Extensión de plantilla personalizada mediante edición de estrategia visual (en bloque)
El autor:No lo sé., Creado: 2022-04-27 10:01:48, Actualizado: 2022-04-27 10:12:55Extensión de plantilla personalizada mediante edición de estrategia visual (en bloque)
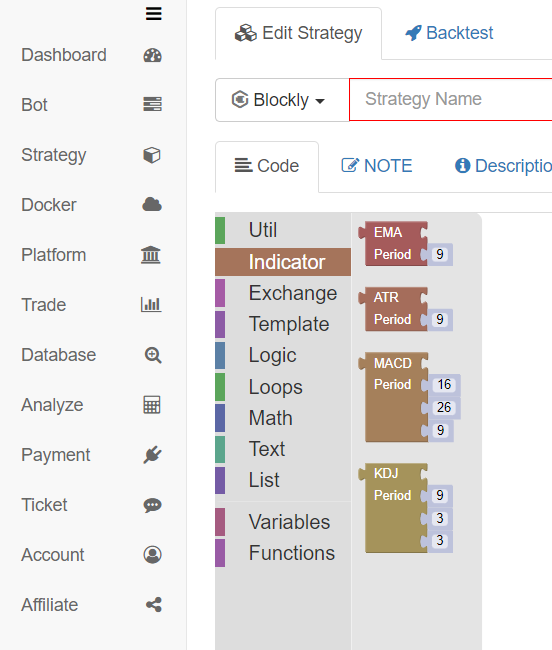
Por ejemplo, quiero calcular el indicador MA, pero el sistema viene con sólo:

Estos indicadores. ¿Cómo puedo añadir algún código personalizado a esos indicadores? Tomemos como ejemplo la adición de un módulo de cálculo de indicadores MA personalizados para explicar cómo extender el módulo de visualización.
Modelo de negociación al contado de criptomonedas
Hablemos de la plantilla
Biblioteca de operaciones al contado de criptomonedas; la definición de visualización al principio:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
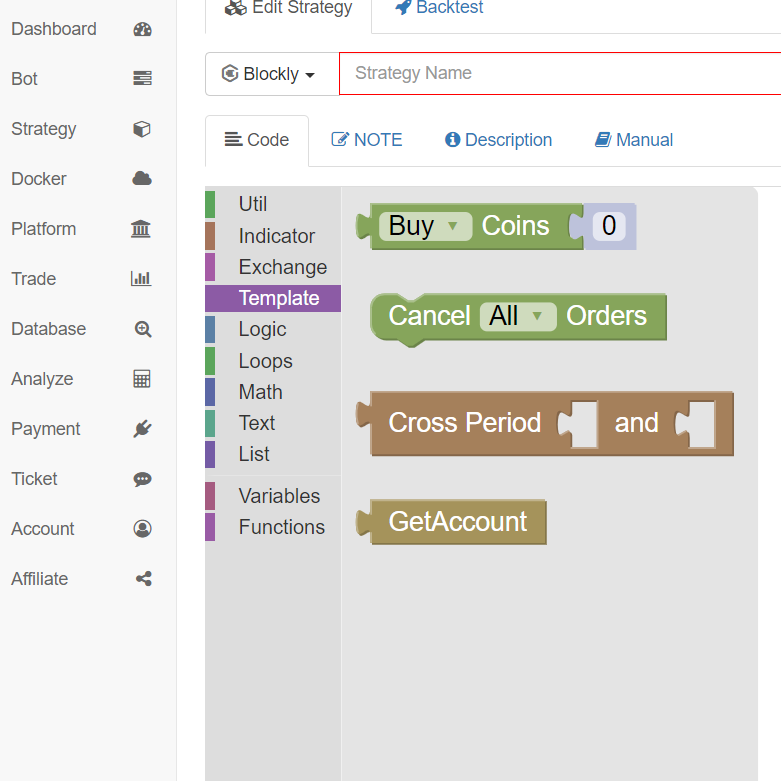
Correspondiendo a los módulos en la página de edición visual (en bloques) respectivamente:
Construir módulo personalizado para calcular MA
Con el ejemplo ya hecho, es muy simple construirlo usted mismo, al igual que copiar mecánicamente.
Primero, crea una nueva plantilla en el lenguaje JavaScript.
Edita el código de la plantilla.
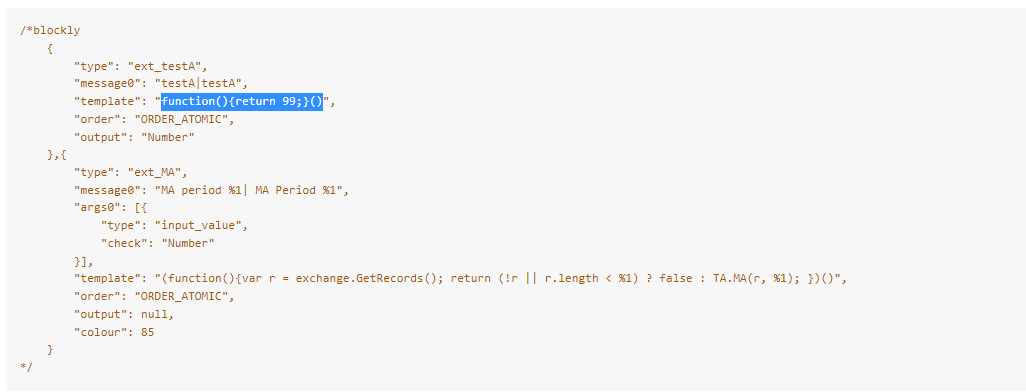
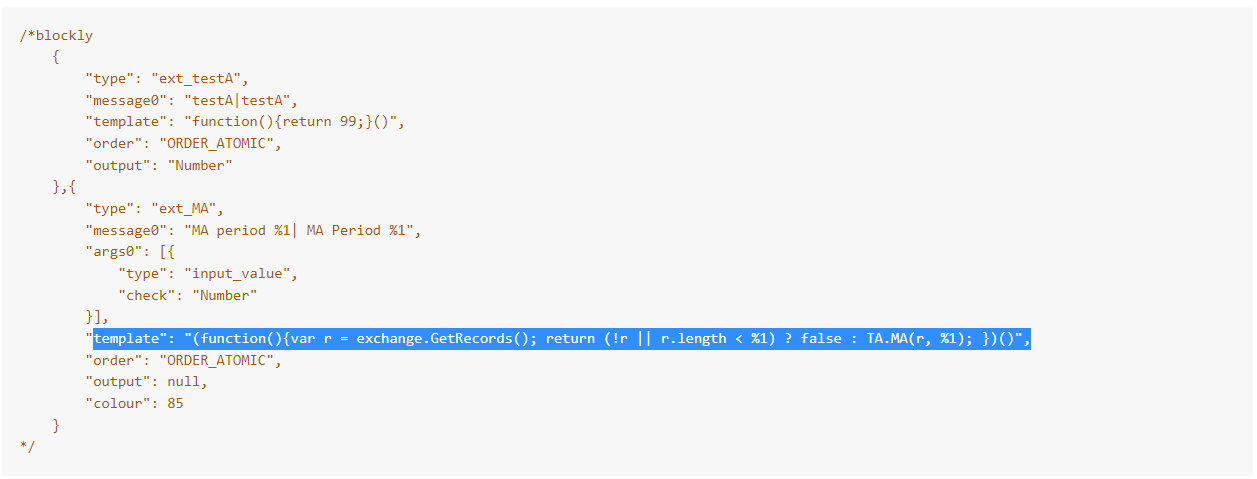
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- tipo: para definir un tipo de módulo por atributo y definir el módulo por nombre.
- mensaje0: para mostrar el texto en un módulo
- Modelo: el código ejecutado por un módulo
- salida: el tipo exportado por un módulo
- args0: el parámetro importado por un módulo; en el código de definición del módulo, %1 representa el primer parámetro importado y %2 el segundo.
Después de editar la nueva plantilla, guárdela.
En la estrategia donde necesitamos usar esta plantilla, comprobar la plantilla.
Se puede ver que hay dos módulos adicionales:
-

El módulo llamado: testA. Veamos el código de ejecución:

function(){return 99;}()Es una función JavaScript muy simple que devuelve un valor de 99 cuando se ejecuta.
-

El módulo llamado: período MA. Veamos el código de ejecución:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()El código es una llamada de función anónima. La función anónima primero ejecuta la operación para obtener los datos de línea K, a saber, los datos de línea K
r. Entonces, según si el r obtenido esnullo si la longitud deres menor que el parámetro%1importado al módulo, juez para regresarfalseo devolver el resultado del indicador calculado porTA.MA(r, %1).
Está listo para su siguiente uso.
Prueba para calcular el indicador MA
Edición visual de estrategias:
Operación:
Se puede observar que los datos calculados por el indicador de AAE se han obtenido como se deseaba.
Lo anterior es sólo un ejemplo para el diseño del módulo de visualización, por lo que puede utilizar la función de plantilla para expandir por sí mismo.
- FMZ PINE Script documentación
- El BTCUP y el BTCDOWN están cubiertos
- Amigos, compré una estrategia y luego la ejecuté mal, Dios mío ayude a ver cuál es la causa.
- Modelo de interacción
- Ajuste de parámetros del sistema de repetición
- Seguimiento del sistema
- Problemas en el código fuente de ta
- FMZ PINE Doc de guión
- Nota y explicación de la estrategia del algoritmo de duplicación inversa de futuros
- Soluciones para obtener el mensaje de solicitud HTTP de Docker
- Análisis de la estrategia de cosechadora de beneficios (2)
- Análisis de la estrategia de cosecha de beneficios (1)
- ¿Cuál de las funciones que afectan a esto es la que se necesita cambiar?
- Añadir Stoploss para controlar los riesgos
Cuál es el precio - Discusión sobre el diseño de estrategias de alta frecuencia
Magicamente modificado cosechador de ganancias - Arbitraje de la tasa de financiación perpetua de Binance (100% de la tasa anualizada en el mercado alcista)
- Utilice la interfaz de mercado agregada de la plataforma de criptomonedas para construir una estrategia de símbolos múltiples
- ¿Cómo se escribe aquí para que haya una señal?
- Se aplicarán las siguientes condiciones:
- Utilice SQLite para construir la base de datos cuántica FMZ