Explore las nuevas funciones del editor de estrategias FMZ: Cómo ChatGPT mejora significativamente su productividad cuantitativa
El autor:FMZ~Lydia, Creado: 2023-04-03 13:32:37, Actualizado: 2023-09-18 19:59:09
Explore las nuevas funciones del editor de estrategias FMZ: Cómo ChatGPT mejora significativamente su productividad cuantitativa
Para los principiantes en el comercio cuantitativo y el comercio programático, cuáles son las mayores dificultades de aprendizaje?
- Deficiencia de conocimientos básicos: incluyendo conceptos básicos, reglas de mercado, conocimientos comerciales, pensamiento estratégico, etc.
- Pobre base de programación: incluyendo expresión lógica, diseño y escritura de programas, depuración de programas y corrección de errores.
- Pensamiento lógico débil: el proceso de pensar puede causar confusión fácilmente, y cuanto más pienses, más confundido te vuelves.
- Dificultades para estudiar por sí mismo: Cuando se encuentran con problemas, es difícil saber por dónde empezar a resolverlos, y la dirección de la búsqueda del problema puede no estar clara.
Con el desarrollo de la tecnología de IA, se pueden encontrar soluciones a estos problemas hasta cierto punto.- ¿ Qué pasa?La nueva actualización de la plataforma FMZ para el editor de estrategias y la integración con ChatGPT mejoran enormemente la productividad de la cuantificación.Las nuevas funciones del editor de estrategias FMZ¡Todos juntos!
Utilice ChatGPT para ayudar en el diseño de código
Aunque las capacidades actuales de ChatGPT ya son muy poderosas, y puede entender las preguntas humanas muy bien, las respuestas que proporciona son todavía muy sensibles a factores tales comola exhaustividad y exactitud de la descripción de la pregunta. Si el escenario descrito o el contenido de la pregunta no es preciso, ChatGPT puede no ser capaz de proporcionar una respuesta perfecta. Por lo tanto, al usarlo para resolver algunos problemas, es necesario tratar de expresarlos correctamente y completamente.
A continuación, utilizaremos la función ChatGPT del editor de estrategia de la plataforma FMZ para resolver un problema de diseño de código.
1. Invocar el ChatGPT

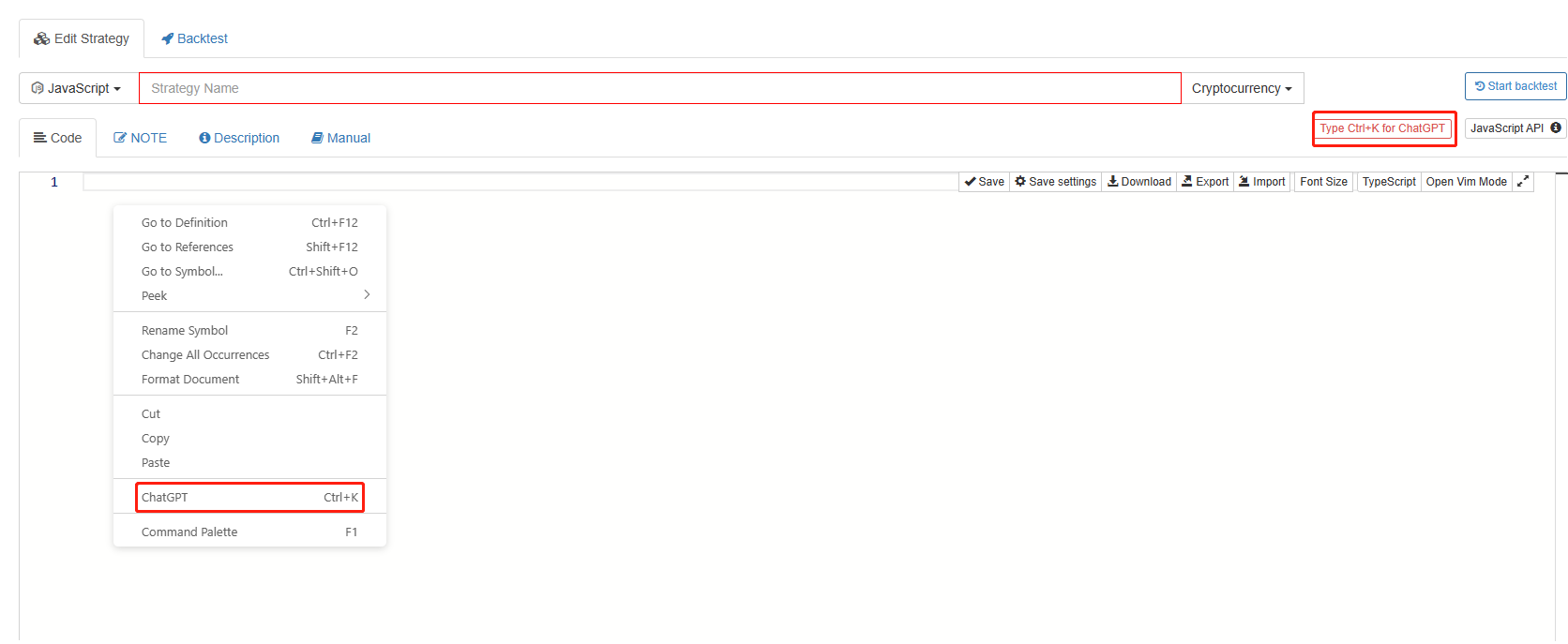
Haga clic derecho en el espacio en blanco, seleccione la opción ChatGPT y haga clic para llamarChatGPT, oUse Ctrl+K para llamar a ChatGPT.
2. La técnica de hacer preguntas
Si soy un principiante en el comercio cuantitativo ahora, tengo un requisito:
Utilice la línea K de un minuto para sintetizar cualquier dato de línea K de período.
Como principiante, mi capacidad de programación es pobre, y realmente no sé cómo escribir tal algoritmo. En el pasado, sólo podía buscar información y pedir ayuda a expertos. Ahora, con ChatGPT, puedo pedirle respuestas directamente. Por supuesto, como se mencionó anteriormente, describiendo el requisito directamente:
Así que hagamos esta descripción de requisitos un poco más completa:
> On the FMZ platform, calling the exchange.GetRecords(60) function can obtain one-minute K-line data, and the data structure is: [{
> Time : Millisecond timestamp, // Start time of the period
> Open : 1000,
> High : 1500,
> Low : 900,
> Close : 1200,
> Volume : 1000000
> }, ...]
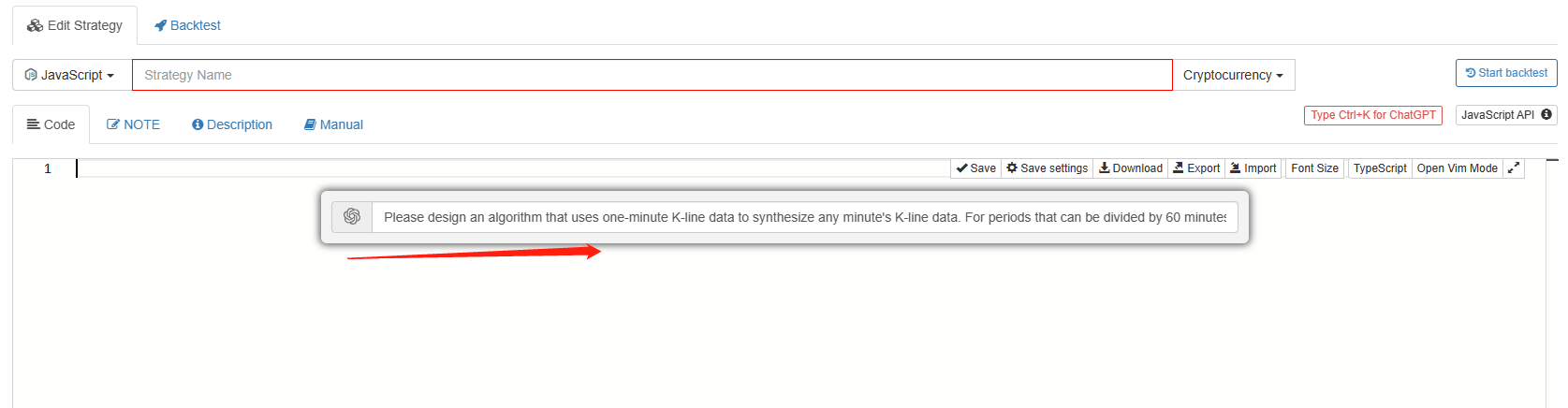
> Please design an algorithm that uses one-minute K-line data to synthesize any minute's K-line data. For periods that can be divided by 60 minutes, start counting from the whole point of 0 minutes. Implement it in Javascript language, write this algorithm as a separate function, test it in the function main() and use $.PlotRecords(KLineData, "name") for drawing.
Después de llamar a ChatGPT, puede completar el contenido de la pregunta optimizada mencionada anteriormente.

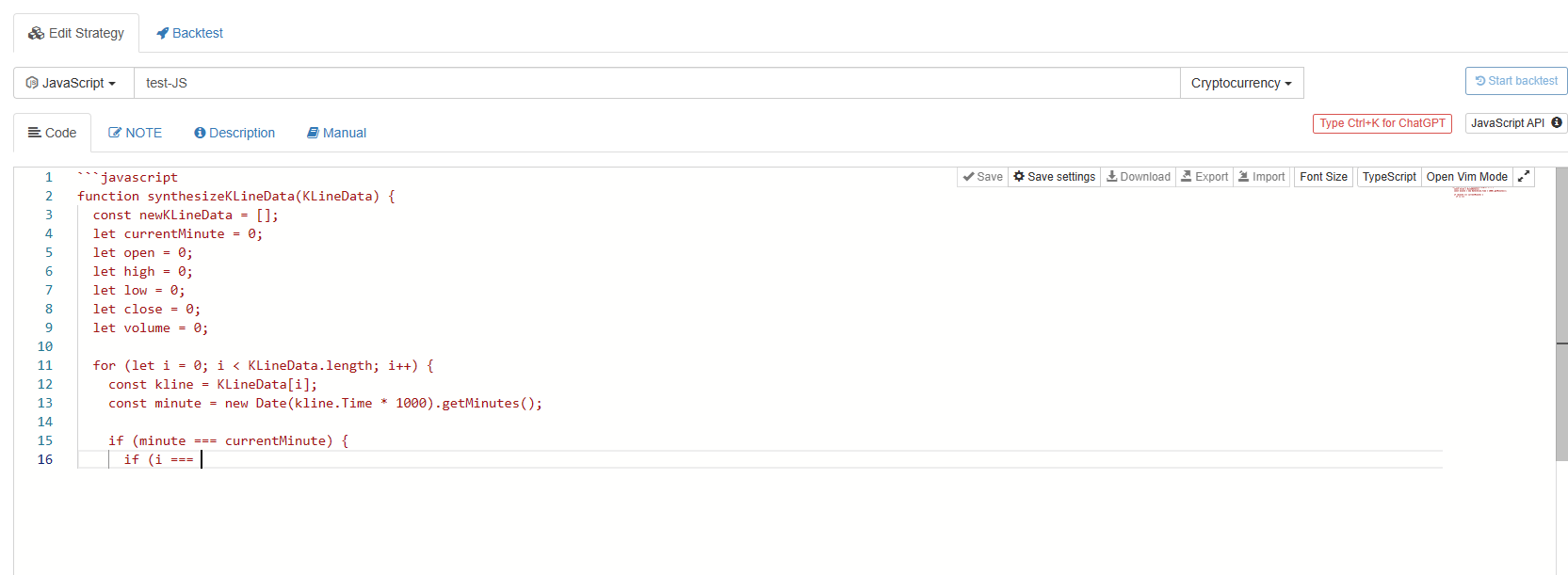
ChatGPT comienza a trabajar.

Espera a que termine de escribir.

Algunas vecesChatGPTañade símbolos para envolver el código, que en marcado abajo indica que el contenido envuelto es código. así que sólo tenemos que eliminar la primera y última línea.
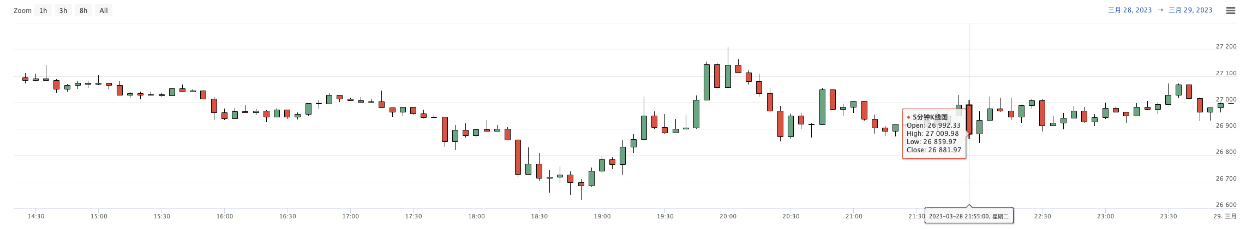
símbolos para envolver el código, que en marcado abajo indica que el contenido envuelto es código. así que sólo tenemos que eliminar la primera y última línea.$.PlotRecords(KLineData, "name")El propósito del dibujo es verificar si los datos de la línea K sintetizados por el código Chat GPT
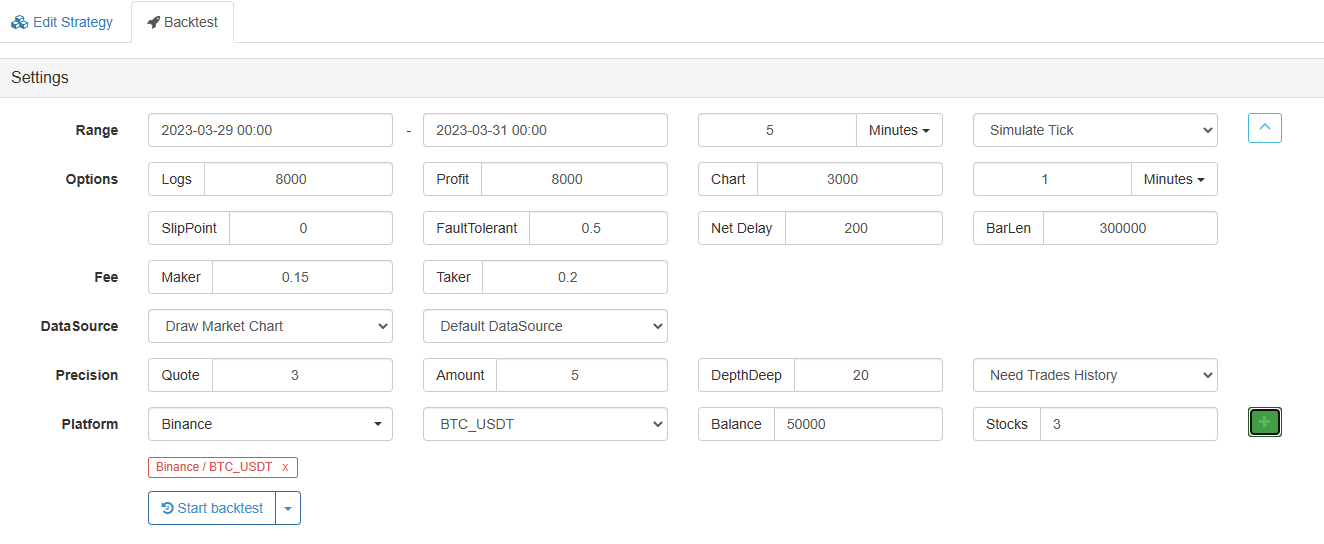
El código proporcionado porChatGPTEl período predeterminado de la línea K del sistema de backtesting es de 5 minutos, que se utiliza para comparar con los gráficos de la línea K extraídos de los datos de la línea K calculados por el algoritmo Chat GPT

3. Código de prueba de retroceso dado por ChatGPT


Preliminarmente, parece que el algoritmo dado por ChatGPT para sintetizar K-line de 5 minutos de K-line de 1 minuto es correcto.
4. Código completo escrito por ChatGPT:
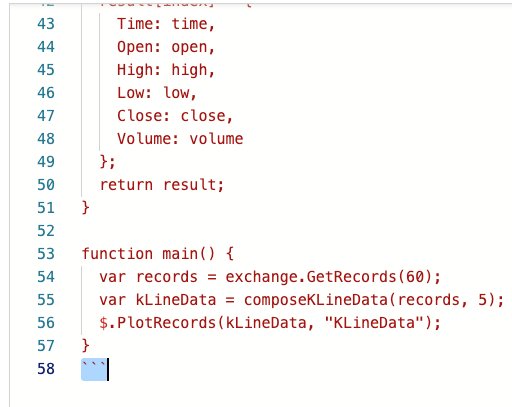
/*
Synthesize arbitrary minute K-line data
@param {Array} records - One-minute K-line data
@param {Number} period - Synthetic period, unit in minutes
@return {Array} - Synthesized K-line data
*/
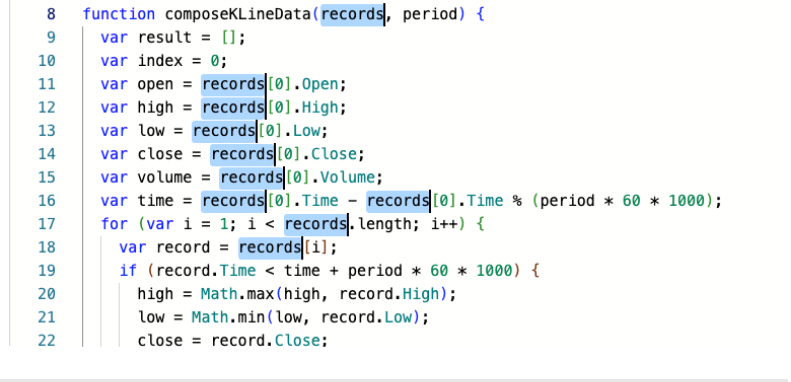
function composeKLineData(records, period) {
var result = [];
var index = 0;
var open = records[0].Open;
var high = records[0].High;
var low = records[0].Low;
var close = records[0].Close;
var volume = records[0].Volume;
var time = records[0].Time - records[0].Time % (period * 60 * 1000);
for (var i = 1; i < records.length; i++) {
var record = records[i];
if (record.Time < time + period * 60 * 1000) {
high = Math.max(high, record.High);
low = Math.min(low, record.Low);
close = record.Close;
volume += record.Volume;
} else {
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
index++;
open = record.Open;
high = record.High;
low = record.Low;
close = record.Close;
volume = record.Volume;
time = record.Time - record.Time % (period * 60 * 1000);
}
}
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
return result;
}
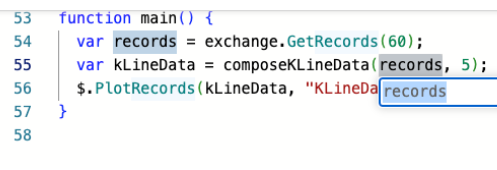
function main() {
var records = exchange.GetRecords(60);
var kLineData = composeKLineData(records, 5); // Synthesize 5-minute K-line data
$.PlotRecords(kLineData, "KLineData");
}
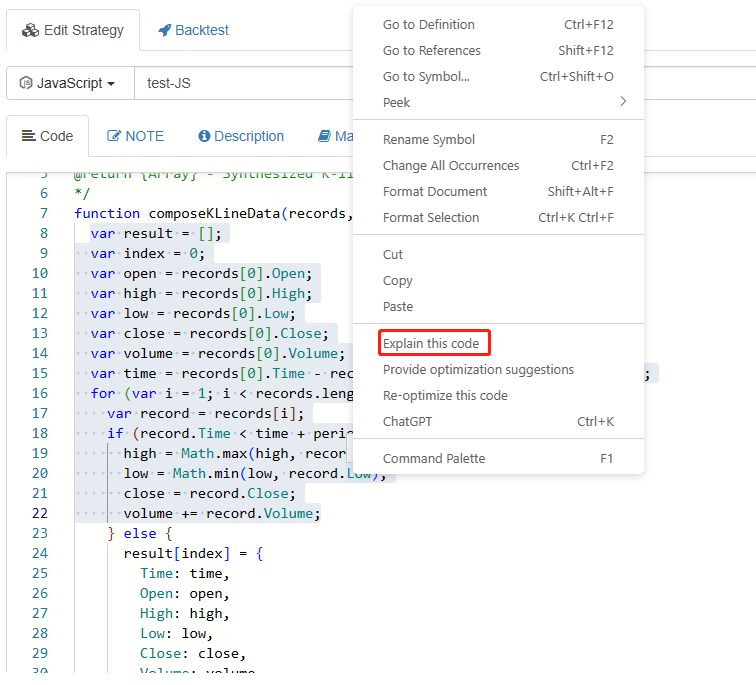
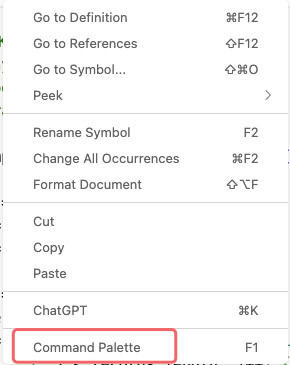
Utilice ChatGPT para explicar el código
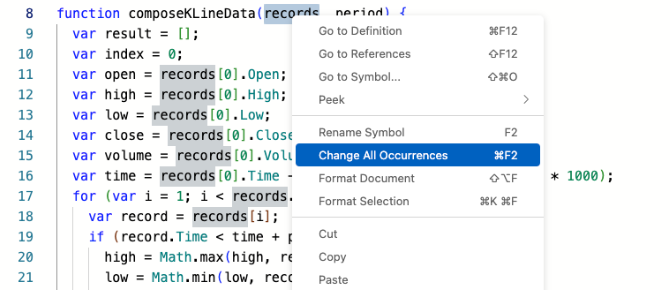
FMZcomposeKLineDatafunción en el código escrito por ChatGPT, haga clic derecho para mostrar el menú:

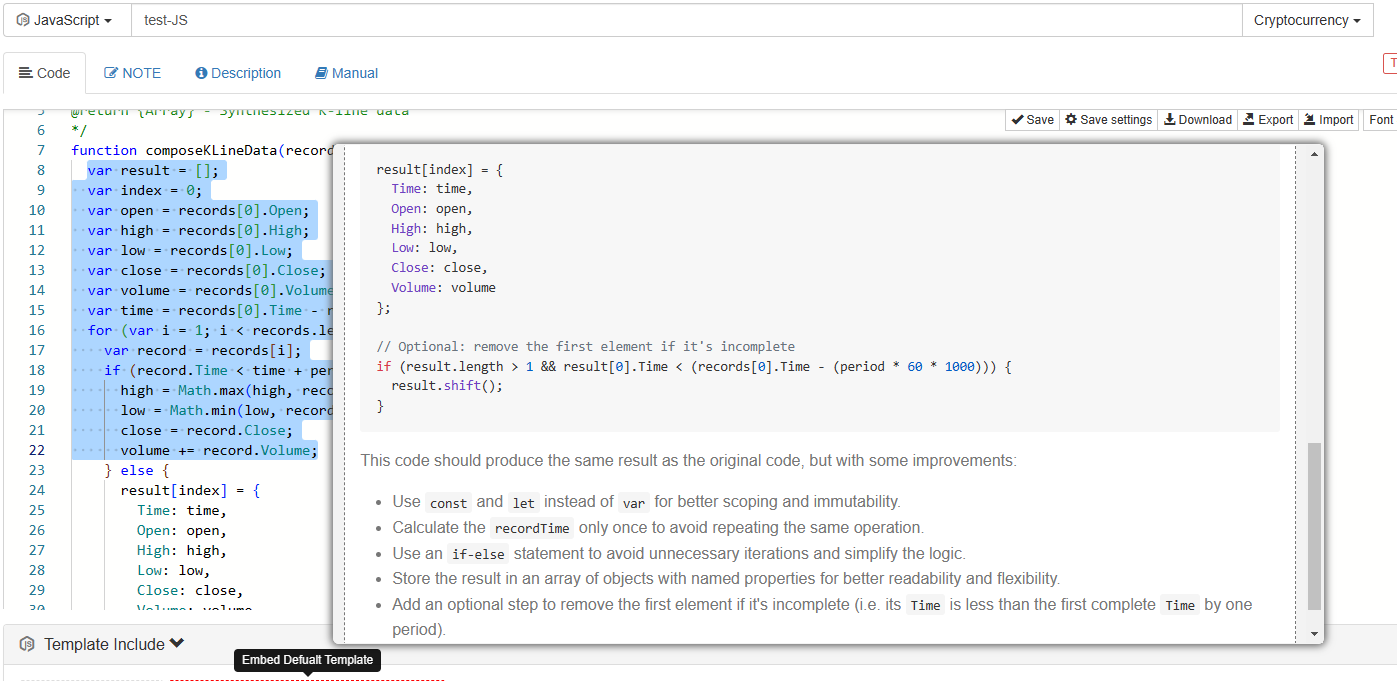
Utilice ChatGPT para dar sugerencias y optimizar el código
Incluso ChatGPT puede proporcionar sugerencias de optimización y código optimizado.

Otras funciones añadidas al editor
La actualización del editor FMZ, además de agregar la función ChatGPT, también optimiza y mejora la experiencia de programación en línea, agregando muchas funciones convenientes.
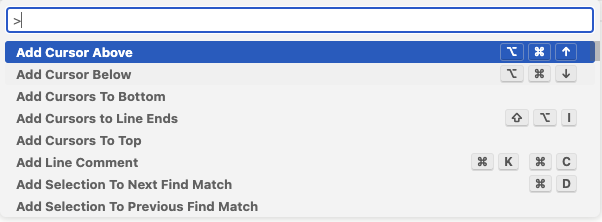
Ver combinaciones de atajos
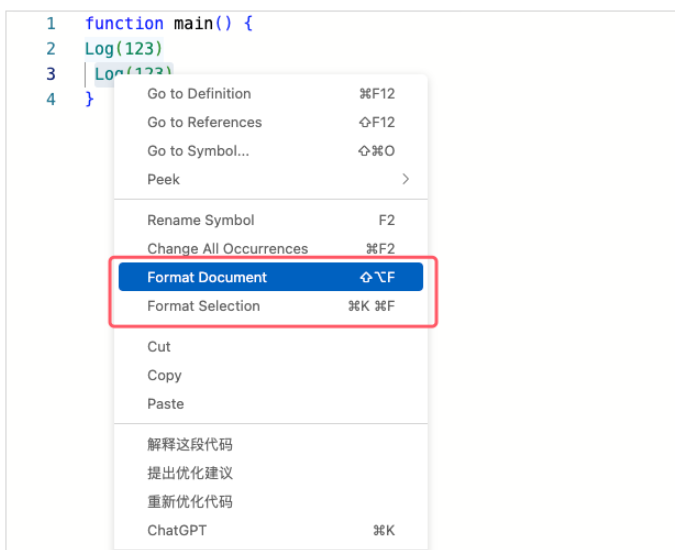
Haga clic derecho en el espacio en blanco o al seleccionar el código para mostrar el menú.

Muestra varias combinaciones de teclas de acceso directo.

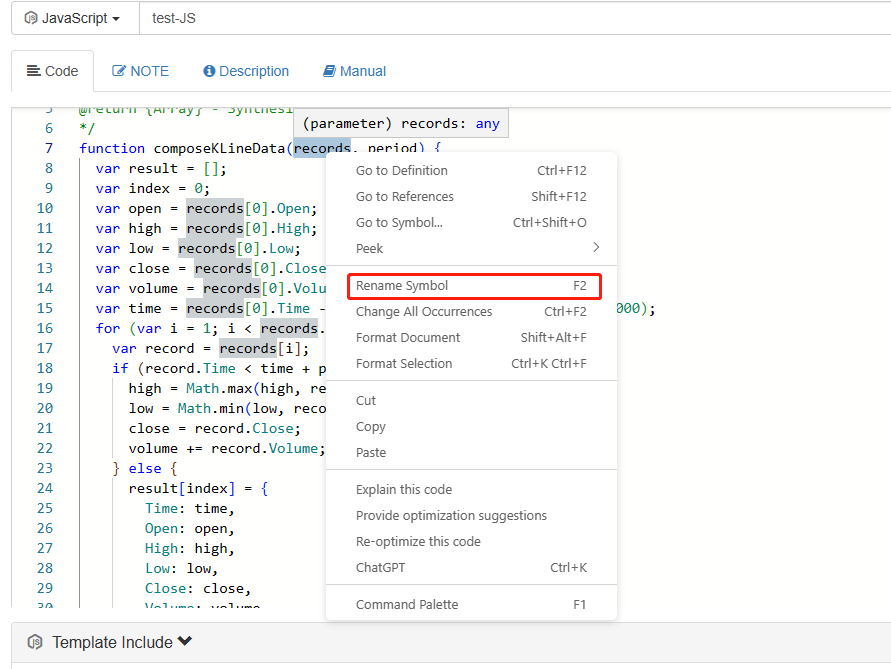
Modificar el nombre de la variable
Renombrar símbolo para modificar el nombre de la variable local.


Sólo cambió el nombre de la variablerecordsEn elmainfunción de la imagen anterior.
Modificar todo el mismo contenido
Cambiar todas las ocurrencias, seleccionar un nombre de variable, palabra, y editar todo el mismo contenido en el texto simultáneamente.


Formato (optimización del código, formato de alineación automática)
Formato Selección, formato del código seleccionado.
Formate el documento, formate todo el código.

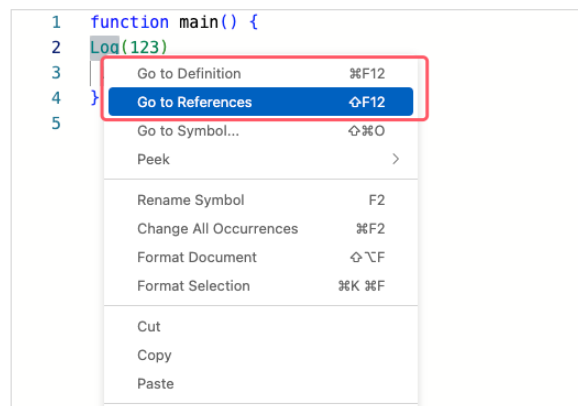
Ir a Definición, Referencia
Vaya a la definición: vaya a la definición. Ir a las referencias: Ir a las referencias. Ir a Símbolo...: Ir a nombres de variables, nombres de funciones, etc.

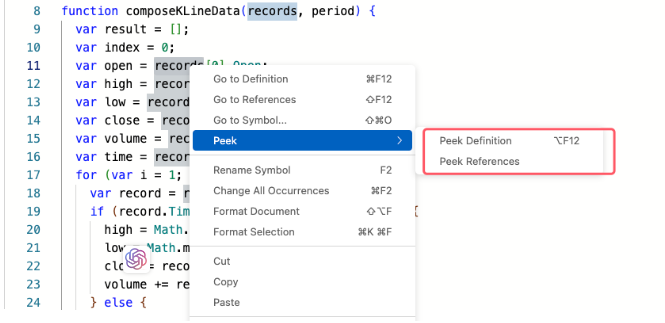
Definición de Peek, referencias de Peek
Peek Definición: vista previa de la definición, ver la definición del código seleccionado sin salir de la línea actual de código. Peek References: Preview de citas, ver las referencias a la línea de código actual en otras líneas de código sin salir de la línea de código actual, puede ir rápidamente, con el fin de comprender mejor la lógica y la estructura del código.

- Introducción al arbitraje de lead-lag en criptomonedas (2)
- Introducción al conjunto de Lead-Lag en las monedas digitales (2)
- Discusión sobre la recepción de señales externas de la plataforma FMZ: una solución completa para recibir señales con servicio HTTP incorporado en la estrategia
- Exploración de la recepción de señales externas de la plataforma FMZ: estrategias para una solución completa de recepción de señales de servicios HTTP integrados
- Introducción al arbitraje de lead-lag en criptomonedas (1)
- Introducción al conjunto de Lead-Lag en las monedas digitales (1)
- Discusión sobre la recepción de señales externas de la plataforma FMZ: API extendida VS estrategia Servicio HTTP incorporado
- Exploración de la recepción de señales externas de la plataforma FMZ: API de expansión vs estrategia de servicio HTTP incorporado
- Discusión sobre el método de prueba de estrategias basado en el generador de tickers aleatorios
- Explorar métodos de prueba de estrategias basados en generadores de mercado aleatorios
- Nueva característica de FMZ Quant: Utilice la función _Serve para crear servicios HTTP fácilmente
- Con respecto a cómo colocar órdenes de límite de BitMEX y órdenes por lotes utilizando IO (un ejemplo)
- Biblioteca de código abierto FMZ Quant TA, aprender a usar (con versiones Javascript / Python / C ++)
- Plataforma de negociación de FMZ Quant Protocolo personalizado Acceso a intercambios personalizados
- FMZ ha lanzado el motor local de pruebas de Python
- Tutoriales avanzados para escribir estrategias de la plataforma FMZ Quant
- Aplicación de la función "__Thread" en el diseño de estrategias JavaScript
- Aplicación de la función _thread en el diseño de la política de JavaScript
- Enseñarle a diseñar una biblioteca de clases de plantillas para obtener datos de línea K de longitud especificada
- Te enseñará a diseñar una biblioteca de modelos para obtener datos de líneas de K longitud especificadas.
- Comience con el desarrollo web3 Basado en Ethereum Usando FMZ
- Descubra las nuevas características del editor de estrategias de FMZ: cómo ChatGPT mejora significativamente su productividad cuantitativa
- Introducción fácil con FMZ al desarrollo web3 basado en Ethereum
- Estrategia de alta frecuencia de la moneda digital Introducción detallada
- Introducción a las estrategias detalladas de negociación de alta frecuencia para las criptomonedas
- Cómo resolver el Día Mundial de Pi Premio de Puzles de Clave Privada OKX (con código completo)
- Cómo descifrar el premio del rompecabezas de la clave privada de OKX para el Día de la Ronda Mundial (incluido el código completo)
- Introducción a las estrategias de alta frecuencia de las monedas digitales
- Ejecución simultánea de estrategias con soporte de multithreading de JavaScript
- Para que las políticas se ejecuten realmente en paralelo, añade soporte de múltiples hilos a las políticas de JavaScript en el fondo del sistema.
- Si no sabes cómo escribir una estrategia en un lenguaje Pine tan fácil de aprender y usar...