Kryptowährungsquantitativer Handel für Anfänger - Sie näher an Kryptowährungsquantitativer (4)
Schriftsteller:FMZ~Lydia, Erstellt: 2022-07-29 16:32:47, Aktualisiert: 2023-09-21 21:05:29
Kryptowährungsquantitativer Handel für Anfänger - Sie näher an Kryptowährungsquantitativer (4)
In den vorherigen Artikeln haben wir die grundlegenden Konzepte von so vielen Kryptowährungen, Programmierung und quantitativen Handel gelernt. Schließlich können wir zum Thema wechseln und über die Strategie selbst sprechen. In diesem Artikel werden wir lernen, eine einfache Strategie gemeinsam umzusetzen.
Für
Zu diesem Zeitpunkt könnte jemand gesagt haben: Ich kann keinen Code schreiben! Ich bekam Kopfschmerzen, wenn ich den Code sah!
Das ist wahr. Es ist in der Tat ziemlich schwierig für jemanden, der nicht in der Computersoftware groß ist oder nicht in der Programmierarbeit beschäftigt war, eine vollständige Handelsstrategie selbst zu entwickeln. Weil Sie eine Reihe von Vorarbeiten von Anfang an tun müssen, um die Austauschoberfläche zu docken (vielleicht ist Ihr Handelslogikprogramm nur 100 Zeilen, aber andere Codierungsarbeiten sind ziemlich viel, und es ist schwieriger als das Schreiben von Handelslogik.)
Wenn Sie ein handliches Tool haben, ist es ziemlich einfach, zumindest wird die Schwierigkeit um 70% reduziert. Sie können sich vorstellen, wie bequem und schnell es ist, wenn Sie nur die Handelslogik selbst schreiben, und alle anderen Austausch-Schnittstellenverbindungen, Signaturüberprüfung, Konfigurationsdateien, Betriebsumgebungskonstruktion, UI-Schnittstellen schreiben, interaktiv schreiben und so weiter sind alle fertig.
Glaubst du das nicht? Versuchen wir's!
Implementieren Sie eine einfache Strategie für das Spot-Grid
Das Werkzeug, das wir verwenden, ist: FMZ Quant Trading Platform (FMZ.COM) Der Kern der Netzstrategie ist eigentlich die Logik des Netzkaufs und Verkaufs, also muss dies vor der Strategieentwicklung geklärt werden.
Der Grundsatz für die Entwicklung einer Strategie ist folgender:
-
- Zusammenfassung der strategischen Bedürfnisse
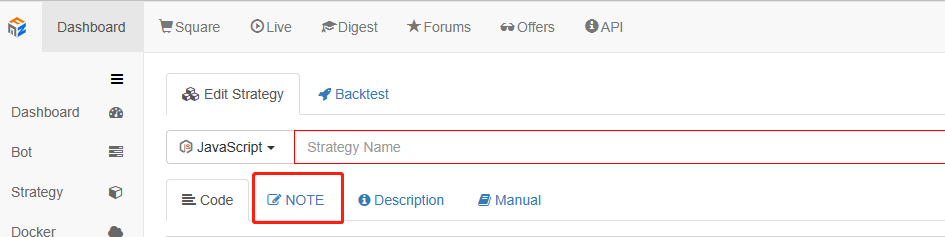
Um es einfach auszudrücken, es ist, was, wie und welche Funktionen Ihre Strategie tun wird. Diese Informationen können in einem Dokument (Notepad oder so etwas) geschrieben werden, bevor Sie den Strategiecode schreiben. Es ist sehr einfach, Strategien auf FMZ zu entwickeln, Die Plattform hat Lösungen für diese Anforderungen für Sie vorbereitet, und ich muss diese Anforderungen nicht in ein Notepad schreiben (was nicht sehr bequem zu verwalten ist). Ich schreibe die Strategieanforderungen direkt in die Strategieanmerkungen.

Denken Sie nur daran, die Strategie zu speichern, nachdem Sie fertig sind, und dann werden wir die Strategieanforderungen schreiben (die Strategieanforderungen sind nicht statisch, und es ist auch möglich, während der Entwicklung aufzuzeichnen).
- Die Strategie ist als Spot-Handelsstrategie mit dem Handelspaar konzipiert
XXX_USDT, wie zum BeispielBTC_USDT. - Das Gitter ist so konzipiert, dass es gleich weit voneinander entfernt ist, was einfach bedeutet, dass der Abstand zwischen zwei benachbarten Punkten auf dem Gitter eine feste Streuung ist.
- Das Gitter ist als ein unendliches Gitter konzipiert, das unendlich erweitert werden kann.
- Verwenden von Marktordern für die Auftragserteilung.
-
- Konstruieren Sie die Datenstruktur des Netzwerks:
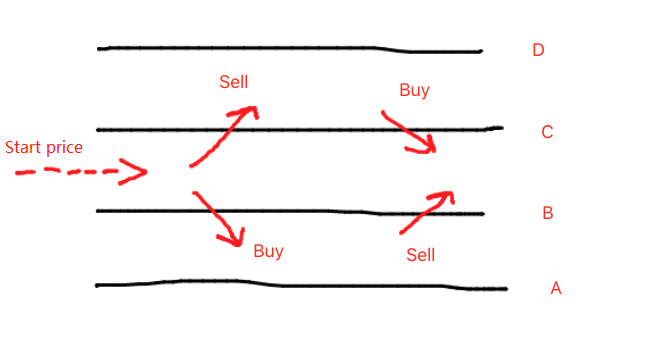
Bei unklaren Ideen können wir zu Beginn zeichnen und analysieren.

Ein Raster kann sowohl in Auf- als auch in Abwärtsrichtung vom Ausgangspreis als Basispunkt konstruiert werden. Das Raster ist eine Schicht-für-Schicht Kauf- und Verkaufslinie. Wenn wir uns das Diagramm ansehen, können wir sehen, dass jede Linie zwei Möglichkeiten hat:
- Der Preis überstieg den SMA.
- Der Kurs ist unterhalb der SMA gefallen. Wenn der Preis über die SMA geht, bedeutet das, dass der Preis steigt und verkauft werden muss, und dann warten, bis der Preis fällt und kaufen, um Gewinn zu machen. Wenn der Preis unterhalb der SMA kreuzt, bedeutet das, dass der Preis sinkt, Sie müssen ihn kaufen, und dann warten, bis der Preis steigt und verkaufen, um einen Gewinn zu erzielen. Jede Gitterlinie hat also zwei Möglichkeiten zum Handel: Kaufen und Verkaufen. Und jede Gitterlinie hat eine inhärente Eigenschaft, die der Preis ist, der von dieser Linie markiert wird. Ein Beispiel ist die Darstellung von A / B / C / D auf dem Diagramm. Wenn Sie eine Strategie entwerfen, sollten Sie herausfinden,- Was?Wir wollen es zuerst tun, und dann ist es einfach, es zu tun.
Schreiben Sie eine Funktion, die die Gitterdatenstruktur konstruiert:
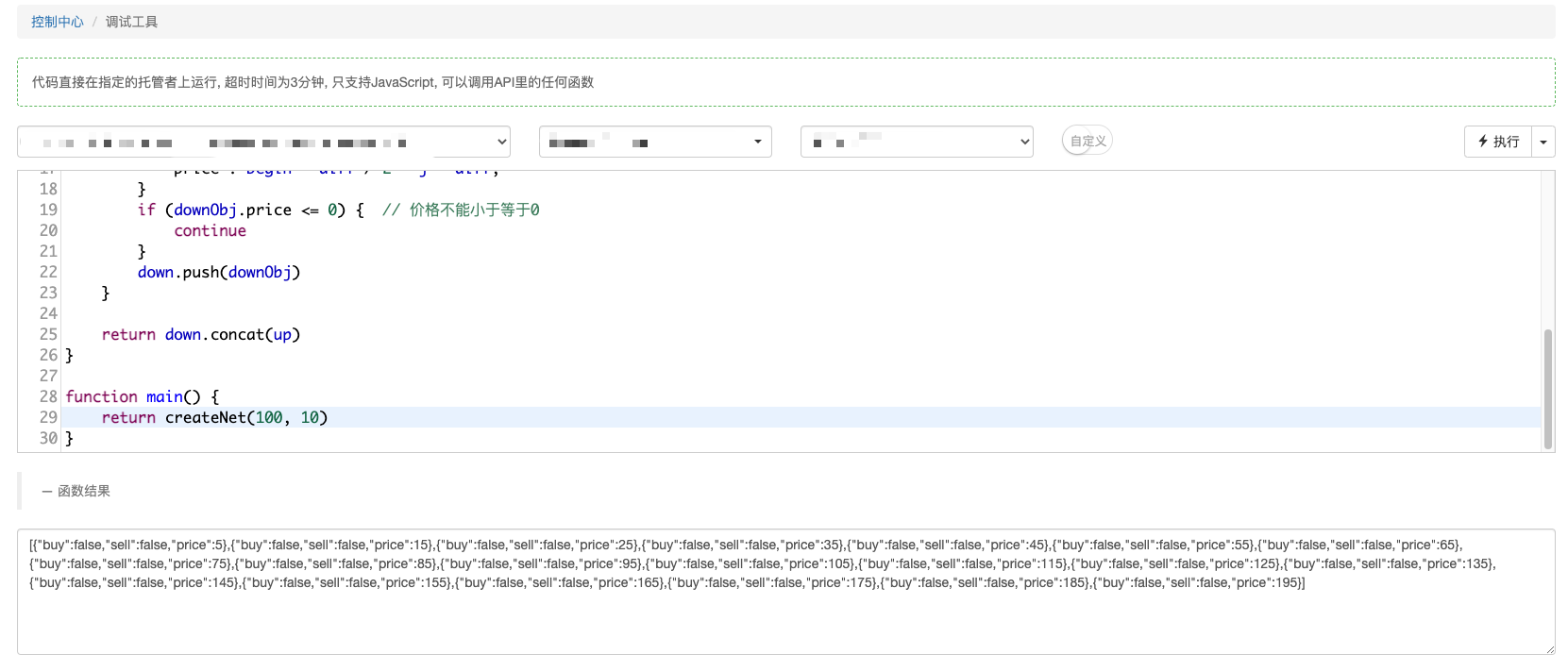
function createNet(begin, diff) { // begin, diff are parameters, begin is the initial price, diff is the grid spacing (the spacing of the equal difference grid is the price) var oneSideNums = 10 // The grid generates 10 bars on the upward and downward sides. The above chart is a side of the generation of 2 bars (AB side, CD side) and the generation of 10 bars, you can imagine them by yourself. var up = [] // Used to store the upward "grid line" data structure var down = [] // Used to store the downward "grid line" data structure for (var i = 0 ; i < oneSideNums ; i++) { // Determine the number of times according to the size of oneSideNums, and construct the "grid line" data structure cyclically var upObj = { // Construct an upward "gridline" data structure buy : false, // Buy marker, initial marker is false, meaning no buy sell : false, // Sell marker ... price : begin + diff / 2 + i * diff, // The price level represented by this "grid line" can be observed according to the cycle, and the price level is rising in turn. } up.push(upObj) // The constructed "gridline" data structure is placed into the up array var j = (oneSideNums - 1) - i // The change in j during the loop is: 9 ~ 0 var downObj = { buy : false, sell : false, price : begin - diff / 2 - j * diff, } if (downObj.price <= 0) { // The price cannot be less than or equal to 0 continue } down.push(downObj) // The constructed "gridline" data structure is placed in down array } return down.concat(up) // Add up after down to form a grid array structure with grid line prices from small to large }Sie können diese Funktion separat ausführen, um den Effekt zu sehen. [Debugging Tools] oder [Backtesting System] auf FMZ sind sehr praktisch, um solche kleinen Codes zu debuggen.

Die konstruierten Daten können beobachtet werden.
[ {"buy":false,"sell":false,"price":5}, {"buy":false,"sell":false,"price":15}, {"buy":false,"sell":false,"price":25}, {"buy":false,"sell":false,"price":35}, {"buy":false,"sell":false,"price":45}, {"buy":false,"sell":false,"price":55}, {"buy":false,"sell":false,"price":65}, {"buy":false,"sell":false,"price":75}, {"buy":false,"sell":false,"price":85}, {"buy":false,"sell":false,"price":95}, {"buy":false,"sell":false,"price":105}, // 100 is the starting price, starting from 105 and going up the first line, with an interval of 10 {"buy":false,"sell":false,"price":115}, // ... {"buy":false,"sell":false,"price":125}, {"buy":false,"sell":false,"price":135}, {"buy":false,"sell":false,"price":145}, {"buy":false,"sell":false,"price":155}, {"buy":false,"sell":false,"price":165}, {"buy":false,"sell":false,"price":175}, {"buy":false,"sell":false,"price":185}, {"buy":false,"sell":false,"price":195} ] -
- Analyse der Handelslogik
Nachdem wir die Datenstruktur des Gitterwerks analysiert haben, müssen wir die spezifische Handelslogik der Gitterstrategie berücksichtigen. Tatsächlich ist die Logik des Kaufs und Verkaufs sehr einfach. Wir haben es bereits in der obigen Grafik gezeichnet, Kauf bedeutet, eine bestimmte Linie unten zu überqueren, und Verkauf bedeutet, eine bestimmte Linie oben zu überqueren. Wie zeigt man also die Kreuzung von oben und unten? Es ist auch sehr einfach, wir können nur beurteilen, indem wir die Preispositionen von zwei Momenten vergleichen.
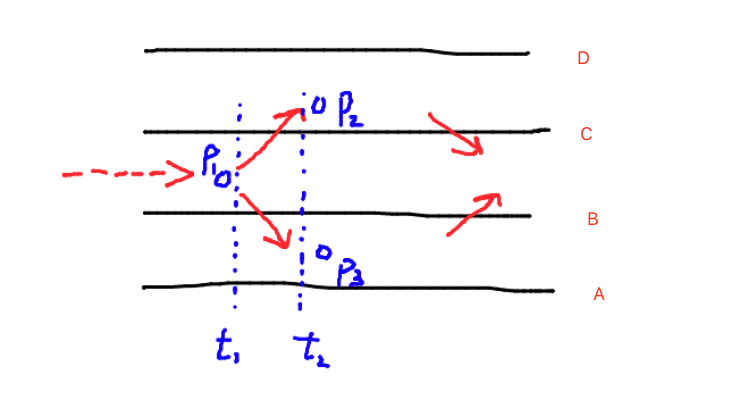
Ich benutze immer noch die vorherige Tabelle.

T1 ist ein Moment, t2 ist ein Moment nach t1, um die überkreuzte Linie C zu beurteilen, müssen wir nur beurteilenP1 < CundP2 > C- Ich weiß.
Ähnlich, um zu beurteilen, die unterhalb der Linie B gekreuzt, müssen wir nur bestimmenP1 > BundP3 < B- Ich weiß.
Dann müssen wir nur überqueren (Überqueren wird allgemein alsSchau sie dir mal an.) jede Linie in der Gitter-Array, und entscheiden, ob sie über oder unter sie kreuzen.
Ist es möglich, eine Bestellung zu platzieren, wenn diese Aktionen ausgelöst werden?
Es ist offensichtlich nicht möglich. Wenn der Preis auf einer Linie wiederholt oben und unten kreuzt, würde es nicht die Gebühr für wiederholtes Trending auf demselben Preisniveau verschwenden? Daher gibt es immer noch eine Reihe von Urteilsbedingungen für die Auslösung des Preiskreuzens oben und unten, was die Verwendung der Kauf-/Verkaufsmarker in der gerade konstruierten Gitterlinie-Datenstruktur erfordert (z. B.: {
Danke, daß ihr gelesen habt. In der nächsten Ausgabe werden wir weiter erklären und lernen.
- Neue Funktion von FMZ Quant: _Serve-Funktion zum einfachen Erstellen von HTTP-Diensten
- Erfinder quantifizieren neue Funktionen: Erstellen von HTTP-Diensten mit _Serve
- FMZ Quant Trading Platform benutzerdefinierte Protokollzugriffsanleitung
- Strategie für den Erwerb und die Überwachung der FMZ-Finanzierungsquote
- FMZ-Finanzierungsraten Akquisition und Überwachung Strategien
- Eine Strategievorlage ermöglicht Ihnen, WebSocket Market nahtlos zu nutzen
- Eine Strategievorlage, mit der Sie die WebSocket-Branche nahtlos nutzen können
- Inventor Quantitative Trading Plattform General Protocol Zugriffsanleitung
- Wie man nach dem FMZ-Upgrade schnell eine universelle Multi-Währungs-Handelsstrategie aufbaut
- Wie man nach dem FMZ-Upgrade schnell eine allgemeine Multi-Währungs-Handelsstrategie aufbaut
- DCA-Handel: eine weit verbreitete quantitative Strategie