Biblioteca personalizada de extensión de estrategia de edición visual
 0
0
 1767
1767

Biblioteca personalizada de extensión de estrategia de edición visual
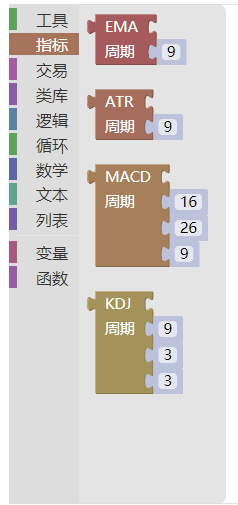
¿Cómo ampliar la estrategia de visualización con la biblioteca de clases personalizada que necesita? Por ejemplo, quiero calcular el indicador MA, pero el sistema solo viene con:
 ¿Cómo puedo agregar algunos códigos personalizados a estos indicadores?
Tomemos como ejemplo la adición de un módulo de cálculo de indicador MA personalizado para explicar cómo expandir el módulo de visualización.
¿Cómo puedo agregar algunos códigos personalizados a estos indicadores?
Tomemos como ejemplo la adición de un módulo de cálculo de indicador MA personalizado para explicar cómo expandir el módulo de visualización.
Biblioteca de operaciones al contado de divisas digitales
Primero, hablemos de la plantilla [Biblioteca de comercio al contado de criptomonedas], la dirección es: https://www.fmz.com/strategy/10989 Aunque esta plantilla es una plantilla de lenguaje JavaScript de la plataforma FMZ (los estudiantes que no entiendan el concepto de plantillas pueden acudir al documento de la API de FMZ para realizar consultas: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF%E7%B1%BB%E5%BA%93) Sin embargo, los comentarios al comienzo de la plantilla contienen código que define el módulo de visualización, y el código de esta plantilla JavaScript se puede referenciar en el código definido. Esto hace que nos resulte muy cómodo ampliarlo nosotros mismos (nos da un buen ejemplo para imitar).
Biblioteca de comercio al contado de divisas digitales, la definición visual al principio:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
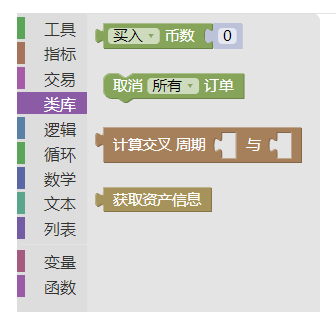
Corresponden a los módulos de la página de edición visual respectivamente:

Construir un módulo autodefinido para calcular indicadores MA
Con ejemplos ya preparados, es muy fácil construirlos usted mismo, sólo siga el ejemplo.
Primero, cree una nueva plantilla de lenguaje JavaScript.

Editar el código de la plantilla.
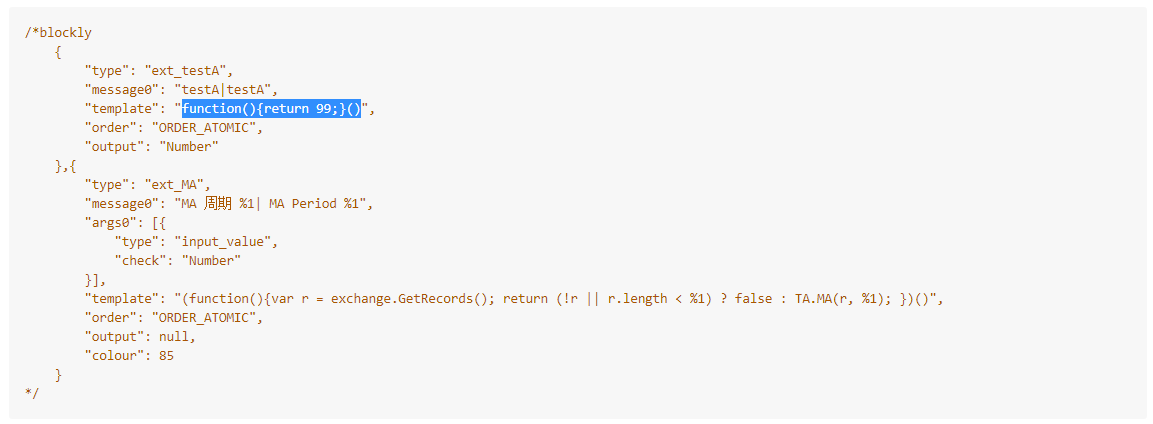
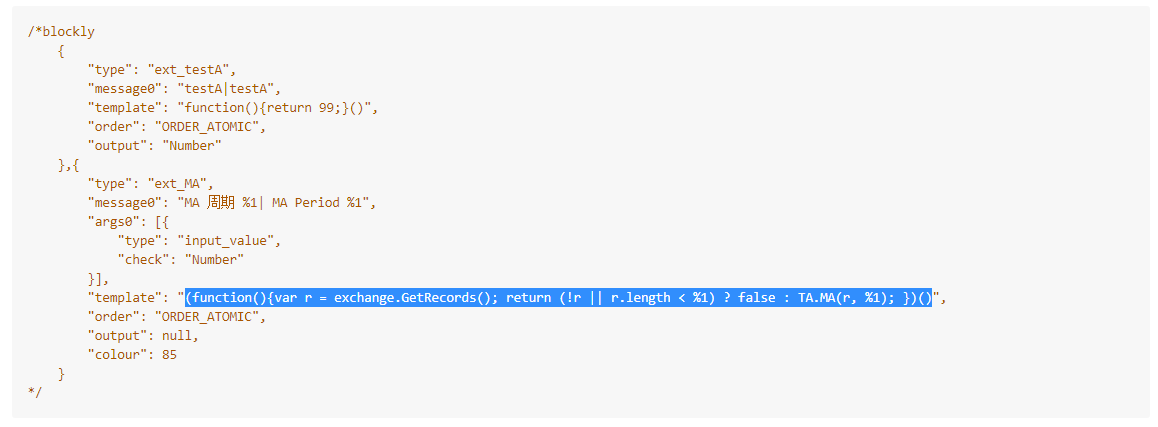
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- tipo: El atributo define el tipo de módulo, puedes definirlo con tu propio nombre.
- message0: El texto que se muestra en el módulo.
- plantilla: El código ejecutado por el módulo.
- salida: El tipo de salida del módulo.
- args0: Parámetros de entrada del módulo. En el código de definición del módulo, %1 representa el primer parámetro de entrada y %2 representa el segundo.
Después de editar la nueva plantilla, guárdela.
En la política donde necesitamos usar esta plantilla, verifique esta plantilla.

Puedes ver que hay dos módulos más:
El módulo llamado: testA, veamos su código de ejecución:

function(){return 99;}()
Es una función de JavaScript muy simple que devuelve un valor de 99 cuando se ejecuta.
El módulo llamado: MA cycle, veamos su código de ejecución:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
El código es una llamada a una función anónima. La función anónima primero ejecuta la operación de obtención de datos de la línea K.r. Luego, dependiendo de si el r obtenido esnullor¿La longitud es menor que el parámetro de entrada del módulo?%1Para juzgar el retornofalseO regresarTA.MA(r, %1)Resultados del indicador calculado.
Luego podrás usarlo.
Cálculo de prueba del indicador MA
Editor de estrategia visual:

correr:

Se puede observar que los datos calculados por el indicador MA se obtuvieron como se deseaba.
Lo anterior es solo un punto de partida. El diseño del módulo de visualización se puede ampliar mediante la función de plantilla.