Paramètres de l'interface de stratégie
 6
6
 5586
5586
Paramètres de l’interface de stratégie
- ### 5 types de paramètres d’interface

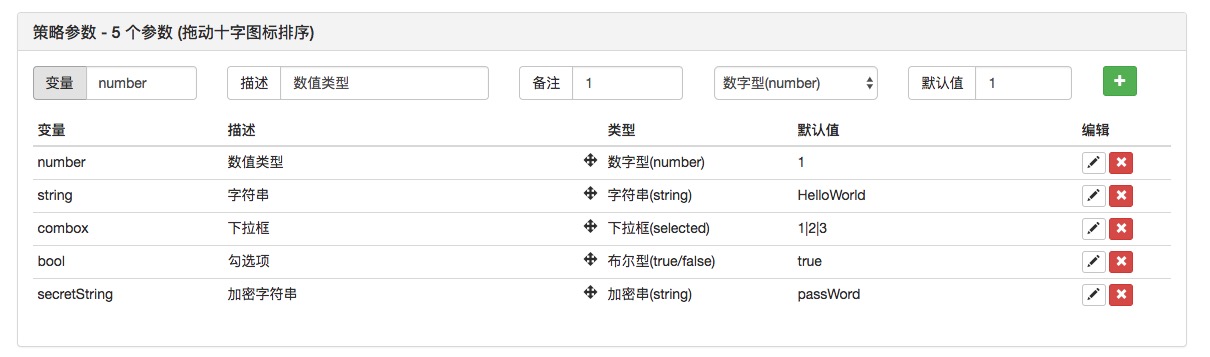
Paramètres d’interface, dans la page d’édition de la stratégie, dans la zone d’édition du code, en dessous de la zone de paramètres de la stratégie, Les paramètres d’interface existent dans le code de la stratégie sous la forme de variables globales, c’est-à-dire qu’ils peuvent être modifiés dans le code. Les paramètres d’interface dans le code de la stratégie sont les noms des variables: number, string, combox, bool, secretString dans le graphique ci-dessus. Description Options: paramètres d’interface Nom de l’interface de la stratégie Option de remarque: Détails des paramètres de l’interface, qui s’affichent lorsque la souris reste sur les paramètres de l’interface. Type Option: le type de ce paramètre d’interface, détaillé ci-dessous. Par défaut Option: valeur par défaut de ce paramètre de l’interface.
- ### Le formulaire
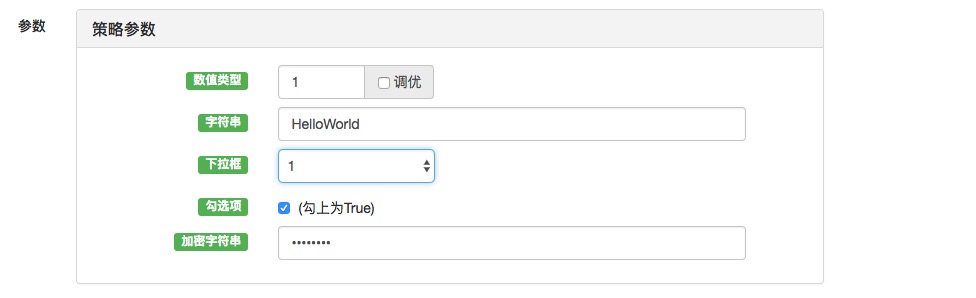
Le type de variable décrit le type de variable, et le type de variable décrit le type de variable. |-|-|-|-|-| Numéro. Type de valeur. Enregistrement. Numérotation. “C’est une chaîne de caractères qui est en train de s’écrire”. La boîte de com est en bas de la case. La boîte de com est en bas de la case.|2|3| bool. Sélectionnez l’option de sauvegarde. Le mot de passe de la base de données est le mot de passe de la base de données de la base de données.
-
Type de valeur
- javascript
Type de variable numérotée: Number
-
Chaînes de caractères
- javascript
Variable de type string Les valeurs par défaut ne sont pas traitées comme des caractères et ne nécessitent pas de virgule.
-
Boîte déroulante
- javascript
Type de combox de la variable: Numéro Par défaut, le format est 1gadgadgad2gadgadgad3 La variable combox est elle-même une valeur numérique qui représente l’indexation de la cible choisie par le contrôleur de la barre latérale. Le premier tiret est 1, dont l’index est 0, et le tiret combox est 0, par analogie, le tiret 2 a un index de 1… Par défaut, le paramètre est le premier tirage au sort.

-
Sélectionné (valeur de la valeur)
- javascript
Variable de type bool
La variable bool est vraie si elle est sélectionnée et non sélectionnée si elle est fausse.
-
Chaînes de chiffrement
- javascript
Variable secretString Type: String Nom de la variable L’utilisation est la même que celle de la chaîne de caractères. Les chaînes cryptées sont envoyées cryptées, et non transmises explicitement. La modification de la chaîne de chiffrement déclenche un mécanisme d’authentification de sécurité quantifiée par l’inventeur, qui nécessite l’entrée d’une authentification par mot de passe.

- #### Paramètres de dépendance
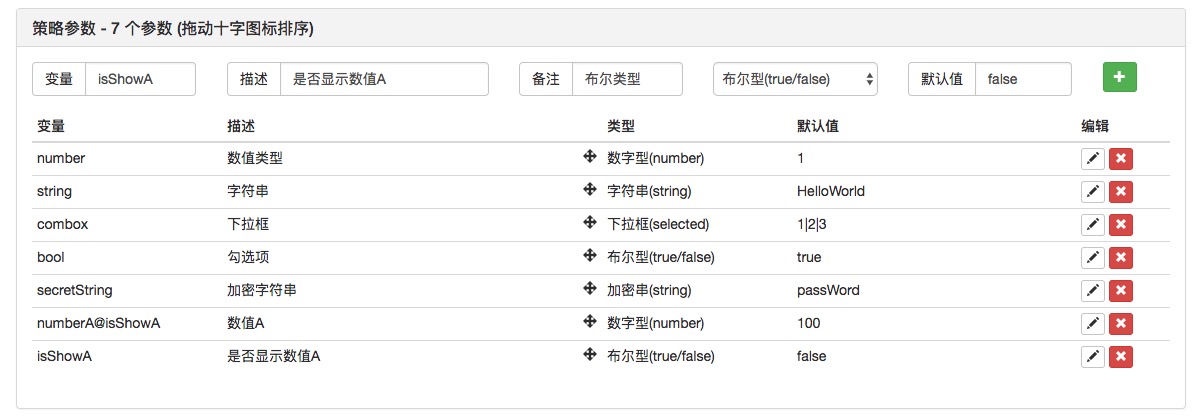
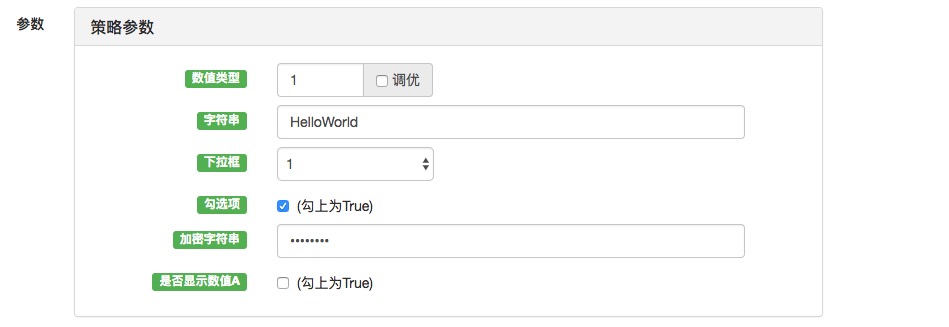
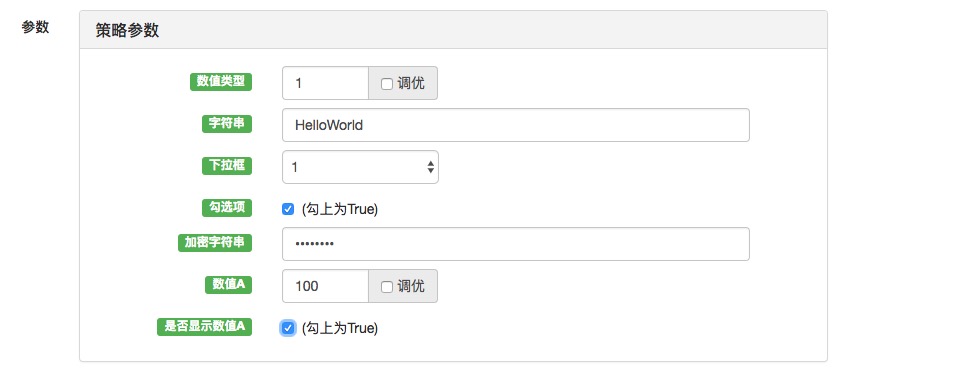
On peut définir un paramètre pour que l’autre paramètre soit basé sur la sélection de ce paramètre, et ainsi afficher et cacher. Par exemple, nous définissons le paramètre numberA, qui est un type de valeur numérique ≠. Nous faisons déterminer le nombre A en fonction d’un paramètre: isShowA (type Boolean) pour déterminer le nombre A à afficher ou à cacher.

Une fois configuré de cette manière, le test peut être effectué en retour.

Sans paramètre isShowA, le nombre A est caché.
Nous avons choisi isShowA
montrer:

C’est ainsi que se fait la mise en place de l’outil Cacher et montrer.
- ### Paramètres d’interface de stratégie, contrôles d’interaction, paramètres de modèle, fonctionnalités de regroupement
Dans une stratégie, si vous souhaitez regrouper des paramètres, vous pouvez utiliser la fonction suivante:
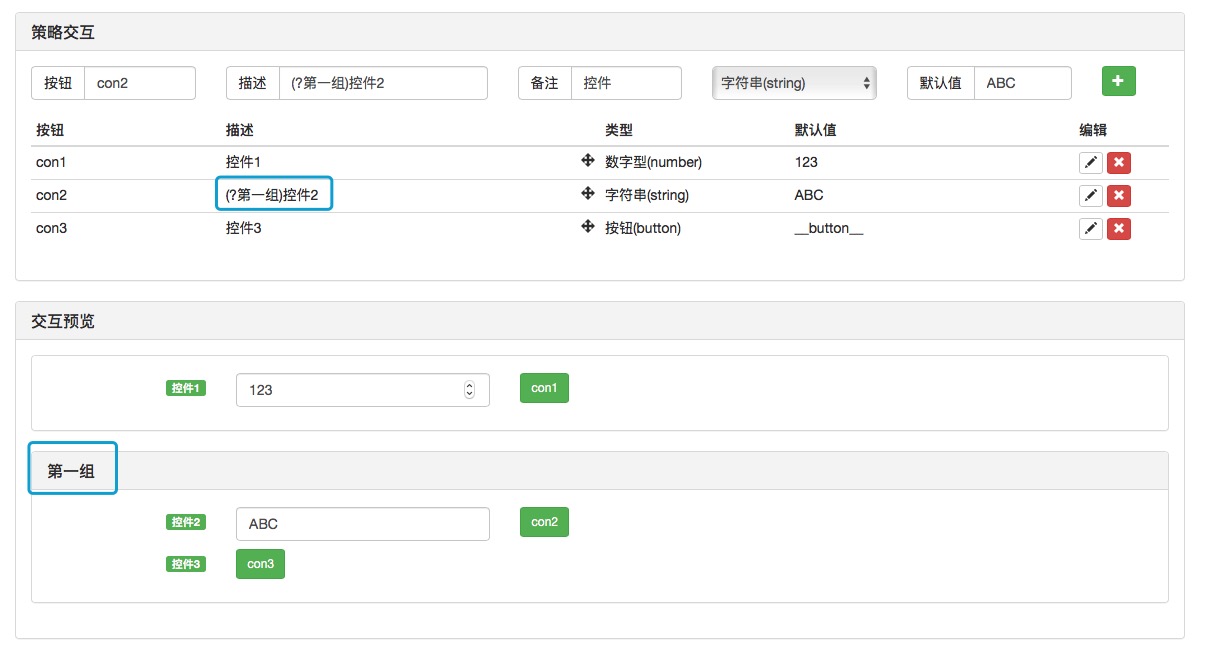
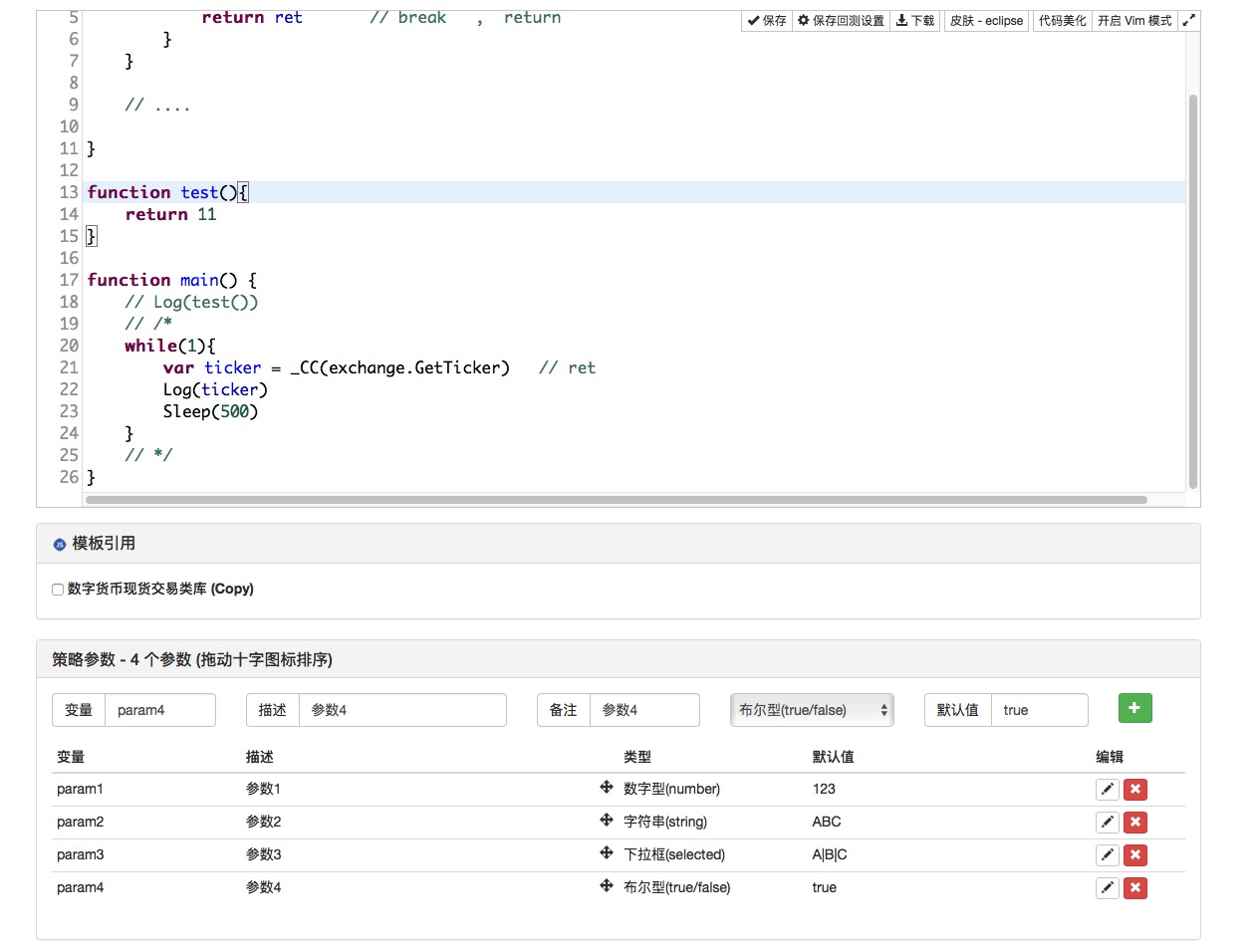
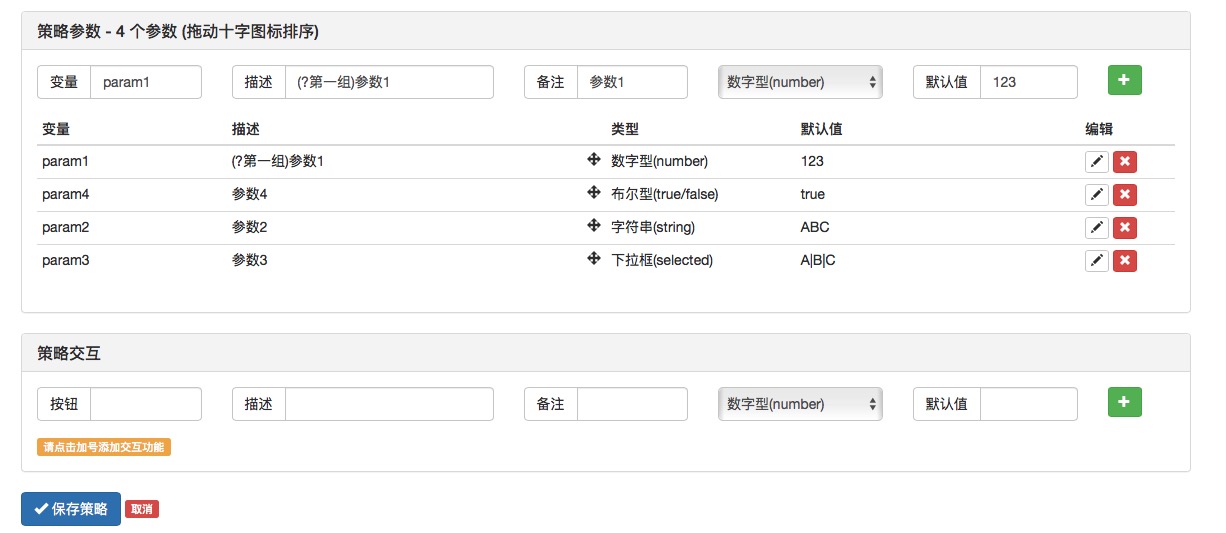
Par exemple, les paramètres d’interface d’une stratégie de test sont définis comme suit:

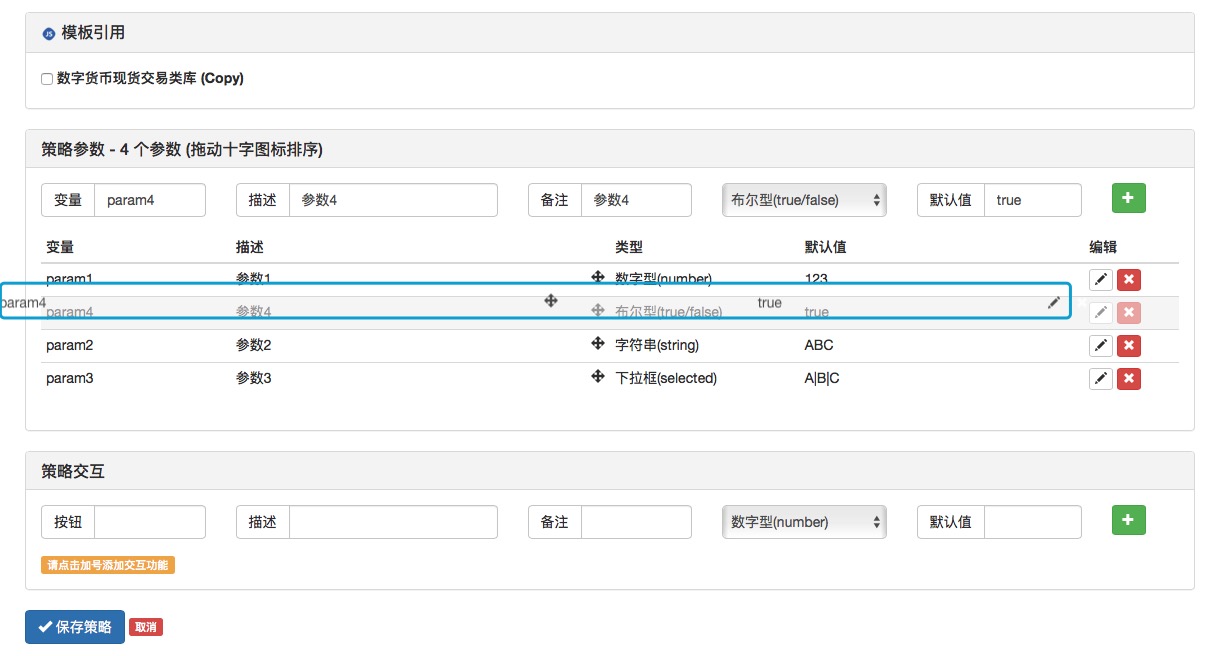
Maintenant, l’ordre des paramètres est de haut en bas, de 1 à 4, et si je veux séparer les paramètres 1 et 4 en un groupe affiché sur l’interface, je peux faire glisser  pour que le quatrième paramètre se déplace sous le premier.
pour que le quatrième paramètre se déplace sous le premier.

Les premiers et les quatrièmes arguments ont été placés ensemble, et nous n’avons fait qu’une petite modification de la description des arguments, pour que le système puisse les regrouper lors de leur analyse.
Entrée de la position qui commence dans la description des paramètres (? 1er groupe)

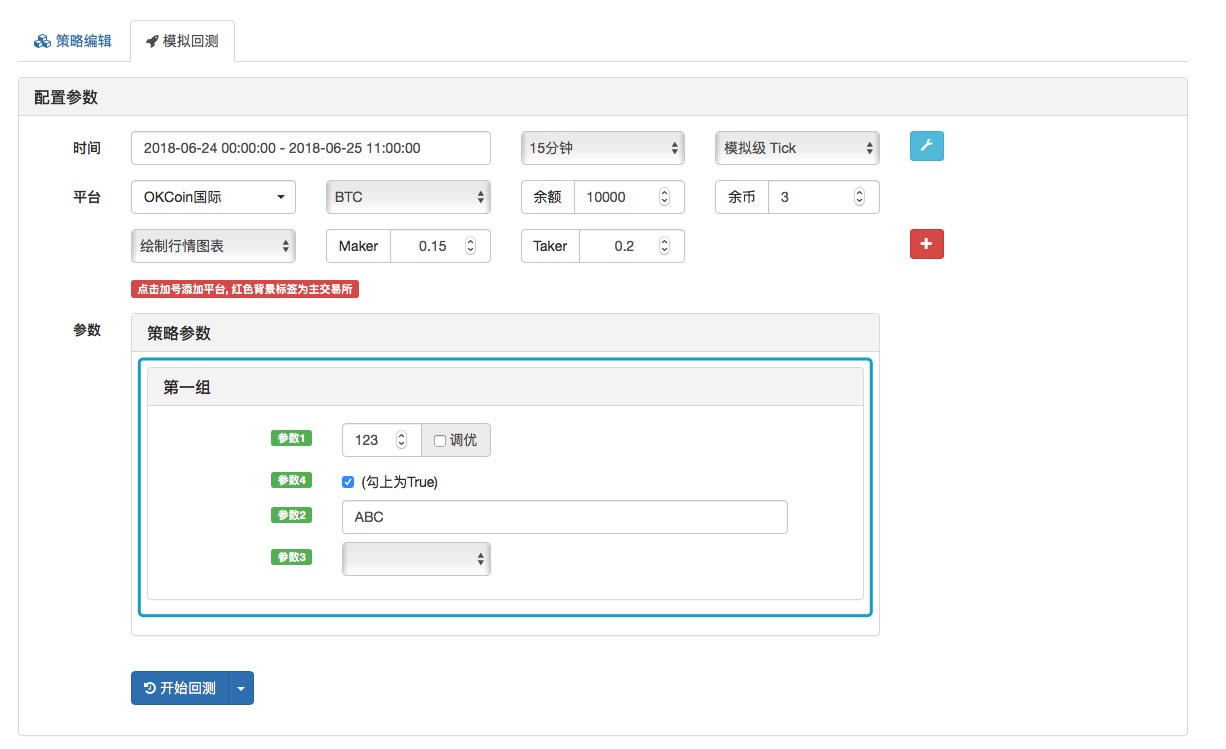
Voici les résultats:

Tous les paramètres sont regroupés dans le premier groupe. La raison en est que si l’information de description d’un paramètre est “ (?) “, un groupe est créé, et tous les paramètres après ce paramètre sont regroupés. À moins qu’il n’y ait un nouveau réglage de regroupement ” (?) “ dans l’information de description d’un paramètre, un nouveau regroupement est créé.
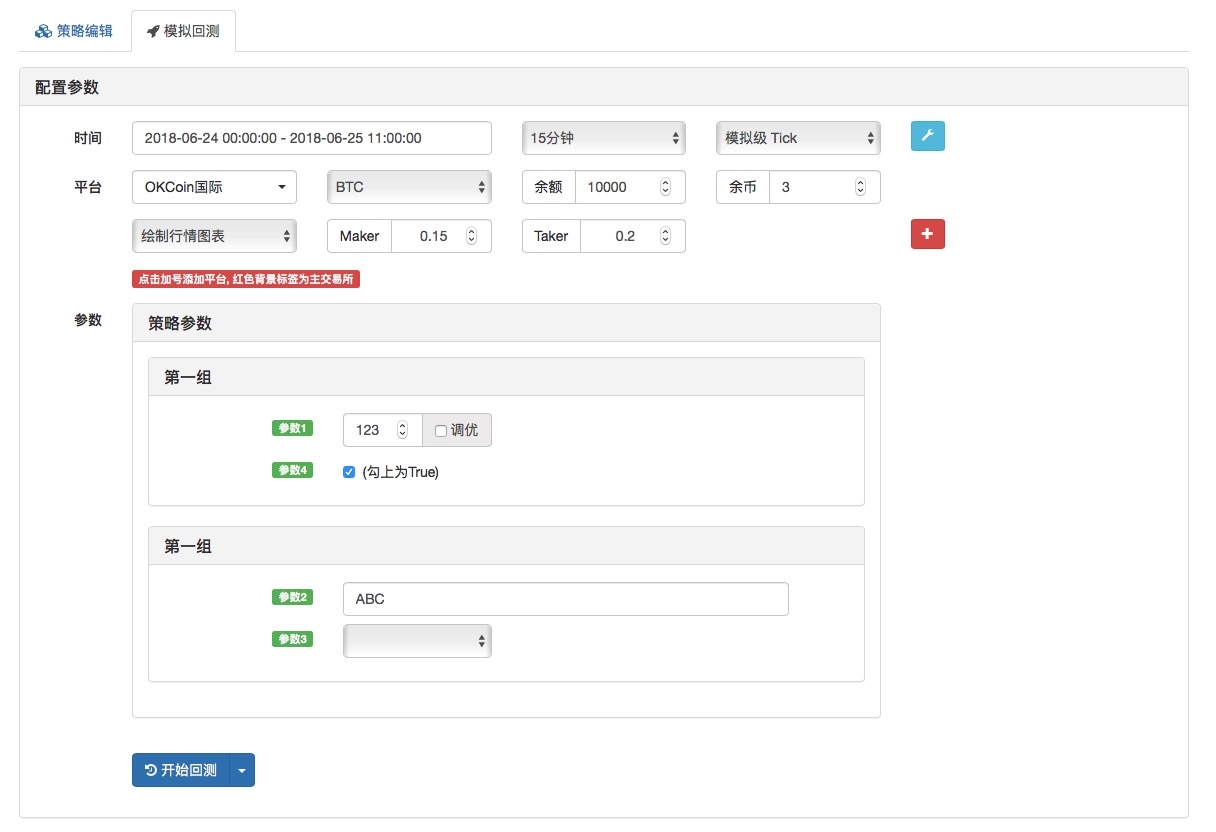
Par exemple, ajouter un nom de groupe est aussi “premier groupe”:

montrer:

De même, le réglage de regroupement “ (?) ” de la description sur les contrôles interactifs permet de regrouper les contrôles: