4
Seguir
1282
Seguidores
2.9 Depuración del robot de estrategia durante el funcionamiento (JS: uso inteligente de la función eval)
Creado el: 2016-11-15 14:54:40,
Actualizado el:
2017-10-11 10:21:40
 3
3
 3808
3808
Interacción – Debujo de estrategias en el funcionamiento del robot (sobre todo el manejo de la función eval de JS)
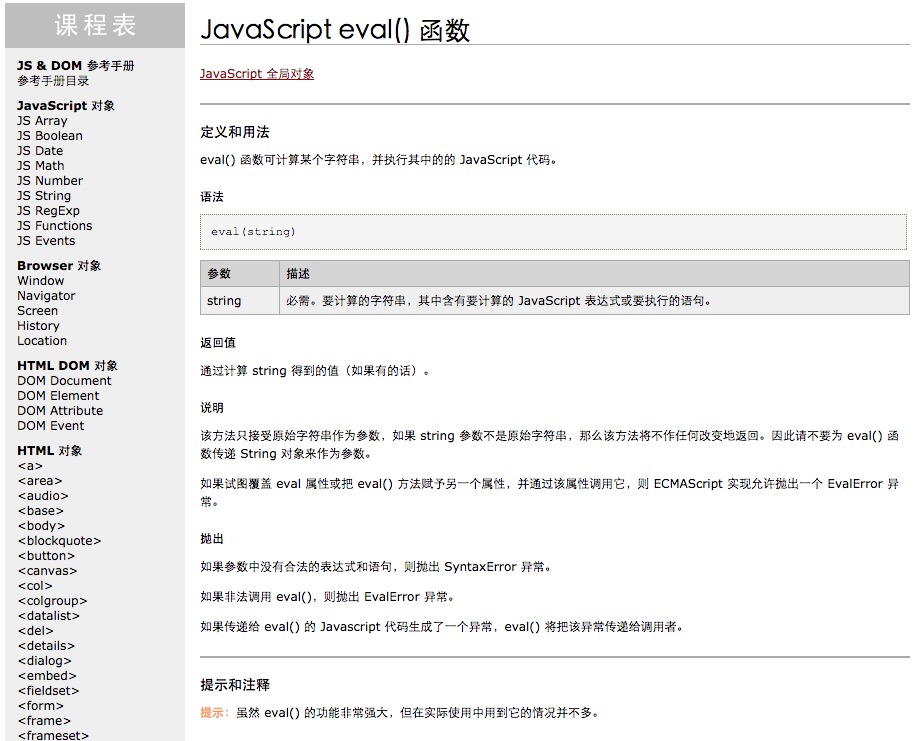
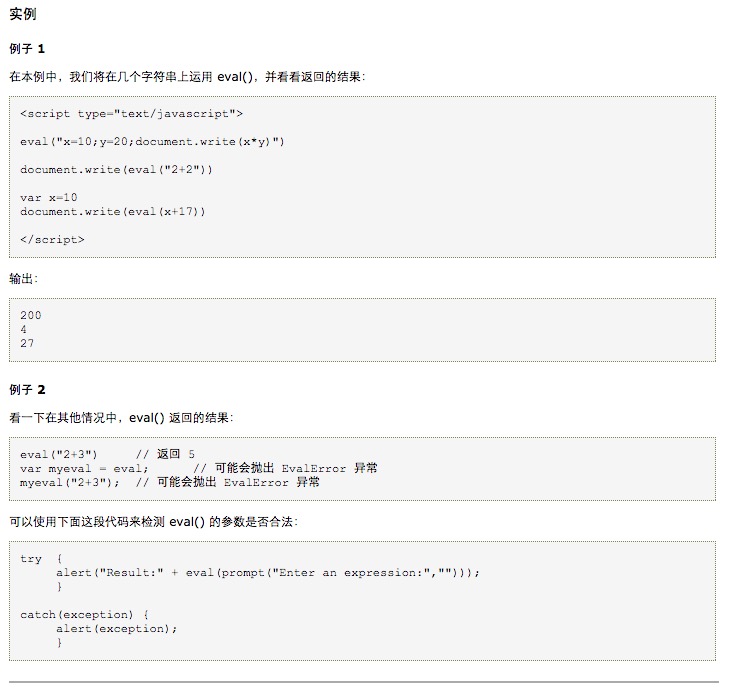
- #### En primer lugar, veamos la introducción de la función eval en JS:
w3school


Una vez que conozcamos la función eval, veamos la implementación del código en cuanto a la interacción estratégica.
- #### La implementación en las interacciones estratégicas:
La interacción de la estrategia requiere que el usuario maneje el valor devuelto por la función API GetCommand.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
A continuación, escribimos este código en la política y configuramos los controles de la interfaz. El código de prueba completo:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
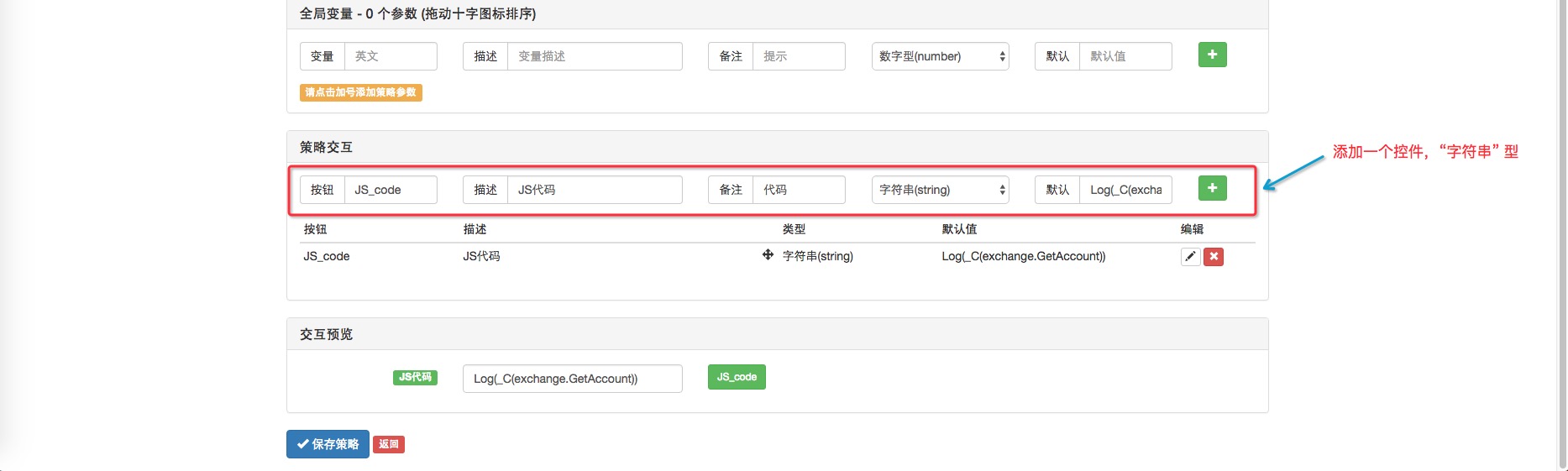
Añadir un control interactivo:

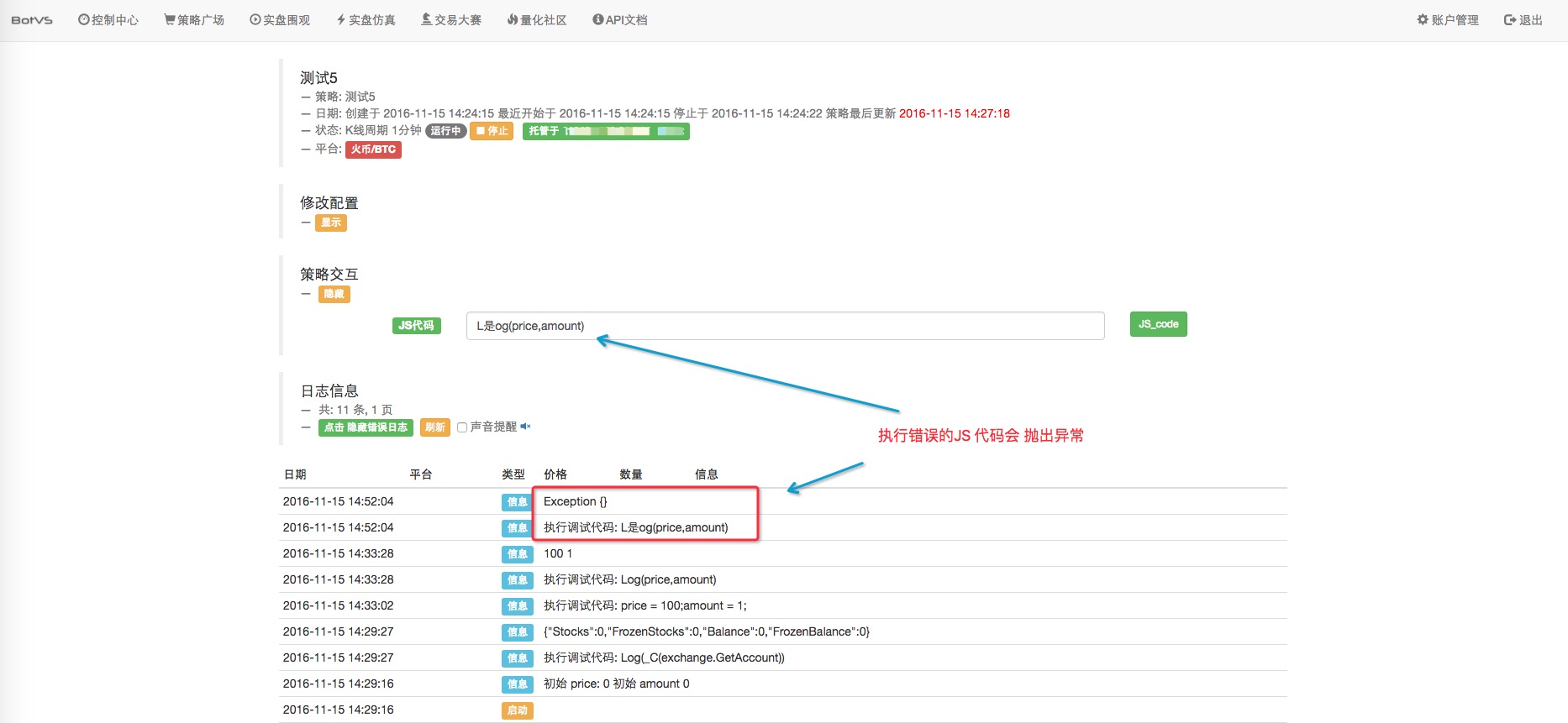
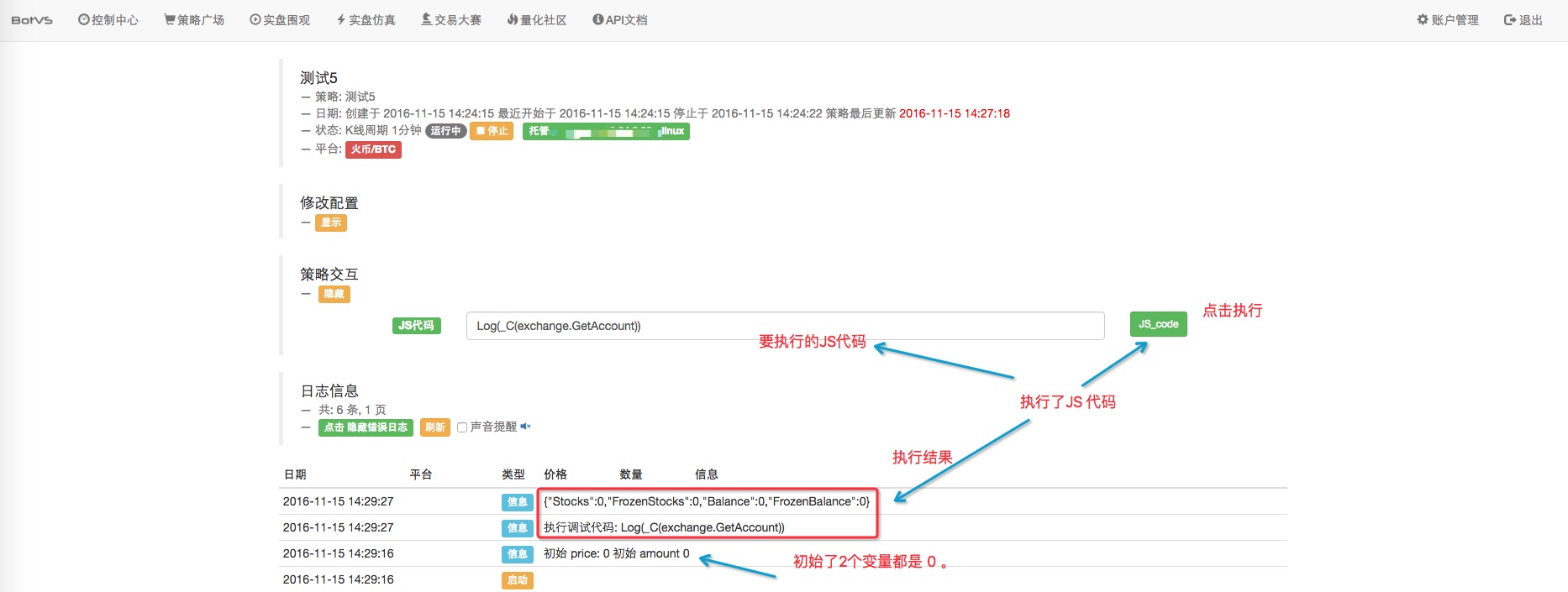
- #### ¿Qué es lo que está pasando?
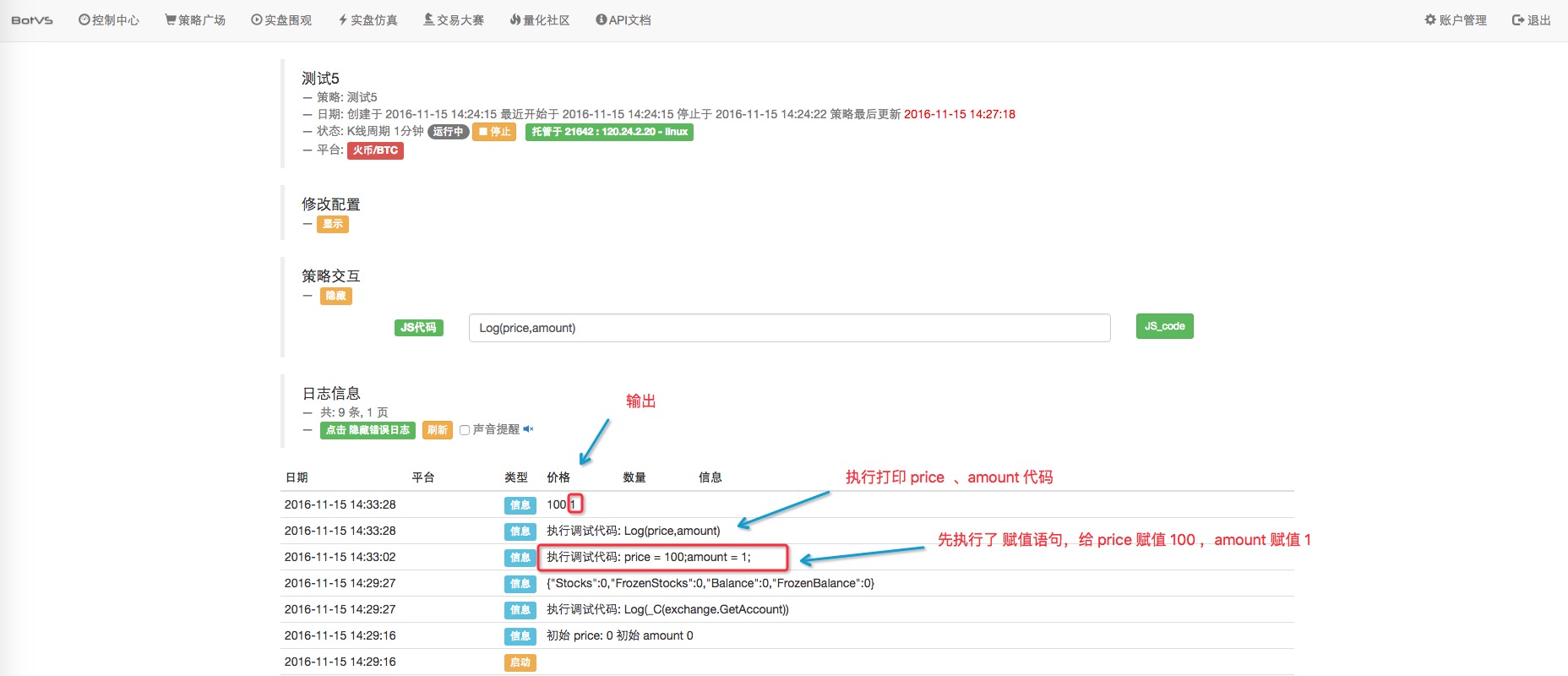
 Ahora vamos a cambiar las variables globales de precio, cantidad.
Ahora vamos a cambiar las variables globales de precio, cantidad.
 Si el código es incorrecto, se producen excepciones:
Si el código es incorrecto, se producen excepciones: