FMZ quantification: common demands on the cryptocurrency market design example analysis (II)
Author: Inventors quantify - small dreams, Created: 2023-12-24 22:24:58, Updated: 2023-12-25 17:10:56
In the previous article, readers commented on the need for an example of a program to monitor contract account scaling, and in this issue we are testing the Binance exchange to meet this need, and learn how to design it together.
Cryptocurrency exchanges process a large number of transactions on a daily basis, including asset splits between different wallets. Real-time monitoring of these splits is critical for traders and developers. This article will explore a JavaScript code that is designed to monitor recent asset splits on cryptocurrency exchanges and discuss its key components.
Analyzing needs
After checking the documentation of the Binance exchange, we discovered that there is a history interface to query all the history information. Since we only monitor possible history, we do not need to obtain all history. We only need to check the history within a certain range of recent periods based on a certain frequency. If new history is found, it is updated and notified.
Use this interface:
// GET /sapi/v1/asset/transfer type, size : 100
After looking at the documentation of Binance, it was found that there is a time stamp in the data returned by this interface, and it is very simple to judge by the time stamp, as long as there is a record larger than the largest time stamp in the current record, it indicates that a new swipe action has occurred.
当然实际设计的时候还有有很多细节,例如查看文档发现,划转方向有很多,所以我们要对每个划转方向都进行监测。代码中定义了```var dicType = {...}```来管理所有的划转方向。
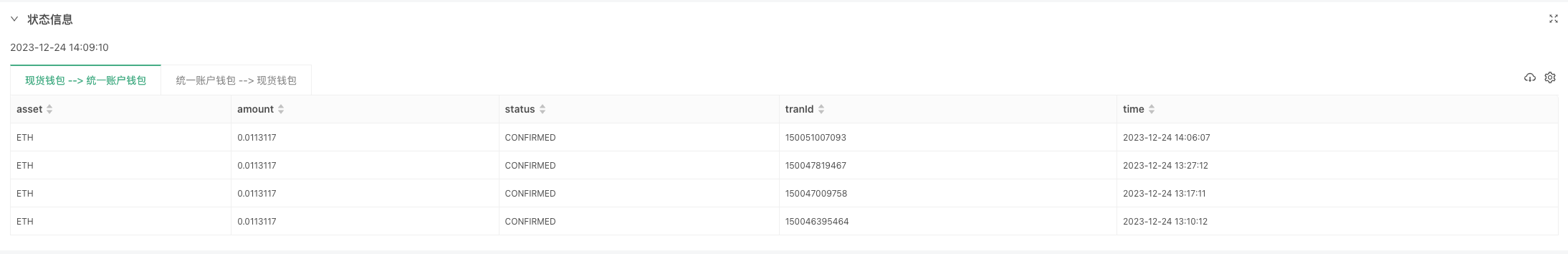
为了更好的显示内容,我们使用一个状态栏表格在策略界面中输出最近5条的划转信息,所以我们就构造了一个名为:```monitor```的对象用来记录数据。当然你不能无限制的记录划转信息,所以我们只维持每个划转方向100条记录,超过100条就删除过早的记录。
### 代码范例
```js
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
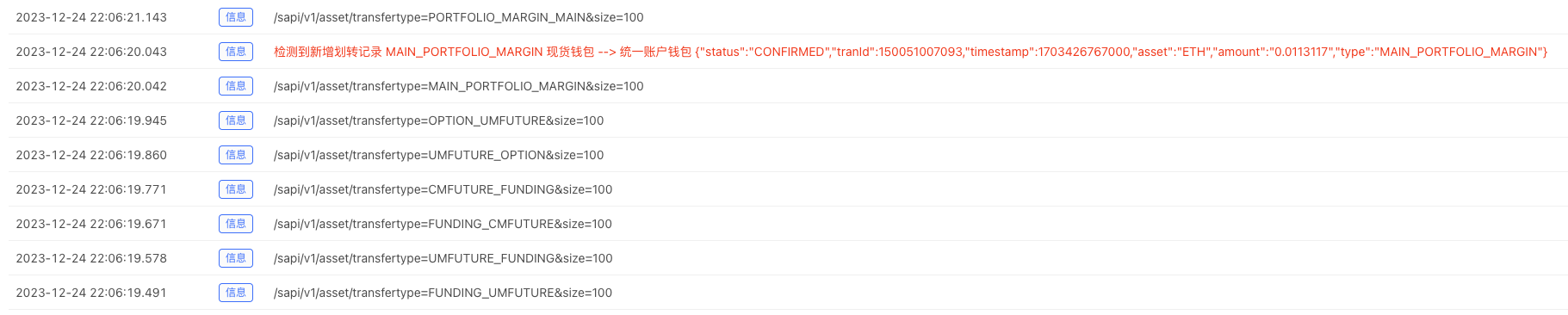
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
The code is:
The provided JavaScript code consists of several functions, which together build a system for monitoring recent asset redistribution. Let's break down the main components:
- The function getRecentTransferHistory is:
Purpose: Obtain the most recent asset transfer history from the exchange API according to specified parameters. Parameters include TransType (type of type), typeDesc (type of type description). The API endpoint is /sapi/v1/asset/transfer.
- The monitorTransfers function is:
Purpose: Go through predefined redirect types, retrieve recent redirect history, and record any new redirects. Use dicType to map type to easy-to-read descriptions. Update monitor objects to keep track of the latest scrolling of each type.
- The main function:
Purpose: Run an infinite loop, continuously monitor the rotation and display the latest data. The monitorTransfers function is used regularly. Generate a table for each type of rollover, including columns such as assets, amounts, status, transaction ID, and timestamps.
Key features:
- This is a dynamic mapping of the map type:
The code uses dicType to map the type of overlay to the descriptive name, providing a clear description of each overlay property.
- This is a real-time monitoring:
The system continuously checks for new spins, updates monitor objects and records any changes detected.
- The data shows:
Use a spreadsheet to present each type of scatter data, including relevant details such as assets, amounts, status, transaction ID, and timestamps.
- Recently, the history of the site was redirected to:
Keep a rolling list of the most recent scroll records for each type, ensuring concise and timely display.
Testing on a real disk
A manual scroll was performed, and the program detected a scroll operation.


END:
The provided JavaScript code provides a powerful solution for monitoring recent asset movements on cryptocurrency exchanges. Its dynamic and real-time features make it a valuable tool for traders and developers seeking to understand asset movement between different wallets. The code can be modified and customized according to specific needs, providing a solid foundation for those who want to enhance cryptocurrency trading strategies or develop additional monitoring features.
This article is a guide to designing ideas that will inform and help you succeed in your cryptocurrency career!
- Inventors quantify trading platform API upgrades: enhancing the strategic design experience
- Policy interface parameters and interactive controller additions
- Quantifying Fundamental Analysis in the Cryptocurrency Market: Let Data Speak for Itself!
- Quantified research on the basics of coin circles - stop believing in all kinds of crazy professors, data is objective!
- An Essential Tool in the Field of Quantitative Trading - FMZ Quant Data Exploration Module
- The inventor of the Quantitative Data Exploration Module, an essential tool in the field of quantitative trading.
- Mastering Everything - Introduction to FMZ New Version of Trading Terminal (with TRB Arbitrage Source Code)
- Get all the details about the new FMZ trading terminal (with the TRB suite source code)
- FMZ Quant: An Analysis of Common Requirements Design Examples in the Cryptocurrency Market (II)
- How to Exploit Brainless Selling Bots with a High-Frequency Strategy in 80 Lines of Code
- How to exploit brainless robots for sale with high-frequency strategies of 80 lines of code
- FMZ Quant: An Analysis of Common Requirements Design Examples in the Cryptocurrency Market (I)
- FMZ quantification: common demands of the cryptocurrency market design instance analysis (1)
- WexApp, the FMZ Quant Cryptocurrency Demo Exchange, is Newly Launched
- Detailed Explanation of Perpetual Contract Grid Strategy Parameter Optimization
- Teach You to Use the FMZ Extended API to Batch Modify Parameters of the Bot
- Teach you how to use the FMZ Extension API to modify disk parameters in bulk
- Optimization of the parameters of the permanent contract grid strategy
- Instructions for Installing Interactive Brokers IB Gateway in Linux Bash
- How to install the penetration security IB GATEWAY under Linux bash
98K-band tracking _LongLittle Dream Teacher is the reality show version of Dori A Dream Little Dream Teacher is the most amazing love you