4
Suivre
1282
Abonnés
2.9 Débogage du robot de stratégie pendant le fonctionnement (JS - utilisation intelligente de la fonction eval)
Créé le: 2016-11-15 14:54:40,
Mis à jour le:
2017-10-11 10:21:40
 3
3
 3808
3808
Interaction – Débogage de la stratégie dans le fonctionnement du robot (avec l’aide de la fonction JS eval)
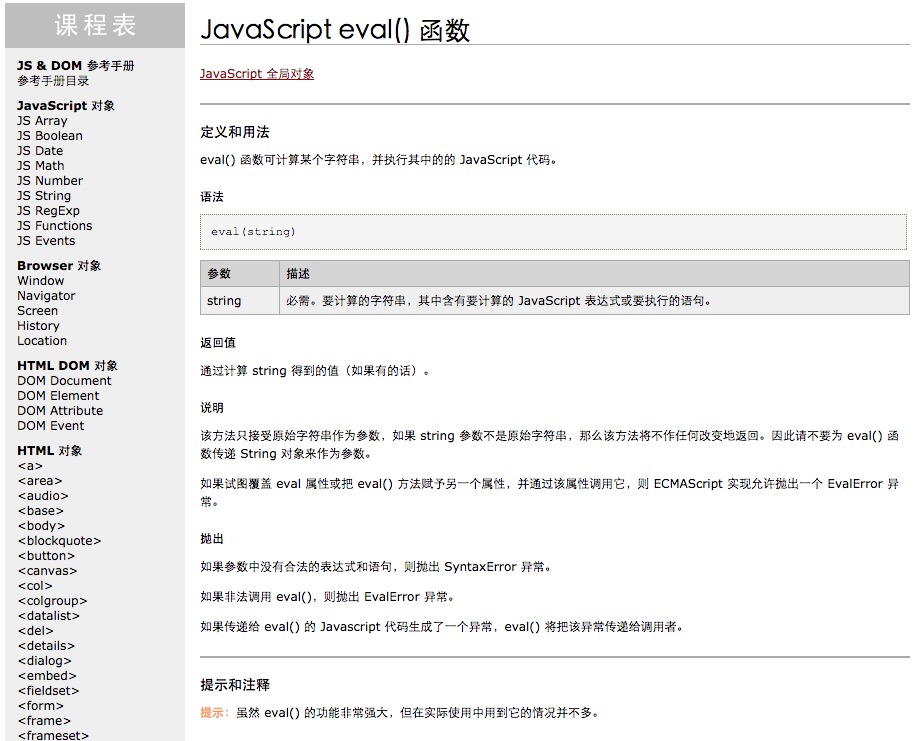
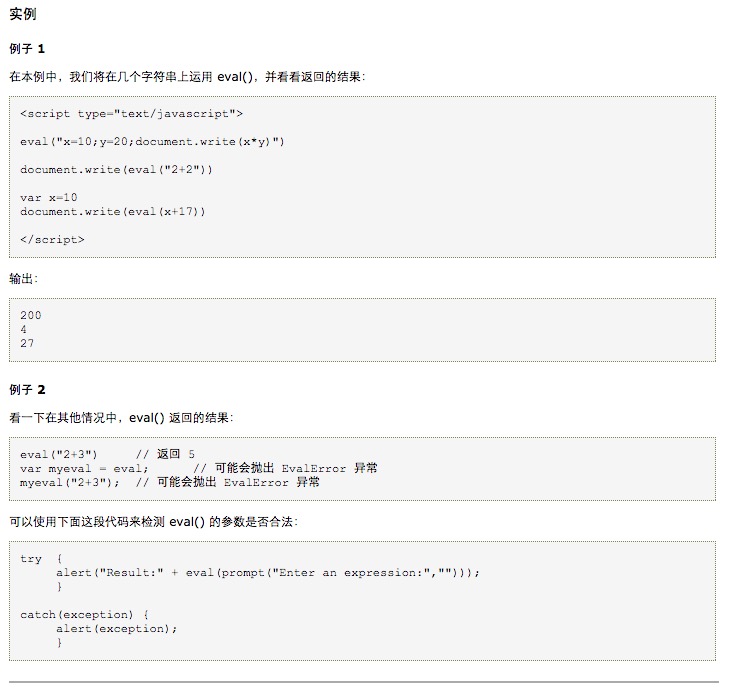
- #### Pour commencer, nous allons voir une présentation de la fonction eval dans JS:
w3school


Une fois que vous aurez compris la fonction eval, essayez de la mettre en œuvre dans le code des interactions stratégiques.
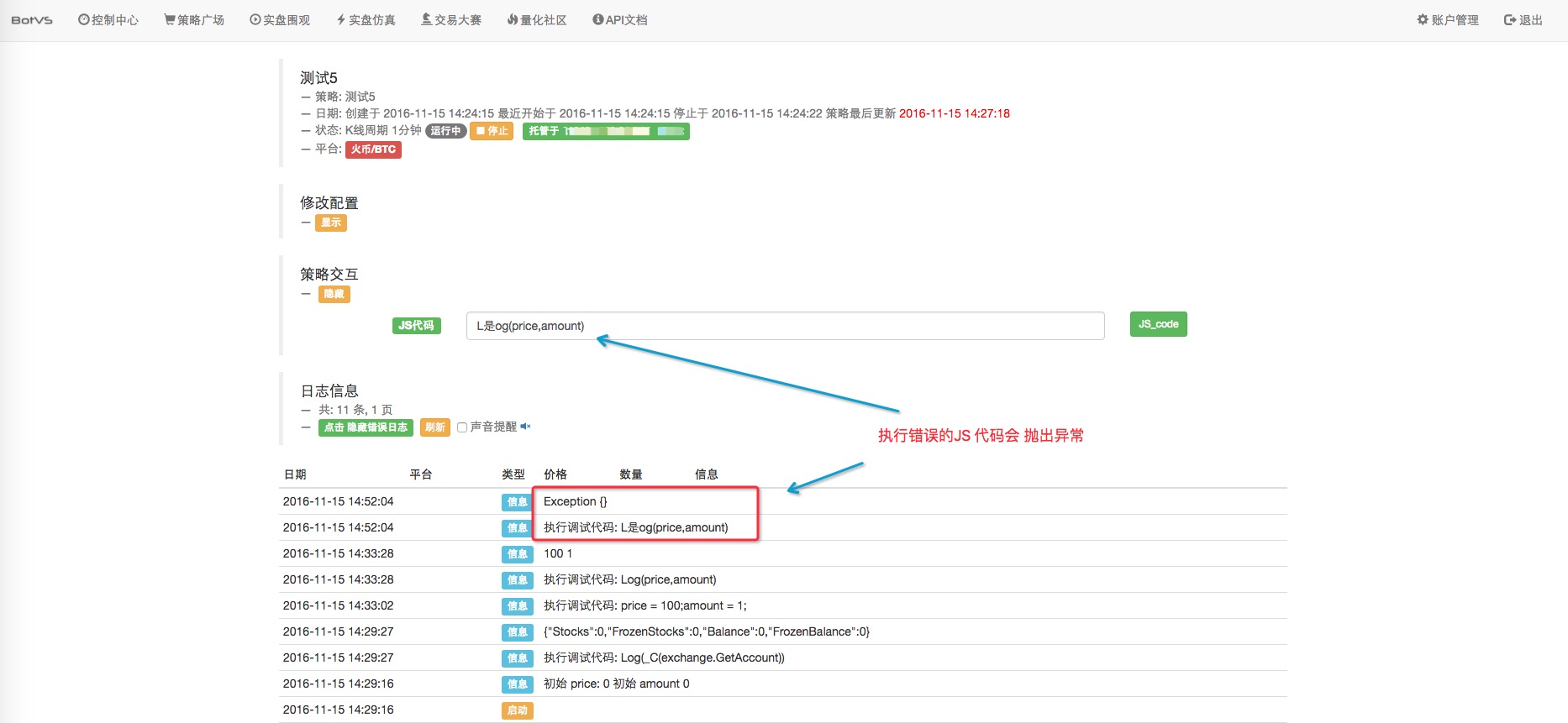
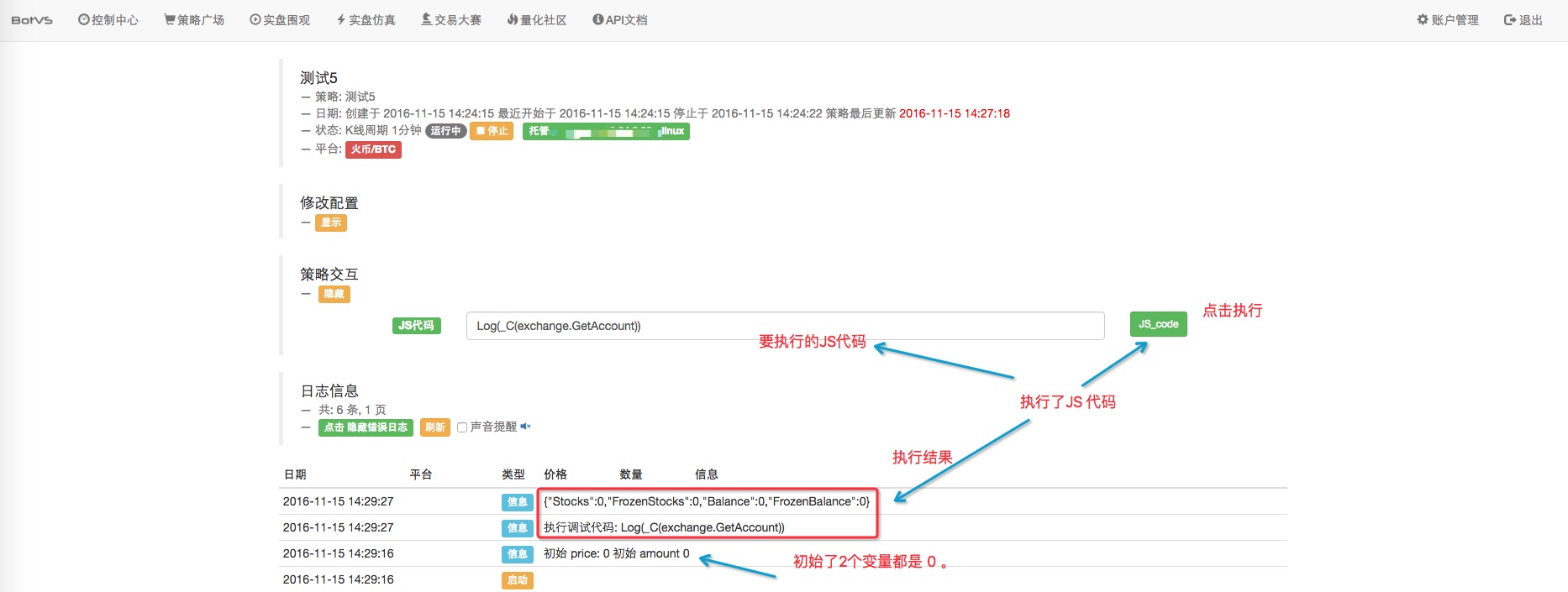
- #### Les résultats de l’interaction stratégique:
L’interaction stratégique nécessite que l’utilisateur traite les valeurs retournées par la fonction GetCommand de l’API.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Nous allons écrire ce code dans la stratégie et configurer les contrôles de l’interface. Le code de test est le suivant:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
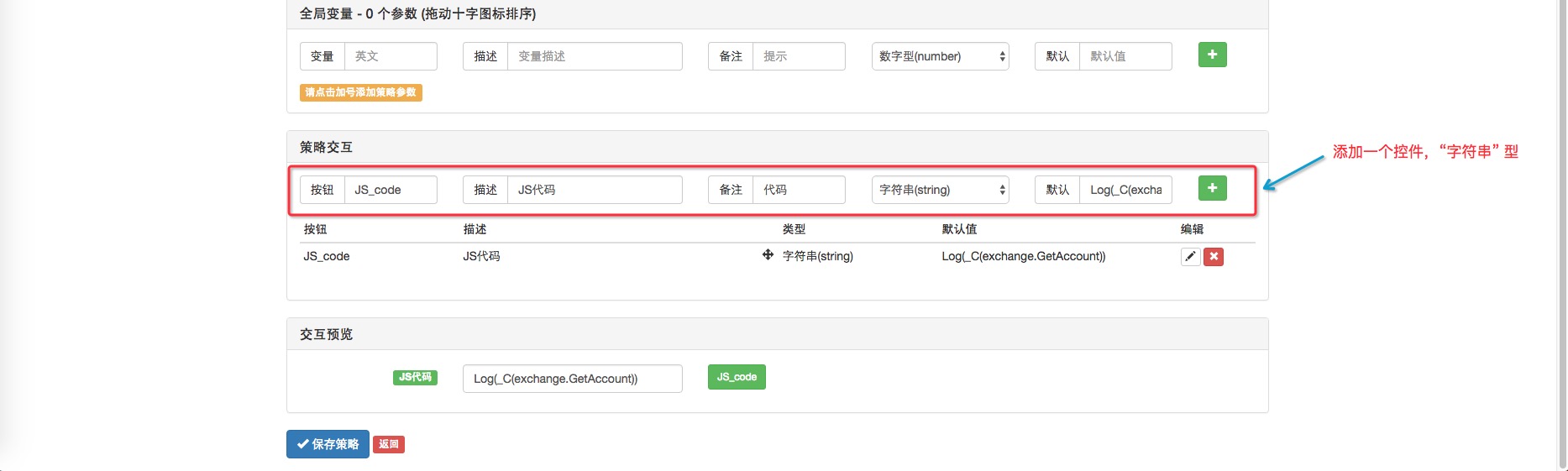
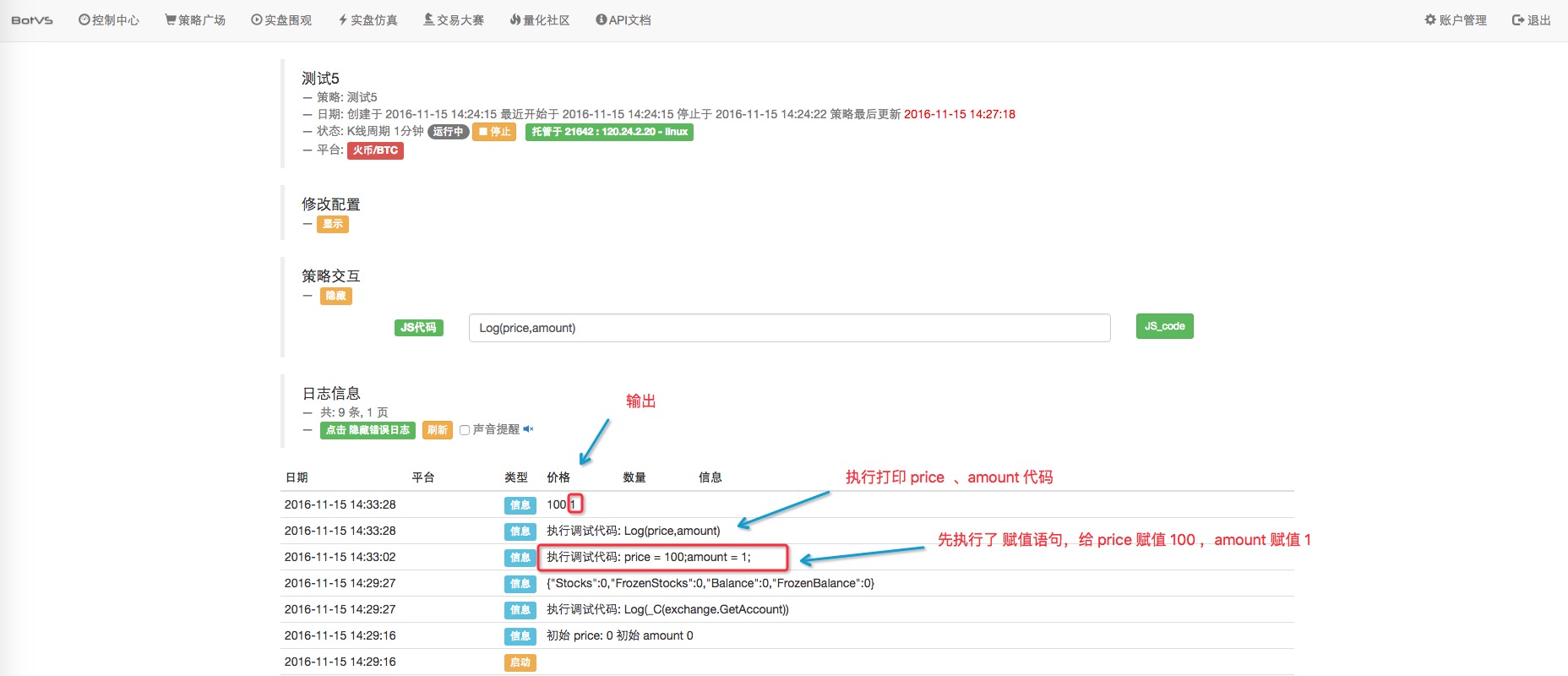
Ajouter une commande interactive:

- #### Je ne sais pas ce que vous en pensez.
 Nous allons modifier les variables globales prix, quantité.
Nous allons modifier les variables globales prix, quantité.
 Si c’est un code incorrect, une anomalie est lancée:
Si c’est un code incorrect, une anomalie est lancée: