনি এটি ব্যবহার করতে পারেন কিভাবে একটি মান ব্যাখ্যা করা হয় তা পরীক্ষা করতেঃ
> Boolean(undefined)
false
> Boolean(0)
false
> Boolean(3)
true
> Boolean({}) // empty object
true
> Boolean([]) // empty array
true
বাইনারি লজিক্যাল অপারেটর
জাভাস্ক্রিপ্টে বাইনারি লজিক্যাল অপারেটরগুলি শর্ট সার্কিটিং হয়। অর্থাৎ, যদি প্রথম অপারেন্ডটি ফলাফল নির্ধারণের জন্য যথেষ্ট হয় তবে দ্বিতীয় অপারেন্ডটি মূল্যায়ন করা হয় না। উদাহরণস্বরূপ, নিম্নলিখিত অভিব্যক্তিগুলিতে, ফাংশন foo() কখনই বলা হয় নাঃ
false && foo()
true || foo()
উপরন্তু, বাইনারি লজিক্যাল অপারেটরগুলি তাদের অপারেন্ডগুলির মধ্যে একটি ফেরত দেয়, যা বুলিয়ান হতে পারে বা নাও হতে পারে। সত্যতার জন্য একটি পরীক্ষা নির্ধারণ করতে ব্যবহৃত হয়ঃ
এবং (&&)
যদি প্রথম অপারেন্ডটি ভুল হয়, তাহলে তা ফেরত দিন। অন্যথায়, দ্বিতীয় অপারেন্ডটি ফেরত দিনঃ
> NaN && 'abc'
NaN
> 123 && 'abc'
'abc'
অথবা (জন্য)
যদি প্রথম অপারেন্ডটি সত্য হয়, তাহলে তা ফেরত দিন। অন্যথায়, দ্বিতীয় অপারেন্ডটি ফেরত দিনঃ
> 'abc' || 123
'abc'
> '' || 123
123
সমতা কর্মী
জাভাস্ক্রিপ্টে দুই ধরনের সমতা আছে:
- স্বাভাবিক, অথবা
নমনীয়, (অসমতুল্য): == এবং!= - কঠোর (অসমতুল্য): === এবং!==
স্বাভাবিক সমতা অনেকগুলি মানকে সমান বলে মনে করে (বিস্তারিত বিবরণগুলি স্বাভাবিক (নমনীয়) সমতা (==,!=) এ ব্যাখ্যা করা হয়েছে), যা বাগগুলি লুকিয়ে রাখতে পারে। অতএব, সর্বদা কঠোর সমতা ব্যবহার করার পরামর্শ দেওয়া হয়।
সংখ্যা
জাভাস্ক্রিপ্টে সমস্ত সংখ্যা ফ্লোটিং-পয়েন্টঃ
> 1 === 1.0
true
বিশেষ নম্বরগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছেঃ
NaN (
> Number('xyz') // 'xyz' can’t be converted to a number
NaN
অসীম এছাড়াও মূলত একটি ত্রুটি মানঃ
> 3 / 0
Infinity
> Math.pow(2, 1024) // number too large
Infinity
ইনফিনিটি অন্য যেকোনো সংখ্যার চেয়ে বড় (NaN ব্যতীত) । একইভাবে, -Infinity অন্য যেকোনো সংখ্যার চেয়ে ছোট (NaN ব্যতীত) । এটি এই সংখ্যাগুলিকে ডিফল্ট মান হিসাবে দরকারী করে তোলে (যেমন, যখন আপনি একটি সর্বনিম্ন বা সর্বোচ্চ খুঁজছেন) ।
অপারেটর
জাভাস্ক্রিপ্টে নিম্নলিখিত গাণিতিক অপারেটর রয়েছে (গাণিতিক অপারেটর দেখুন):
- যোগঃ সংখ্যা1 + সংখ্যা2
- বিয়োগঃ সংখ্যা1 - সংখ্যা2
- গুণনঃ সংখ্যা1 * সংখ্যা2
- বিভাগ: নং ১ / নং ২
- অবশিষ্টঃ সংখ্যা1 % সংখ্যা2
- ইনক্রিমেন্টঃ ++ভেরিয়েবল, ভেরিয়েবল++
- ডিক্রেমেন্টঃ
ভেরিয়েবল, ভেরিয়েবল - নেগেটিভ: -মান
- সংখ্যায় রূপান্তর করুনঃ + মান
গ্লোবাল অবজেক্ট ম্যাথ (দেখুন ম্যাথ) ফাংশনগুলির মাধ্যমে আরও গাণিতিক ক্রিয়াকলাপ সরবরাহ করে।
জাভাস্ক্রিপ্টে বিটওয়াইস অপারেশনের জন্য অপারেটরও রয়েছে (উদাহরণস্বরূপ, বিটওয়াইস এবং; বিটওয়াইস অপারেটর দেখুন) ।
স্ট্রিং
স্ট্রিংগুলি সরাসরি স্ট্রিং লিটরালগুলির মাধ্যমে তৈরি করা যেতে পারে। এই লিটরালগুলি একক বা ডাবল উদ্ধৃতি দ্বারা সীমাবদ্ধ। ব্যাকস্ল্যাশ () অক্ষরগুলি এড়িয়ে যায় এবং কয়েকটি নিয়ন্ত্রণ অক্ষর উত্পাদন করে। এখানে কিছু উদাহরণ রয়েছেঃ
'abc'
"abc"
'Did she say "Hello"?'
"Did she say \"Hello\"?"
'That\'s nice!'
"That's nice!"
'Line 1\nLine 2' // newline
'Backlash: \\'
একক অক্ষরগুলি বর্গাকার বন্ধনীগুলির মাধ্যমে অ্যাক্সেস করা হয়ঃ
> var str = 'abc';
> str[1]
'b'
সম্পত্তি দৈর্ঘ্য স্ট্রিংয়ের অক্ষরের সংখ্যা গণনা করেঃ
> 'abc'.length
3
সমস্ত আদিমদের মতো, স্ট্রিংগুলি অপরিবর্তনীয়; আপনি যদি একটি বিদ্যমান পরিবর্তন করতে চান তবে আপনাকে একটি নতুন স্ট্রিং তৈরি করতে হবে।
স্ট্রিং অপারেটর
স্ট্রিংগুলি প্লাস (+) অপারেটরের মাধ্যমে সংযুক্ত করা হয় যা অন্য অপারেন্ডকে স্ট্রিংতে রূপান্তর করে যদি অপারেন্ডগুলির মধ্যে একটি স্ট্রিং হয়ঃ
> var messageCount = 3;
> 'You have ' + messageCount + ' messages'
'You have 3 messages'
একাধিক ধাপে স্ট্রিং সংযুক্ত করতে, += অপারেটর ব্যবহার করুনঃ
> var str = '';
> str += 'Multiple ';
> str += 'pieces ';
> str += 'are concatenated.';
> str
'Multiple pieces are concatenated.'
স্ট্রিং পদ্ধতি
স্ট্রিংগুলির অনেকগুলি দরকারী পদ্ধতি রয়েছে (স্ট্রিং প্রোটোটাইপ পদ্ধতি দেখুন) । এখানে কিছু উদাহরণ রয়েছেঃ
> 'abc'.slice(1) // copy a substring
'bc'
> 'abc'.slice(1, 2)
'b'
> '\t xyz '.trim() // trim whitespace
'xyz'
> 'mjölnir'.toUpperCase()
'MJÖLNIR'
> 'abc'.indexOf('b') // find a string
1
> 'abc'.indexOf('x')
-1
বিবৃতি
জাভাস্ক্রিপ্টে শর্তাদি এবং লুপগুলি নিম্নলিখিত বিভাগগুলিতে প্রবর্তিত হয়।
শর্তাবলী
if বিবৃতিতে একটি then clause এবং একটি ঐচ্ছিক else clause রয়েছে যা একটি বুলিয়ান শর্তের উপর নির্ভর করে কার্যকর করা হয়ঃ
if (myvar === 0) {
// then
}
if (myvar === 0) {
// then
} else {
// else
}
if (myvar === 0) {
// then
} else if (myvar === 1) {
// else-if
} else if (myvar === 2) {
// else-if
} else {
// else
}
আমি সর্বদা ব্র্যাঞ্চ ব্যবহার করার পরামর্শ দিই (এগুলি শূন্য বা আরও বেশি বিবৃতির ব্লকগুলি নির্দেশ করে) । তবে যদি একটি ক্লজটি কেবলমাত্র একটি বিবৃতি হয় তবে আপনাকে এটি করতে হবে না (এটি নিয়ন্ত্রণ প্রবাহের বিবৃতিগুলির জন্য এবং while এর জন্যও সত্য):
if (x < 0) return -x;
নিম্নলিখিত একটি সুইচ বিবৃতি। ফল মান সিদ্ধান্ত নেয় কোন ক্ষেত্রে কার্যকর করা হয়ঃ
switch (fruit) {
case 'banana':
// ...
break;
case 'apple':
// ...
break;
default: // all other cases
// ...
}
লুপ
ফর লুপের নিম্নলিখিত বিন্যাস রয়েছেঃ
for (⟦«init»⟧; ⟦«condition»⟧; ⟦«post_iteration»⟧)
«statement»
init লুপের শুরুতে চালানো হয়। condition প্রতিটি লুপ পুনরাবৃত্তির আগে পরীক্ষা করা হয়; যদি এটি মিথ্যা হয়ে যায়, তাহলে লুপটি শেষ হয়। post_iteration প্রতিটি লুপ পুনরাবৃত্তির পরে চালানো হয়।
এই উদাহরণটি কনসোলে অ্যারে আরআর এর সমস্ত উপাদান মুদ্রণ করেঃ
for (var i=0; i < arr.length; i++) {
console.log(arr[i]);
}
যখন লুপ তার শরীরের উপর লুপ চালিয়ে যায় যখন তার অবস্থা ধরে রাখেঃ
// Same as for loop above:
var i = 0;
while (i < arr.length) {
console.log(arr[i]);
i++;
}
যখন শর্তটি ধরে থাকে তখন ডু-হিলিং লুপটি তার শরীরের উপর লুপিং চালিয়ে যায়। শর্তটি শরীরকে অনুসরণ করে, শরীরটি সর্বদা কমপক্ষে একবার কার্যকর হয়ঃ
do {
// ...
} while (condition);
সকল লুপেঃ
- ব্রেক লুপ ছেড়ে দেয়।
- চালিয়ে যাওয়া একটি নতুন লুপ পুনরাবৃত্তি শুরু করে।
কার্যাবলী
একটি ফাংশন সংজ্ঞায়িত করার একটি উপায় হল একটি ফাংশন ঘোষণার মাধ্যমেঃ
function add(param1, param2) {
return param1 + param2;
}
পূর্ববর্তী কোডটি একটি ফাংশন সংজ্ঞায়িত করে, যোগ করুন, যার দুটি পরামিতি রয়েছে, প্যারাম 1 এবং প্যারাম 2, এবং উভয় পরামিতির যোগফল প্রদান করে। আপনি এই ফাংশনটিকে কীভাবে কল করবেনঃ
> add(6, 1)
7
> add('a', 'b')
'ab'
add (()) সংজ্ঞায়িত করার আরেকটি উপায় হল একটি ভেরিয়েবল add এ একটি ফাংশন এক্সপ্রেশন বরাদ্দ করাঃ
var add = function (param1, param2) {
return param1 + param2;
};
একটি ফাংশন এক্সপ্রেশন একটি মান উৎপন্ন করে এবং এইভাবে অন্য ফাংশনগুলিতে আর্গুমেন্ট হিসাবে ফাংশনগুলি সরাসরি পাস করতে ব্যবহার করা যেতে পারেঃ
someOtherFunction(function (p1, p2) { ... });
ফাংশন ঘোষণাগুলি উত্তোলন করা হয়
ফাংশন ঘোষণাগুলি তাদের সম্পূর্ণরূপে বর্তমান সুযোগের শুরুতে সরানো হয়। এটি আপনাকে পরে ঘোষিত ফাংশনগুলি উল্লেখ করতে দেয়ঃ
function foo() {
bar(); // OK, bar is hoisted
function bar() {
...
}
}
মনে রাখবেন যে যদিও var ঘোষণাগুলিও উত্তোলিত হয় (দেখুন ভেরিয়েবলগুলি উত্তোলিত হয়), তাদের দ্বারা সম্পাদিত অ্যাসাইনমেন্টগুলি নয়ঃ
function foo() {
bar(); // Not OK, bar is still undefined
var bar = function () {
// ...
};
}
বিশেষ ভেরিয়েবল যুক্তি
আপনি জাভাস্ক্রিপ্টে যেকোনো ফাংশনকে যেকোনো পরিমাণ আর্গুমেন্ট দিয়ে কল করতে পারেন; ভাষাটি কখনই অভিযোগ করবে না। তবে এটি বিশেষ পরিবর্তনশীল আর্গুমেন্টগুলির মাধ্যমে সমস্ত পরামিতি উপলব্ধ করবে। আর্গুমেন্টগুলি একটি অ্যারের মতো দেখায়, তবে অ্যারের কোনও পদ্ধতি নেইঃ
> function f() { return arguments }
> var args = f('a', 'b', 'c');
> args.length
3
> args[0] // read element at index 0
'a'
খুব বেশি বা খুব কম তর্ক
জাভাস্ক্রিপ্টে কীভাবে অনেক বা খুব কম পরামিতি পরিচালনা করা হয় তা অন্বেষণ করতে নিম্নলিখিত ফাংশনটি ব্যবহার করা যাক (ফাংশন toArray( একটি অ্যারেতে আর্গুমেন্ট রূপান্তর করতে দেখানো হয়েছে):
function f(x, y) {
console.log(x, y);
return toArray(arguments);
}
অতিরিক্ত প্যারামিটারগুলি উপেক্ষা করা হবে (অর্গেন্ট ব্যতীত):
> f('a', 'b', 'c')
a b
[ 'a', 'b', 'c' ]
অনুপস্থিত প্যারামিটারগুলি মানকে undefined করবেঃ
> f('a')
a undefined
[ 'a' ]
> f()
undefined undefined
[]
ঐচ্ছিক পরামিতি
পরামিতিগুলির জন্য ডিফল্ট মান নির্ধারণের জন্য নিম্নলিখিত একটি সাধারণ প্যাটার্ন রয়েছেঃ
function pair(x, y) {
x = x || 0; // (1)
y = y || 0;
return [ x, y ];
}
লাইন (1) এ, যদি এটি সত্য হয় (শূন্য, অনির্ধারিত ইত্যাদি নয়) তবে পয়েন্ট অপারেটর x প্রদান করে। অন্যথায় এটি দ্বিতীয় অপারেন্ড প্রদান করেঃ
> pair()
[ 0, 0 ]
> pair(3)
[ 3, 0 ]
> pair(3, 5)
[ 3, 5 ]
একতা জোরদার করা
আপনি যদি একটি arity (একটি নির্দিষ্ট সংখ্যক পরামিতি) প্রয়োগ করতে চান, আপনি arguments.length চেক করতে পারেনঃ
function pair(x, y) {
if (arguments.length !== 2) {
throw new Error('Need exactly 2 arguments');
}
...
}
অ্যারেতে আর্গুমেন্ট রূপান্তর করা হচ্ছে
arguments একটি অ্যারে নয়, এটি কেবল অ্যারে-এর মতো (দেখুন অ্যারে-এর মতো বস্তু এবং সাধারণ পদ্ধতি) । এর একটি সম্পত্তি দৈর্ঘ্য রয়েছে এবং আপনি বর্গাকার বন্ধনীগুলিতে সূচকগুলির মাধ্যমে এর উপাদানগুলিতে অ্যাক্সেস করতে পারেন। আপনি তবে উপাদানগুলি সরিয়ে ফেলতে বা এতে অ্যারে পদ্ধতিগুলির কোনওটি কল করতে পারবেন না। সুতরাং আপনাকে কখনও কখনও আর্গুমেন্টগুলিকে অ্যারেতে রূপান্তর করতে হবে, যা নিম্নলিখিত ফাংশনটি করে (এটি অ্যারে-এর মতো বস্তু এবং সাধারণ পদ্ধতিতে ব্যাখ্যা করা হয়েছে):
function toArray(arrayLikeObject) {
return Array.prototype.slice.call(arrayLikeObject);
}
ব্যতিক্রম পরিচালনা
ব্যতিক্রমগুলি পরিচালনা করার সবচেয়ে সাধারণ উপায় (পৃষ্ঠা 14 দেখুন) নিম্নরূপঃ
function getPerson(id) {
if (id < 0) {
throw new Error('ID must not be negative: '+id);
}
return { id: id }; // normally: retrieved from database
}
function getPersons(ids) {
var result = [];
ids.forEach(function (id) {
try {
var person = getPerson(id);
result.push(person);
} catch (exception) {
console.log(exception);
}
});
return result;
}
try clause critical code কে ঘিরে থাকে এবং catch clause execute হয় যদি try clause এর ভিতরে একটি exception ফেলা হয়। পূর্ববর্তী কোড ব্যবহার করেঃ
> getPersons([2, -5, 137])
[Error: ID must not be negative: -5]
[ { id: 2 }, { id: 137 } ]
কঠোর মোড
কঠোর মোড (কঠোর মোড দেখুন) আরও সতর্কতা সক্ষম করে এবং জাভাস্ক্রিপ্টকে একটি পরিষ্কার ভাষা করে তোলে। এটি চালু করতে, প্রথমে একটি জাভাস্ক্রিপ্ট ফাইল বা একটি
'use strict';
আপনি ফাংশন প্রতি কঠোর মোড সক্ষম করতে পারেনঃ
function functionInStrictMode() {
'use strict';
}
ভেরিয়েবল স্কোপ এবং বন্ধ
জাভাস্ক্রিপ্টে, আপনি ভেরিয়েবলগুলি ব্যবহার করার আগে var এর মাধ্যমে ঘোষণা করেনঃ
> var x;
> x
undefined
> y
ReferenceError: y is not defined
আপনি একটি একক var বিবৃতি দিয়ে বেশ কয়েকটি ভেরিয়েবল ঘোষণা এবং শুরু করতে পারেনঃ
var x = 1, y = 2, z = 3;
কিন্তু আমি ভেরিয়েবল প্রতি একটি বিবৃতি ব্যবহার করার সুপারিশ (কারণ সিনট্যাক্সে ব্যাখ্যা করা হয়). সুতরাং আমি পূর্ববর্তী বিবৃতি পুনরায় লিখতে হবেঃ
var x = 1;
var y = 2;
var z = 3;
উত্তোলনের কারণে (ভেরিয়েবলগুলি উত্তোলন করা হয় দেখুন), সাধারণত ফাংশনের শুরুতে ভেরিয়েবলগুলি ঘোষণা করা ভাল।
ভেরিয়েবলগুলি ফাংশন-স্কোপযুক্ত
একটি ভেরিয়েবলের সুযোগ সর্বদা সম্পূর্ণ ফাংশন (বর্তমান ব্লকের বিপরীতে) । উদাহরণস্বরূপঃ
function foo() {
var x = -512;
if (x < 0) { // (1)
var tmp = -x;
...
}
console.log(tmp); // 512
}
আমরা দেখতে পাচ্ছি যে tmp ভেরিয়েবলটি লাইন (1) থেকে শুরু হওয়া ব্লকে সীমাবদ্ধ নয়; এটি ফাংশনের শেষ পর্যন্ত বিদ্যমান।
ভেরিয়েবলগুলি উত্তোলন করা হয়
প্রতিটি ভেরিয়েবল ঘোষণাকে উত্তোলন করা হয়ঃ ঘোষণাকে ফাংশনের শুরুতে স্থানান্তরিত করা হয়, তবে এটি যে অ্যাসাইনমেন্টগুলি করে তা রাখা হয়। উদাহরণস্বরূপ, নিম্নলিখিত ফাংশনের লাইনে (1) ভেরিয়েবল ঘোষণাকে বিবেচনা করুনঃ
function foo() {
console.log(tmp); // undefined
if (false) {
var tmp = 3; // (1)
}
}
অভ্যন্তরীণভাবে, পূর্ববর্তী ফাংশনটি এভাবে কার্যকর করা হয়ঃ
function foo() {
var tmp; // hoisted declaration
console.log(tmp);
if (false) {
tmp = 3; // assignment stays put
}
}
বন্ধ
প্রতিটি ফাংশন তার চারপাশের ফাংশনগুলির ভেরিয়েবলগুলির সাথে সংযুক্ত থাকে, এমনকি এটি যে সুযোগে তৈরি হয়েছিল তা ছেড়ে যাওয়ার পরেও। উদাহরণস্বরূপঃ
function createIncrementor(start) {
return function () { // (1)
start++;
return start;
}
}
লাইন (1) থেকে শুরু হওয়া ফাংশনটি যে প্রেক্ষাপটে এটি তৈরি করা হয়েছিল তা ছেড়ে যায়, তবে স্টার্টের একটি লাইভ সংস্করণের সাথে সংযুক্ত থাকেঃ
> var inc = createIncrementor(5);
> inc()
6
> inc()
7
> inc()
8
একটি ক্লোজার হল একটি ফাংশন এবং তার আশেপাশের স্কোপের ভেরিয়েবলগুলির সাথে সংযোগ। সুতরাং, যা createIncrementor() রিটার্ন করে তা হল একটি ক্লোজার।
আইআইএফই প্যাটার্নঃ একটি নতুন ক্ষেত্রের প্রবর্তন
কখনও কখনও আপনি একটি নতুন ভেরিয়েবল স্কোপ
(function () { // open IIFE
var tmp = ...; // not a global variable
}()); // close IIFE
পূর্ববর্তী উদাহরণটি ঠিক যেমন দেখানো হয়েছে (মন্তব্যগুলি বাদ দিয়ে) টাইপ করতে ভুলবেন না। একটি আইআইএফই একটি ফাংশন অভিব্যক্তি যা আপনি এটি সংজ্ঞায়িত করার পরে অবিলম্বে কল করা হয়। ফাংশনের ভিতরে, একটি নতুন সুযোগ বিদ্যমান, টিএমপিকে গ্লোবাল হতে বাধা দেয়। আইআইএফই সম্পর্কে বিস্তারিত জানার জন্য একটি আইআইএফই এর মাধ্যমে একটি নতুন সুযোগ পরিচয় করিয়ে দেওয়া দেখুন।
আইআইএফই ব্যবহারের ক্ষেত্রেঃ বন্ধের মাধ্যমে অনিচ্ছাকৃত শেয়ারিং
বন্ধগুলি বাইরের ভেরিয়েবলগুলির সাথে তাদের সংযোগ বজায় রাখে, যা কখনও কখনও আপনি যা চান তা নয়ঃ
var result = [];
for (var i=0; i < 5; i++) {
result.push(function () { return i }); // (1)
}
console.log(result[1]()); // 5 (not 1)
console.log(result[3]()); // 5 (not 3)
লাইন (1) এ ফিরে আসা মান সর্বদা i এর বর্তমান মান, ফাংশনটি তৈরি হওয়ার সময় এটির মান নয়। লুপটি শেষ হওয়ার পরে, i এর মান 5 হয়, এজন্য অ্যারেতে সমস্ত ফাংশন সেই মানটি ফেরত দেয়। আপনি যদি লাইন (1) এ ফাংশনটি i এর বর্তমান মানের স্ন্যাপশট পেতে চান তবে আপনি একটি IIFE ব্যবহার করতে পারেনঃ
for (var i=0; i < 5; i++) {
(function () {
var i2 = i; // copy current i
result.push(function () { return i2 });
}());
}
বস্তু এবং নির্মাতারা
এই বিভাগে জাভাস্ক্রিপ্টের দুটি মৌলিক অবজেক্ট-ভিত্তিক প্রক্রিয়া রয়েছেঃ একক বস্তু এবং কনস্ট্রাক্টর (যা অন্যান্য ভাষার ক্লাসের মতো অবজেক্টের জন্য কারখানা) ।
একক লক্ষ্য
সমস্ত মানের মতো, বস্তুরও বৈশিষ্ট্য রয়েছে। আপনি আসলে একটি বস্তুকে বৈশিষ্ট্যগুলির একটি সেট হিসাবে বিবেচনা করতে পারেন, যেখানে প্রতিটি বৈশিষ্ট্য একটি (কী, মান) জোড়া। কীটি একটি স্ট্রিং এবং মানটি কোনও জাভাস্ক্রিপ্ট মান।
জাভাস্ক্রিপ্টে, আপনি অবজেক্ট লিটরালের মাধ্যমে সরাসরি সরল বস্তু তৈরি করতে পারেনঃ
'use strict';
var jane = {
name: 'Jane',
describe: function () {
return 'Person named '+this.name;
}
};
পূর্ববর্তী বস্তুর বৈশিষ্ট্য নাম এবং বর্ণনা আছে। আপনি পড়তে পারেন (
> jane.name // get
'Jane'
> jane.name = 'John'; // set
> jane.newProperty = 'abc'; // property created automatically
ফাংশন-মূল্যবান বৈশিষ্ট্য যেমন বর্ণনা পদ্ধতি বলা হয়। তারা তাদের কল করার জন্য ব্যবহৃত বস্তুর উল্লেখ করার জন্য এটি ব্যবহার করেঃ
> jane.describe() // call method
'Person named John'
> jane.name = 'Jane';
> jane.describe()
'Person named Jane'
ইন অপারেটর একটি সম্পত্তি বিদ্যমান কিনা তা পরীক্ষা করেঃ
> 'newProperty' in jane
true
> 'foo' in jane
false
যদি আপনি এমন একটি সম্পত্তি পড়েন যা বিদ্যমান নেই, তাহলে আপনি মানটি undefined পাবেন। সুতরাং পূর্ববর্তী দুটি চেকও এভাবে করা যেতে পারেঃ
> jane.newProperty !== undefined
true
> jane.foo !== undefined
false
মুছে ফেলার অপারেটর একটি সম্পত্তি অপসারণ করেঃ
> delete jane.newProperty
true
> 'newProperty' in jane
false
স্বতঃস্ফূর্ত সম্পত্তি কী
একটি সম্পত্তি কী যে কোন স্ট্রিং হতে পারে। এখন পর্যন্ত, আমরা বস্তু আক্ষরিক এবং ডট অপারেটরের পরে সম্পত্তি কী দেখেছি। তবে আপনি যদি তারা সনাক্তকারী হয় তবে আপনি কেবল তাদের এইভাবে ব্যবহার করতে পারেন (পরিচয়পত্র এবং পরিবর্তনশীল নামগুলি দেখুন) । যদি আপনি কী হিসাবে অন্যান্য স্ট্রিং ব্যবহার করতে চান তবে আপনাকে একটি বস্তুর আক্ষরিক মধ্যে তাদের উদ্ধৃতি দিতে হবে এবং সম্পত্তি পেতে এবং সেট করতে বর্গাকার বন্ধনী ব্যবহার করতে হবেঃ
> var obj = { 'not an identifier': 123 };
> obj['not an identifier']
123
> obj['not an identifier'] = 456;
বর্গাকার বন্ধনীগুলি আপনাকে একটি সম্পত্তির কী গণনা করতে দেয়ঃ
> var obj = { hello: 'world' };
> var x = 'hello';
> obj[x]
'world'
> obj['hel'+'lo']
'world'
নিষ্কাশন পদ্ধতি
যদি আপনি একটি পদ্ধতি বের করেন, এটি বস্তুর সাথে তার সংযোগ হারায়। নিজের দ্বারা, ফাংশনটি আর একটি পদ্ধতি নয়, এবং এর মান undefined (কঠিন মোডে) ।
উদাহরণস্বরূপ, আসুন আগের বস্তু jane-এ ফিরে যাইঃ
'use strict';
var jane = {
name: 'Jane',
describe: function () {
return 'Person named '+this.name;
}
};
আমরা jane থেকে describe মেথড বের করতে চাই, এটিকে একটি ভেরিয়েবল ফাংশনে রেখে, এবং এটি কল করতে চাই। যাইহোক, এটি কাজ করে নাঃ
> var func = jane.describe;
> func()
TypeError: Cannot read property 'name' of undefined
সমাধান হল সব ফাংশন যে পদ্ধতি আবদ্ধ ((() ব্যবহার করা হয়. এটি একটি নতুন ফাংশন তৈরি করে যার এই সবসময় প্রদত্ত মান আছেঃ
> var func2 = jane.describe.bind(jane);
> func2()
'Person named Jane'
পদ্ধতির ভিতরে ফাংশন
প্রতিটি ফাংশনের নিজস্ব বিশেষ পরিবর্তনশীল this আছে। আপনি যদি কোনও পদ্ধতির ভিতরে কোনও ফাংশনকে নেস্ট করেন তবে এটি অসুবিধাজনক, কারণ আপনি ফাংশন থেকে এই পদ্ধতিতে অ্যাক্সেস করতে পারবেন না। নিম্নলিখিত একটি উদাহরণ যেখানে আমরা একটি অ্যারেতে পুনরাবৃত্তি করতে ফাংশন সহ forEach কল করিঃ
var jane = {
name: 'Jane',
friends: [ 'Tarzan', 'Cheeta' ],
logHiToFriends: function () {
'use strict';
this.friends.forEach(function (friend) {
// `this` is undefined here
console.log(this.name+' says hi to '+friend);
});
}
}
লগHiToFriends কল করার সময় একটি ত্রুটি দেখা দেয়ঃ
> jane.logHiToFriends()
TypeError: Cannot read property 'name' of undefined
আসুন এটি ঠিক করার দুটি উপায় দেখি। প্রথমত, আমরা এটিকে একটি ভিন্ন ভেরিয়েবলের মধ্যে সংরক্ষণ করতে পারিঃ
logHiToFriends: function () {
'use strict';
var that = this;
this.friends.forEach(function (friend) {
console.log(that.name+' says hi to '+friend);
});
}
অথবা, forEach এর একটি দ্বিতীয় প্যারামিটার রয়েছে যা আপনাকে এর জন্য একটি মান প্রদান করতে দেয়ঃ
logHiToFriends: function () {
'use strict';
this.friends.forEach(function (friend) {
console.log(this.name+' says hi to '+friend);
}, this);
}
ফাংশন এক্সপ্রেশনগুলি প্রায়শই জাভাস্ক্রিপ্টে ফাংশন কলগুলিতে আর্গুমেন্ট হিসাবে ব্যবহৃত হয়। আপনি যখন এই ফাংশন এক্সপ্রেশনগুলির মধ্যে একটি থেকে এটি উল্লেখ করেন তখন সর্বদা সতর্ক থাকুন।
নির্মাতারাঃ বস্তুর কারখানা
এখন পর্যন্ত, আপনি মনে করতে পারেন যে জাভাস্ক্রিপ্ট অবজেক্টগুলি কেবল স্ট্রিং থেকে মানগুলিতে মানচিত্র, জাভাস্ক্রিপ্টের অবজেক্ট লিটরালগুলির দ্বারা প্রস্তাবিত একটি ধারণা, যা অন্যান্য ভাষার মানচিত্র / অভিধানের লিটরালগুলির মতো দেখায়। তবে, জাভাস্ক্রিপ্ট অবজেক্টগুলি এমন একটি বৈশিষ্ট্যকেও সমর্থন করে যা সত্যই অবজেক্ট-ভিত্তিকঃ উত্তরাধিকার। এই বিভাগটি জাভাস্ক্রিপ্ট উত্তরাধিকার কীভাবে কাজ করে তা সম্পূর্ণরূপে ব্যাখ্যা করে না, তবে এটি আপনাকে শুরু করার জন্য একটি সহজ নিদর্শন দেখায়। আরও জানতে চাইলে অধ্যায় 17 দেখুন।
ফাংশনগুলি জাভাস্ক্রিপ্টে
// Set up instance data
function Point(x, y) {
this.x = x;
this.y = y;
}
// Methods
Point.prototype.dist = function () {
return Math.sqrt(this.x*this.x + this.y*this.y);
};
আমরা দেখতে পাচ্ছি যে একটি কনস্ট্রাক্টরের দুটি অংশ রয়েছে। প্রথমত, ফাংশন পয়েন্ট ইনস্ট্যান্স ডেটা সেট করে। দ্বিতীয়ত, সম্পত্তি পয়েন্ট.প্রোটোটাইপ পদ্ধতিগুলির সাথে একটি বস্তু ধারণ করে। পূর্ববর্তী ডেটা প্রতিটি ইনস্ট্যান্সের জন্য নির্দিষ্ট, যখন শেষের ডেটা সমস্ত ইনস্ট্যান্সের মধ্যে ভাগ করা হয়।
পয়েন্ট ব্যবহার করার জন্য, আমরা নতুন অপারেটরের মাধ্যমে এটিকে কল করিঃ
> var p = new Point(3, 5);
> p.x
3
> p.dist()
5.830951894845301
p হল পয়েন্টের একটি ইনস্ট্যান্সঃ
> p instanceof Point
true
অ্যারে
অ্যারে হ'ল উপাদানগুলির ক্রম যা শূন্য থেকে শুরু করে পূর্ণসংখ্যার সূচকগুলির মাধ্যমে অ্যাক্সেস করা যায়।
অ্যারে লিটরাল
অ্যারে লিটরালগুলি অ্যারে তৈরির জন্য দরকারীঃ
> var arr = [ 'a', 'b', 'c' ];
পূর্ববর্তী অ্যারেতে তিনটি উপাদান রয়েছেঃ স্ট্রিং
> arr[0]
'a'
> arr[0] = 'x';
> arr
[ 'x', 'b', 'c' ]
length সম্পত্তি একটি অ্যারেতে কতগুলি উপাদান রয়েছে তা নির্দেশ করে। আপনি এটি ব্যবহার করে উপাদান যোগ করতে এবং উপাদান অপসারণ করতে পারেনঃ
> var arr = ['a', 'b'];
> arr.length
2
> arr[arr.length] = 'c';
> arr
[ 'a', 'b', 'c' ]
> arr.length
3
> arr.length = 1;
> arr
[ 'a' ]
ইন অপারেটরটি অ্যারেগুলির জন্যও কাজ করেঃ
> var arr = [ 'a', 'b', 'c' ];
> 1 in arr // is there an element at index 1?
true
> 5 in arr // is there an element at index 5?
false
লক্ষ্য করুন যে অ্যারেগুলি বস্তু এবং তাই বস্তুর বৈশিষ্ট্য থাকতে পারেঃ
> var arr = [];
> arr.foo = 123;
> arr.foo
123
অ্যারে পদ্ধতি
অ্যারেতে অনেকগুলি পদ্ধতি রয়েছে (অ্যারে প্রোটোটাইপ পদ্ধতি দেখুন) । এখানে কয়েকটি উদাহরণ রয়েছেঃ
> var arr = [ 'a', 'b', 'c' ];
> arr.slice(1, 2) // copy elements
[ 'b' ]
> arr.slice(1)
[ 'b', 'c' ]
> arr.push('x') // append an element
4
> arr
[ 'a', 'b', 'c', 'x' ]
> arr.pop() // remove last element
'x'
> arr
[ 'a', 'b', 'c' ]
> arr.shift() // remove first element
'a'
> arr
[ 'b', 'c' ]
> arr.unshift('x') // prepend an element
3
> arr
[ 'x', 'b', 'c' ]
> arr.indexOf('b') // find the index of an element
1
> arr.indexOf('y')
-1
> arr.join('-') // all elements in a single string
'x-b-c'
> arr.join('')
'xbc'
> arr.join()
'x,b,c'
অ্যারেতে পুনরাবৃত্তি
উপাদানগুলির উপর পুনরাবৃত্তি করার জন্য বেশ কয়েকটি অ্যারে পদ্ধতি রয়েছে (Iteration (Nondestructive) দেখুন) । দুটি সবচেয়ে গুরুত্বপূর্ণ হল forEach এবং map।
forEach একটি অ্যারে উপর পুনরাবৃত্তি এবং একটি ফাংশন বর্তমান উপাদান এবং তার সূচক হস্তান্তরঃ
[ 'a', 'b', 'c' ].forEach(
function (elem, index) { // (1)
console.log(index + '. ' + elem);
});
পূর্ববর্তী কোড নিম্নলিখিত আউটপুট উত্পাদন করেঃ
0. a
1. b
2. c
লক্ষ্য করুন যে লাইন (1) এর ফাংশনটি আর্গুমেন্টগুলিকে উপেক্ষা করতে পারে। উদাহরণস্বরূপ, এটিতে শুধুমাত্র প্যারামিটার elem থাকতে পারে।
মানচিত্র একটি বিদ্যমান অ্যারে প্রতিটি উপাদান একটি ফাংশন প্রয়োগ করে একটি নতুন অ্যারে তৈরি করেঃ
> [1,2,3].map(function (x) { return x*x })
[ 1, 4, 9 ]
নিয়মিত অভিব্যক্তি
জাভাস্ক্রিপ্টে নিয়মিত অভিব্যক্তিগুলির জন্য অন্তর্নির্মিত সমর্থন রয়েছে। এগুলি স্ল্যাশ দ্বারা সীমাবদ্ধঃ
/^abc$/
/[A-Za-z0-9]+/
পদ্ধতি পরীক্ষাঃ কোন মিল আছে কি?
> /^a+b+$/.test('aaab')
true
> /^a+b+$/.test('aaa')
false
পদ্ধতি exec ((): ম্যাচ এবং ক্যাপচার গ্রুপ
> /a(b+)a/.exec('_abbba_aba_')
[ 'abbba', 'bbb' ]
ফিরে আসা অ্যারেতে ইনডেক্স 0 এ সম্পূর্ণ ম্যাচ, ইনডেক্স 1 এ প্রথম গ্রুপের ক্যাপচার ইত্যাদি রয়েছে। সমস্ত ম্যাচ পেতে এই পদ্ধতিটি বারবার কল করার একটি উপায় রয়েছে (রেগএক্সপি.প্রোটোটাইপ.এক্সইসিতে আলোচনা করা হয়েছেঃ ক্যাপচার গ্রুপস) ।
পদ্ধতি replace ((): অনুসন্ধান এবং প্রতিস্থাপন
> '<a> <bbb>'.replace(/<(.*?)>/g, '[$1]')
'[a] [bbb]'
প্রতিস্থাপনের প্রথম প্যারামিটারটি অবশ্যই একটি / g পতাকা সহ একটি নিয়মিত অভিব্যক্তি হতে হবে; অন্যথায়, কেবলমাত্র প্রথম ঘটনাটি প্রতিস্থাপিত হয়। প্রতিস্থাপন গণনা করতে একটি ফাংশন ব্যবহার করার একটি উপায়ও রয়েছে (যেমন স্ট্রিং.প্রোটোটাইপ. প্রতিস্থাপনঃ অনুসন্ধান এবং প্রতিস্থাপন) ।
গণিত
গাণিতিক ফাংশনগুলির সাথে গণিত একটি বস্তু। এখানে কিছু উদাহরণ রয়েছেঃ
> Math.abs(-2)
2
> Math.pow(3, 2) // 3 to the power of 2
9
> Math.max(2, -1, 5)
5
> Math.round(1.9)
2
> Math.PI // pre-defined constant for π
3.141592653589793
> Math.cos(Math.PI) // compute the cosine for 180°
-1
- ক্রিপ্টোকারেন্সিতে লিড-লেগ আর্বিট্রেজের ভূমিকা (2)
- ডিজিটাল মুদ্রায় লিড-ল্যাগ স্যুটের ভূমিকা (২)
- এফএমজেড প্ল্যাটফর্মের বাহ্যিক সংকেত গ্রহণ নিয়ে আলোচনাঃ কৌশলগতভাবে অন্তর্নির্মিত এইচটিটিপি পরিষেবা সহ সংকেত গ্রহণের জন্য একটি সম্পূর্ণ সমাধান
- এফএমজেড প্ল্যাটফর্মের বহিরাগত সংকেত গ্রহণের অন্বেষণঃ কৌশলগুলি অন্তর্নির্মিত এইচটিটিপি পরিষেবাগুলির সংকেত গ্রহণের সম্পূর্ণ সমাধান
- ক্রিপ্টোকারেন্সিতে লিড-লেগ আর্বিট্রেজের ভূমিকা (1)
- ডিজিটাল মুদ্রায় লিড-ল্যাগ স্যুটের ভূমিকা
- এফএমজেড প্ল্যাটফর্মের বাহ্যিক সংকেত গ্রহণের বিষয়ে আলোচনাঃ বর্ধিত এপিআই বনাম কৌশল অন্তর্নির্মিত এইচটিটিপি পরিষেবা
- এফএমজেড প্ল্যাটফর্মের বহিরাগত সংকেত গ্রহণের অন্বেষণঃ এক্সটেনশান এপিআই বনাম কৌশল অন্তর্নির্মিত এইচটিটিপি পরিষেবা
- র্যান্ডম টিকার জেনারেটরের উপর ভিত্তি করে কৌশল পরীক্ষার পদ্ধতি নিয়ে আলোচনা
- র্যান্ডম মার্কেট জেনারেটরের উপর ভিত্তি করে কৌশলগত পরীক্ষার পদ্ধতিগুলি অনুসন্ধান করুন
- এফএমজেড কোয়ান্টের নতুন বৈশিষ্ট্যঃ সহজেই এইচটিটিপি সার্ভিস তৈরি করতে _সার্ভ ফাংশন ব্যবহার করুন
- ৫.৫ ট্রেডিং কৌশল অপ্টিমাইজেশন
- ৫.৪ কেন আমাদের একটি নমুনা পরীক্ষা দরকার
- 5.3 কৌশল ব্যাকটেস্ট পারফরম্যান্স রিপোর্ট কিভাবে পড়তে হবে
- 5.2 কিভাবে পরিমাণগত ট্রেডিং ব্যাকটেস্টিং করবেন
- ৫.১ ব্যাকটেস্টিং এর অর্থ এবং ফাঁদ
- ৪.৬ সি++ ভাষায় কৌশল কিভাবে বাস্তবায়ন করা যায়
- 4.5 সি++ ভাষা দ্রুত শুরু
- ৪.৪ পাইথন ভাষায় কৌশল কিভাবে বাস্তবায়ন করা যায়
- ৪.৩ পাইথন ভাষার সাথে শুরু করা
- 4.2 জাভাস্ক্রিপ্ট ভাষায় কৌশলগত ট্রেডিং কীভাবে বাস্তবায়ন করবেন
- ৩.৫ ভিজ্যুয়াল প্রোগ্রামিং ভাষা ট্রেডিং কৌশল বাস্তবায়ন
- ৩.৪ ভিজ্যুয়াল প্রোগ্রামিং দ্রুত শুরু
- ৩.৩ কিভাবে এম ভাষায় কৌশল বাস্তবায়ন করা যায়
- ৩.২ এম ভাষার সাথে শুরু করা
- 3.1 পরিমাণগত ট্রেডিং প্রোগ্রামিং ভাষা মূল্যায়ন
- ২.৪ কিভাবে FMZ Quant প্ল্যাটফর্মে ট্রেডিং কৌশল লিখবেন
- ২.৩ সাধারণ এপিআই ব্যাখ্যা
- 2.2 FMZ Quant ট্রেডিং সিস্টেম কিভাবে কনফিগার করবেন
- 2.1 পরিমাণগত ট্রেডিং সরঞ্জামের ভূমিকা
- 1.4 একটি সম্পূর্ণ কৌশল কি কি উপাদান?