Étendre le modèle personnalisé par édition de stratégie visuelle (en bloc)
Auteur:Je suis désolée., Créé à: 2022-04-27 10:01:48, Mis à jour à: 2022-04-27 10:12:55Étendre le modèle personnalisé par édition de stratégie visuelle (en bloc)
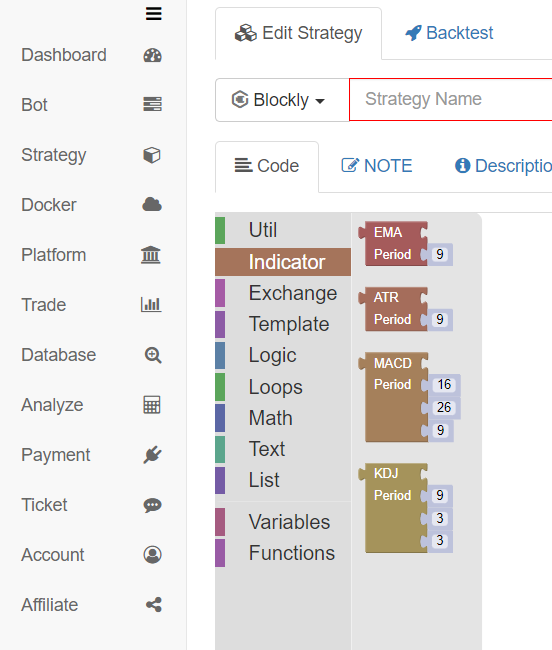
Comment étendre la bibliothèque personnalisée dont vous avez besoin pour les stratégies visuelles? Par exemple, je veux calculer l'indicateur MA, mais le système est livré avec seulement:

Comment puis-je ajouter du code personnalisé à ces indicateurs? Prenons l'ajout d'un module de calcul d'indicateur MA personnalisé comme exemple pour expliquer comment étendre le module de visualisation.
Modèle de négociation au comptant de crypto-monnaie
Parlons du modèle
Bibliothèque de négociation au comptant de crypto-monnaie; la définition de visualisation au début:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
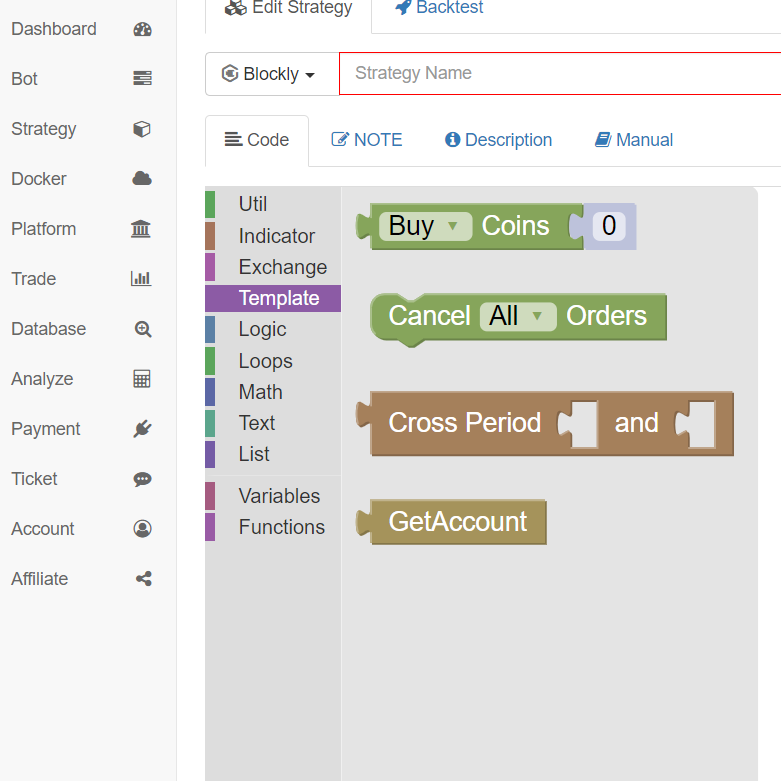
Correspondant respectivement aux modules de la page d'édition visuelle (en blocs):
Construire un module personnalisé pour calculer MA
Avec l'exemple prêt à l'emploi, il est très simple de le construire vous-même, tout comme copier mécaniquement.
Tout d'abord, créez un nouveau modèle dans le langage JavaScript.
Modifiez le code du modèle.
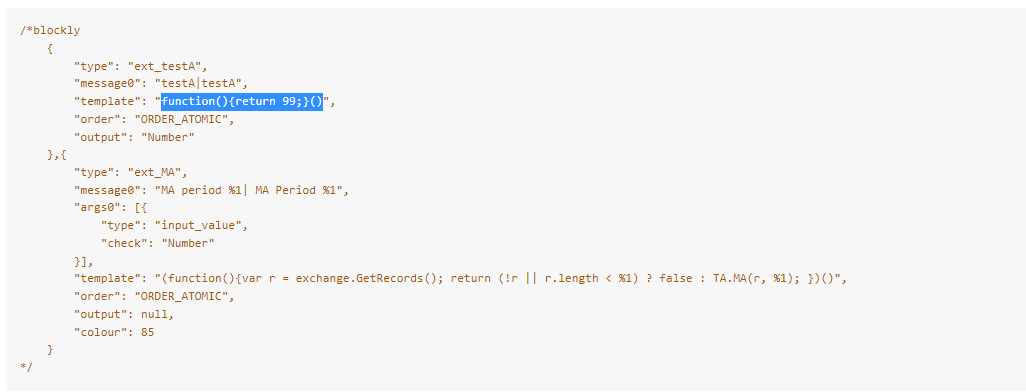
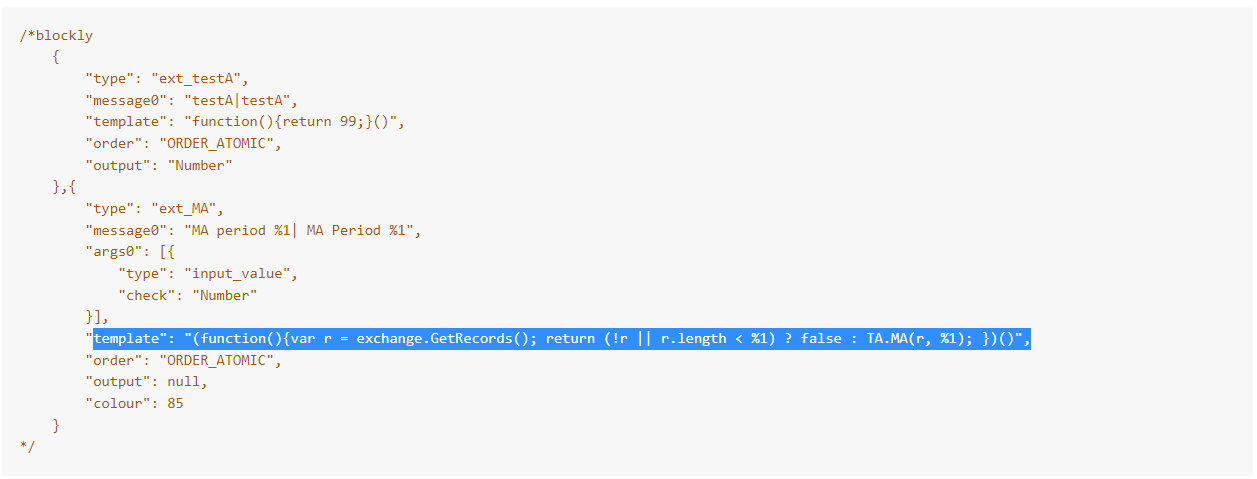
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: définir un type de module par attribut et définir le module par nommage.
- message0: pour afficher le texte sur un module
- Modèle: le code exécuté par un module
- sortie: le type exporté par un module
- args0: le paramètre importé par un module; dans le code de définition du module, %1 représente le premier paramètre importé et %2 le second
Après avoir modifié le nouveau modèle, enregistrez-le.
Dans la stratégie où nous devons utiliser ce modèle, vérifiez le modèle.
Vous pouvez voir qu'il y a deux modules supplémentaires:
-

Le module nommé: testA. Regardons le code d'exécution:

function(){return 99;}()Il s'agit d'une fonction JavaScript très simple qui renvoie une valeur de 99 lors de son exécution.
-

Le module nommé: MA période. Regardons le code d'exécution:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()Le code est un appel de fonction anonyme. La fonction anonyme exécute d'abord l'opération pour obtenir les données de ligne K, à savoir les données de ligne K.
r. Ensuite, selon que le r obtenu estnullou si la longueur derest inférieur au paramètre%1importé dans le module, juge de retourfalseou retourner le résultat de l'indicateur calculé parTA.MA(r, %1).
Il est prêt à être utilisé.
Test pour le calcul de l'indicateur MA
Montage visuel de stratégie:
Opération:
Il apparaît que les données calculées par l'indicateur de l'AM ont été obtenues comme souhaité.
Ce qui précède n'est qu'un exemple pour la conception du module de visualisation, vous pouvez donc utiliser la fonction modèle pour l'étendre par vous-même.
- FMZ PINE Script est un fichier
- Les couvertures BTCUP et BTCDOWN
- Mes amis, vous avez acheté une stratégie et vous avez fait une erreur en l'exécutant.
- Modèles d'interaction
- Optimisation des paramètres du système de retouche
- Suivre le système
- Problème dans le code source de ta
- FMZ PINE Scénario Doc
- Notes et explication de la stratégie d'algorithme de doublement inverse des contrats à terme
- Solution pour obtenir le message de demande Docker Http
- Analyse de la stratégie de l'exploitant de la récolte (2)
- Analyse de la stratégie de l'exploitant de la récolte des profits (1)
- Les transactions permanentes usdt en python sont converties en transactions permanentes busd qui fonction a besoin d'être modifiée et qui fonction a un impact sur cela, s'il vous plaît enseignez-moi
- Ajouter Stoploss au contrôle des risques
Quel est le prix? - Discussion sur la conception de la stratégie de haute fréquence
Magically Modified Profit Harvester - Arbitrage du taux de financement perpétuel de Binance (100% du taux annualisé sur le marché haussier)
- Utiliser l'interface de marché agrégée de la plateforme de crypto-monnaie pour construire une stratégie multi-symbole
- mon langage, comment écrire ici pour avoir un signal, imprimer une fois et sortir une fois
- La couverture dynamique par delta des options sur dérivés
- Utiliser SQLite pour construire une base de données quantique FMZ