Set the policy interface parameters
Author: Inventors quantify - small dreams, Created: 2017-12-28 16:28:33, Updated: 2020-03-20 12:41:36Set the policy interface parameters
-
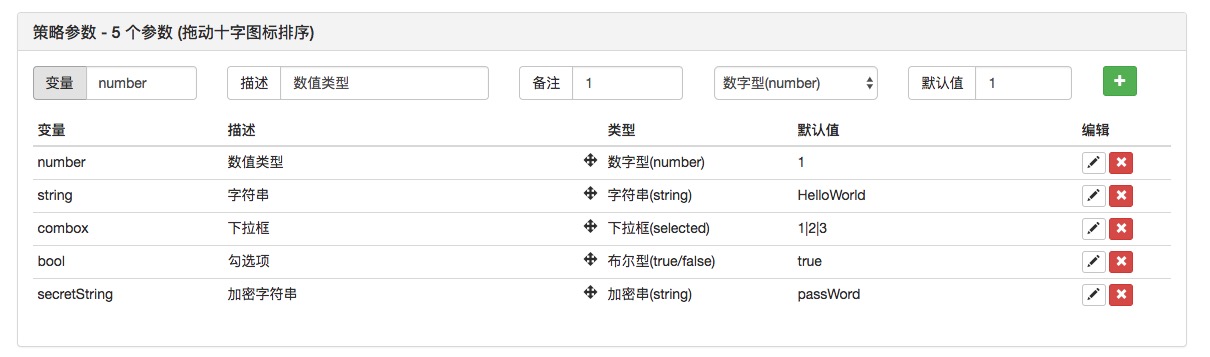
5 different interface parameters

Interface parameters, in the policy edit page, in the code edit area, below the policy parameters area, in the policy settings area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area, below the policy parameters area. Interface parameters exist in the policy code as global variables, i.e. they can be modified in the code. Interface parameter The name of the variable in the policy code: number, string, combox, bool, secretString. Description Options: Interface Parameters The name on the policy interface. Note Options: Detailed description of the interface parameters, which will be displayed when the mouse remains on the interface parameters. Type Options: The type of this interface parameter, described in detail below. Default Options: The default value of this interface parameter.
-
The Table
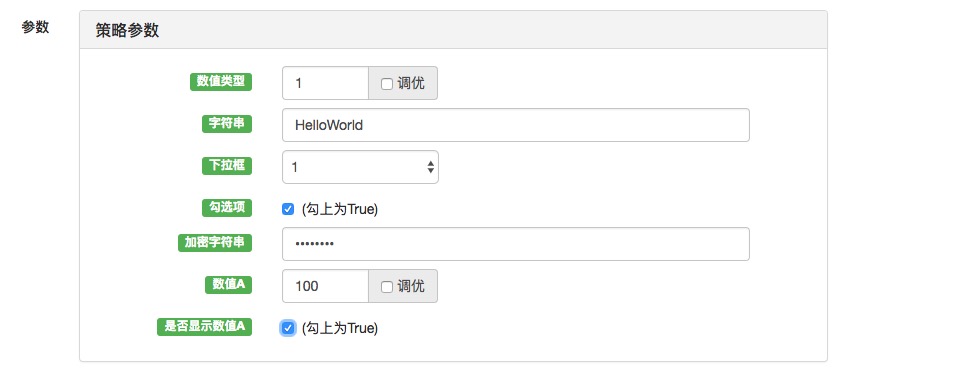
Variable Describe Notes Types The default number Type of value Notes Numbers (number) 1 string String Notes String (s) HelloWorld combox Draw box Notes Drag box ((selected)) 1|2|3 bool Select Notes Bull type ((true/false)) true secretString Encrypted strings Notes Encrypted string passWord -
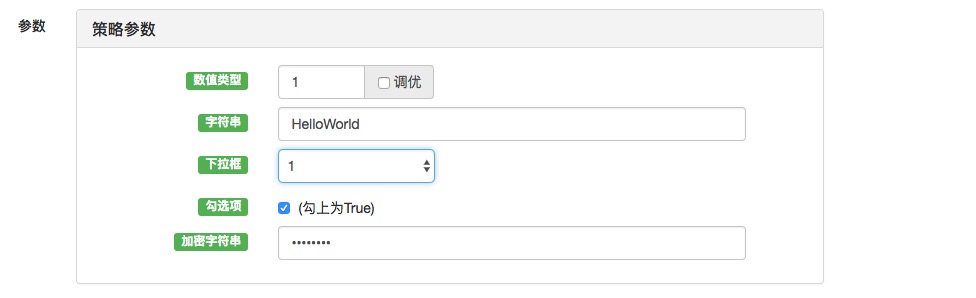
Numerical type
-
javascript
Variable number Type: number
-
-
String
-
javascript
Variable string Type: String Default values are entered without quotation marks, and are entered as character processing.
-
-
Draw box
-
javascript
Variable combox type: number Default value: in the form 1
2 3 The combox variable itself is a numeric value, representing the target index selected by the drop-down control. The first drop-down window is 1, the index value is 0, when this window is selected, the combox value is 0, and so on, the index of drop-down window 2 is 1... The parameter is the first drop-down box by default. 
-
-
Select a column (Boolean)
-
javascript
Variable bool type Boolean value
If selected, the variable bool is true, if not selected, the variable bool is false.
-
-
Encrypted strings
-
javascript
Variable secretString type: String The use of strings is similar. The encrypted string is sent encrypted and not transmitted in plain text. Encryption strings, modified to trigger the inventor's quantized security authentication mechanism, will require the input of password verification.
-

-
Parameter dependencies and settings
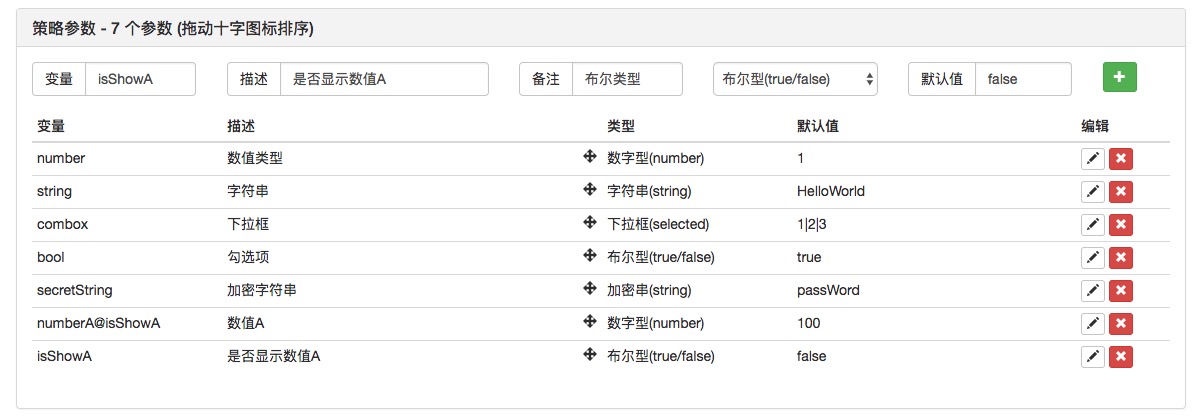
You can set one parameter so that the other parameter is selected based on that parameter to achieve display and hide. For example, we set the parameter numberA, which is a numeric type. We let numberA decide whether to show or hide based on one of the parameters: isShowA (Boolean type).

This will allow you to test the results of the test in a retest mode.

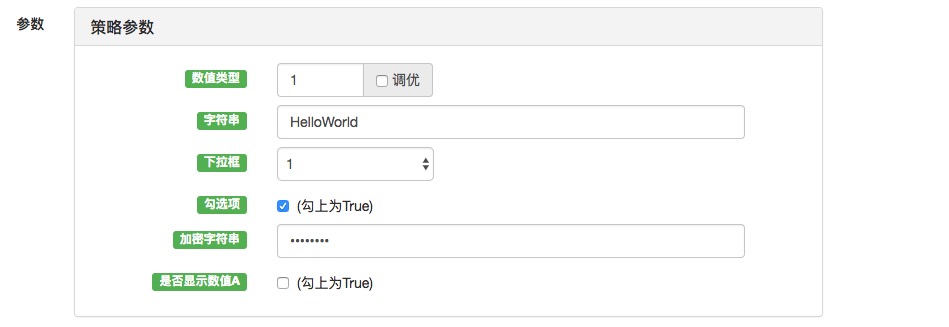
The number A is hidden when the isShowA parameter is not set.
We're going to select isShowA.
Displayed:

This is how the hidden and the visible are achieved.
-
Policy interface parameters, interactive controls, parameters on the template, group functions
In a policy, the following function can be used if you want to display a parameter grouping.
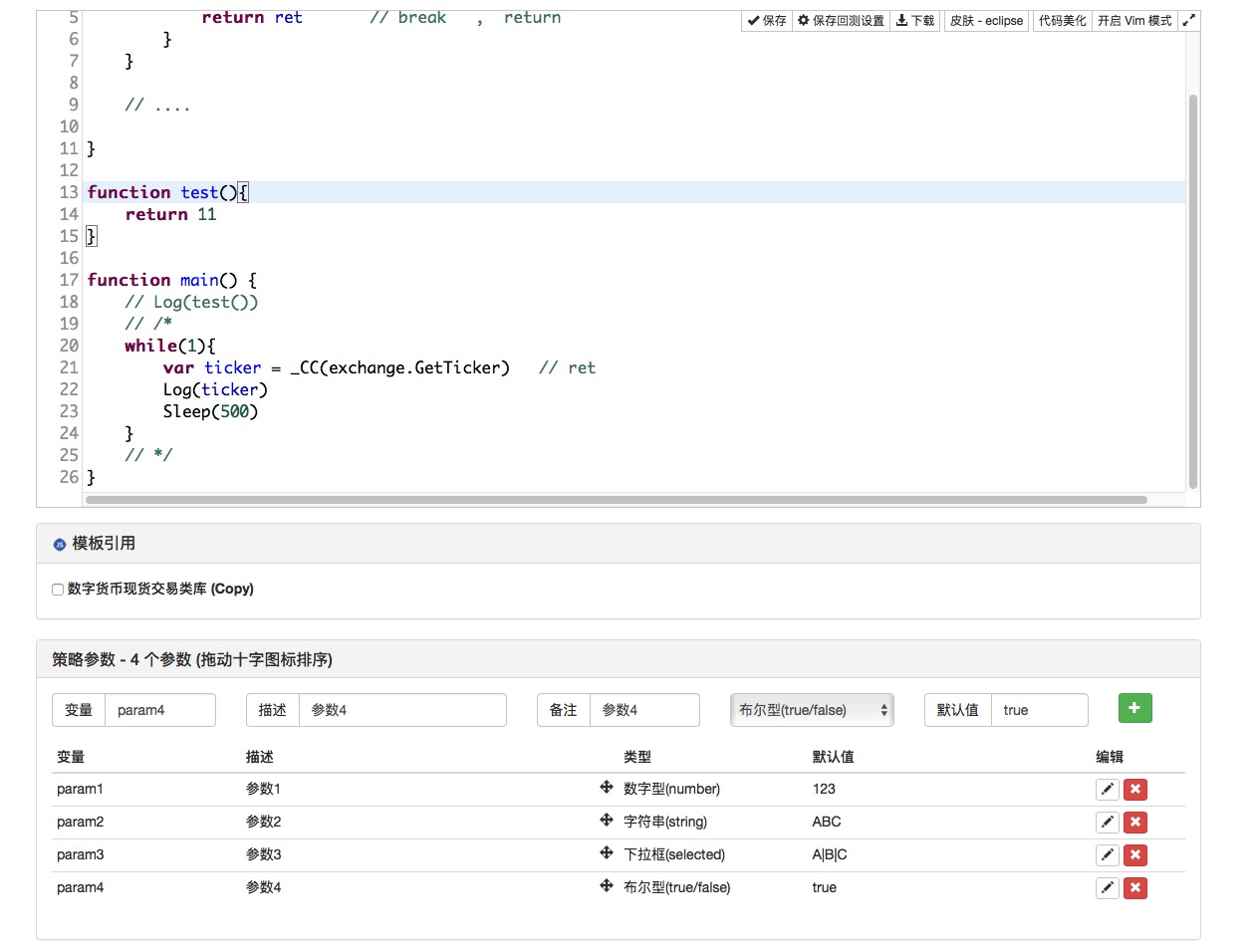
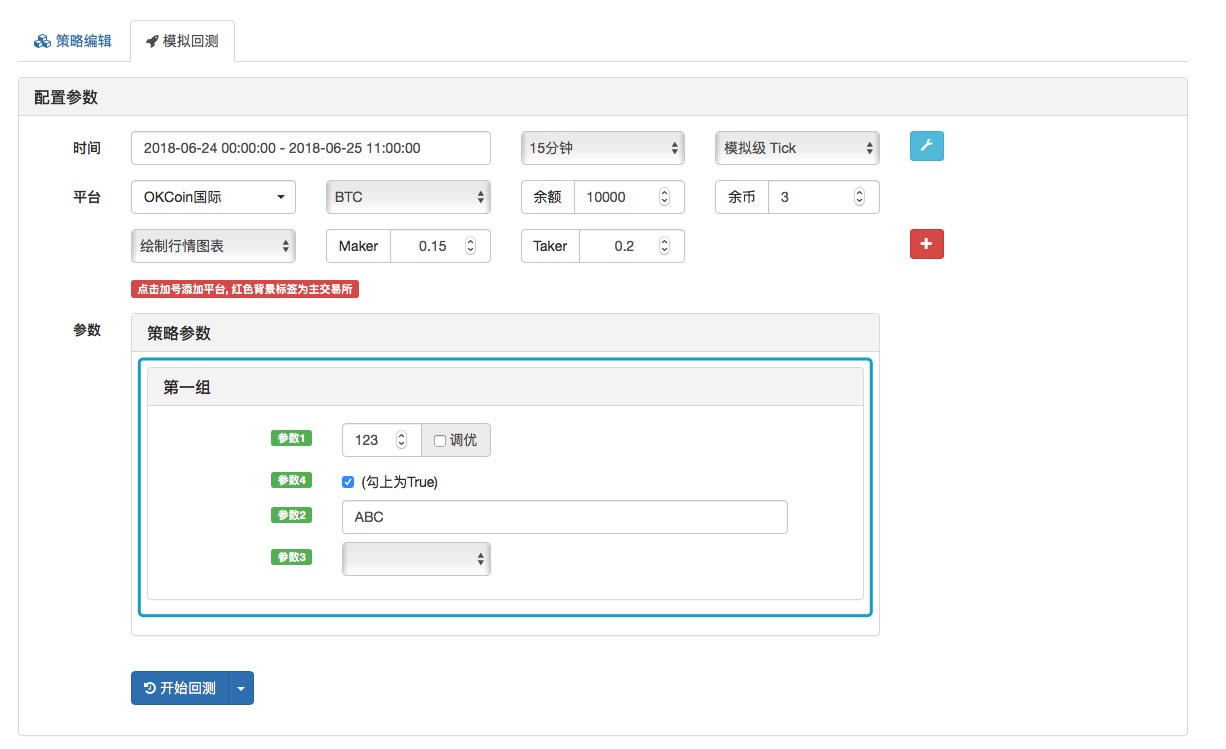
For example, the interface parameters for a test policy are set to:

Now the order of the parameters is from top to bottom, 1 to 4, and if I want to split the 1 and 4 parameters into a group that is displayed on the interface, I can drag it.
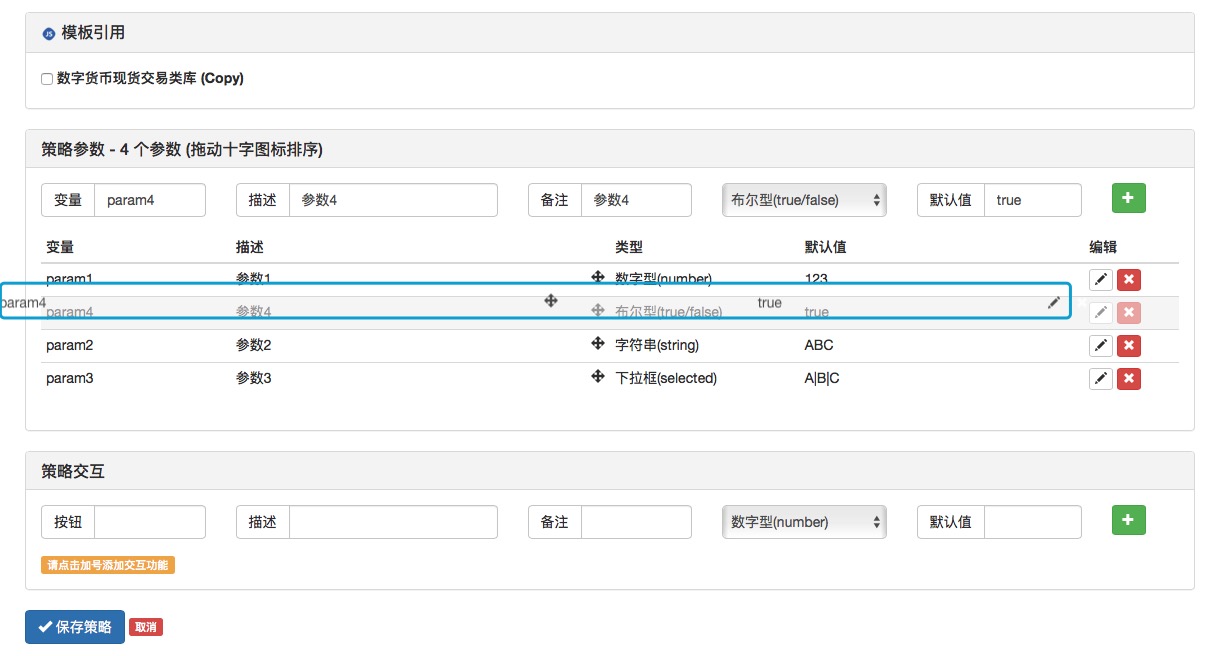
 Let the fourth parameter move to this position under the first parameter.
Let the fourth parameter move to this position under the first parameter.
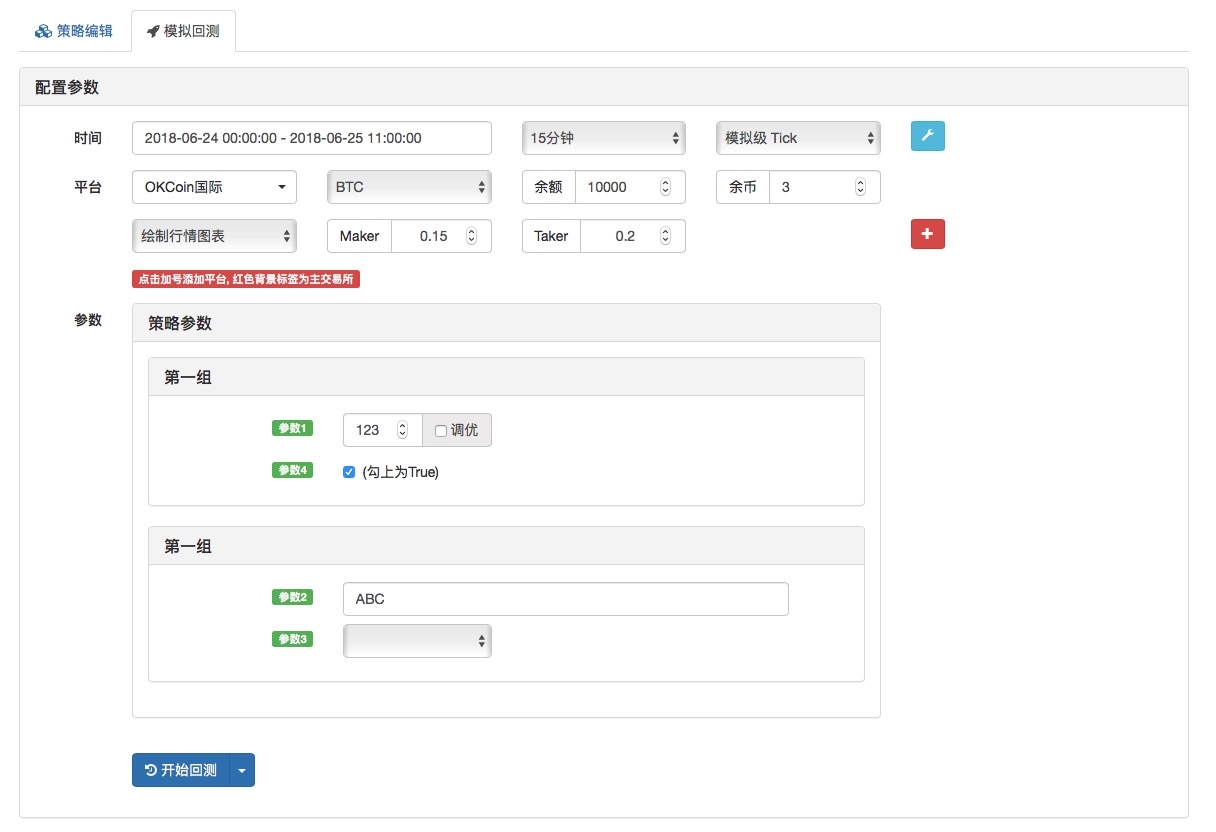
The first and fourth parameters have already been put together, and then we just make a slight modification to the description of the parameters, so that the system can group the parameters when the system is parsed.
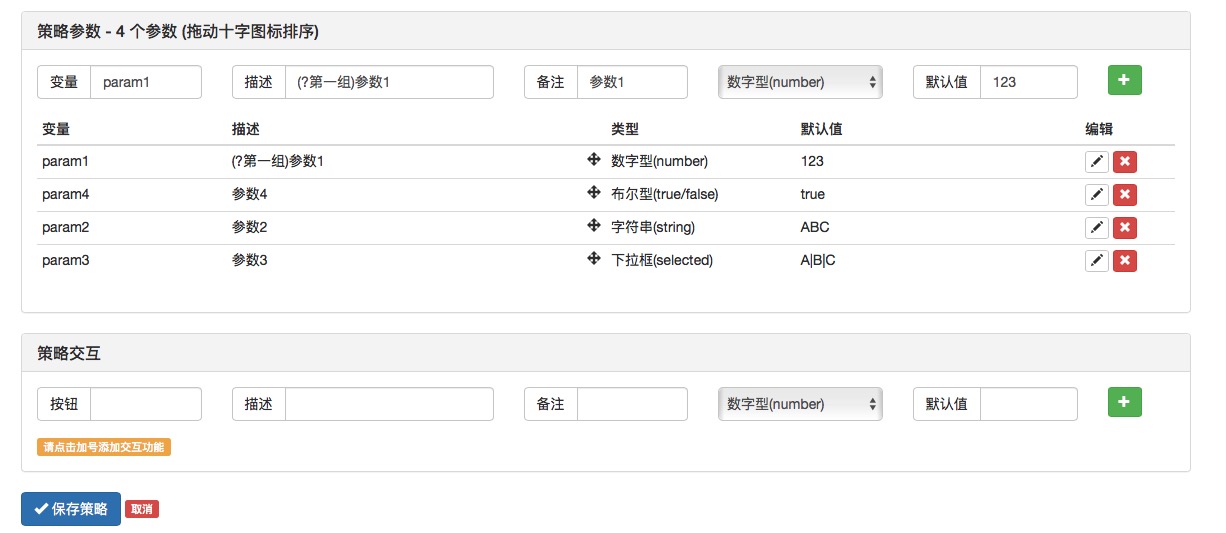
Input of position starting in parameter description (? first group)

The results are as follows:

All parameters are grouped into the first group. This is because if there is a description of the parameter that is " (?) " then a grouping is generated and all the parameters after that parameter are grouped together. Unless there is a new " (?) " grouping setting in the description of the parameter, then a new grouping is generated.
For example, the addition of a subgroup name is also the first group of the group:

Displayed:

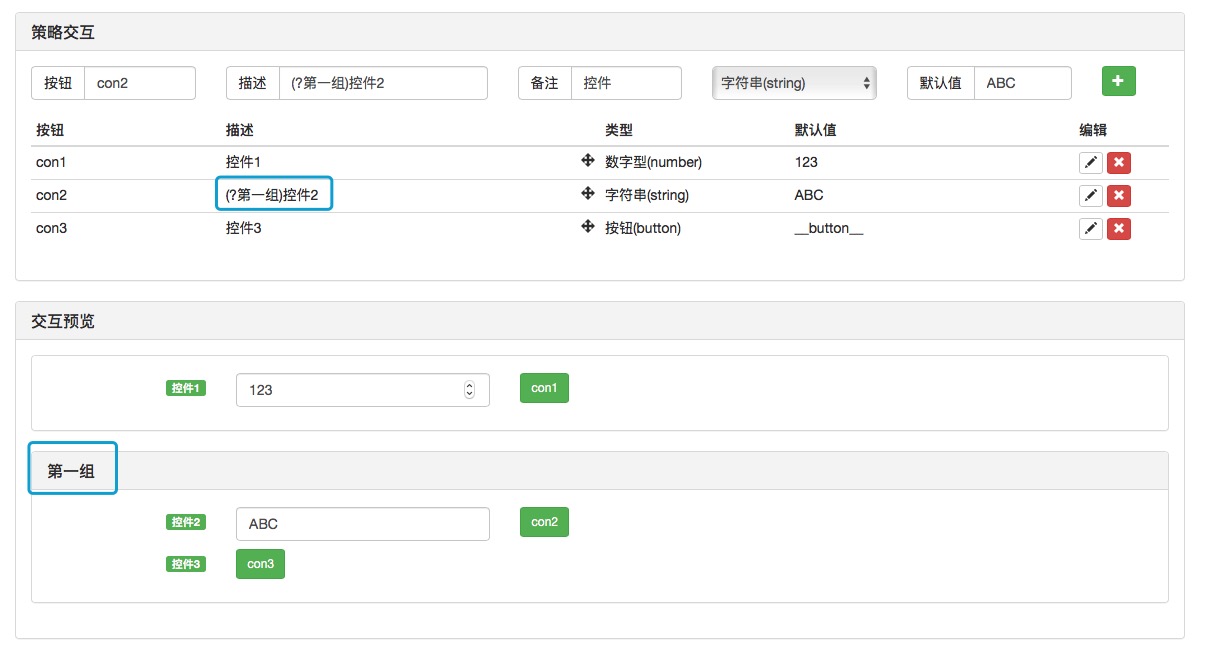
Similarly, the " (?) " grouping setting in the description of interactive controls can also be used to group controls:

- How do you add custom transactions when you create a robot, and how do you add them when you do an analog retrieval?
- OK, the historical data of the international BTC is only up to 2017.11?
- Bittrex has raised questions, asking for advice
- The platform supports EOS-BTC?
- ZB has been slowing down the speed of the query!
- What are the methods to solve this problem?
- How can I find out the price of a coin in my personal account, or the history of every successful purchase and sale?
- I'm a white boy, please tell me how to create a trustee
- How do you get all the tradable coins on the exchanges?
- C++ strategies for writing knowledge points C++ memory recovery
- Try{}catch(...) {} in c++ is not working.
- Programmatic transactions break through strategies to get parameters moving
- How to delete past logs
- Basic built-in data types of the C++11 standard
- Sublime Text is often used as a shortcut (MAC)
- The stock market retrospective only leaves the data for November and December?
- Is there a detailed description of the specific algorithms for the various indicators of TA?
- How can you do this without refreshing the chart after restarting the policy?
- Problems with PY2 and PY3
- Inventor quantification supports the use of mobile watch strategies?
tiemuerCan only use jss?
JIn the example above, we have a number A@isShowA, so ask isShowA how can we determine the two conditions here?
tiemuerGood. Thank you.
Inventors quantify - small dreamsSupport for JS/PY/C++
JThank you.
Inventors quantify - small dreamsThere can only be one yes or no.