Erweiterung der benutzerdefinierten Vorlage durch Visual (Blockly) Strategy Editing
Schriftsteller:- Ich bin ein Idiot., Erstellt: 2022-04-27 10:01:48, Aktualisiert: 2022-04-27 10:12:55Erweiterung der benutzerdefinierten Vorlage durch visuelle (blöckige) Strategiebearbeitung
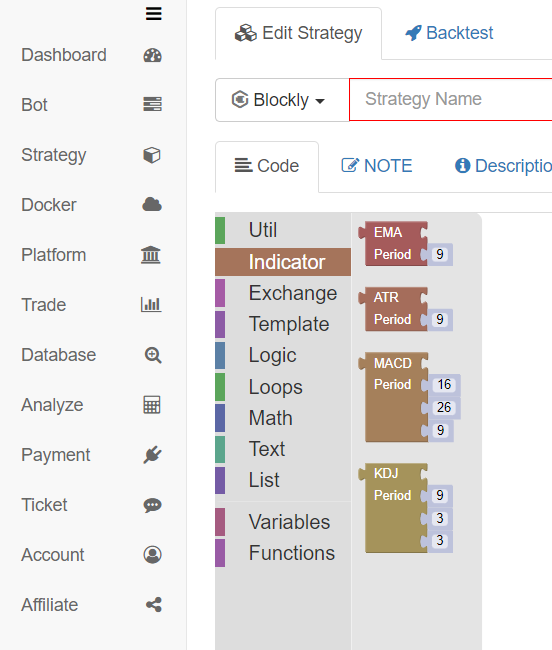
Wie erweitern Sie die benutzerdefinierte Bibliothek, die Sie für die visuellen Strategien benötigen? Zum Beispiel möchte ich den MA-Indikator berechnen, aber das System kommt nur mit:

Wie kann ich diesen Indikatoren einen benutzerdefinierten Code hinzufügen? Nehmen wir zum Beispiel das Hinzufügen eines benutzerdefinierten MA-Indikatorberechnungsmoduls, um zu erklären, wie das Visualisierungsmodul erweitert wird.
Kryptowährungs-Spot-Handelsvorlage
Lassen Sie uns über die Vorlage
Kryptowährungs-Spothandel Bibliothek; die Visualisierung Definition am Anfang:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
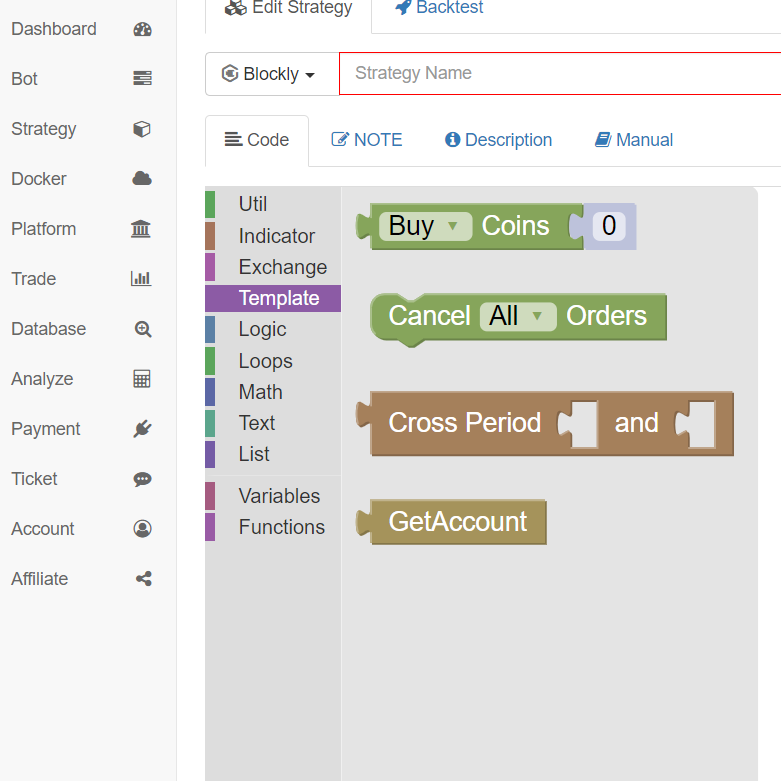
Entsprechend den Modulen in der visuellen (blockartigen) Bearbeitungsseite:
Erstellen Sie ein benutzerdefiniertes Modul zur Berechnung von MA
Mit dem vorgefertigten Beispiel ist es sehr einfach, es selbst zu konstruieren, genau wie man es mechanisch kopiert.
Zuerst erstellen Sie eine neue Vorlage in der JavaScript-Sprache.
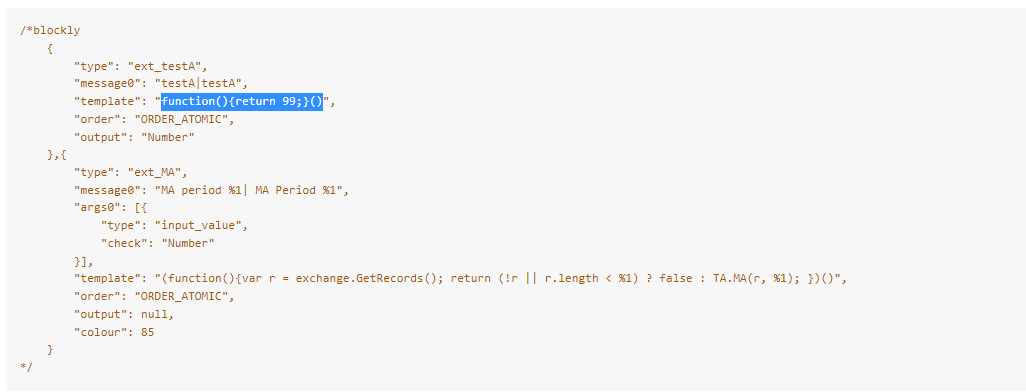
Bearbeiten Sie den Vorlagecode.
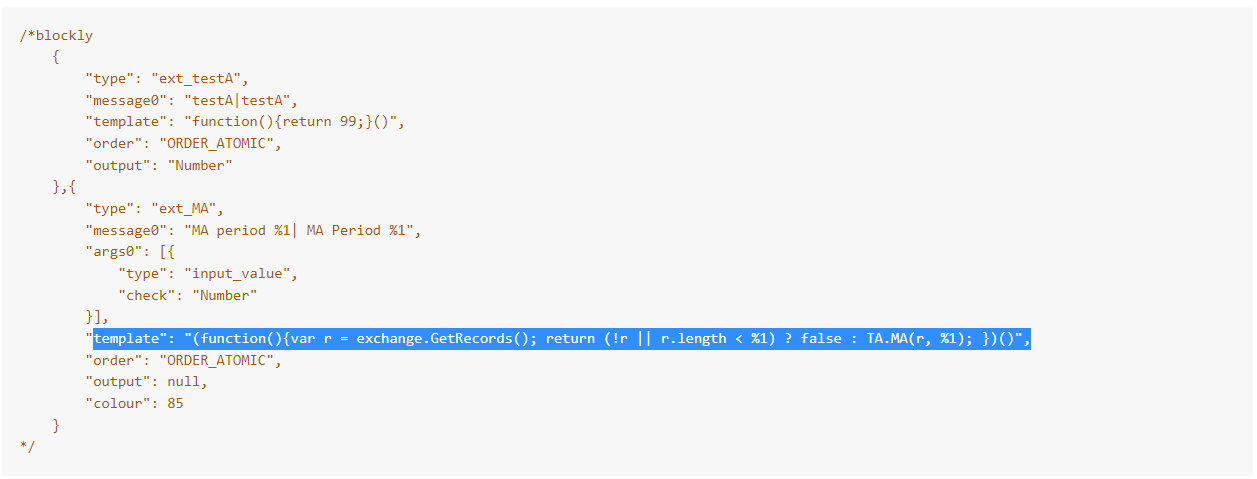
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- Typ: Um einen Modultyp durch Attribut zu definieren und das Modul durch Benennung zu definieren.
- Message0: Anzeige des Textes auf einem Modul
- Vorlage: der von einem Modul ausgeführte Code
- Ausgang: der von einem Modul exportierte Typ
- args0: der von einem Modul importierte Parameter; im Moduldefinitionscode ist %1 der erste importierte Parameter und %2 der zweite.
Nach der Bearbeitung der neuen Vorlage speichern Sie sie.
In der Strategie, in der wir diese Vorlage verwenden müssen, überprüfen Sie die Vorlage.
Sie können sehen, dass es zwei zusätzliche Module gibt:
-

Das Modul heißt: testA. Schauen wir uns den Ausführungscode an:

function(){return 99;}()Es ist eine sehr einfache JavaScript-Funktion, die beim Ausführen einen Wert von 99 zurückgibt.
-

Das Modul mit dem Namen: MA-Periode.

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()Der Code ist ein anonymer Funktionsaufruf. Die anonyme Funktion führt zuerst die Operation aus, um die K-Liniendaten zu erhalten, nämlich die K-Liniendaten
r. Dann, je nachdem, ob die erlangte rnulloder ob die Länge derrist kleiner als der Parameter%1Importiert auf das Modul, Richter zurückfalseoder das durchTA.MA(r, %1).
Es ist bereit für den nächsten Einsatz.
Test zur Berechnung des MA-Indikators
Visuelle Strategiebearbeitung:
Betrieb:
Es kann festgestellt werden, dass die durch den MA-Indikator berechneten Daten wie gewünscht ermittelt wurden.
Das obige ist nur ein Beispiel für das Design des Visualisierungsmoduls, so dass Sie die Vorlagefunktion verwenden können, um selbst zu erweitern.
- FMZ PINE Script Dokumentation
- BTCUP und BTCDOWN-Hedging
- Ich habe eine Strategie gekauft, die dann falsch ausgeführt wurde, bitte hilf mir, die Ursache zu finden.
- Interaktionsmuster
- Parameteranpassung des Retestsystems
- Das System
- Problem mit dem Ta-Quellcode
- FMZ PINE Skript Doc
- Anmerkungen und Erläuterungen zu Futures-Algorithmen für die Umkehrung der Verdoppelung
- Lösungen zur Erfassung der Docker-Http-Anfrage
- Analyse der Strategie der Gewinnsammler (2)
- Analyse der Strategie des Gewinnsammlers (1)
- Wenn Sie das nicht tun, dann können Sie das nicht tun. Wenn Sie das nicht tun, dann können Sie es nicht tun. Wenn Sie das nicht tun, dann können Sie es nicht tun.
- Hinzufügen von Stoploss zur Risikokontrolle
Was ist der Preis? - Diskussion über Hochfrequenz-Strategie-Design
Magisch modifizierter Profit Harvester - Binance Perpetual Funding Rate Arbitrage (100% des jährlichen Zinssatzes im Bullenmarkt)
- Nutzen Sie die aggregierte Marktoberfläche der Kryptowährungsplattform, um eine Multi-Symbol-Strategie zu erstellen
- Wie schreibt man hier, um ein Signal zu bekommen, wenn man nur einmal druckt und ausführt?
- Derartige Risikopositionen sind nicht zu berücksichtigen.
- Verwenden Sie SQLite zum Erstellen der FMZ Quant-Datenbank