4
Seguir
1282
Seguidores
¡La plantilla de gráfico se ha actualizado!
Creado el: 2016-07-26 09:47:34,
Actualizado el:
2017-10-11 10:20:34
 16
16
 4650
4650
¡La plantilla de gráfico se ha actualizado!
Para facilitar el uso de la tabla de estado, para que los datos que se muestran sean más ordenados. Se ha añadido una nueva función a la plantilla de gráficos. Es decir, se puede personalizar la información que se muestra en la tabla de estado de la política.
Primero escriba las funciones de exportación adicionales, y una breve descripción.
- TV // global, el objeto global responsable de administrar lo que se muestra en la tabla, y lo que se modifica en la misma.
- $.TableInit = function ((cols,rows) // Esta función de exportación se utiliza para initializar tablas de columnas de estado, y se puede declarar cols = antes de usarla[Valor de la línea[Valor numérico] y luego pasa la variable parametrizada。cols//columns,rows//rows。 para generar automáticamente la tabla。 y devuelve el objeto TV, que se usa para escribir datos en la política de referencia de la plantilla。
- \(.UpdateLogStatus = function() // esta función de exportación es para actualizar la tabla de la barra de estado. Por ejemplo: var table = \).TableInit(6,5); después de ejecutar table.a0 = “aaaa”; luego llamar a la función de exportación: $.UpdateLogStatus(), se puede actualizar “aaaa” a la columna a, línea 0。
- Una vez configurados los cols y las rows, las coordenadas de la tabla son aproximadamente las siguientes: cuando se usa, se accede directamente a table.a0 (precedido por var table = $.TableInit (6,5);) y se puede escribir en la posición a0 de la tabla siguiente (el número de columnas es máximo hasta “z”).
- Nota: la cabecera de la tabla es la celda (cabecera) con las coordenadas a0, b0, c0…[El problema se ha corregido, y el contenido de los datos en la cabecera puede ser el mismo.]
| a | b | c | d | … | |
|---|---|---|---|---|---|
| 0 | a0 | ||||
| 1 | b1 | ||||
| 2 | d2 | ||||
| 3 | c3 | ||||
| 4 | |||||
| 5 | |||||
| 6 | |||||
| 7 | |||||
| 8 |

- El siguiente es el código de prueba de la función main en la plantilla:
//测试状态栏表格功能
var cols = 6;//列
var rows = 4;//行
$.TableInit(cols,rows);

- Continuamos con las pruebas:
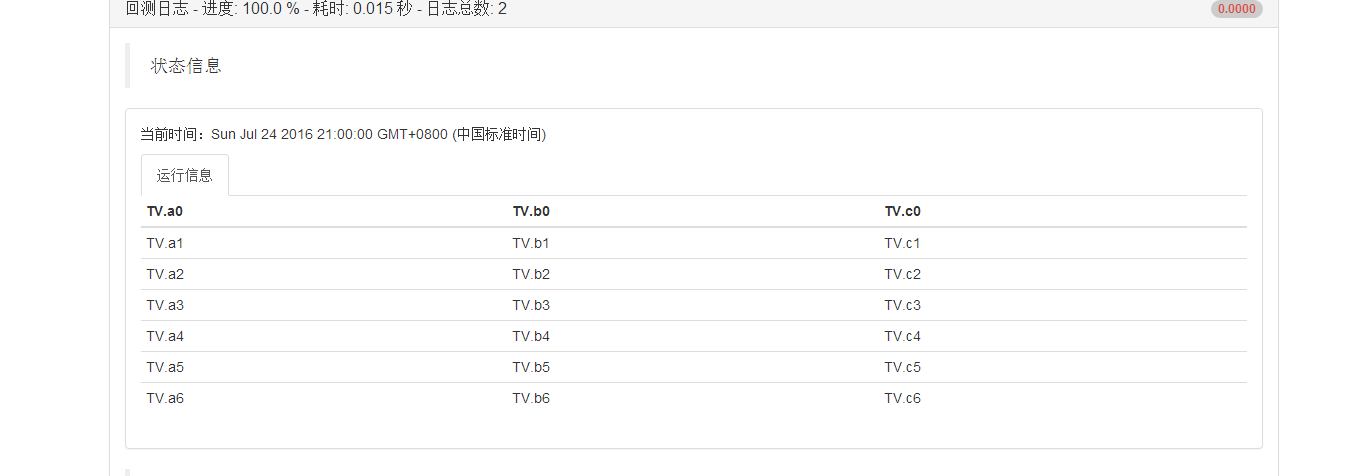
/*测试状态栏表格功能*/
var cols = 6;//列 设置一个变量 代表 列
var rows = 4;//行 设置一个变量 代表 行
$.TableInit(cols,rows); //初始化 状态栏 会显示 各个单元格的 坐标
///*
for(var x in TV){
TV[x] = "lalala";// 全部单元格写成 lalala
}
//更新表格 显示 lalala, 表头 数据不能重复 ,否则显示不出来。
TV.a0 = "a0";
TV.b0 = "b0";
TV.c0 = "c0";
TV.d0 = "d0";
TV.e0 = "e0";
TV.f0 = "f0";//先把 表头数据写成不一样的
$.UpdateLogStatus();//更新 状态栏表格
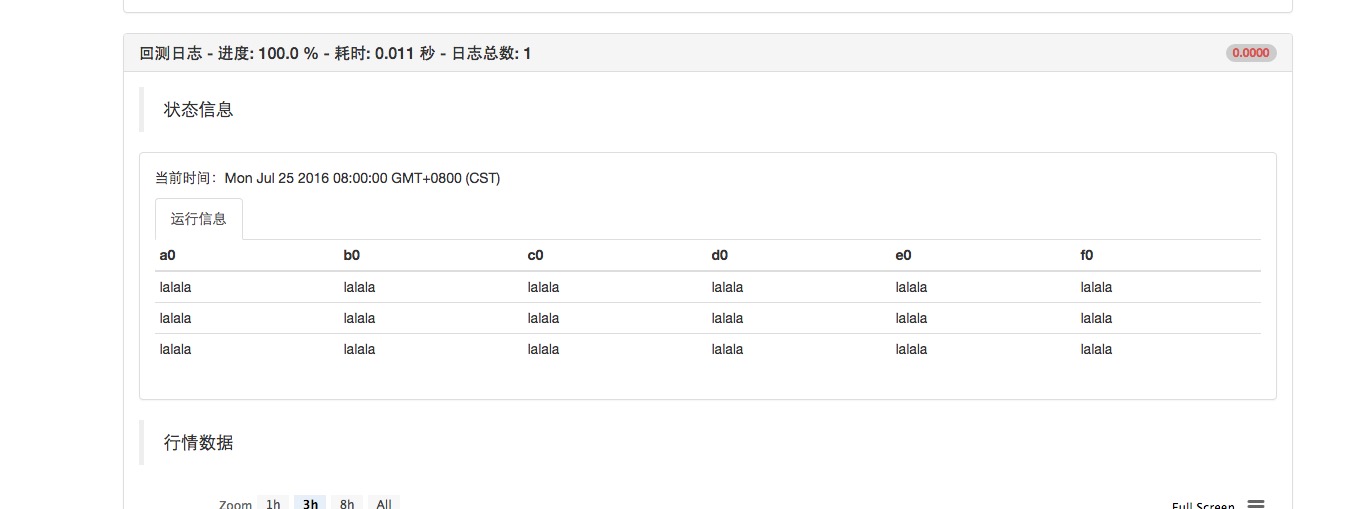
 Aparte de los datos escritos por separado en la cabecera de la tabla, las celdas se escriben en la cadena “lalala”.
Aparte de los datos escritos por separado en la cabecera de la tabla, las celdas se escriben en la cadena “lalala”.
- Entonces, ¿es posible que solo se escriba una celda en una cadena? Vamos a experimentar y ver cómo se escribe un array, un valor, un objeto, un texto.
/*测试状态栏表格功能*/
var cols = 6;//列 设置一个变量 代表 列
var rows = 4;//行 设置一个变量 代表 行
$.TableInit(cols,rows); //初始化 状态栏 会显示 各个单元格的 坐标
///*
for(var x in TV){
TV[x] = "lalala";// 全部单元格写成 lalala
}
//更新表格 显示 lalala, 表头 数据不能重复 ,否则显示不出来。
TV.a0 = "a0";
TV.b0 = "b0";
TV.c0 = "c0";
TV.d0 = "d0";
TV.e0 = "e0";
TV.f0 = "f0";//先把 表头数据写成不一样的
$.UpdateLogStatus();//更新 状态栏表格
///*
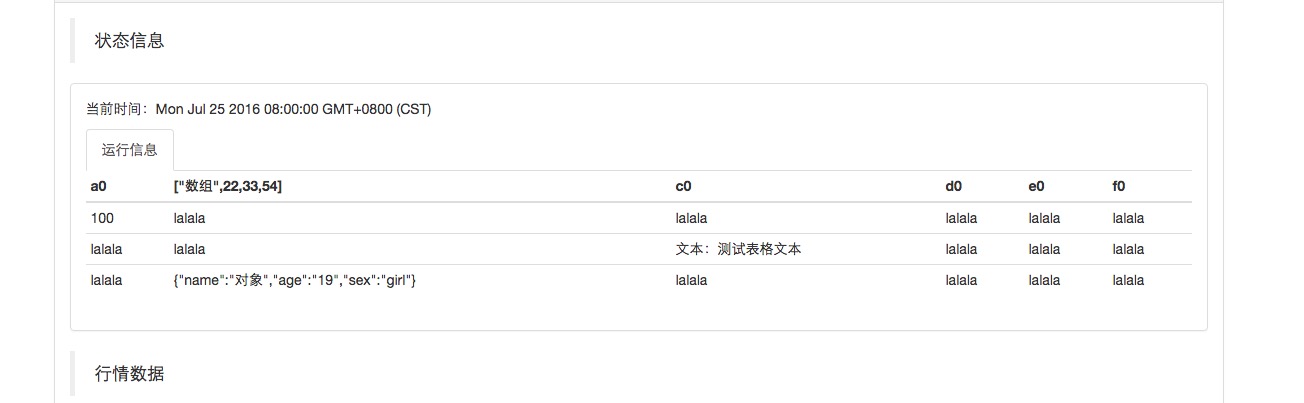
//怎么在 表格里面写入数据呢?
var num = 100;
var text = "文本:测试表格文本";
var obj = {name:"对象",age:"19",sex:"girl"};
var array = ["数组",22,33,54];
TV.a1 = num;
TV.c2 = text;
TV.b3 = obj;
TV.b0 = array;
$.UpdateLogStatus();//再次更新 状态栏表格
//*/

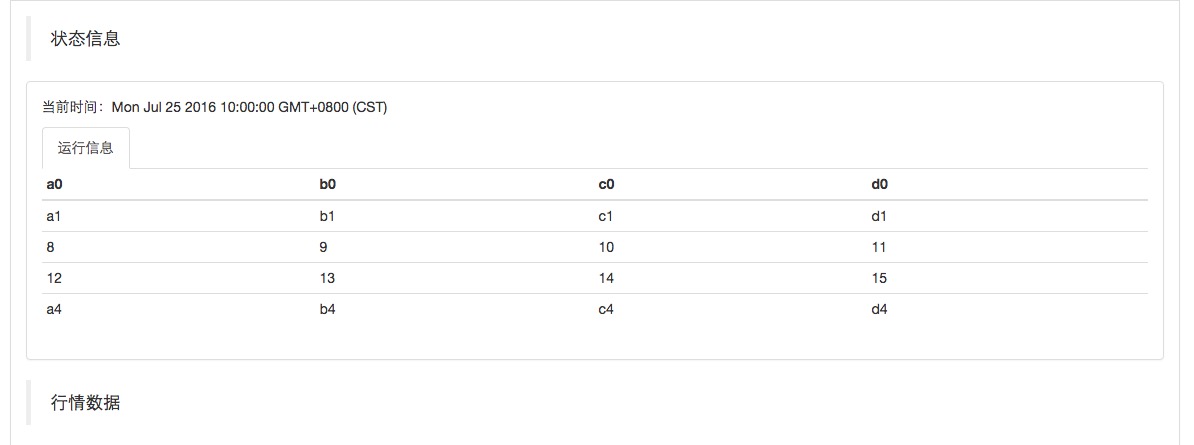
Esto es una prueba dentro de la plantilla, prueba las funciones de la plantilla en la siguiente estrategia de referencia de la plantilla:
function main(){
var i = 0;
var table = $.TableInit(4,5);
for(var x in table){//向表格写入数据
table[x] = "" + i;// 全部单元格写成 递增的数字
i++;
}
//更新表格 显示 递增的数字, 表头 数据不能重复 ,否则显示不出来。
table.a0 = "a0";
table.b0 = "b0";
table.c0 = "c0";
table.d0 = "d0";
table.a1 = "a1";
table.b1 = "b1";
table.c1 = "c1";
table.d1 = "d1";
table.a4 = "a4";
table.b4 = "b4";
table.c4 = "c4";
table.d4 = "d4";
//Log("TV:",TV);//测试是否能 访问到模板中的TV 对象
$.UpdateLogStatus();
}
 Esta función se ha actualizado temporalmente, así que bienvenidos a probarla, si hay algún error, por favor envíen sus sugerencias y comentarios.
Esta función se ha actualizado temporalmente, así que bienvenidos a probarla, si hay algún error, por favor envíen sus sugerencias y comentarios.