ফিশার সূচক এবং এফএমজেডের উপর অঙ্কনের জাভাস্ক্রিপ্ট ভাষা বাস্তবায়ন
লেখক:এফএমজেড-লিডিয়া, সৃষ্টিঃ ২০২২-১১-০৭ ১১ঃ৩৭ঃ৪৮, আপডেটঃ ২০২৪-১২-০২ ২১ঃ৪২ঃ২৭
ট্রেডিংয়ের প্রযুক্তিগত বিশ্লেষণের সময়, ব্যবসায়ীরা সাধারণ বন্টনের ডেটা হিসাবে স্টক মূল্যের ডেটা বিশ্লেষণ এবং অধ্যয়ন করে। তবে স্টক মূল্যের ডেটা বন্টন স্ট্যান্ডার্ড স্বাভাবিক বন্টনের সাথে সামঞ্জস্যপূর্ণ নয়।Fisher Transformationএটি এমন একটি পদ্ধতি যা মূল্যের তথ্যকে স্বাভাবিক বন্টনে রূপান্তর করতে পারে।Fisher Transformationবাজারের তথ্য মসৃণ করতে এবং কিছু ধারালো ছোট পর্যায়ক্রমিক দোলনা দূর করতে। বর্তমান দিন এবং আগের দিনের সূচক ব্যবহার করে ট্রেডিং সংকেত পাঠানো যেতে পারে।
এই বিষয়ে অনেক বিষয়বস্তু রয়েছে।Fisher Transformবাইডু, জিহু, এখানে আমরা পুনরাবৃত্তি করব না।
সূচক অ্যালগরিদমঃ
-
আজকের মাঝারি দাম:
mid=(low + high) / 2 -
গণনার সময়কাল বিচার করুন, যা 10 দিন হতে পারে। সময়ের সর্বোচ্চ এবং সর্বনিম্ন মূল্য গণনা করুনঃ
lowestLow = lowest price in the period,highestHigh = highest price in the period. -
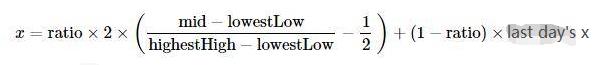
দাম পরিবর্তনের পরামিতি নির্ধারণ করুন
ratio0-1 এর মধ্যে একটি ধ্রুবক, উদাহরণস্বরূপ, 0.5 বা 0.33):
-
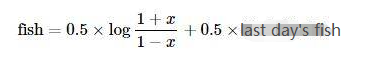
ব্যবহার করে
Fisherমূল্য পরিবর্তনের পরামিতিতে রূপান্তরx,Fisherসূচক পাওয়া যায়ঃ
জাভাস্ক্রিপ্ট ভাষা ব্যবহার করে অ্যালগরিদম বাস্তবায়ন করুন
এটি সূচক অ্যালগরিদম অনুযায়ী ধাপে ধাপে বাস্তবায়িত হয়। এটি লক্ষ করা উচিত যে অ্যালগরিদম একটি পুনরাবৃত্তিমূলক অ্যালগরিদম।preXএবংpreFish, তারা শুরুতে 0 এ সেট করা হয়.Math Logএছাড়াও উপরের অ্যালগরিদমটি x এর সংশোধন উল্লেখ করেনি, যা আমি লেখার সময় প্রায় উপেক্ষা করেছিঃ
x এর মান সংশোধন করুন, যদি এটি 0.99 এর চেয়ে বড় হয় তবে 0.999 এর জন্য চাপ দিন। -0.99 এর চেয়ে কম হলেও একই।
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
প্রথমবার আমি অ্যালগরিদম এবং সূচক দেখেছি, আমি তাদের অ্যালগরিদম অনুযায়ী প্রতিস্থাপন করেছি। আমি এই বাস্তবায়নটি যাচাই করি নি, এবং গবেষণা আগ্রহী কিছু ত্রুটি আছে কিনা তা যাচাই করতে পারেন। ত্রুটিগুলি নির্দেশ করার জন্য আপনাকে অনেক ধন্যবাদ।
Fisher Transformসূচক অ্যালগরিদমের উৎস কোডঃ
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
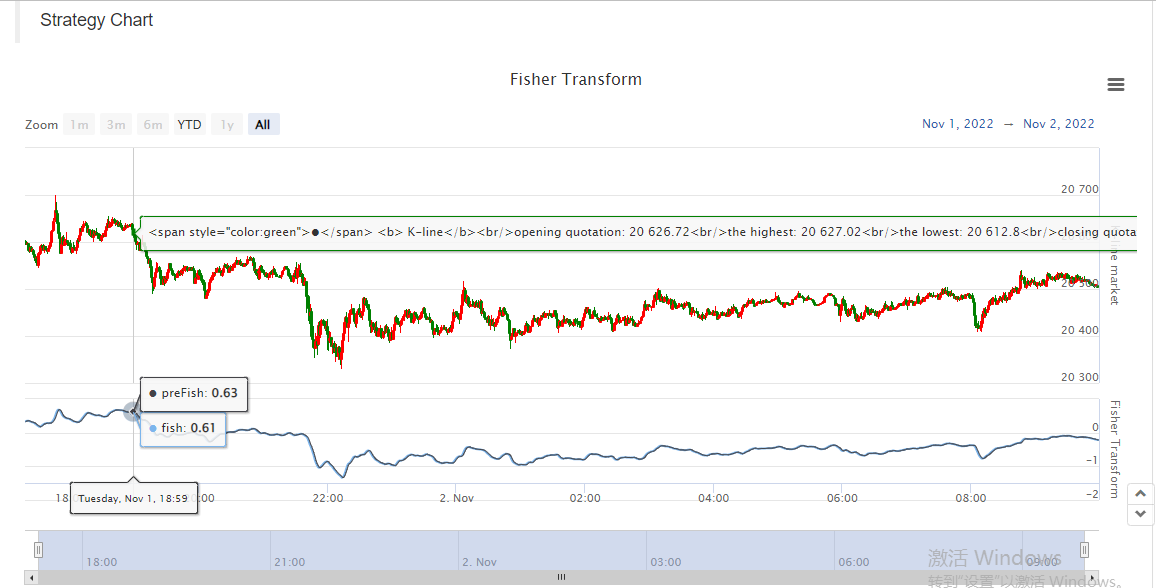
অঙ্কন চার্ট
এফএমজেড, স্ট্র্যাটেজি স্কোয়ারের ছবি তোলা সহজ।https://www.fmz.com/squareএখানে অনেকগুলো উদাহরণ আছে, আপনি সেগুলো অনুসন্ধান করতে পারেন।
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

তাই এফএমজেডে ডেটা, প্রদর্শন চার্ট এবং ডিজাইন কৌশল অধ্যয়ন করা খুব সুবিধাজনক। এখানে আমরা শুধু একটি উদাহরণ দেখিয়েছি, আপনারা সকলেই একটি বার্তা রেখে যেতে পারেন।
- ক্রিপ্টোকারেন্সিতে লিড-লেগ আর্বিট্রেজের ভূমিকা (2)
- ডিজিটাল মুদ্রায় লিড-ল্যাগ স্যুটের ভূমিকা (২)
- এফএমজেড প্ল্যাটফর্মের বাহ্যিক সংকেত গ্রহণ নিয়ে আলোচনাঃ কৌশলগতভাবে অন্তর্নির্মিত এইচটিটিপি পরিষেবা সহ সংকেত গ্রহণের জন্য একটি সম্পূর্ণ সমাধান
- এফএমজেড প্ল্যাটফর্মের বহিরাগত সংকেত গ্রহণের অন্বেষণঃ কৌশলগুলি অন্তর্নির্মিত এইচটিটিপি পরিষেবাগুলির সংকেত গ্রহণের সম্পূর্ণ সমাধান
- ক্রিপ্টোকারেন্সিতে লিড-লেগ আর্বিট্রেজের ভূমিকা (1)
- ডিজিটাল মুদ্রায় লিড-ল্যাগ স্যুটের ভূমিকা
- এফএমজেড প্ল্যাটফর্মের বাহ্যিক সংকেত গ্রহণের বিষয়ে আলোচনাঃ বর্ধিত এপিআই বনাম কৌশল অন্তর্নির্মিত এইচটিটিপি পরিষেবা
- এফএমজেড প্ল্যাটফর্মের বহিরাগত সংকেত গ্রহণের অন্বেষণঃ এক্সটেনশান এপিআই বনাম কৌশল অন্তর্নির্মিত এইচটিটিপি পরিষেবা
- র্যান্ডম টিকার জেনারেটরের উপর ভিত্তি করে কৌশল পরীক্ষার পদ্ধতি নিয়ে আলোচনা
- র্যান্ডম মার্কেট জেনারেটরের উপর ভিত্তি করে কৌশলগত পরীক্ষার পদ্ধতিগুলি অনুসন্ধান করুন
- এফএমজেড কোয়ান্টের নতুন বৈশিষ্ট্যঃ সহজেই এইচটিটিপি সার্ভিস তৈরি করতে _সার্ভ ফাংশন ব্যবহার করুন
- ডিজিটাল মুদ্রা ফিউচার ডাবল-ইএমএ টার্নিং পয়েন্ট কৌশল (টিউটোরিয়াল)
- ডিজিটাল মুদ্রার জন্য নতুন শেয়ার কৌশল (টিউটোরিয়াল) সাবস্ক্রাইব করুন
- ৬০ লাইন কোড দিয়ে একটি আইডিয়া বাস্তবায়ন করুন -- চুক্তির নীচে মাছ ধরার কৌশল
- ডিজিটাল মুদ্রা স্পট মাল্টি-ভেরিটি ডাবল-ইএমএ কৌশল (টিউটোরিয়াল)
- এফএমজেড কোয়ান্টের উপর ভিত্তি করে অর্ডার সিঙ্ক্রোনাইজেশন ম্যানেজমেন্ট সিস্টেমের নকশা (2)
- ডিজিটাল মুদ্রা ফিউচার মাল্টি-স্পিসিস ATR কৌশল (টিউটোরিয়াল)
- পাইন ভাষা ব্যবহার করে একটি অর্ধ স্বয়ংক্রিয় ট্রেডিং টুল লিখুন
- লিক্স রিপার এর ম্যাজিক পরিবর্তন থেকে উচ্চ ফ্রিকোয়েন্সি কৌশল নকশা অন্বেষণ করুন
- লিজ রিপার কৌশল বিশ্লেষণ (2)
- ইউটিউব ভেটেরান্সের "ম্যাজিক ডাবল ইএমএ স্ট্র্যাটেজি"
- dYdX কৌশল নকশা উদাহরণ
- এফএমজেড কোয়ান্টের উপর ভিত্তি করে অর্ডার সিঙ্ক্রোনাইজেশন ম্যানেজমেন্ট সিস্টেমের নকশা (1)
- লিক্স রিপার কৌশল বিশ্লেষণ (১)
- ডেরিবিট অপশন ডেল্টা ডায়নামিক হেজিং কৌশল
- তহবিলের হার কৌশল সাম্প্রতিক অবস্থা এবং প্রস্তাবিত অপারেশন
- ২০২১ সালে ডিজিটাল মুদ্রা বাজারের পর্যালোচনা এবং সবচেয়ে সহজ ১০ গুণ কৌশল মিস করা
- ডিজিটাল মুদ্রা ফ্যাক্টর মডেল
- ইউটিউবের 'দুইটি ডাবল ইএমএ' কৌশল
- পাইন ভাষা ব্যবহার করে একটি অর্ধ-স্বয়ংক্রিয় লেনদেন সরঞ্জাম লিখুন
- ডিজিটাল মুদ্রার ফ্যাক্টর মডেল