ভিজ্যুয়াল এডিটিং কৌশল কাস্টম ক্লাস লাইব্রেরি প্রসারিত করে
 0
0
 1767
1767

ভিজ্যুয়াল এডিটিং কৌশল কাস্টম ক্লাস লাইব্রেরি প্রসারিত করে
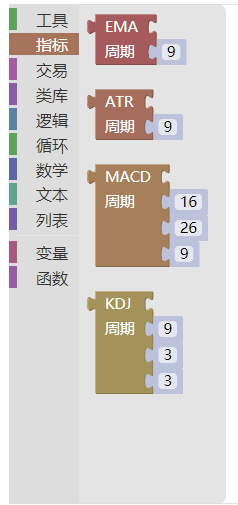
ভিজ্যুয়ালাইজেশন কৌশলটির জন্য আপনার প্রয়োজনীয় কাস্টম ক্লাস লাইব্রেরি কীভাবে প্রসারিত করবেন? উদাহরণস্বরূপ, আমি এমএ সূচক গণনা করতে চাই, কিন্তু সিস্টেমটি শুধুমাত্র এর সাথে আসে:
 আমি কিভাবে এই সূচকগুলিতে কিছু কাস্টম কোড যোগ করতে পারি?
ভিজ্যুয়ালাইজেশন মডিউলটি কীভাবে প্রসারিত করা যায় তা ব্যাখ্যা করার জন্য একটি উদাহরণ হিসাবে একটি কাস্টম এমএ সূচক গণনা মডিউল যোগ করা যাক।
আমি কিভাবে এই সূচকগুলিতে কিছু কাস্টম কোড যোগ করতে পারি?
ভিজ্যুয়ালাইজেশন মডিউলটি কীভাবে প্রসারিত করা যায় তা ব্যাখ্যা করার জন্য একটি উদাহরণ হিসাবে একটি কাস্টম এমএ সূচক গণনা মডিউল যোগ করা যাক।
ডিজিটাল কারেন্সি স্পট ট্রেডিং লাইব্রেরি
প্রথমে, [ক্রিপ্টোকারেন্সি স্পট ট্রেডিং লাইব্রেরি] টেমপ্লেট সম্পর্কে কথা বলা যাক, ঠিকানাটি হল: https://www.fmz.com/strategy/10989 যদিও এই টেমপ্লেটটি এফএমজেড প্ল্যাটফর্মের জাভাস্ক্রিপ্ট ভাষার একটি টেমপ্লেট (যে শিক্ষার্থীরা টেমপ্লেটের ধারণা বোঝে না তারা FMZ API ডকুমেন্টেশন পরীক্ষা করতে পারে: https://www.fmz.com/api#%E6%A8%A1% E6%9D%BF% E7%B1%BB%E5%BA%93) তবে, টেমপ্লেটের শুরুতে থাকা মন্তব্যগুলিতে এমন কোড রয়েছে যা ভিজ্যুয়ালাইজেশন মডিউলকে সংজ্ঞায়িত করে এবং এই জাভাস্ক্রিপ্ট টেমপ্লেটের কোডটি সংজ্ঞায়িত কোডে উল্লেখ করা যেতে পারে। এটি আমাদের নিজেদের জন্য এটিকে প্রসারিত করা খুবই সুবিধাজনক করে তোলে (আমাদের অনুকরণ করার জন্য একটি ভালো উদাহরণ দেয়)।
ডিজিটাল কারেন্সি স্পট ট্রেডিং লাইব্রেরি, শুরুতে ভিজ্যুয়াল সংজ্ঞা:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
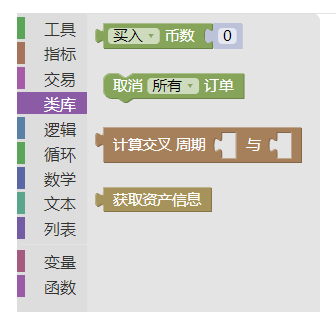
ভিজ্যুয়াল সম্পাদনা পৃষ্ঠায় মডিউলগুলির সাথে সম্পর্কিত:

MA সূচক গণনার জন্য একটি স্ব-সংজ্ঞায়িত মডিউল তৈরি করুন
প্রস্তুত-তৈরি উদাহরণ সহ, এটি নিজেই তৈরি করা খুব সহজ, যা একটি লাউ আঁকার চেয়ে সহজ।
প্রথমে একটি নতুন জাভাস্ক্রিপ্ট ভাষা টেমপ্লেট তৈরি করুন।

টেমপ্লেট কোড সম্পাদনা করুন.
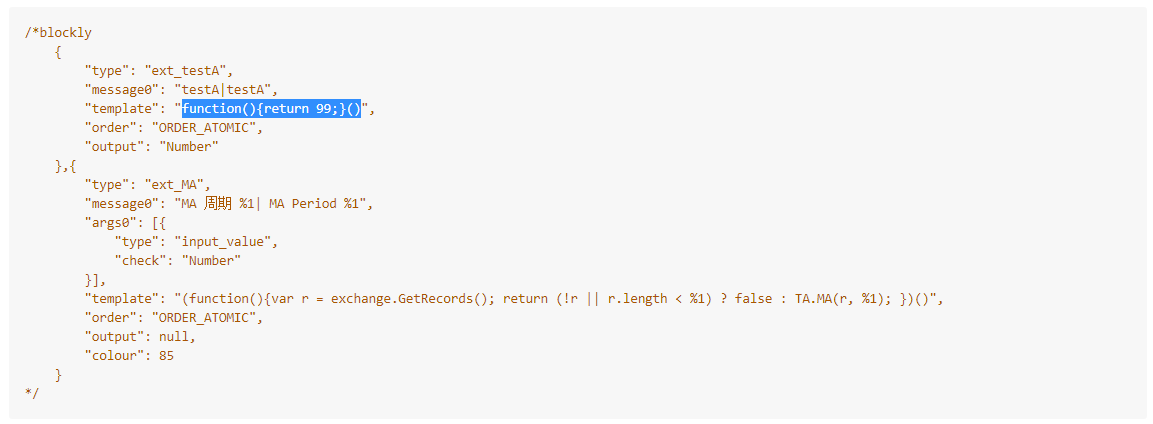
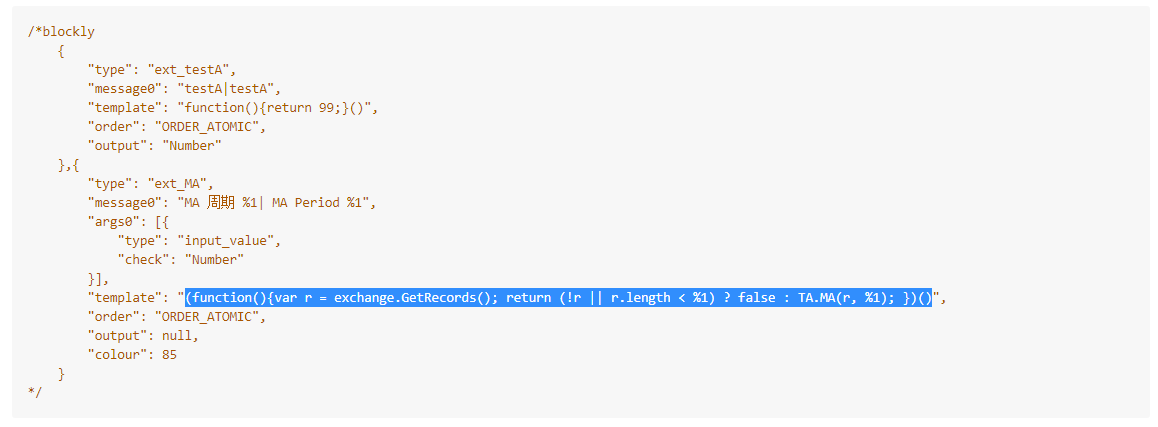
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- প্রকার: বৈশিষ্ট্যটি মডিউলের প্রকারকে সংজ্ঞায়িত করে, যা আপনার নিজের নাম দ্বারা সংজ্ঞায়িত করা যেতে পারে।
- বার্তা0: মডিউলে প্রদর্শিত পাঠ্য।
- টেমপ্লেট: মডিউল দ্বারা নির্বাহিত কোড।
- আউটপুট: মডিউল আউটপুটের ধরন।
- args0: মডিউলের ইনপুট প্যারামিটার মডিউল সংজ্ঞা কোডে, %1 প্রথম ইনপুট প্যারামিটার এবং %2 দ্বিতীয়টি উপস্থাপন করে।
নতুন তৈরি টেমপ্লেট সম্পাদনা করার পরে, এটি সংরক্ষণ করুন।
কৌশলে যেখানে আমাদের এই টেমপ্লেটটি ব্যবহার করতে হবে, এই টেমপ্লেটটি পরীক্ষা করুন।

আপনি দেখতে পারেন যে আরও দুটি মডিউল রয়েছে:
মডিউলটির নাম: testA, এর এক্সিকিউশন কোডটি একবার দেখে নেওয়া যাক:

function(){return 99;}()
এটি একটি খুব সাধারণ জাভাস্ক্রিপ্ট ফাংশন যা কার্যকর করার সময় 99 এর মান প্রদান করে।
মডিউলটির নাম: MA cycle, আসুন এর এক্সিকিউশন কোডটি দেখি:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
কোড হল একটি বেনামী ফাংশন কল কে-লাইন ডেটা প্রাপ্ত করার কাজটি করেr. তারপর প্রাপ্ত r হয় কিনা সে অনুযায়ীnullঅথবাrদৈর্ঘ্য কি মডিউলের ইনপুট প্যারামিটারের চেয়ে কম?%1বিচারে যান এবং ফিরে যানfalseঅথবা ফিরে যানTA.MA(r, %1)গণনা করা সূচক ফলাফল।
এটি পরবর্তী ব্যবহারের জন্য প্রস্তুত।
MA সূচক পরীক্ষা করুন এবং গণনা করুন
ভিজ্যুয়াল স্ট্র্যাটেজি এডিটর:

চালান:

আপনি দেখতে পাচ্ছেন যে MA সূচক দ্বারা গণনা করা ডেটা প্রত্যাশা অনুযায়ী প্রাপ্ত হয়েছে।
উপরেরটি শুধুমাত্র একটি সূচনা বিন্দু টেমপ্লেট ফাংশন ব্যবহার করে ভিজ্যুয়ালাইজেশন মডিউলের নকশা প্রসারিত করা যেতে পারে।