4
konzentrieren Sie sich auf
1282
Anhänger
2.9 Debuggen des Strategieroboters im laufenden Betrieb (JS – clevere Nutzung der Eval-Funktion)
Erstellt in: 2016-11-15 14:54:40,
aktualisiert am:
2017-10-11 10:21:40
 3
3
 3807
3807
Interaktion – Debugging der Strategie im Roboterbetrieb (Handgriff auf die JS eval-Funktion)
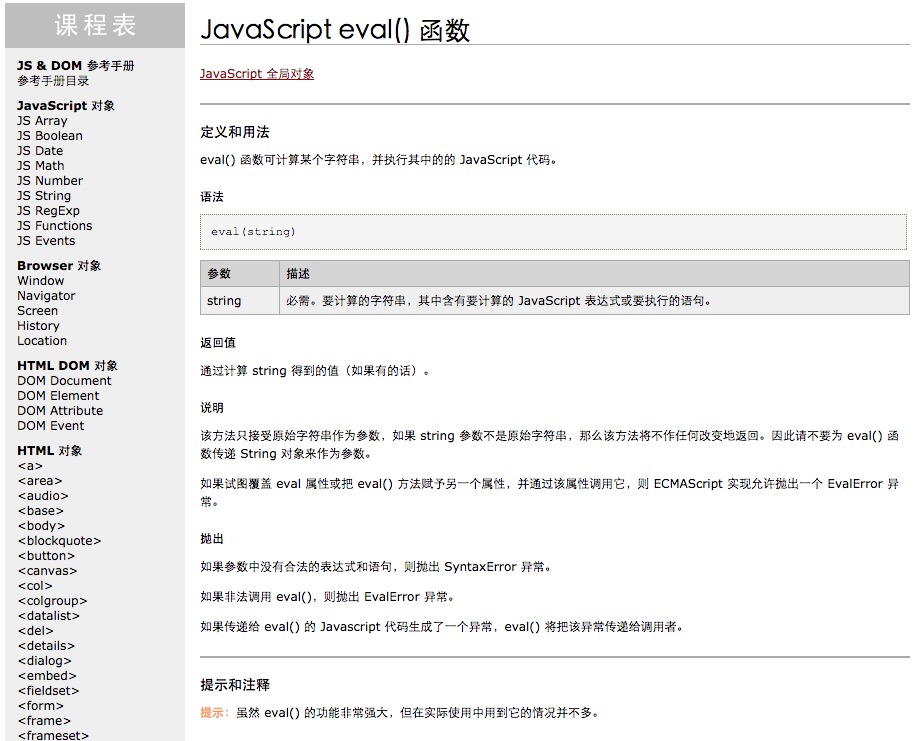
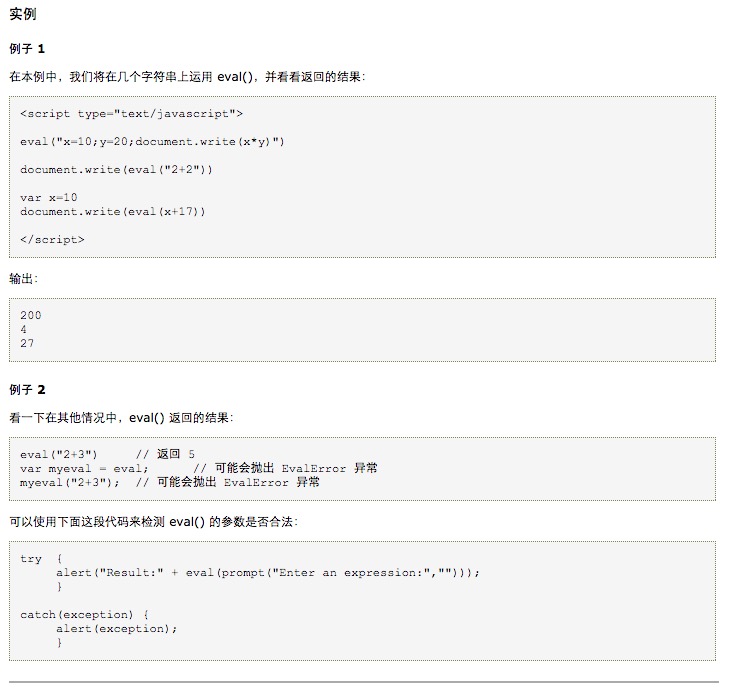
- #### Lassen Sie uns zunächst die JS-Eval-Funktion ansehen:
w3school


Nachdem Sie die Eval-Funktion gelernt haben, schauen Sie sich die Implementierung der Strategie-Interaktion an!
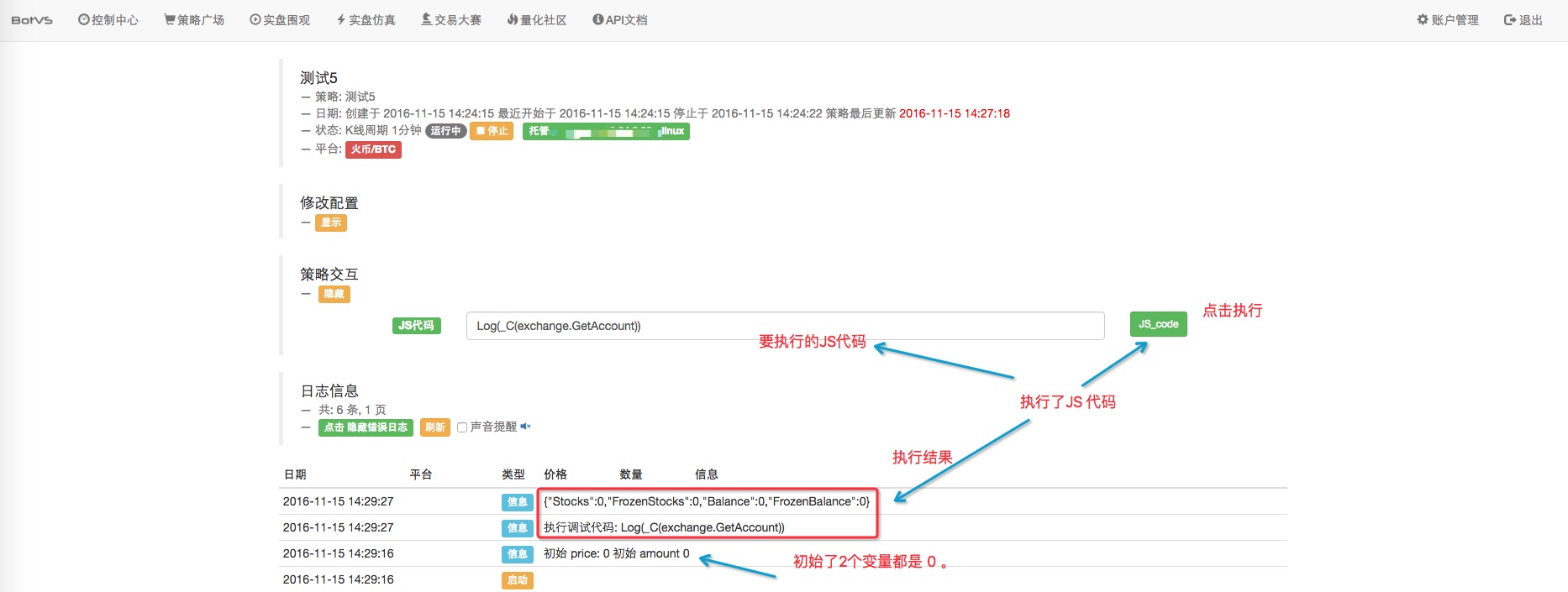
- #### Die Implementierung in strategischen Interaktionen:
Die Strategie-Interaktion erfordert, dass der Benutzer die Rückgabewerte der API GetCommand-Funktion behandelt.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Im Folgenden schreiben wir den Code in eine Strategie und konfigurieren die Interface-Kontrollen. Der vollständige Testcode:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
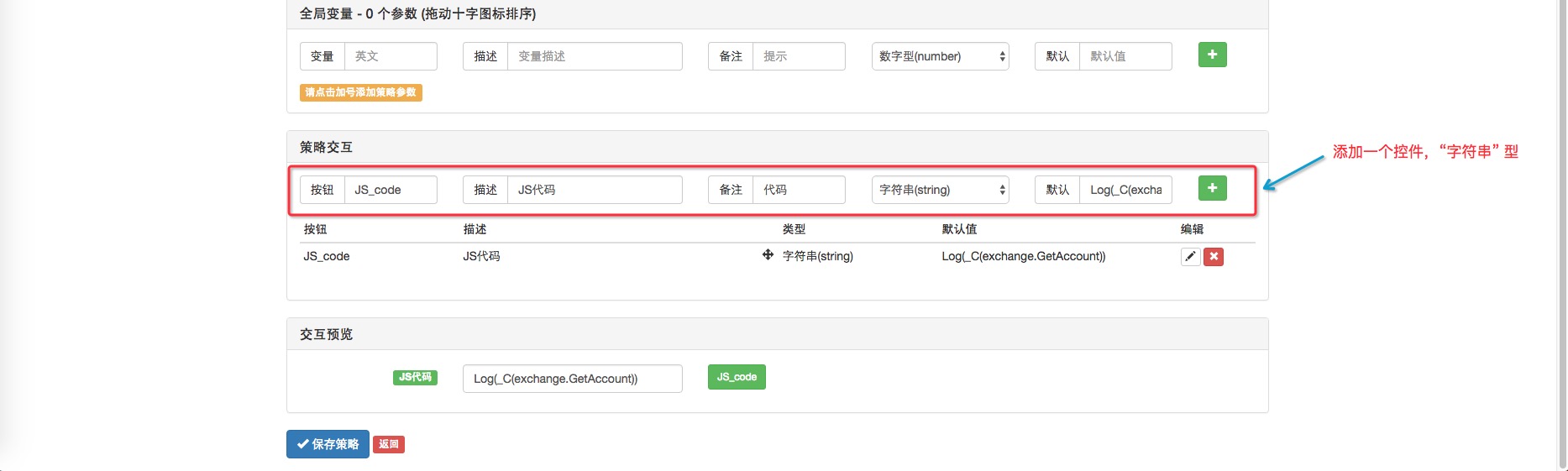
Hinzufügen von Interaktionssteuerungen:

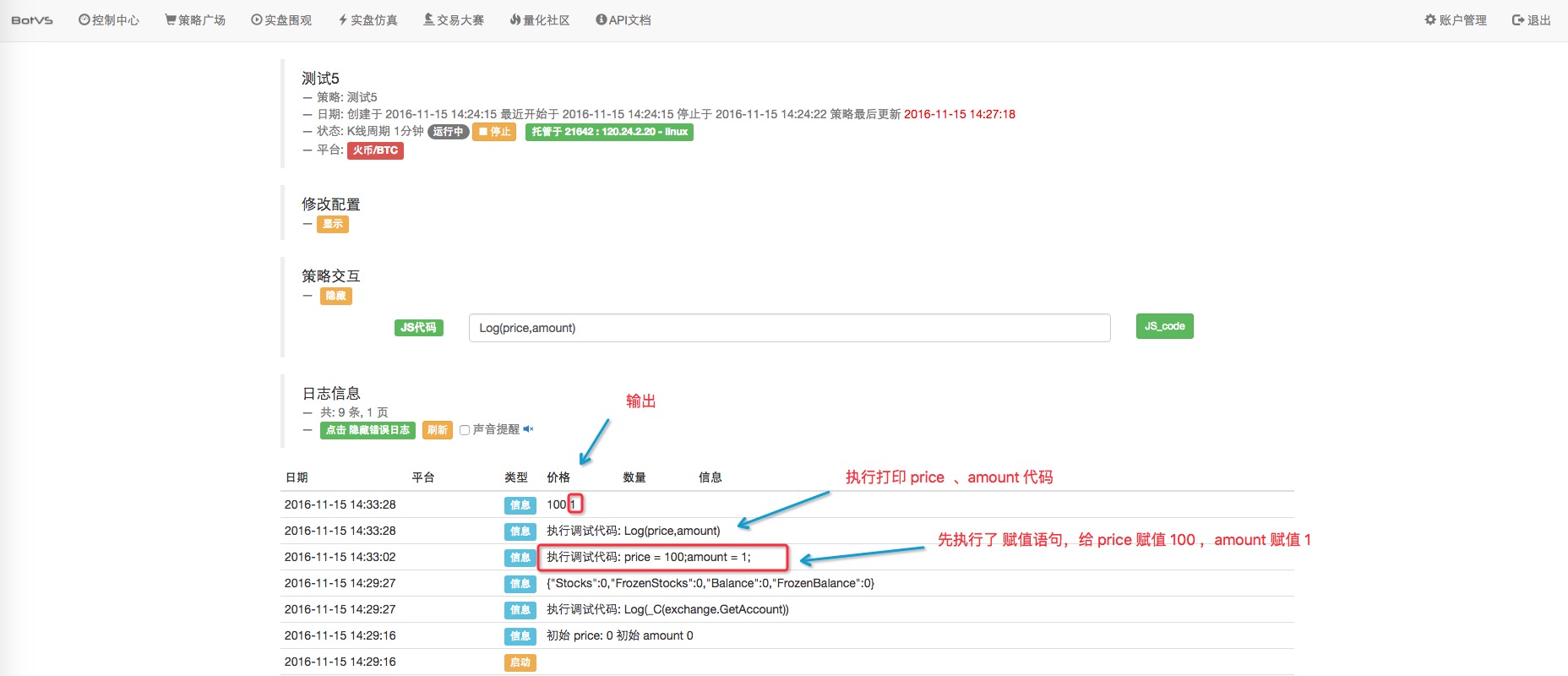
- #### Das ist eine sehr schwierige Aufgabe.
 Wir ändern die globalen Variablen price, amount.
Wir ändern die globalen Variablen price, amount.
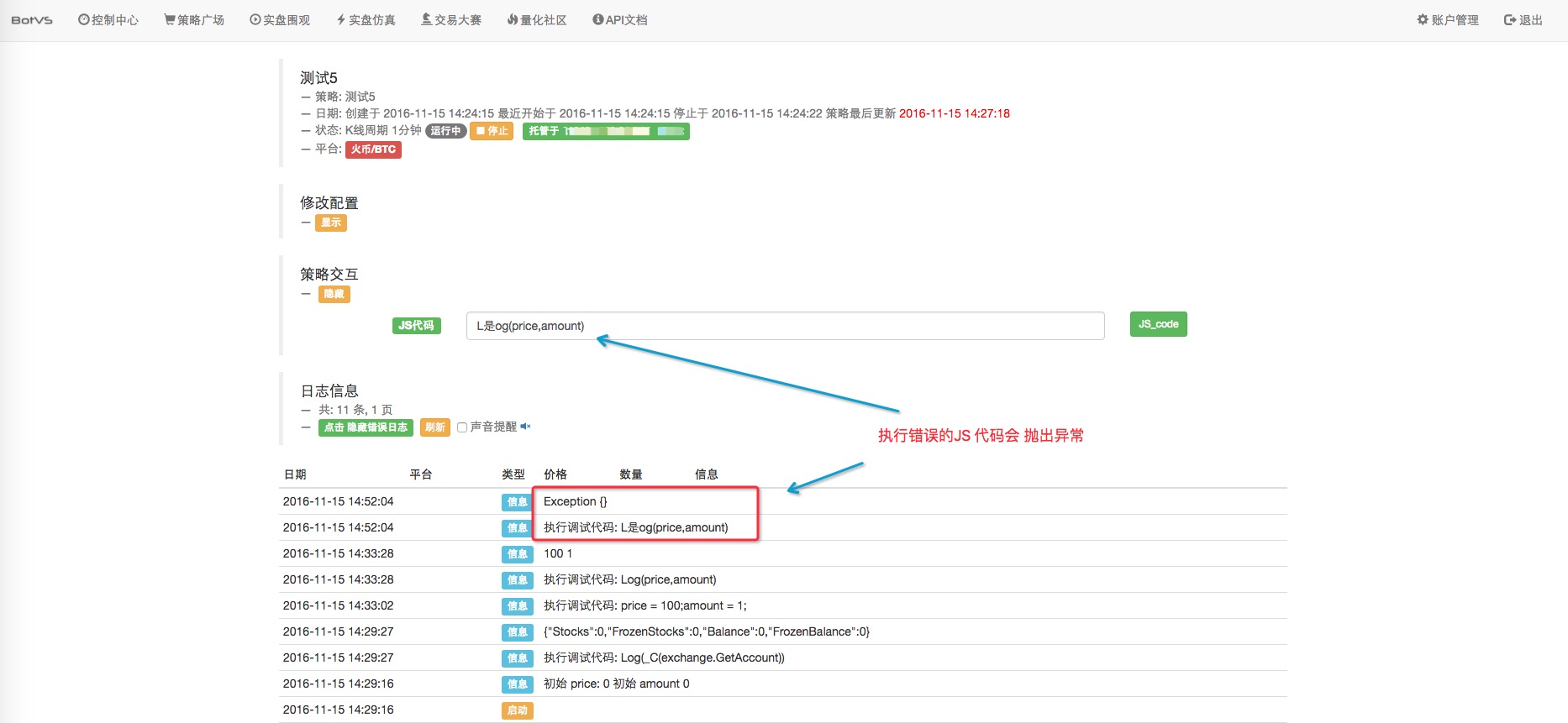
 Wenn es sich um falsche Codes handelt, werden Ausnahmen angezeigt:
Wenn es sich um falsche Codes handelt, werden Ausnahmen angezeigt: