Découvrez les nouvelles fonctions de l'éditeur de stratégie FMZ: comment ChatGPT améliore considérablement votre productivité quantitative
Auteur:FMZ~Lydia, Créé à: 2023-04-03 13:32:37, Mis à jour à: 2023-09-18 19:59:09
Découvrez les nouvelles fonctions de l'éditeur de stratégie FMZ: comment ChatGPT améliore considérablement votre productivité quantitative
Pour les débutants du trading quantitatif et du trading programmatique, quelles sont les plus grandes difficultés d'apprentissage?
- Déficit de connaissances de base: y compris les concepts de base, les règles du marché, les connaissances commerciales, la pensée stratégique, etc.
- Mauvaise base de programmation: y compris l'expression logique, la conception et l'écriture de programmes, le débogage de programmes et la correction d'erreurs.
- Pensée logique faible: le processus de pensée peut facilement causer de la confusion, et plus vous pensez, plus vous devenez confus.
- Difficultés d'auto-étude: Lorsque vous rencontrez des problèmes, il est difficile de savoir par où commencer à les résoudre, et la direction de la recherche de problèmes n'est peut-être même pas claire.
Avec le développement de la technologie IA, des solutions à ces problèmes peuvent être trouvées dans une certaine mesure.ChatGPTLa plateforme FMZ, avec sa nouvelle mise à niveau pour l'éditeur de stratégie et son intégration avec ChatGPT, améliore considérablement la productivité de la quantification.les nouvelles fonctions de l'éditeur de stratégie FMZensemble!
Utilisez ChatGPT pour aider à la conception du code
Bien que les capacités actuelles de ChatGPT soient déjà très puissantes, et qu'il puisse très bien comprendre les questions humaines, les réponses qu'il fournit sont encore très sensibles à des facteurs tels quel'exhaustivité et l'exactitude de la description de la question. Si le scénario décrit ou le contenu de la question n'est pas précis, ChatGPT peut ne pas être en mesure de fournir une réponse parfaite. Par conséquent, lors de son utilisation pour résoudre certains problèmes, il est nécessaire d'essayer de les exprimer correctement et complètement.
Ensuite, nous utiliserons la fonction ChatGPT de l'éditeur de stratégie de la plateforme FMZ pour résoudre un problème de conception de code.
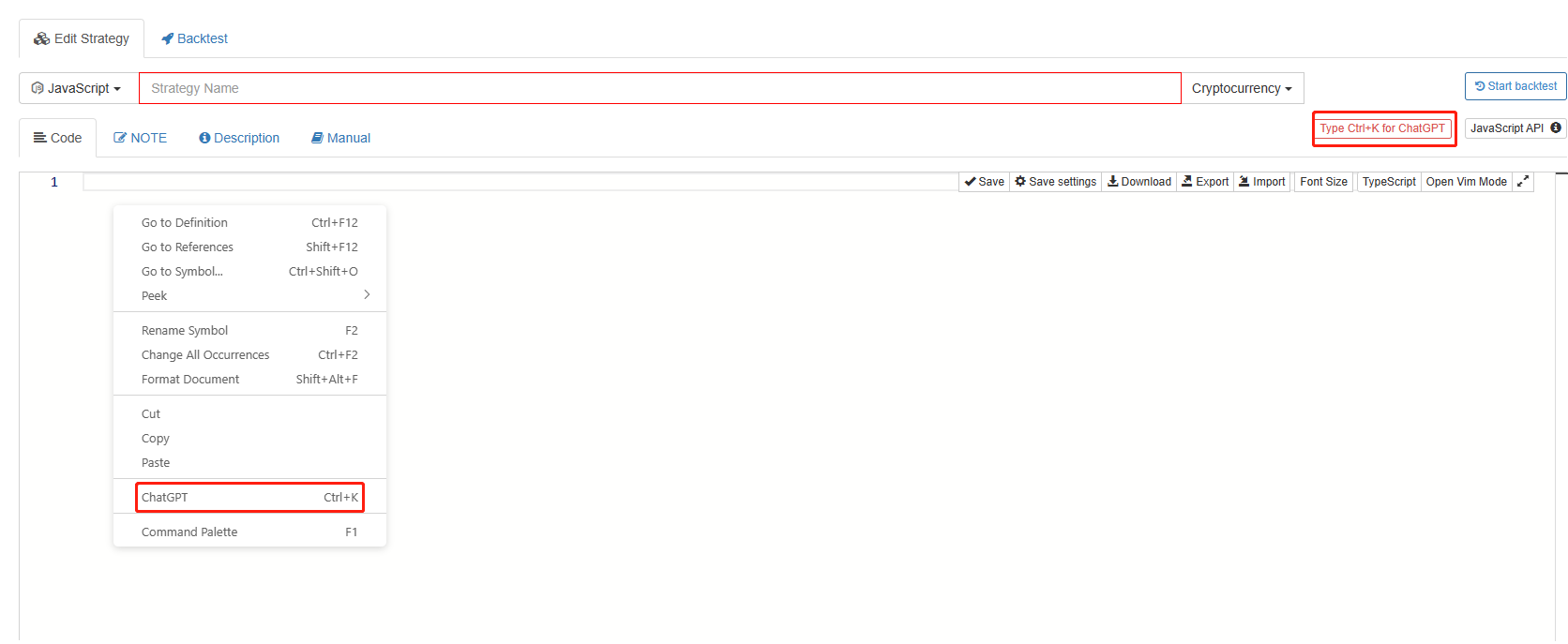
1. Invoquer le ChatGPT

Cliquez avec le bouton droit sur l'espace vide, sélectionnez l'option ChatGPT et cliquez pour appelerChatGPT, ouUtilisez Ctrl+K pour appeler ChatGPT.
2. La technique de poser des questions
Si je suis un débutant en négociation quantitative, j'ai une exigence:
Utilisez la ligne K d'une minute pour synthétiser toutes les données de la ligne K de la période.
En tant que débutant, mes capacités de programmation sont médiocres, et je ne sais vraiment pas comment écrire un tel algorithme. Dans le passé, je ne pouvais que chercher des informations et demander de l'aide aux experts. Maintenant, avec ChatGPT, je peux lui demander des réponses directement. Bien sûr, comme mentionné ci-dessus, en décrivant l'exigence directement:
Alors, faisons cette description des exigences un peu plus complète:
> On the FMZ platform, calling the exchange.GetRecords(60) function can obtain one-minute K-line data, and the data structure is: [{
> Time : Millisecond timestamp, // Start time of the period
> Open : 1000,
> High : 1500,
> Low : 900,
> Close : 1200,
> Volume : 1000000
> }, ...]
> Please design an algorithm that uses one-minute K-line data to synthesize any minute's K-line data. For periods that can be divided by 60 minutes, start counting from the whole point of 0 minutes. Implement it in Javascript language, write this algorithm as a separate function, test it in the function main() and use $.PlotRecords(KLineData, "name") for drawing.
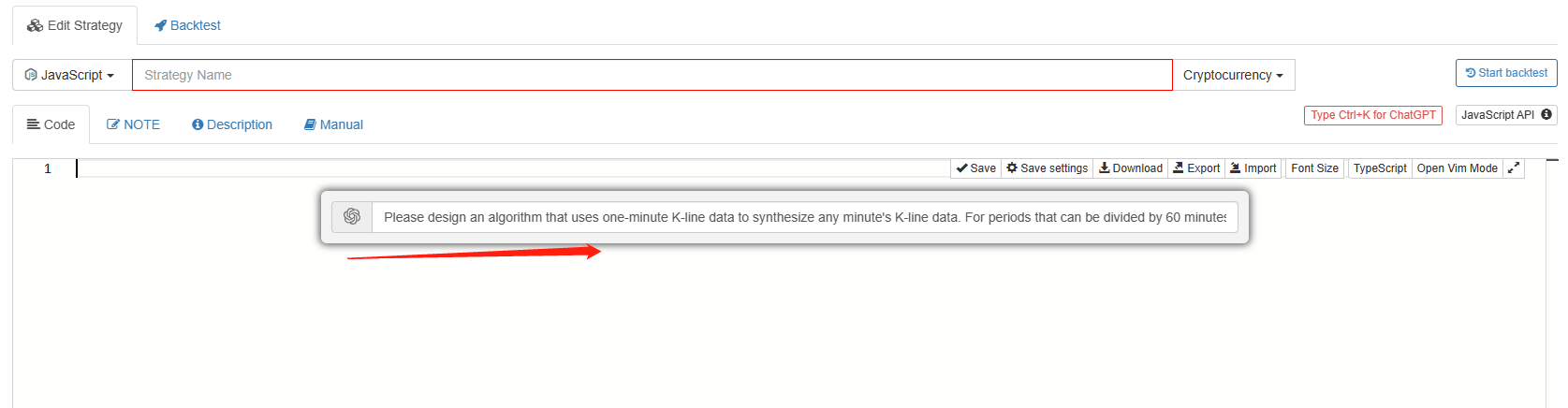
Après avoir appelé ChatGPT, vous pouvez remplir le contenu de la question optimisé mentionné ci-dessus.

ChatGPT commence à fonctionner.

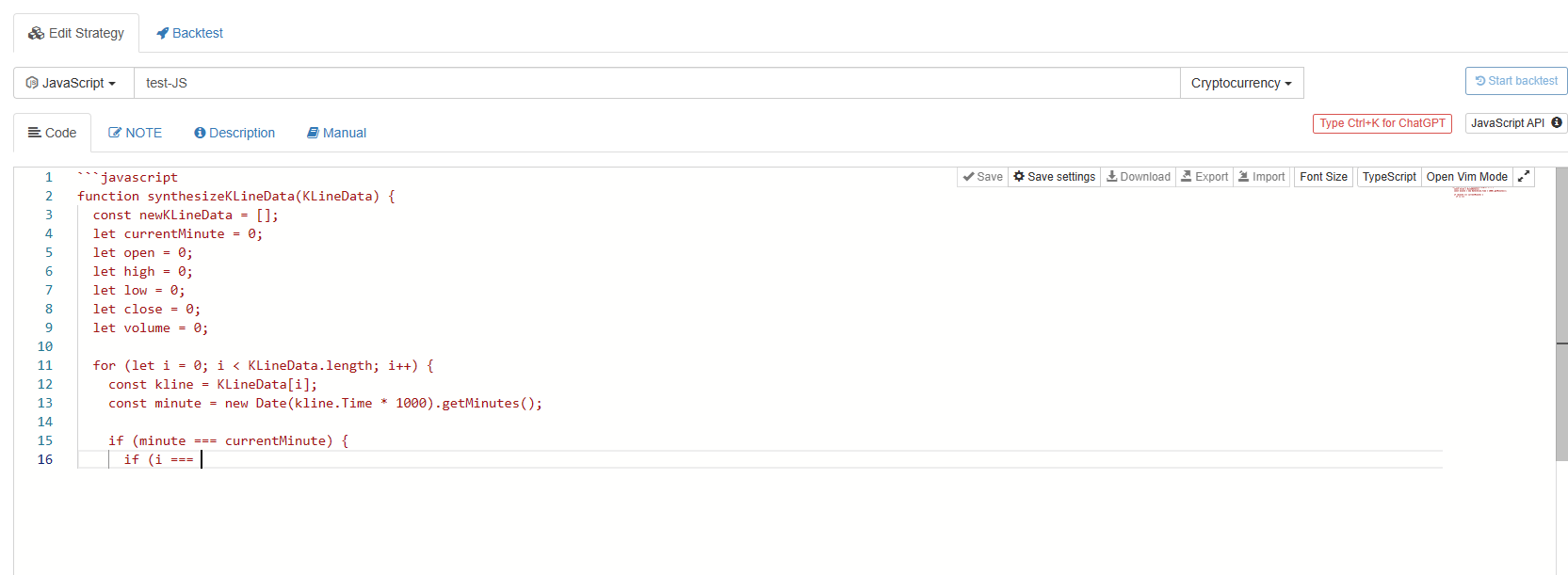
Attends qu'il ait fini d'écrire.

Parfois.ChatGPTajoute les symboles pour envelopper le code, ce qui indique que le contenu enveloppé est du code. nous devons donc supprimer la première et la dernière ligne.
les symboles pour envelopper le code, ce qui indique que le contenu enveloppé est du code. nous devons donc supprimer la première et la dernière ligne.$.PlotRecords(KLineData, "name")pour le dessin, la stratégie doit faire référence à une bibliothèque de dessins afin de dessiner.
En ce qui concerne ce qu'est une bibliothèque de modèles, je ne vais pas en débattre ici; vous pouvez consulter la documentation de l'API de FMZ
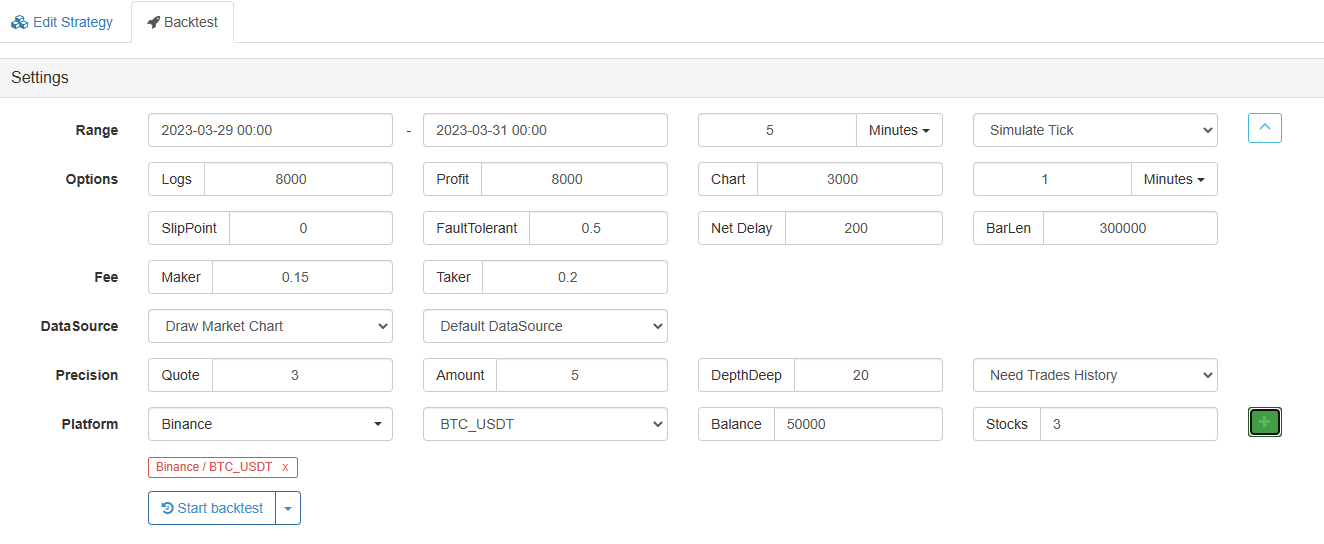
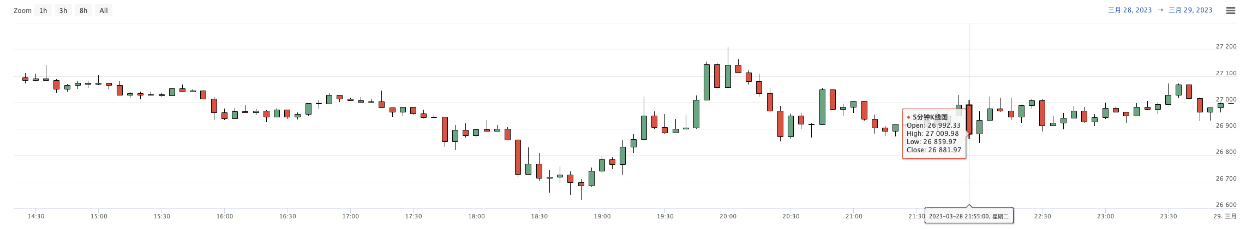
Le code fourni parChatGPTJ'ai défini la période par défaut de la ligne K du système de backtesting comme 5 minutes, qui est utilisée pour comparer avec les graphiques de ligne K tirés des données de ligne K calculées par l'algorithme Chat GPT

3. Le code de test de test donné par ChatGPT


Préliminairement, il semble que l'algorithme donné par ChatGPT pour synthétiser une K-line de 5 minutes à partir d'une K-line de 1 minute est correct.
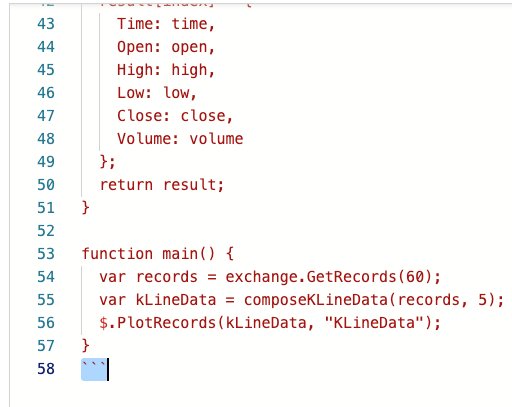
Le code complet écrit par ChatGPT:
/*
Synthesize arbitrary minute K-line data
@param {Array} records - One-minute K-line data
@param {Number} period - Synthetic period, unit in minutes
@return {Array} - Synthesized K-line data
*/
function composeKLineData(records, period) {
var result = [];
var index = 0;
var open = records[0].Open;
var high = records[0].High;
var low = records[0].Low;
var close = records[0].Close;
var volume = records[0].Volume;
var time = records[0].Time - records[0].Time % (period * 60 * 1000);
for (var i = 1; i < records.length; i++) {
var record = records[i];
if (record.Time < time + period * 60 * 1000) {
high = Math.max(high, record.High);
low = Math.min(low, record.Low);
close = record.Close;
volume += record.Volume;
} else {
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
index++;
open = record.Open;
high = record.High;
low = record.Low;
close = record.Close;
volume = record.Volume;
time = record.Time - record.Time % (period * 60 * 1000);
}
}
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
return result;
}
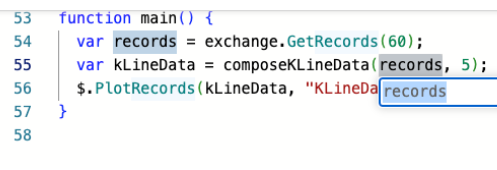
function main() {
var records = exchange.GetRecords(60);
var kLineData = composeKLineData(records, 5); // Synthesize 5-minute K-line data
$.PlotRecords(kLineData, "KLineData");
}
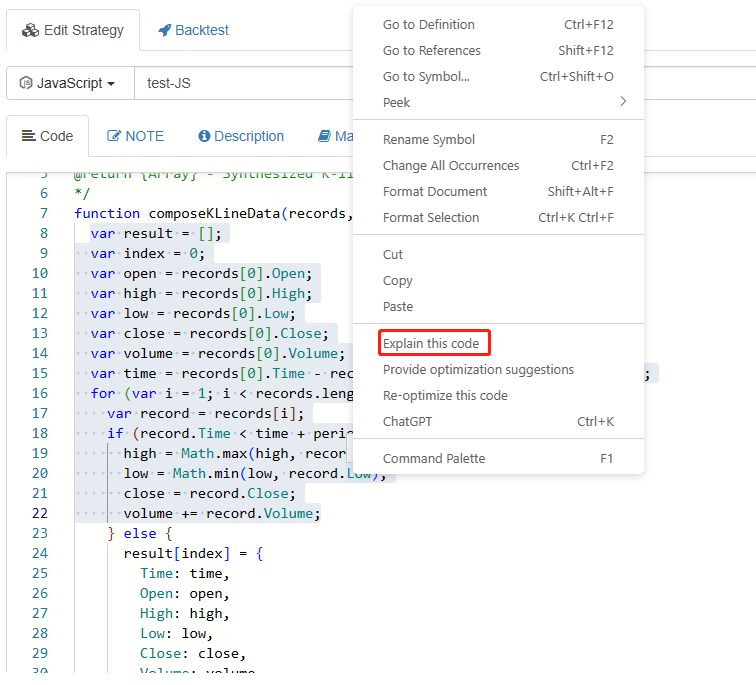
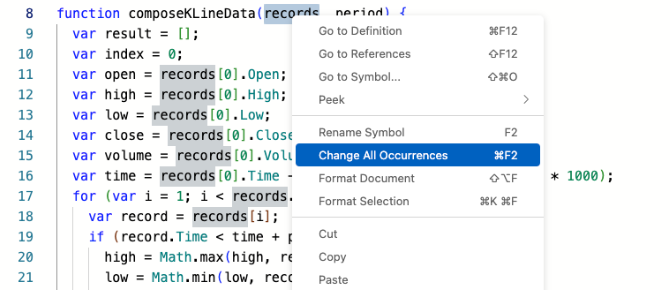
Utilisez ChatGPT pour expliquer le code
FMZcomposeKLineDatafonction dans le code écrit par ChatGPT, cliquez avec le bouton droit pour afficher le menu:

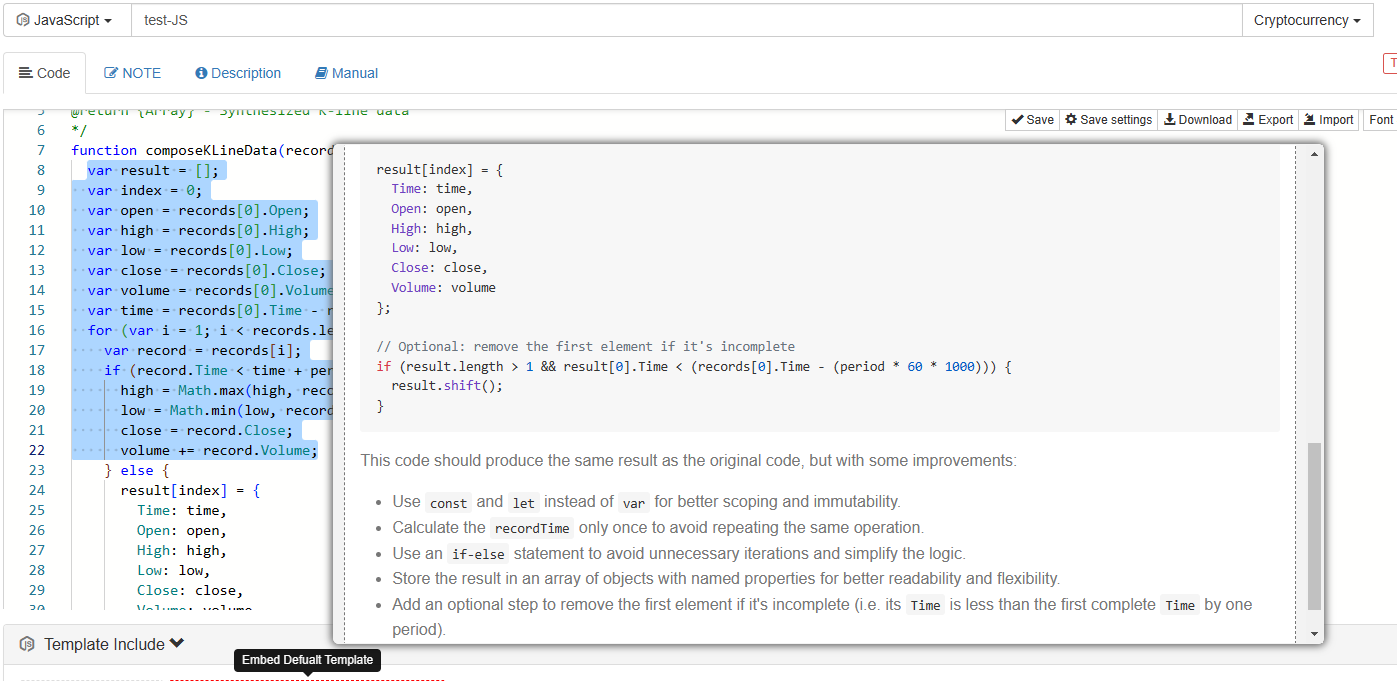
Utilisez ChatGPT pour donner des suggestions et optimiser le code
Même ChatGPT peut fournir des suggestions d'optimisation et du code optimisé.

Autres fonctions ajoutées à l'éditeur
La mise à jour de l'éditeur FMZ, en plus d'ajouter la fonction ChatGPT, optimise et améliore également l'expérience de programmation en ligne, en ajoutant de nombreuses fonctions pratiques.
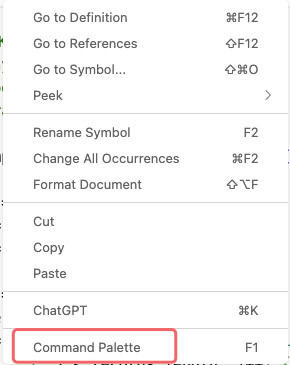
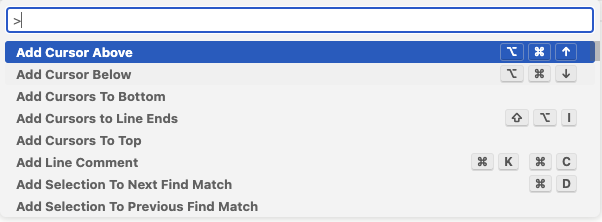
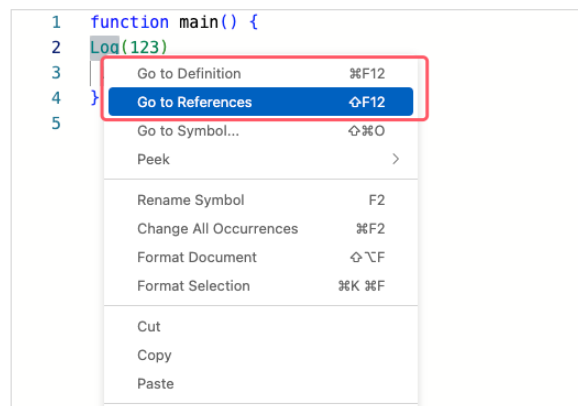
Afficher les combinaisons de raccourcis
Cliquez avec le bouton droit dans l'espace vide ou lors de la sélection du code pour afficher le menu.

Il affiche différentes combinaisons de touches de raccourci.

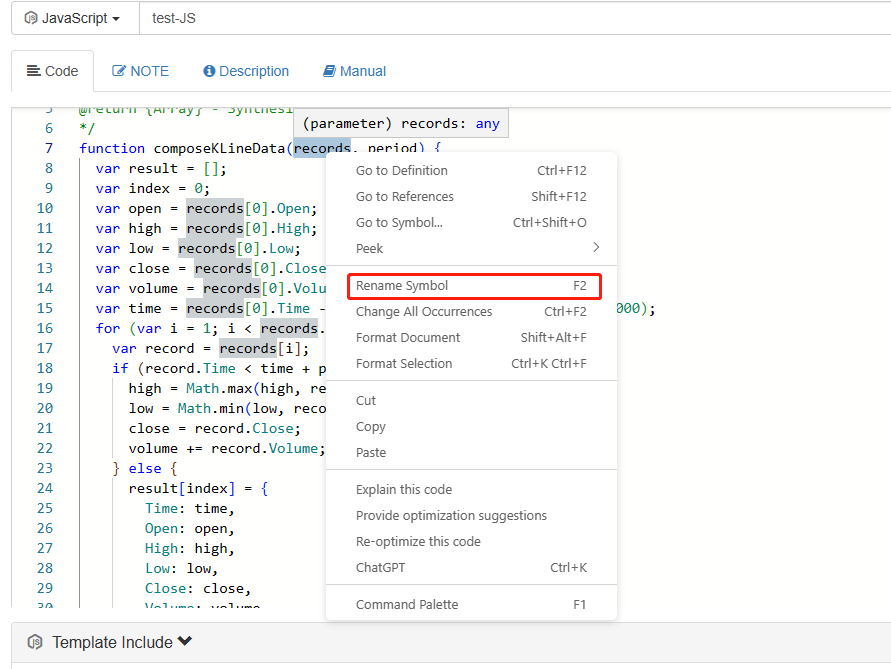
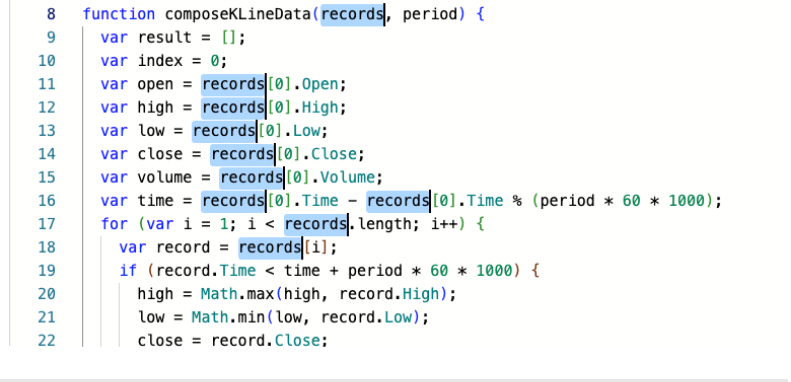
Modifier le nom de la variable
Renommer le symbole pour modifier le nom de la variable locale.


Il a seulement changé le nom de la variablerecordsdans lemainfonction de l'image ci-dessus.
Modifier le même contenu
Modifier toutes les occurrences, sélectionner un nom de variable, un mot et modifier simultanément le même contenu dans le texte.


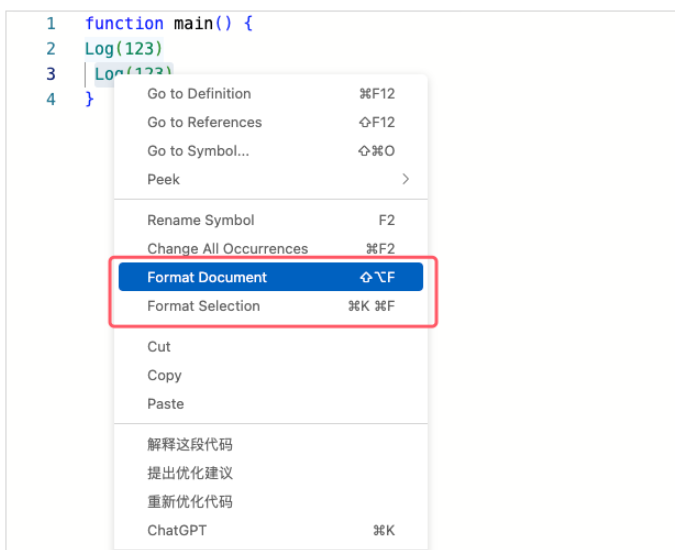
Formatage (optimisation du code, format d'alignement automatique)
Format Sélection, formater le code sélectionné.
Format document, format tout le code.

Aller à Définition, référence
Allez à la définition: allez à la définition. Allez aux références: allez aux références. Allez à Symbole...: allez aux noms de variables, noms de fonctions, etc.

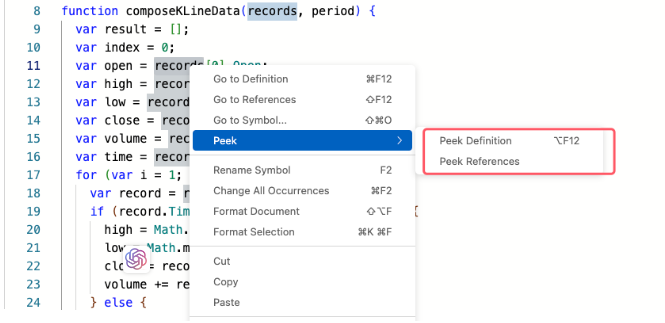
Définition de Peek, références de Peek
Peek Definition: Aperçu de la définition, afficher la définition du code sélectionné sans quitter la ligne de code en cours. Peek References: Aperçu des citations, voir les références à la ligne de code actuelle dans d'autres lignes de code sans quitter la ligne de code actuelle, cela peut aller rapidement, afin de mieux comprendre la logique et la structure du code.

- Introduction à l'arbitrage au retard de plomb dans les crypto-monnaies (2)
- Introduction à la suite de Lead-Lag dans les monnaies numériques (2)
- Discussion sur la réception de signaux externes de la plateforme FMZ: une solution complète pour la réception de signaux avec un service Http intégré dans la stratégie
- Exploration de la réception de signaux externes sur la plateforme FMZ: stratégie intégrée pour la réception de signaux sur le service HTTP
- Introduction à l'arbitrage au retard de plomb dans les crypto-monnaies (1)
- Introduction à la suite de Lead-Lag dans les monnaies numériques (1)
- Discussion sur la réception de signaux externes de la plateforme FMZ: API étendue VS stratégie intégrée au service HTTP
- Débat sur la réception de signaux externes sur la plateforme FMZ: API étendue contre stratégie de service HTTP intégré
- Discussion sur la méthode de test de stratégie basée sur le générateur de tickers aléatoires
- Une méthode de test stratégique basée sur un générateur de marché aléatoire
- Nouvelle fonctionnalité de FMZ Quant: Utilisez la fonction _Serve pour créer facilement des services HTTP
- En ce qui concerne la façon de placer des ordres de limite post-uniquement BitMEX et des ordres par lots en utilisant IO (un exemple)
- Bibliothèque open source FMZ Quant TA, apprenez à l'utiliser (avec les versions Javascript/Python/C++)
- FMZ Quant Trading Platform Protocole personnalisé Accès aux échanges personnalisés
- FMZ a lancé le moteur local de test de Python.
- Tutoriels avancés pour la rédaction de stratégies de plateforme FMZ Quant
- Application de la fonction "__Thread" dans la conception de stratégie JavaScript
- Utilisation de la fonction _Thread dans la conception de la stratégie JavaScript
- Apprendre à concevoir une bibliothèque de classes de modèle pour obtenir des données de ligne K de longueur spécifiée
- Apprenez à concevoir une bibliothèque de modèles pour obtenir des données de ligne de longueur K spécifiées
- Commencez avec le développement web3 facilement basé sur Ethereum en utilisant FMZ
- Découvrez les nouvelles fonctionnalités de l'éditeur de stratégie FMZ: comment le ChatGPT améliore considérablement votre productivité quantitative
- Introduction facile au développement web3 basé sur Ethereum avec FMZ
- Stratégie de haute fréquence de la monnaie numérique Introduction détaillée
- Introduction aux stratégies détaillées de négociation à haute fréquence pour les crypto-monnaies
- Comment résoudre la Journée mondiale de Pi OKX Prix de casse-tête de clé privée (avec code complet)
- Comment déchiffrer le prix de la clé privée OKX pour le jour de la rotation du monde (code complet fourni)
- Introduction détaillée à la stratégie de haute fréquence des crypto-monnaies
- Exécution simultanée des stratégies avec support de multithreading JavaScript
- Pour que les stratégies s'exécutent en parallèle, ajouter une prise en charge multi-threads au niveau inférieur du système pour les stratégies JavaScript.
- Si vous ne savez pas écrire une stratégie dans un langage aussi facile à apprendre et à utiliser...