Utiliser l'interface de marché agrégée de la plateforme de crypto-monnaie pour construire une stratégie multi-symbole
Auteur:Je suis désolée., Créé: 2022-04-24 17:34:03, mis à jour:Utiliser l'interface de marché agrégée de la plateforme de crypto-monnaie pour construire une stratégie multi-symbole
Dans la section [
Prenons Binance et Huobi comme exemple; si vous consultez leur documentation API, vous constaterez qu'il existe des interfaces agrégées:
Interface avec le marché
-
Le contrat de Binance:https://fapi.binance.com/fapi/v1/ticker/bookTickerDonnées renvoyées par l'interface:
[ { "symbol": "BTCUSDT", // trading pair "bidPrice": "4.00000000", //optimum bid price "bidQty": "431.00000000", //bid quantity "askPrice": "4.00000200", //optimum ask price "askQty": "9.00000000", //ask quantity "time": 1589437530011 // matching engine time } ... ] -
Le spot Huobi:https://api.huobi.pro/market/tickersDonnées renvoyées par l'interface:
[ { "open":0.044297, // open price "close":0.042178, // close price "low":0.040110, // the lowest price "high":0.045255, // the highest price "amount":12880.8510, "count":12838, "vol":563.0388715740, "symbol":"ethbtc", "bid":0.007545, "bidSize":0.008, "ask":0.008088, "askSize":0.009 }, ... ]Cependant, le résultat n'est pas vraiment comme ça, et la structure réelle renvoyée par l'interface Huobi est:
{ "status": "ok", "ts": 1616032188422, "data": [{ "symbol": "hbcbtc", "open": 0.00024813, "high": 0.00024927, "low": 0.00022871, "close": 0.00023495, "amount": 2124.32, "vol": 0.517656218, "count": 1715, "bid": 0.00023427, "bidSize": 2.3, "ask": 0.00023665, "askSize": 2.93 }, ...] }Une attention particulière doit être accordée au traitement des données renvoyées par l'interface.
Construire une structure de programme stratégique
Comment encapsuler les deux interfaces dans la stratégie, et comment traiter les données? Voyons voir.
Tout d'abord, écrire un constructeur, pour construire des objets de contrôle
// parameter e is used to import the exchange object; parameter subscribeList is the trading pair list to be processed, such as ["BTCUSDT", "ETHUSDT", "EOSUSDT", "LTCUSDT", "ETCUSDT", "XRPUSDT"]
function createManager(e, subscribeList) {
var self = {}
self.supportList = ["Futures_Binance", "Huobi"] // the supported platform's
// object attribute
self.e = e
self.name = e.GetName()
self.type = self.name.includes("Futures_") ? "Futures" : "Spot"
self.label = e.GetLabel()
self.quoteCurrency = ""
self.subscribeList = subscribeList // subscribeList : [strSymbol1, strSymbol2, ...]
self.tickers = [] // all market data obtained by the interfaces; define the data format as: {bid1: 123, ask1: 123, symbol: "xxx"}}
self.subscribeTickers = [] // the market data needed; define the data format as: {bid1: 123, ask1: 123, symbol: "xxx"}}
self.accData = null // used to record the account asset data
// initialization function
self.init = function() {
// judge whether a platform is supported
if (!_.contains(self.supportList, self.name)) {
throw "not support"
}
}
// judge the data precision
self.judgePrecision = function (p) {
var arr = p.toString().split(".")
if (arr.length != 2) {
if (arr.length == 1) {
return 0
}
throw "judgePrecision error, p:" + String(p)
}
return arr[1].length
}
// update assets
self.updateAcc = function(callBackFuncGetAcc) {
var ret = callBackFuncGetAcc(self)
if (!ret) {
return false
}
self.accData = ret
return true
}
// update market data
self.updateTicker = function(url, callBackFuncGetArr, callBackFuncGetTicker) {
var tickers = []
var subscribeTickers = []
var ret = self.httpQuery(url)
if (!ret) {
return false
}
try {
_.each(callBackFuncGetArr(ret), function(ele) {
var ticker = callBackFuncGetTicker(ele)
tickers.push(ticker)
for (var i = 0 ; i < self.subscribeList.length ; i++) {
if (self.subscribeList[i] == ele.symbol) {
subscribeTickers.push(ticker)
}
}
})
} catch(err) {
Log("error:", err)
return false
}
self.tickers = tickers
self.subscribeTickers = subscribeTickers
return true
}
self.httpQuery = function(url) {
var ret = null
try {
var retHttpQuery = HttpQuery(url)
ret = JSON.parse(retHttpQuery)
} catch (err) {
// Log("error:", err)
ret = null
}
return ret
}
self.returnTickersTbl = function() {
var tickersTbl = {
type : "table",
title : "tickers",
cols : ["symbol", "ask1", "bid1"],
rows : []
}
_.each(self.subscribeTickers, function(ticker) {
tickersTbl.rows.push([ticker.symbol, ticker.ask1, ticker.bid1])
})
return tickersTbl
}
// initialization
self.init()
return self
}
Utiliser la fonction FMZ APIHttpQuerypour envoyer une demande d'accès à l'interface de la plateforme.HttpQuery, vous devez utiliser le traitement des exceptions.try...catchpour gérer des exceptions telles que l'échec de retour de l'interface.
Certains étudiants ici peuvent se demander: bidPricedans Binance, maisbiddans Huobi.
Nous utilisons la fonction de rappel ici et séparer ces parties qui ont besoin de traitement spécialisé indépendamment.
Donc après l'objet ci-dessus est initialisé, il devient comme ceci dans l'utilisation spécifique:
(Le code suivant omet le constructeurcreateManager)
les contrats surveillés par Binance Futures:["BTCUSDT", "ETHUSDT", "EOSUSDT", "LTCUSDT", "ETCUSDT", "XRPUSDT"]les paires de négociation au comptant surveillées par Huobi Spot:["btcusdt", "ethusdt", "eosusdt", "etcusdt", "ltcusdt", "xrpusdt"]
function main() {
var manager1 = createManager(exchanges[0], ["BTCUSDT", "ETHUSDT", "EOSUSDT", "LTCUSDT", "ETCUSDT", "XRPUSDT"])
var manager2 = createManager(exchanges[1], ["btcusdt", "ethusdt", "eosusdt", "etcusdt", "ltcusdt", "xrpusdt"])
while (true) {
// update market data
var ticker1GetSucc = manager1.updateTicker("https://fapi.binance.com/fapi/v1/ticker/bookTicker",
function(data) {return data},
function (ele) {return {bid1: ele.bidPrice, ask1: ele.askPrice, symbol: ele.symbol}})
var ticker2GetSucc = manager2.updateTicker("https://api.huobi.pro/market/tickers",
function(data) {return data.data},
function(ele) {return {bid1: ele.bid, ask1: ele.ask, symbol: ele.symbol}})
if (!ticker1GetSucc || !ticker2GetSucc) {
Sleep(1000)
continue
}
var tbl1 = {
type : "table",
title : "futures market data",
cols : ["futures contract", "futures buy1", "futures sell1"],
rows : []
}
_.each(manager1.subscribeTickers, function(ticker) {
tbl1.rows.push([ticker.symbol, ticker.bid1, ticker.ask1])
})
var tbl2 = {
type : "table",
title : "spot market data",
cols : ["spot contract", "spot buy1", "spot sell1"],
rows : []
}
_.each(manager2.subscribeTickers, function(ticker) {
tbl2.rows.push([ticker.symbol, ticker.bid1, ticker.ask1])
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl1) + "`", "\n`" + JSON.stringify(tbl2) + "`")
Sleep(10000)
}
}
Test de fonctionnement:
Ajoutez Binance Futures comme premier objet d'échange et Huobi Spot comme deuxième objet d'échange.


Comme vous pouvez le voir, ici la fonction de rappel est appelée pour faire un traitement spécialisé sur les opérations dans différentes plateformes, comme comment obtenir les données retournées par l'interface.
var ticker1GetSucc = manager1.updateTicker("https://fapi.binance.com/fapi/v1/ticker/bookTicker",
function(data) {return data},
function (ele) {return {bid1: ele.bidPrice, ask1: ele.askPrice, symbol: ele.symbol}})
var ticker2GetSucc = manager2.updateTicker("https://api.huobi.pro/market/tickers",
function(data) {return data.data},
function(ele) {return {bid1: ele.bid, ask1: ele.ask, symbol: ele.symbol}})
Après avoir conçu la méthode d'obtention des données du marché, nous pouvons créer une méthode d'obtention des données du marché.
Ajouter la méthode d'obtention des actifs dans le constructeurcreateManager:
// update assets
self.updateAcc = function(callBackFuncGetAcc) {
var ret = callBackFuncGetAcc(self)
if (!ret) {
return false
}
self.accData = ret
return true
}
De même, pour les formats retournés par différentes interfaces de plateforme et les noms de champs sont différents, ici nous devons utiliser la fonction de rappel pour faire un traitement spécialisé.
Prenons Huobi Spot et Binance Futures comme exemples, et la fonction de rappel peut être écrite comme ceci:
// the callback function of obtaining the account assets
var callBackFuncGetHuobiAcc = function(self) {
var account = self.e.GetAccount()
var ret = []
if (!account) {
return false
}
// construct the array structure of assets
var list = account.Info.data.list
_.each(self.subscribeList, function(symbol) {
var coinName = symbol.split("usdt")[0]
var acc = {symbol: symbol}
for (var i = 0 ; i < list.length ; i++) {
if (coinName == list[i].currency) {
if (list[i].type == "trade") {
acc.Stocks = parseFloat(list[i].balance)
} else if (list[i].type == "frozen") {
acc.FrozenStocks = parseFloat(list[i].balance)
}
} else if (list[i].currency == "usdt") {
if (list[i].type == "trade") {
acc.Balance = parseFloat(list[i].balance)
} else if (list[i].type == "frozen") {
acc.FrozenBalance = parseFloat(list[i].balance)
}
}
}
ret.push(acc)
})
return ret
}
var callBackFuncGetFutures_BinanceAcc = function(self) {
self.e.SetCurrency("BTC_USDT") // set to USDT-margined contract trading pair
self.e.SetContractType("swap") // all are perpetual contracts
var account = self.e.GetAccount()
var ret = []
if (!account) {
return false
}
var balance = account.Balance
var frozenBalance = account.FrozenBalance
// construct asset data structure
_.each(self.subscribeList, function(symbol) {
var acc = {symbol: symbol}
acc.Balance = balance
acc.FrozenBalance = frozenBalance
ret.push(acc)
})
return ret
}
Gérer la structure stratégique avec pour fonction d'obtenir des données et des actifs sur le marché
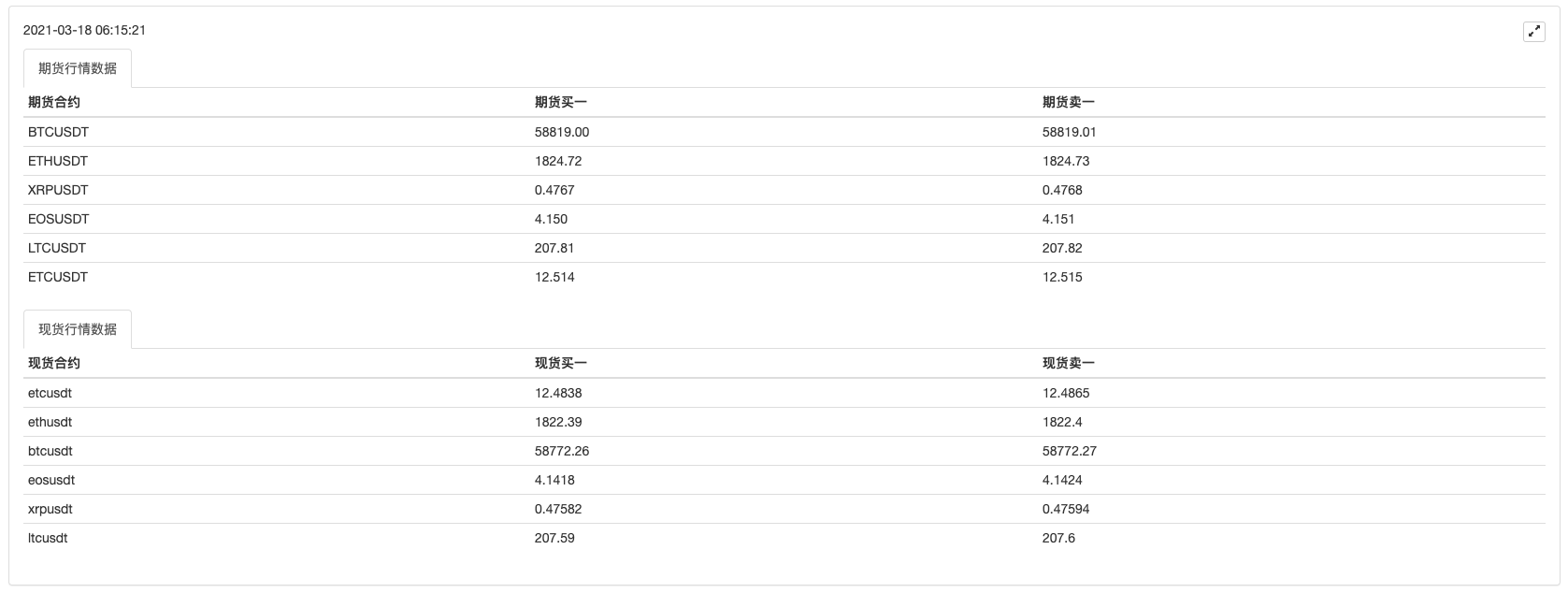
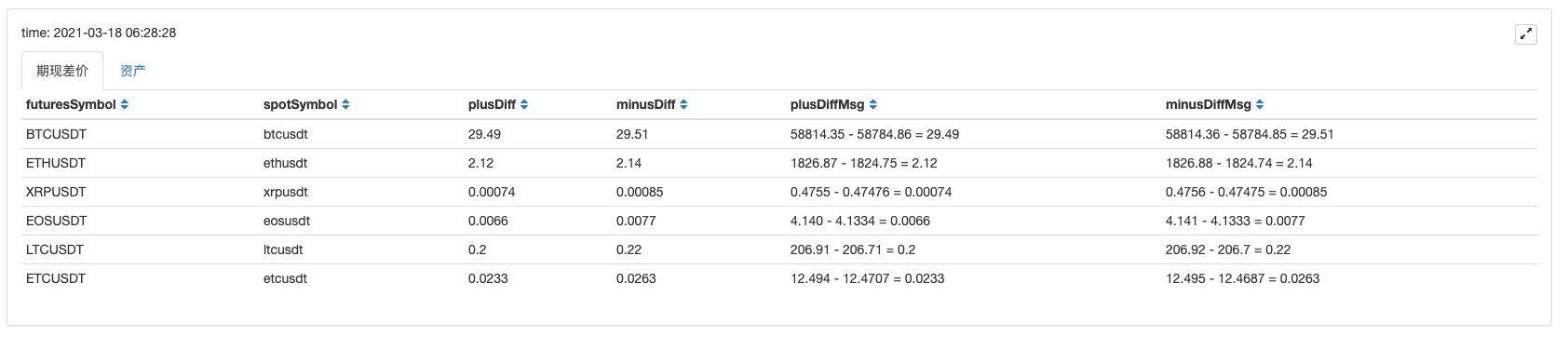
Le marché:
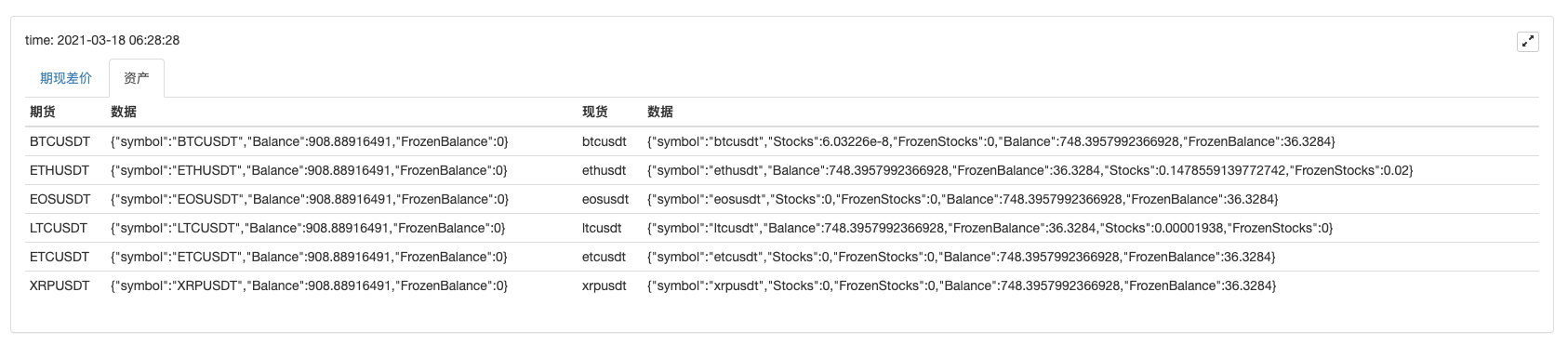
Les actifs:
On peut voir qu'après avoir obtenu les données du marché, vous pouvez traiter les données pour calculer l'écart de prix de chaque symbole, et surveiller l'écart de prix futures-spot de plusieurs paires de négociation. Et puis vous pouvez concevoir une stratégie de couverture à terme multi-symbole.
Selon cette façon de concevoir, d'autres plates-formes peuvent également être élargies de cette façon, et les étudiants intéressés peuvent l'essayer.
- FMZ PINE Scénario Doc
- Notes et explication de la stratégie d'algorithme de doublement inverse des contrats à terme
- Solution pour obtenir le message de demande Docker Http
- Étendre le modèle personnalisé par édition de stratégie visuelle (en bloc)
- Analyse de la stratégie de l'exploitant de la récolte (2)
- Analyse de la stratégie de l'exploitant de la récolte des profits (1)
- Les transactions permanentes usdt en python sont converties en transactions permanentes busd qui fonction a besoin d'être modifiée et qui fonction a un impact sur cela, s'il vous plaît enseignez-moi
- Ajouter Stoploss au contrôle des risques
Quel est le prix? - Discussion sur la conception de la stratégie de haute fréquence
Magically Modified Profit Harvester - Arbitrage du taux de financement perpétuel de Binance (100% du taux annualisé sur le marché haussier)
- mon langage, comment écrire ici pour avoir un signal, imprimer une fois et sortir une fois
- La couverture dynamique par delta des options sur dérivés
- Utiliser SQLite pour construire une base de données quantique FMZ
- Pour les débutants, jetez un coup d'œil
Je vous emmène à la négociation quantitative de crypto-monnaie (8) - Pour les débutants, jetez un coup d'œil
Je vous emmène à la négociation quantitative de crypto-monnaie (7) - Pour les débutants, vérifiez
Je vous emmène à la négociation quantitative de crypto-monnaie (6) - Pour les débutants, jetez un coup d'œil
Je vous emmène à la négociation quantitative de crypto-monnaie (3) - Pour les débutants, vérifiez-le
Je vous emmène à la négociation quantitative de crypto-monnaie (2) - Mon inventeur a raté son temps.
- Comment trouver des idées pour une stratégie de rédaction?