2.9 Debugging in the run of the strategy robot (JS - the usefulness of the eval function)
Author: Inventors quantify - small dreams, Created: 2016-11-15 14:54:40, Updated: 2017-10-11 10:21:40Debugging in interaction with the JS eval function.
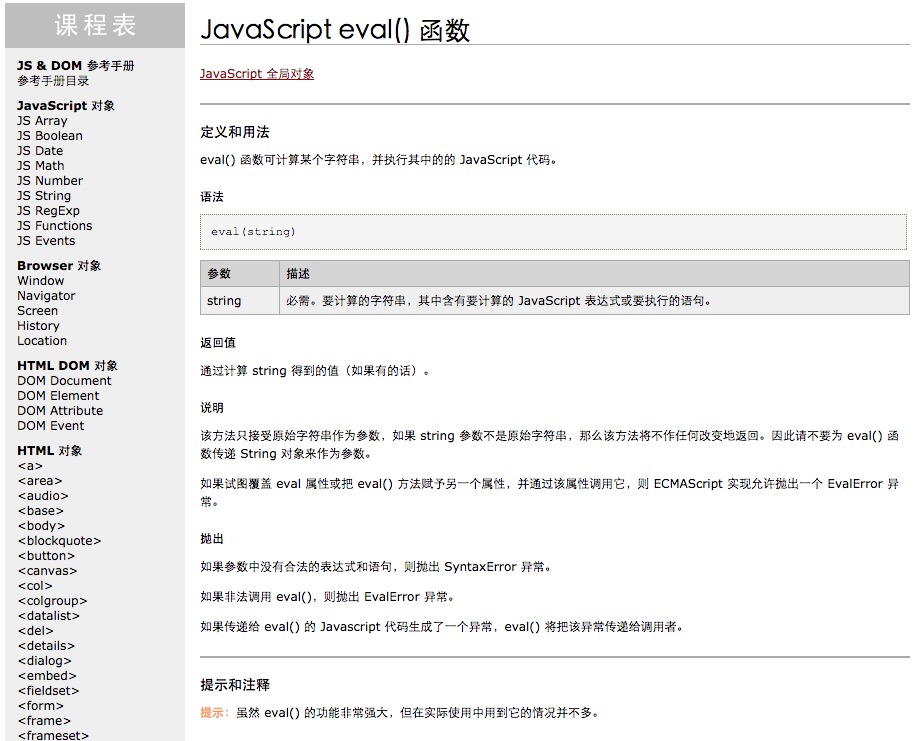
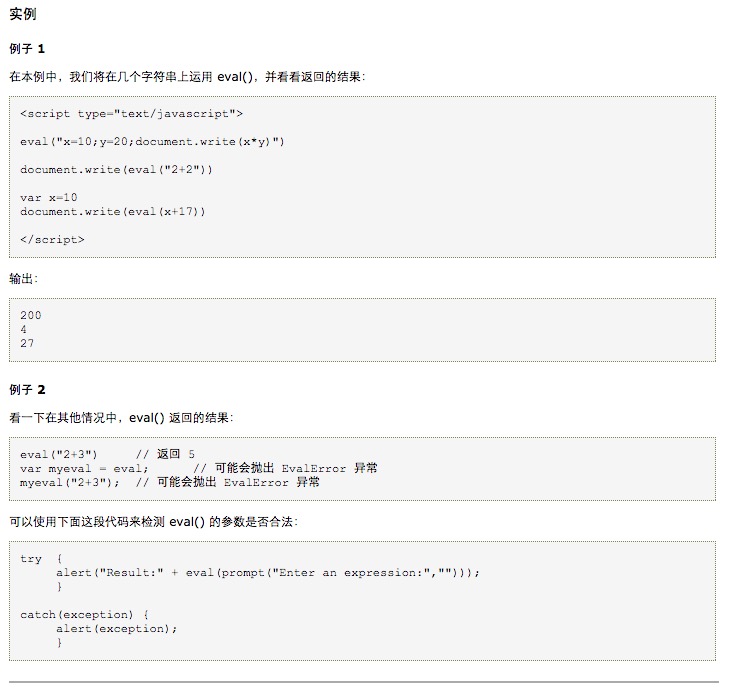
- #### Let's start with an introduction to the eval function in JS:
w3school


Now that you know about the eval function, let's look at the implementation of the code in terms of policy interaction!
- #### Implementation in strategic interaction: The policy interaction requires the user to handle the return value of the API GetCommand function.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Below we write this code into a policy and configure the interactive interface controls. The full test code:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
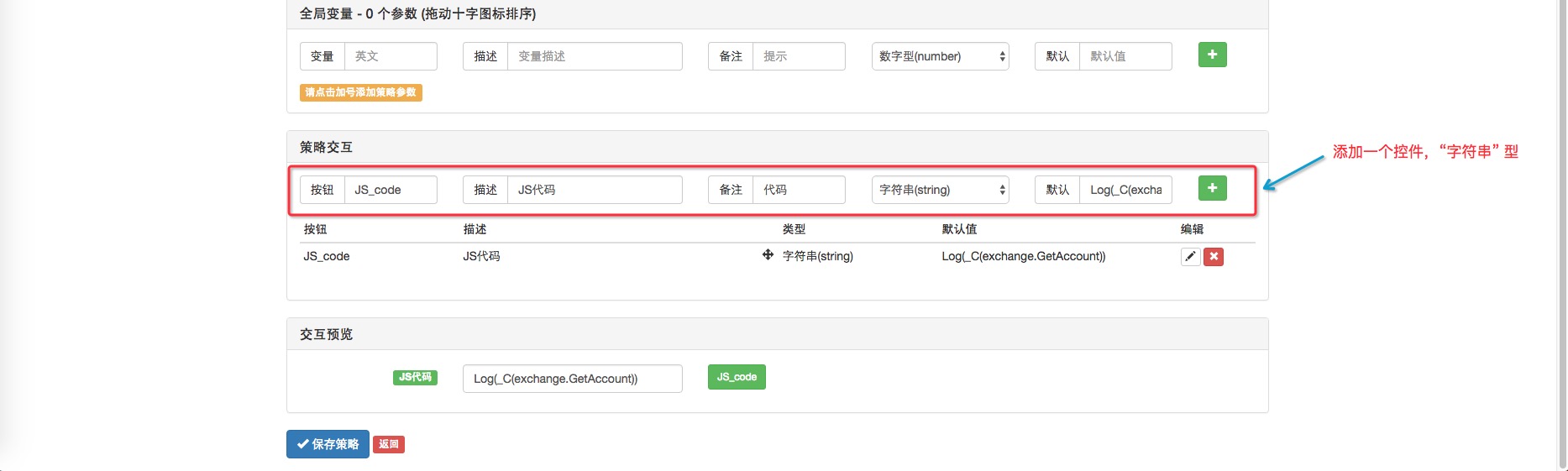
Added interactive controls:
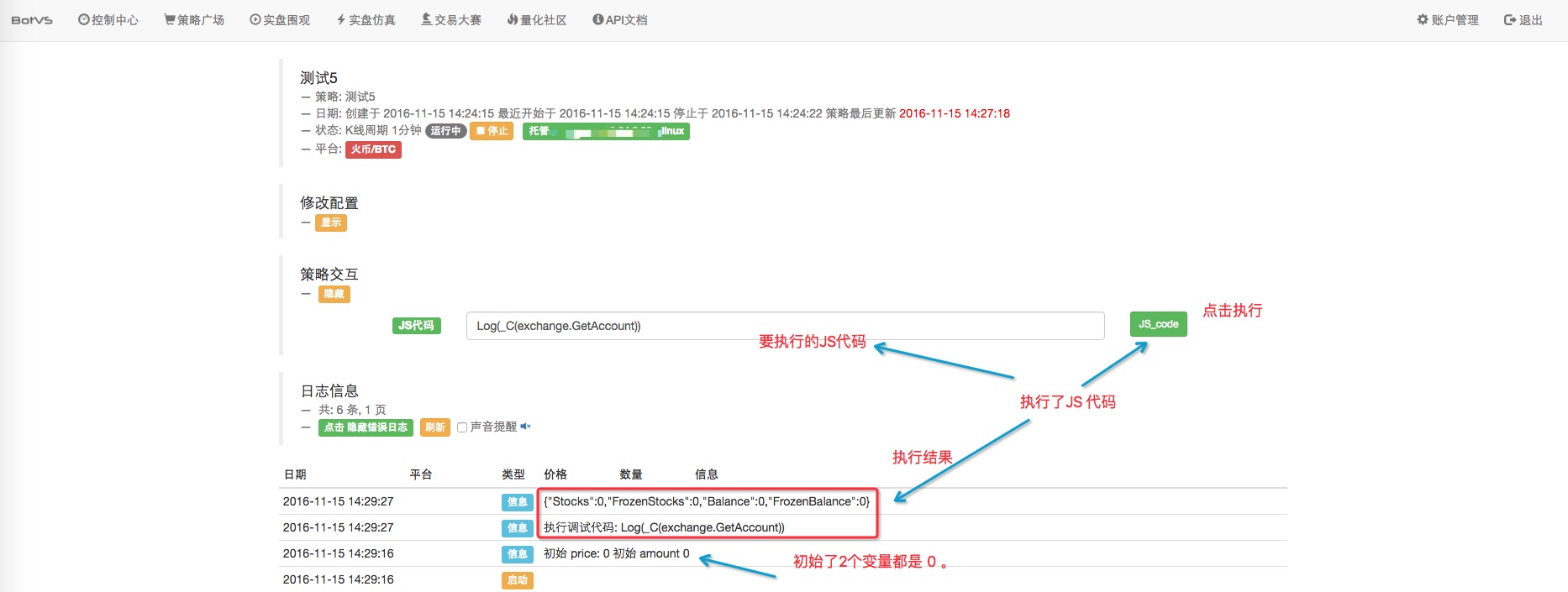
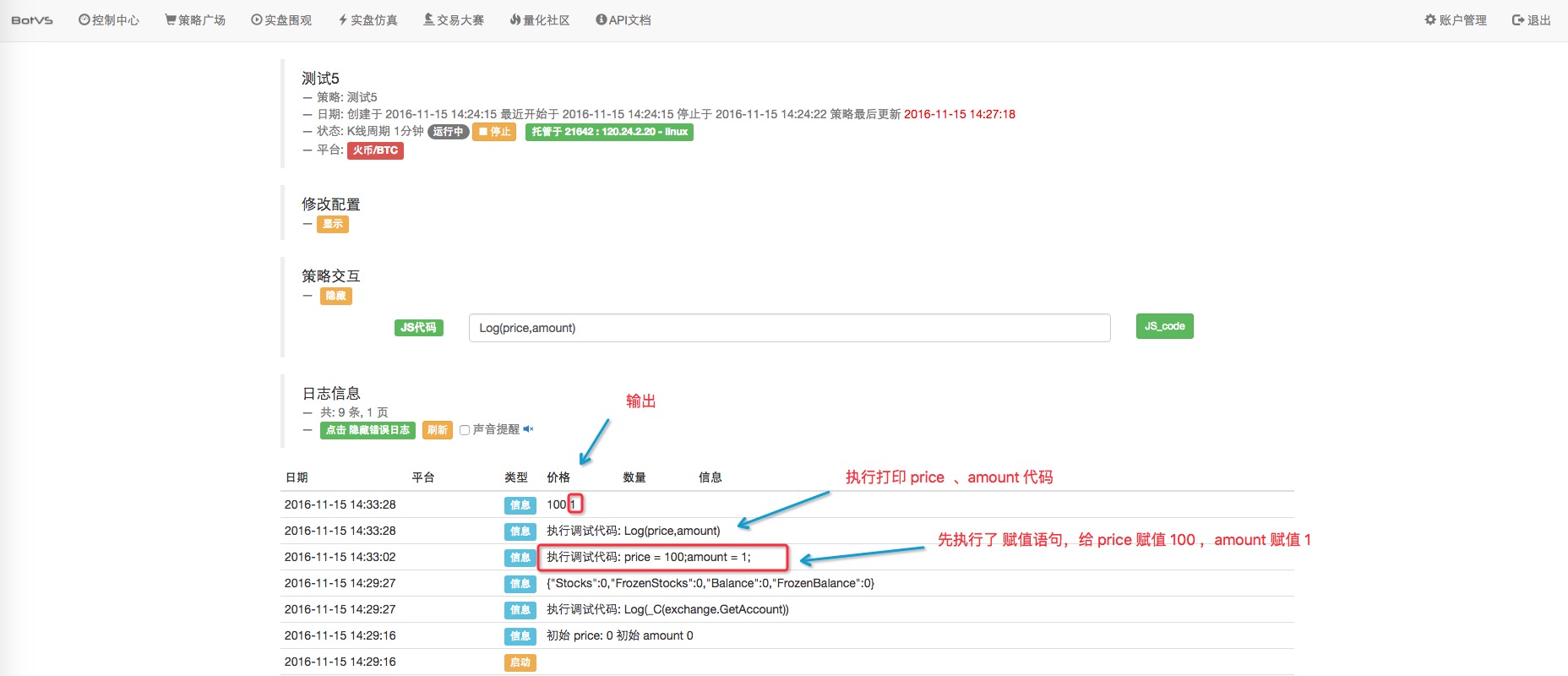
- #### Run along:
 We're going to change the global variable price, amount.
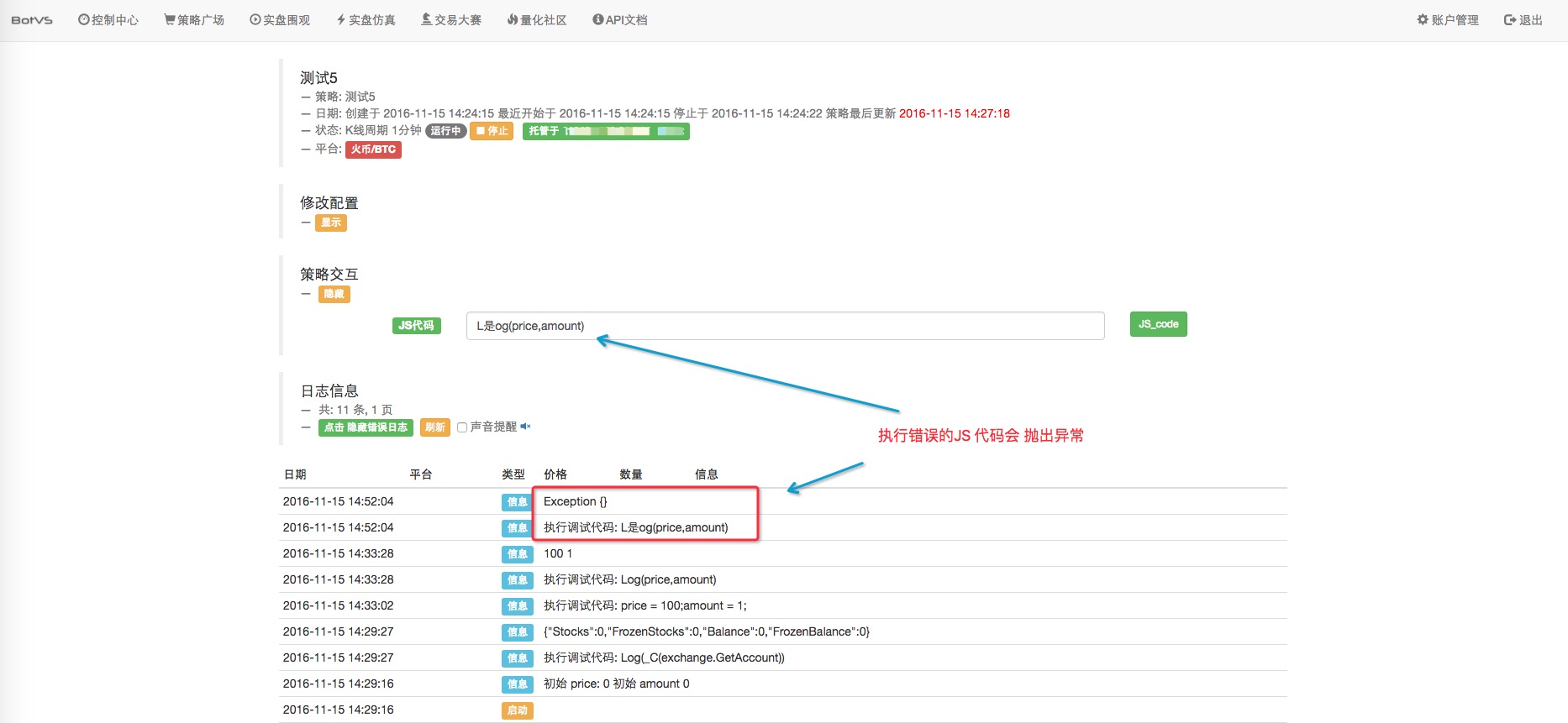
We're going to change the global variable price, amount. If the code is wrong, it will throw an exception:
If the code is wrong, it will throw an exception:
More
- The true amplitude of the ATR indicator used
- Is there a bot error code query?
- Interesting investment math!
- Math and gambling (1)
- Rethinking the Uniform System
- The Kelly formula for positioning control of the lever
- The trend trading of an old bird, the idea of a quantitative trading system
- Bitcoin High Frequency Strategy Ideas to be recommended
- The three secrets of keeping a quantized model alive
- High-frequency trading strategies based on machine learning
- In fact, past prices don't really affect the future.
- What does "co-integration" mean in statistical terms?
- 3.4 Complement the strategic framework to get the robots up and running!
- 3.1 Template:Repeatable code _ Directory of digital currency spot transactions
- 2.7 Use of indicators
- 2.5 Interface showing API policy interaction
- 2.4 Get order information, cancel orders, and get all unfinished orders
- 2.3 List of market prices
- 2.2 Lower price lists
- 2.1 Use the API to access account information, market data, K-line data, and market depth
Light cloudsThanks to Dream Big, I finally found a way to interact.