Entdecken Sie die neuen Funktionen des FMZ-Strategie-Editor: Wie ChatGPT Ihre quantitative Produktivität erheblich verbessert
Schriftsteller:FMZ~Lydia, Erstellt: 2023-04-03 13:32:37, aktualisiert: 2023-09-18 19:59:09
Entdecken Sie die neuen Funktionen des FMZ-Strategie-Editor: Wie ChatGPT Ihre quantitative Produktivität erheblich verbessert
Für Anfänger des quantitativen Handels und des programmatischen Handels sind die größten Lernschwierigkeiten folgende:
- Mangel an Grundkenntnissen: einschließlich grundlegender Konzepte, Marktregeln, Handelskenntnisse, strategisches Denken usw.
- Schlechte Programmierbasis: einschließlich logischer Ausdrucksweisen, Programmdesign und -schreiben, Programmdebugging und Fehlerkorrektur.
- Schwaches logisches Denken: Der Denkprozess kann leicht zu Verwirrung führen, und je mehr man denkt, desto verwirrter wird man.
- Schwierigkeiten beim Selbststudium: Wenn wir auf Probleme stoßen, ist es schwierig zu wissen, wo wir damit anfangen sollen, sie zu lösen, und die Richtung der Problemsuche ist vielleicht nicht einmal klar.
Mit der Entwicklung der KI-Technologie können Lösungen für diese Probleme bis zu einem gewissen Grad gefunden werden.ChatGPTMit dem neuen Upgrade der FMZ-Plattform für den Strategie-Editor und der Integration mit ChatGPT verbessert sie die Produktivität der Quantifizierung erheblich.die neuen Funktionen des FMZ-StrategieditorsWir sind zusammen!
Nutzen Sie ChatGPT, um beim Code-Design zu helfen
Obwohl die aktuellen Fähigkeiten von ChatGPT bereits sehr leistungsfähig sind und es menschliche Fragen sehr gut verstehen kann, sind die Antworten, die es liefert, immer noch sehr empfindlich gegenüber Faktoren wieVollständigkeit und Richtigkeit der Fragebeschreibung. Wenn das beschriebene Szenario oder der Inhalt der Frage nicht korrekt ist, kann ChatGPT möglicherweise keine perfekte Antwort geben. Daher ist es notwendig, wenn es verwendet wird, um einige Probleme zu lösen, zu versuchen, sie korrekt und vollständig auszudrücken.
Als nächstes verwenden wir die ChatGPT-Funktion des FMZ-Plattform-Strategie-Editeurs, um ein Code-Design-Problem zu lösen.
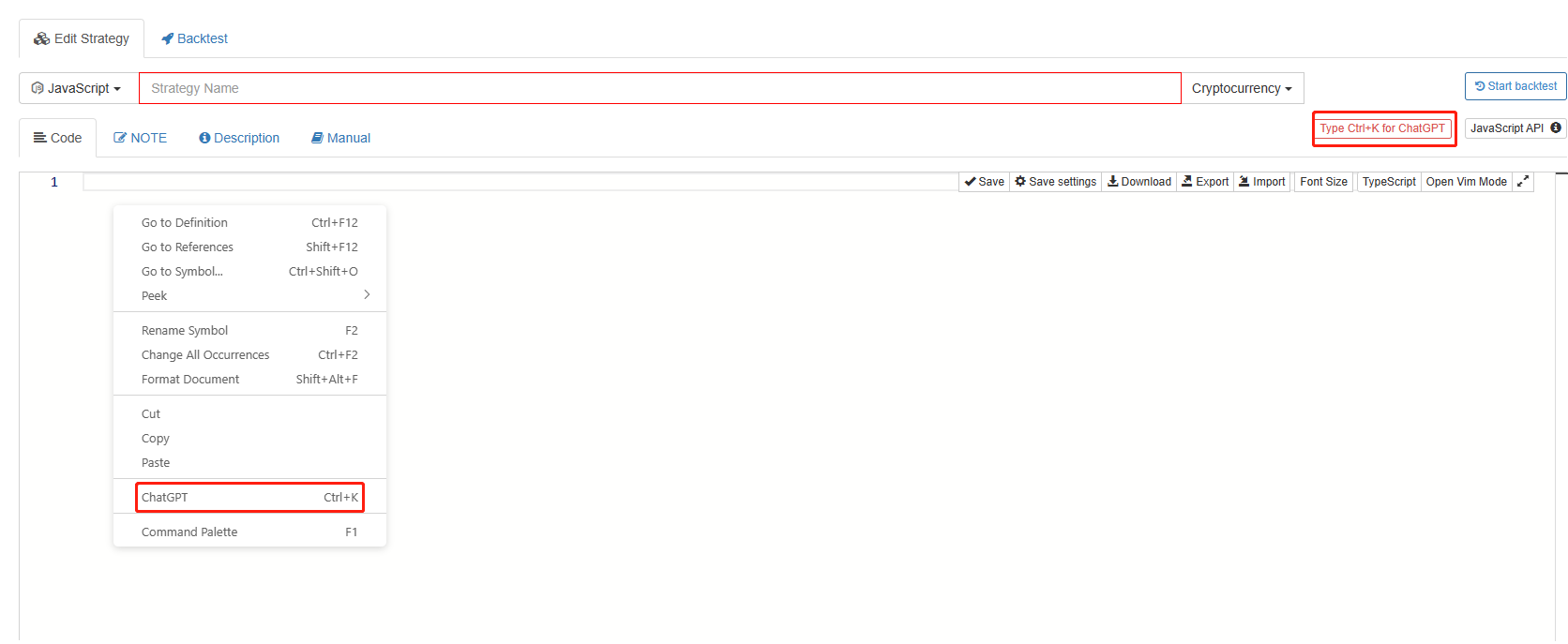
1. ChatGPT aufrufen

Klicken Sie mit der rechten Maustaste auf den leeren Bereich, wählen Sie die Option ChatGPT aus und klicken Sie, um auszurufenChatGPT, oderbenutzen Sie Ctrl+K, um ChatGPT auszurufen.
2. Die Technik, Fragen zu stellen
Wenn ich jetzt quantitativer Handel beginne, habe ich eine Anforderung:
Verwenden Sie eine K-Linie von einer Minute, um alle Perioden-K-Linie Daten zu synthetisieren.
Als Anfänger bin ich schlecht in der Programmierung und weiß wirklich nicht, wie man einen solchen Algorithmus schreibt. In der Vergangenheit konnte ich nur nach Informationen suchen und Experten um Hilfe bitten. Jetzt kann ich mit ChatGPT direkt nach Antworten fragen. Natürlich, wie oben erwähnt, die Anforderung direkt beschreiben:
Lassen Sie uns also diese Anforderungsbeschreibung ein wenig vollständiger machen:
> On the FMZ platform, calling the exchange.GetRecords(60) function can obtain one-minute K-line data, and the data structure is: [{
> Time : Millisecond timestamp, // Start time of the period
> Open : 1000,
> High : 1500,
> Low : 900,
> Close : 1200,
> Volume : 1000000
> }, ...]
> Please design an algorithm that uses one-minute K-line data to synthesize any minute's K-line data. For periods that can be divided by 60 minutes, start counting from the whole point of 0 minutes. Implement it in Javascript language, write this algorithm as a separate function, test it in the function main() and use $.PlotRecords(KLineData, "name") for drawing.
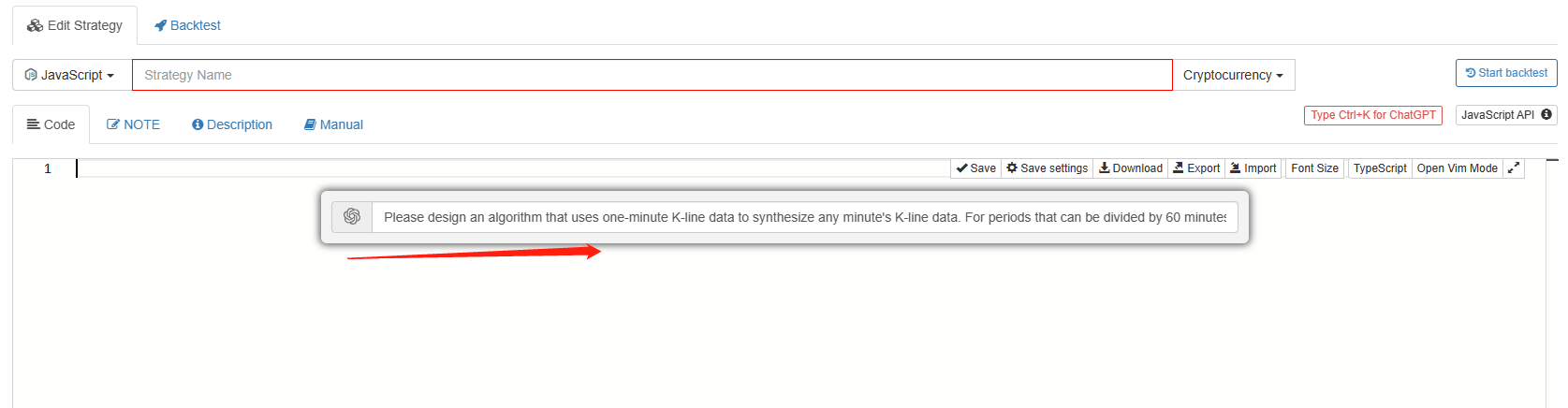
Nachdem Sie ChatGPT aufgerufen haben, können Sie den oben genannten optimierten Frageninhalt ausfüllen.

ChatGPT startet.

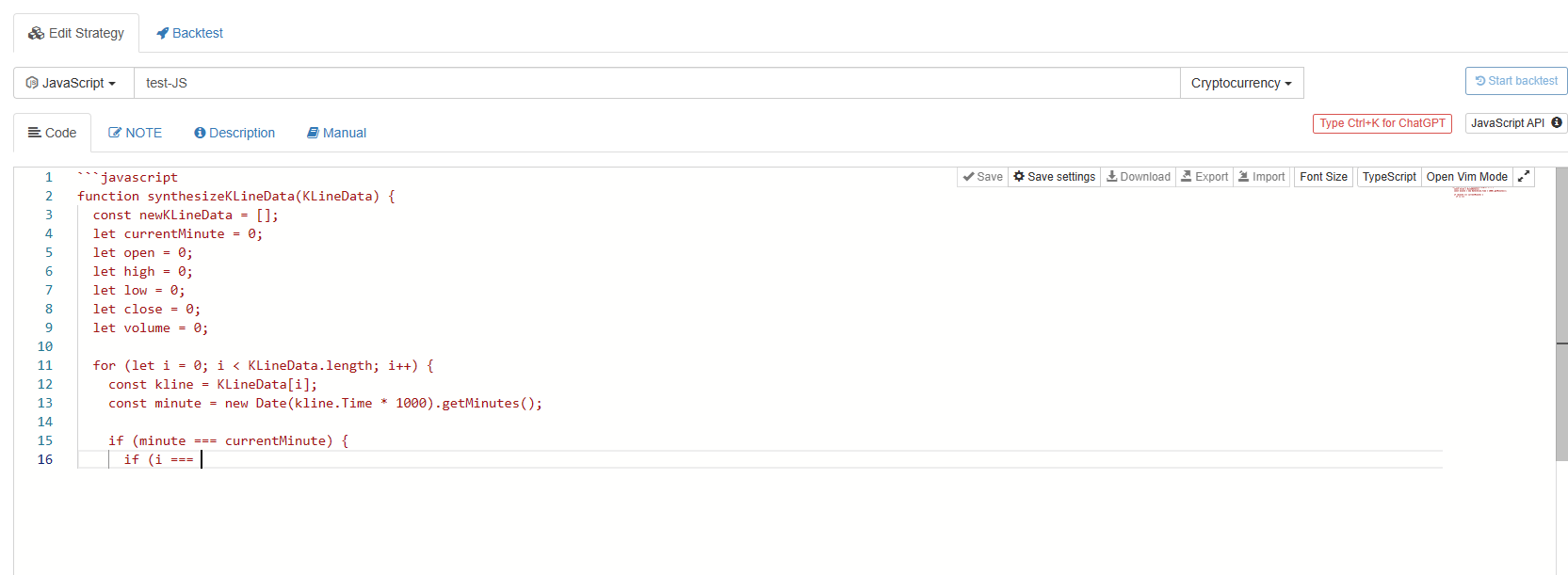
Warten Sie, bis es fertig ist.

Manchmal.ChatGPTergänzt Symbole, um den Code zu wickeln, was in Markdown anzeigt, dass der eingewickelte Inhalt Code ist. Also müssen wir nur die erste und letzte Zeile entfernen.
Symbole, um den Code zu wickeln, was in Markdown anzeigt, dass der eingewickelte Inhalt Code ist. Also müssen wir nur die erste und letzte Zeile entfernen.$.PlotRecords(KLineData, "name")Für die Zeichnung muss die Strategie auf eine Zeichnungsbibliothek verweisen, um zu zeichnen.
Was eine Template-Bibliothek angeht, werde ich hier nicht ausführlich beschreiben; Sie können sich auf die FMZ
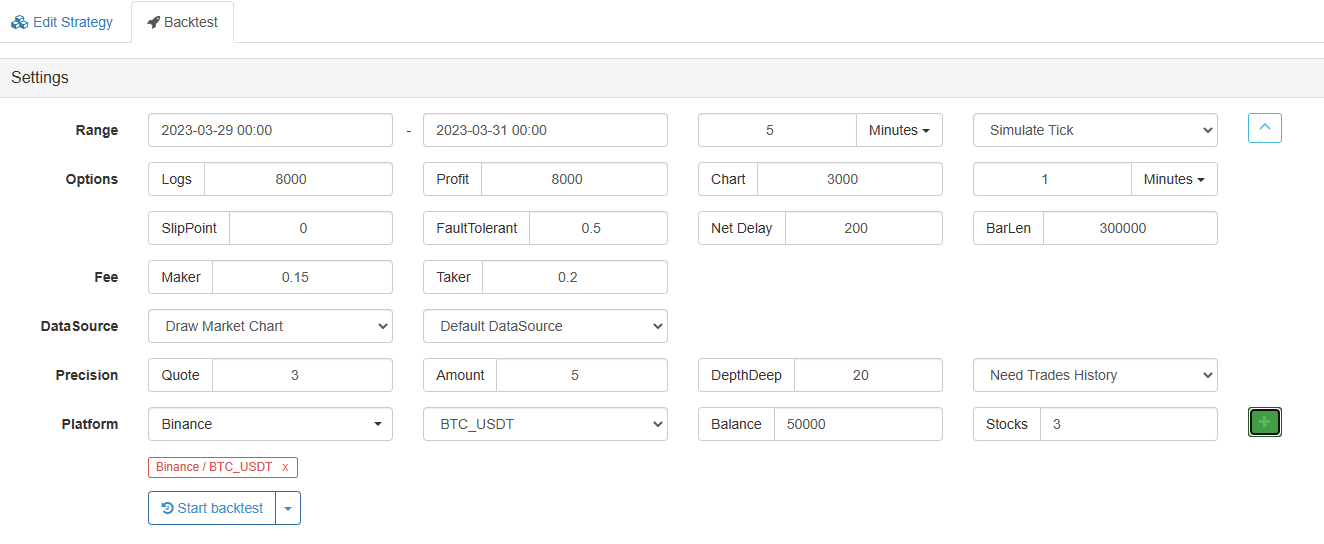
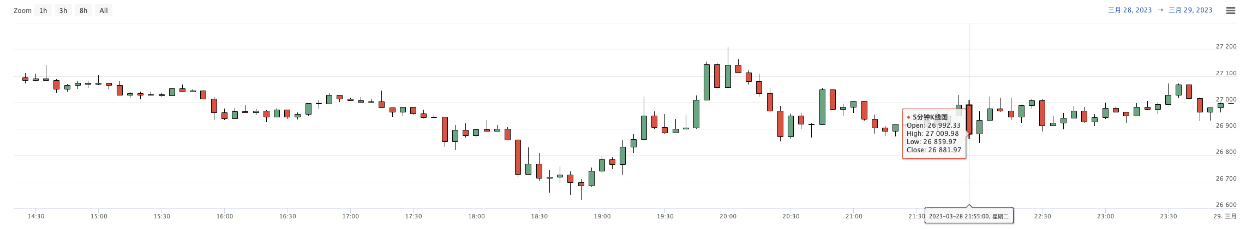
Der vonChatGPTIch habe die Standard-K-Linien-Periode des Backtesting-Systems auf 5 Minuten gesetzt, die für den Vergleich mit K-Linien-Diagrammen verwendet wird, die aus K-Liniendaten gezogen werden, die durch den Chat GPT

3. Backtest-Testcode, der von ChatGPT angegeben wird


Vorläufig scheint es, dass der von ChatGPT angegebene Algorithmus zur Synthese einer 5-minütigen K-Linie aus einer 1-minütigen K-Linie korrekt ist.
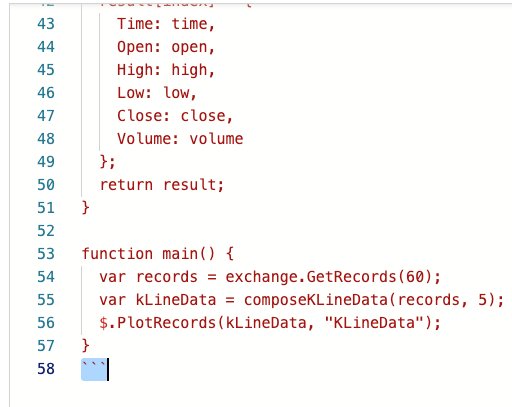
4. Vollständiger Code geschrieben von ChatGPT:
/*
Synthesize arbitrary minute K-line data
@param {Array} records - One-minute K-line data
@param {Number} period - Synthetic period, unit in minutes
@return {Array} - Synthesized K-line data
*/
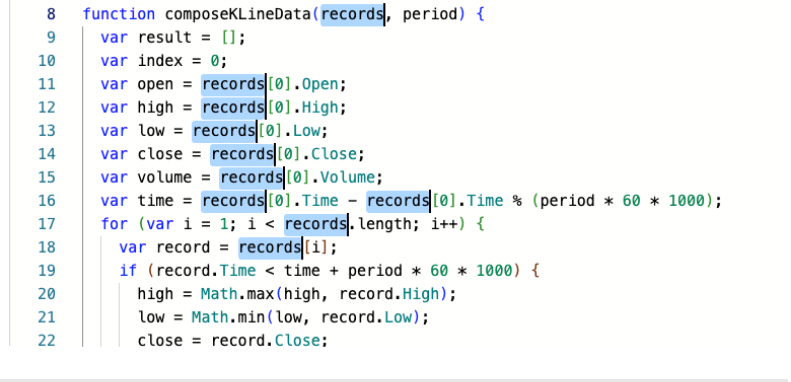
function composeKLineData(records, period) {
var result = [];
var index = 0;
var open = records[0].Open;
var high = records[0].High;
var low = records[0].Low;
var close = records[0].Close;
var volume = records[0].Volume;
var time = records[0].Time - records[0].Time % (period * 60 * 1000);
for (var i = 1; i < records.length; i++) {
var record = records[i];
if (record.Time < time + period * 60 * 1000) {
high = Math.max(high, record.High);
low = Math.min(low, record.Low);
close = record.Close;
volume += record.Volume;
} else {
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
index++;
open = record.Open;
high = record.High;
low = record.Low;
close = record.Close;
volume = record.Volume;
time = record.Time - record.Time % (period * 60 * 1000);
}
}
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
return result;
}
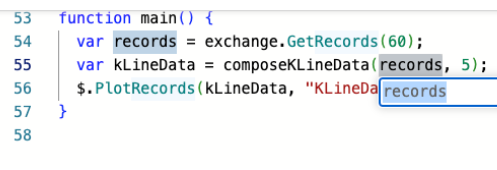
function main() {
var records = exchange.GetRecords(60);
var kLineData = composeKLineData(records, 5); // Synthesize 5-minute K-line data
$.PlotRecords(kLineData, "KLineData");
}
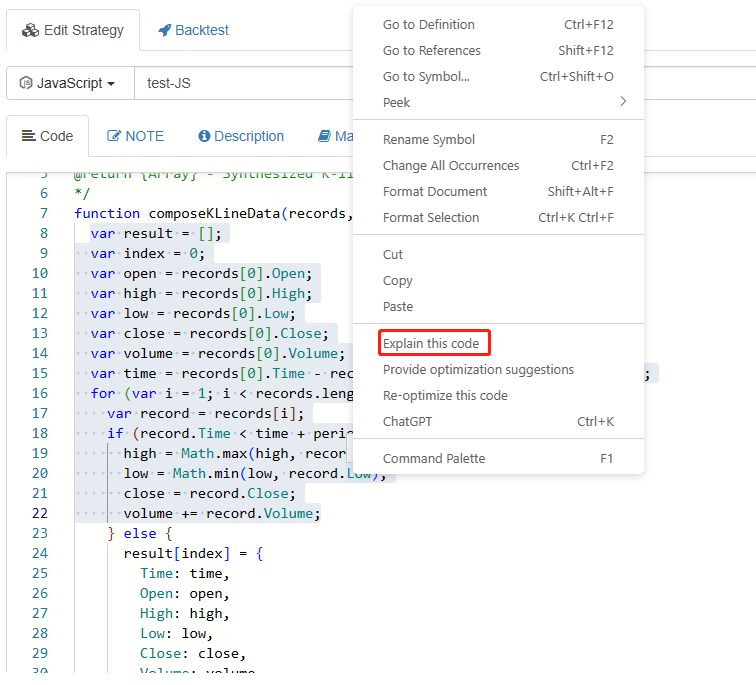
Verwenden Sie ChatGPT, um Code zu erklären
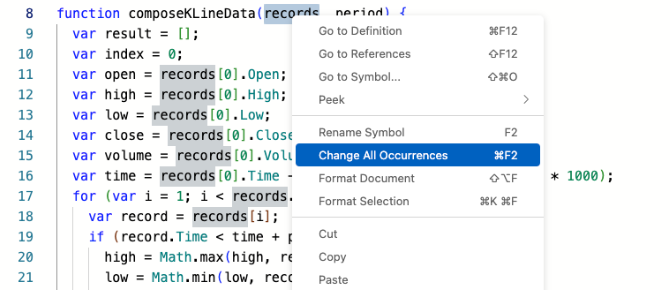
FMZcomposeKLineDataFunktion in dem Code, der gerade von ChatGPT geschrieben wurde, mit der rechten Maustaste auf das Menü klicken:

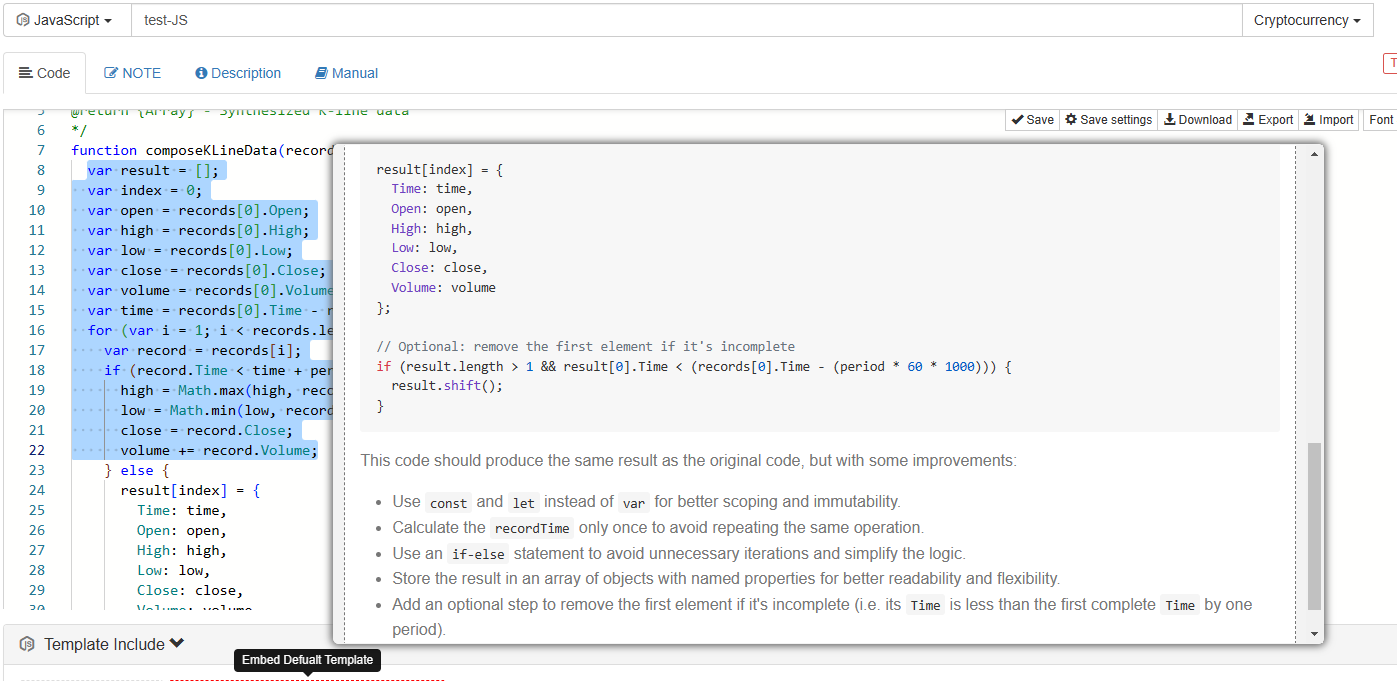
Nutzen Sie ChatGPT, um Vorschläge zu machen und den Code zu optimieren
Selbst ChatGPT kann Optimierungsvorschläge und optimierter Code liefern.

Weitere Funktionen im Editor hinzugefügt
Der FMZ-Editor aktualisiert neben der ChatGPT-Funktion auch die Online-Programmiererfahrung und ergänzt sie um viele praktische Funktionen.
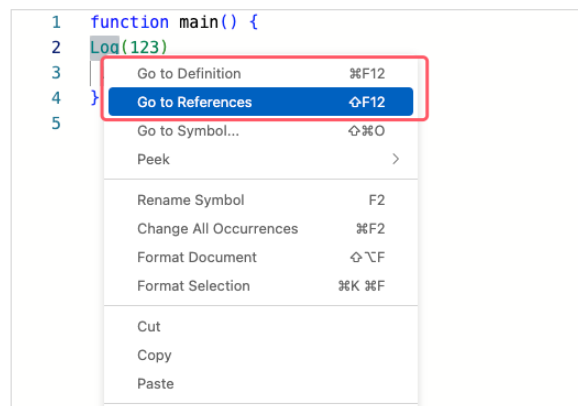
Verknüpfungen von Verknüpfungen anzeigen
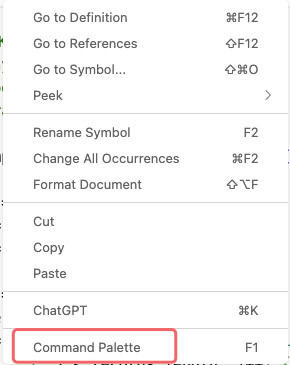
Klicken Sie mit der rechten Maustaste auf den leeren Bereich oder beim Auswählen von Code, um das Menü anzuzeigen.

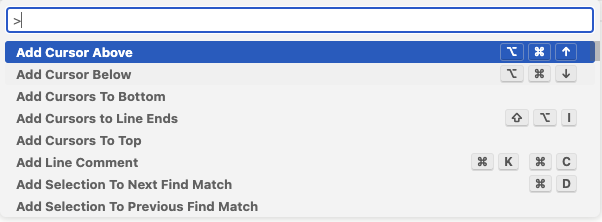
Es zeigt verschiedene Abkürzungsschlüsselkombinationen an.

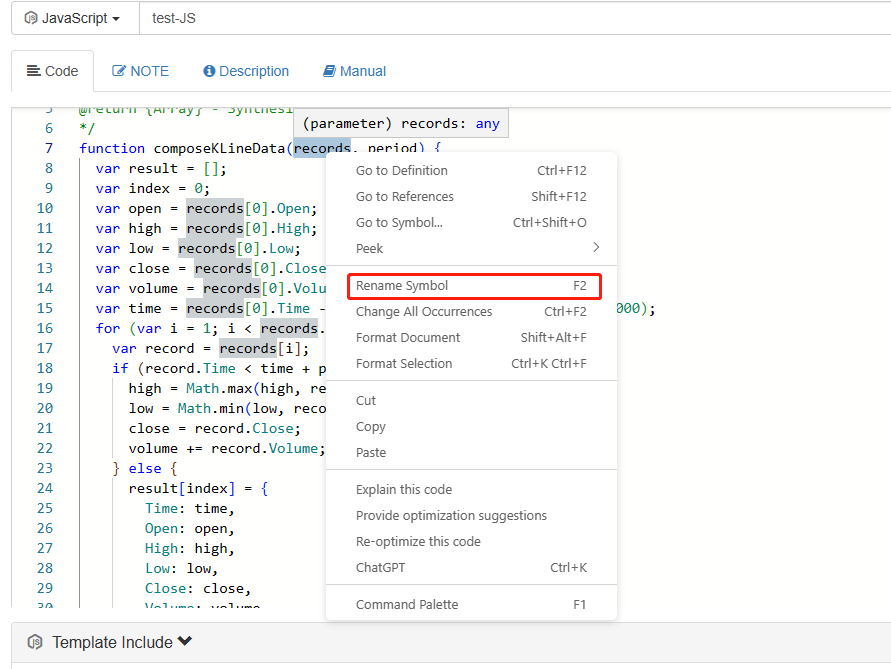
Variablennamen ändern
Umbenennen Symbol, um den lokalen Variablennamen zu ändern.


Es hat nur den Variablennamen geändert.recordsin dermainFunktion des obigen Bildes.
Ändern Sie alle gleichen Inhalte
Ändern Sie alle Vorkommnisse, wählen Sie einen Variablennamen, ein Wort aus und bearbeiten Sie gleichzeitig den gesamten Inhalt im Text.


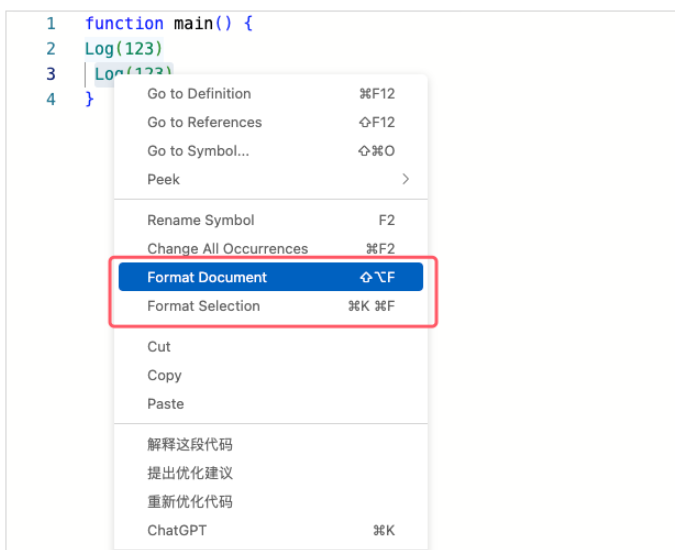
Formatierung (Code-Optimierung, automatische Ausrichtung)
Format Auswahl, Formatieren des ausgewählten Codes.
Formatieren Sie das Dokument, Formatieren Sie den gesamten Code.

Siehe Definition, Referenz
Gehen Sie zu Definition. Siehe Referenzen: Siehe Referenzen. Gehen Sie zu Symbol...: Gehen Sie zu Variablennamen, Funktionsnamen usw.

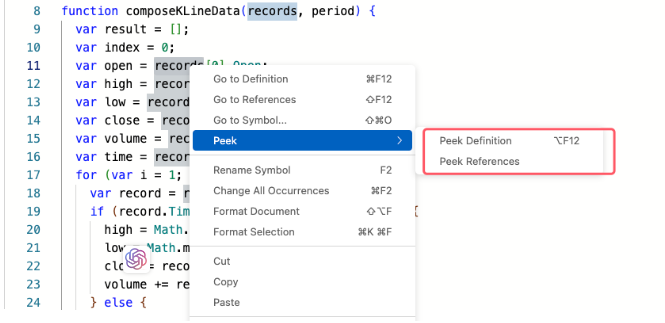
Peek Definition, Peek Referenzen
Peek Definition: Definitionsvorschau, Ansicht der Definition des ausgewählten Codes, ohne die aktuelle Codezeile zu verlassen. Peek References: Zitatvorschau, die Verweise auf die aktuelle Codezeile in anderen Codezeilen anzeigen, ohne die aktuelle Codezeile zu verlassen, kann schnell gehen, um die Code-Logik und -Struktur besser zu verstehen.

- Einführung in Lead-Lag-Arbitrage in Kryptowährungen (2)
- Einführung der Lead-Lag-Suite in der digitalen Währung (2)
- Diskussion über den externen Signalempfang der FMZ-Plattform: Eine Komplettlösung für den Empfang von Signalen mit integriertem Http-Service in der Strategie
- FMZ-Plattform: Erforschung von Signalempfangsstrategien für externe Netzwerke
- Einführung in Lead-Lag-Arbitrage in Kryptowährungen (1)
- Einführung der Lead-Lag-Suite in der Kryptowährung (1)
- Diskussion über den externen Signalempfang der FMZ-Plattform: Erweiterte API VS Strategie eingebauter HTTP-Service
- FMZ-Plattform-External Signal Reception: Erweiterung der API vs. Strategien für den eingebauten HTTP-Dienst
- Diskussion über die Strategie-Testmethode auf Basis eines Zufalls-Ticker-Generators
- Strategie-Testmethoden basierend auf Random-Market-Generatoren untersucht
- Neue Funktion von FMZ Quant: _Serve-Funktion zum einfachen Erstellen von HTTP-Diensten
- In Bezug auf die Platzierung von BitMEX Post-Only-Limit-Orders und Batch-Orders unter Verwendung von IO (ein Beispiel)
- Open-Source FMZ Quant TA-Bibliothek, lernen Sie zu verwenden (mit Javascript/Python/C++ Versionen)
- FMZ Quant Trading Platform benutzerdefiniertes Protokoll Zugriff auf benutzerdefinierte Börsen
- FMZ hat die lokale Python-Backtest-Engine gestartet.
- Fortgeschrittene Tutorials zum Schreiben von FMZ Quant-Plattformstrategien
- Anwendung der Funktion "__Thread" im JavaScript-Strategiedesign
- Anwendung der _Thread-Funktion im JavaScript-Strategiedesign
- Lernen Sie, die Template-Klassenbibliothek zu entwerfen, um K-Zeilendaten der angegebenen Länge zu erhalten
- Lernen Sie, eine Template-Klasse zu entwerfen, die Daten von bestimmten Strängen von K-Länge abruft
- Beginnen Sie mit der Entwicklung von Web3 auf Basis von Ethereum mit FMZ
- Entdecken Sie neue Funktionen im FMZ-Strategieditor: Wie ChatGPT Ihre quantitative Produktivität erheblich steigert
- Einfache Einführung in web3-Entwicklung auf Basis von Ethereum mit FMZ
- Digitale Währung Hochfrequenzstrategie Detaillierte Einführung
- Einführung in detaillierte Hochfrequenzhandelsstrategien für Kryptowährungen
- Wie löst man das OKX Private Key Puzzle Award (mit vollständigem Code) für den World Pi Day?
- Wie man OKX-Privat-Key-Rätsel-Preis für den Weltkreistag knackt (vollständiger Code mit)
- Einführung in die High-Frequency-Strategie von Kryptowährungen
- Gleichzeitige Strategieausführung mit JavaScript-Multithreading-Unterstützung
- Das Programm kann parallel ausgeführt werden und unterstützt mehrere Themen an der Unterseite von JavaScript-Policies.
- Wenn du nicht weißt, wie man eine Strategie in einer so leicht zu erlernenden und benutzerfreundlichen Pine-Sprache schreibt...