Quantification FMZ: analyse de l'exemple de conception des besoins courants sur le marché des crypto-monnaies (II)
Auteur:L'inventeur de la quantification - un petit rêve, Créé à partir de: 2023-12-24 22:24:58, Mis à jour à partir de: 2023-12-25 17:10:56
Si les lecteurs de l'article précédent ont remarqué qu'il est nécessaire de surveiller l'exemple d'un programme de détournement de compte contractuel, nous allons essayer de le réaliser avec l'échange Binance et apprendre à le concevoir.
Les échanges de crypto-monnaie traitent quotidiennement un grand nombre de transactions, y compris les transferts d'actifs entre différents portefeuilles. La surveillance en temps réel de ces transferts est essentielle pour les traders et les développeurs. Cet article explore un code JavaScript qui vise à surveiller les transferts d'actifs les plus récents sur les échanges de crypto-monnaie et discute de ses composants clés.
Analyse des besoins
En consultant les documents de l'échange, nous avons découvert qu'il existe une interface d'historique de redirection pour rechercher toutes les informations de redirection. Nous n'avons pas besoin d'obtenir tous les historiques de redirection car nous surveillons uniquement les enregistrements de redirection qui peuvent se produire. Nous avons seulement besoin de vérifier les enregistrements de redirection dans une certaine plage de fréquences récentes.
Vous pouvez utiliser cette interface:
// GET /sapi/v1/asset/transfer type, size : 100
Comment vérifier les nouveaux enregistrements de redirection? Après avoir examiné la documentation de Binance, il est apparu que les données renvoyées par cette interface avaient un temps de redirection, et il est très simple d'utiliser le temps de redirection pour déterminer si un enregistrement plus grand que le plus grand temps de redirection enregistré indique qu'un nouveau redirection a eu lieu.
当然实际设计的时候还有有很多细节,例如查看文档发现,划转方向有很多,所以我们要对每个划转方向都进行监测。代码中定义了```var dicType = {...}```来管理所有的划转方向。
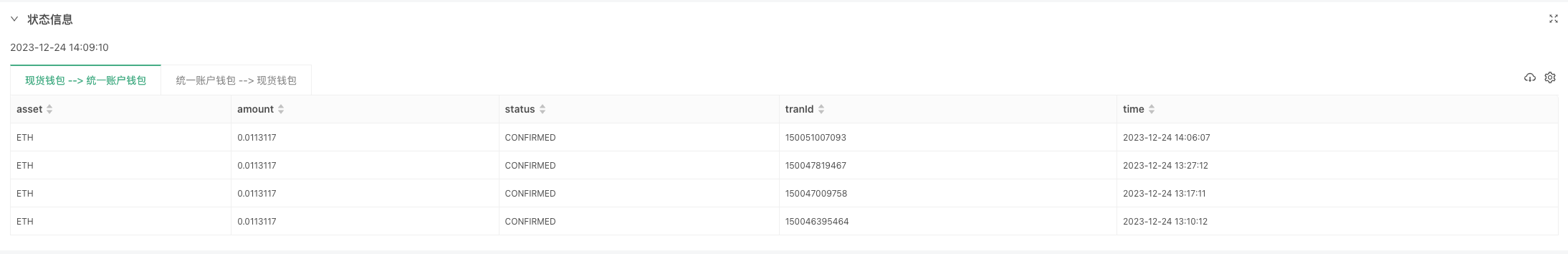
为了更好的显示内容,我们使用一个状态栏表格在策略界面中输出最近5条的划转信息,所以我们就构造了一个名为:```monitor```的对象用来记录数据。当然你不能无限制的记录划转信息,所以我们只维持每个划转方向100条记录,超过100条就删除过早的记录。
### 代码范例
```js
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
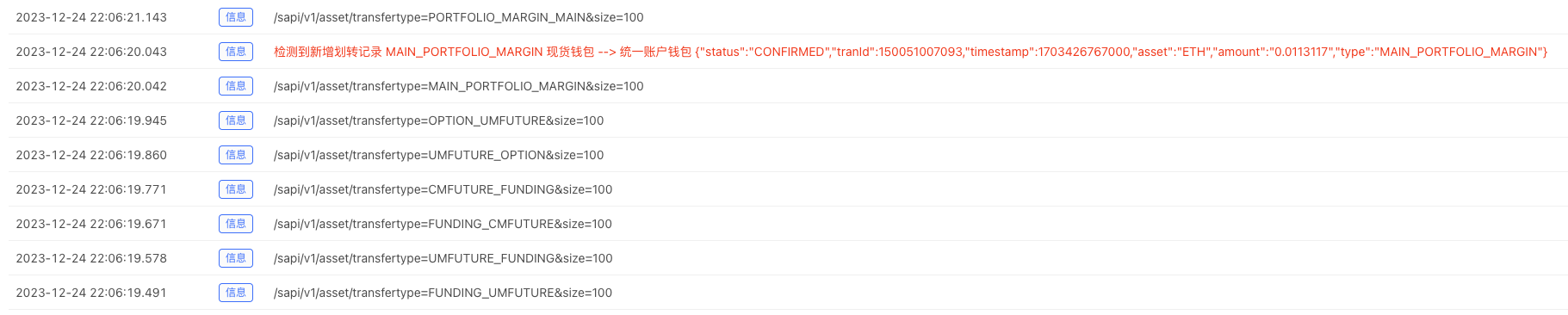
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
Le code est simple:
Le code JavaScript fourni est composé de plusieurs fonctions qui construisent ensemble un système pour surveiller la récente répartition des actifs.
- La fonction getRecentTransferHistory est la suivante:
Objectif: Obtenir l'historique des transferts d'actifs récents à partir de l'API de l'échange selon les paramètres indiqués. Paramètres: TransType (type de défilement), typeDesc (type de description) ; L'API est située à l'extrémité /sapi/v1/asset/transfer.
- La fonction monitorTransfers est la suivante:
Objectif: parcourir les types de redirection prédéfinis, récupérer l'historique des redirections récentes et enregistrer toute nouvelle redirection. Utilisez le dictionnaire (dicType) pour cartographier les types de défilement dans des descriptions faciles à lire. Mettre à jour les objets de moniteur pour suivre les dernières redirections de chaque type.
- La fonction principale:
Objectif: exécuter un cycle sans fin, surveiller en permanence les déplacements et afficher les données les plus récentes. Utilisez régulièrement la fonction monitorTransfers. Générer une table pour chaque type de redirection, contenant des colonnes telles que les actifs, les montants, le statut, l'identifiant de transaction et le calendrier.
Les caractéristiques clés:
- Le type de cartographie de redirection dynamique:
Le code dicType utilise un dictionnaire pour cartographier les types de balisage dans les noms descriptifs afin de fournir une explication claire des propriétés de chaque balisage.
- Surveillance en temps réel:
Le système vérifie en permanence les nouvelles rotations, met à jour les objets du moniteur et enregistre tout changement détecté.
- Les données montrent:
Utilisez des tableaux pour présenter chaque type de données de redirection, y compris les détails pertinents tels que l'actif, le montant, le statut, l'ID de transaction et le timestamp.
- Il y a eu une récente modification de la gestion de l'histoire:
Une liste déroulante des récents enregistrements de défilement est maintenue pour chaque type, afin d'assurer une affichage concise et en temps opportun.
Test du disque réel
Le programme a détecté une opération d'écartement manuellement.


- Je ne sais pas.
Le code JavaScript fourni offre une solution puissante pour surveiller les mouvements d'actifs récents sur les échanges de crypto-monnaie. Ses caractéristiques dynamiques et en temps réel en font un outil précieux pour les traders et les développeurs qui cherchent à comprendre l'évolution des actifs entre les différents portefeuilles. Ce code peut être modifié et personnalisé en fonction des besoins spécifiques, offrant une base solide pour ceux qui souhaitent renforcer leur stratégie de trading de crypto-monnaie ou développer des fonctionnalités de surveillance supplémentaires.
Dans cet article, nous vous proposons des idées de conception pour que votre carrière en crypto-monnaie soit à la fois informative et réussie!
- Mise à niveau de l'API de la plateforme de négociation quantitative des inventeurs: améliorer l'expérience de conception stratégique
- Détails sur les paramètres de l'interface stratégique et les nouvelles fonctionnalités des contrôles interactifs
- Quantifier l'analyse fondamentale sur le marché des crypto-monnaies: laissez les données parler d'elles-mêmes!
- Les fondements de la recherche quantifiée dans le cercle monétaire - ne croyez plus à tous les professeurs de mathématiques, les données sont objectives!
- Un outil essentiel dans le domaine du trading quantitatif - FMZ Quant Data Exploration Module
- Un outil indispensable dans le domaine de la quantification des transactions - l'inventeur du module de recherche de données quantifiées
- Maîtriser tout - Introduction à FMZ Nouvelle version du terminal de négociation (avec le code source TRB Arbitrage)
- Tout savoir sur la nouvelle version du terminal de trading FMZ (source code TRB)
- FMZ Quant: Une analyse des exemples de conception des exigences communes sur le marché des crypto-monnaies (II)
- Comment exploiter les robots de vente sans cerveau avec une stratégie de haute fréquence en 80 lignes de code
- Comment exploiter les robots sans cerveau pour les vendre avec une stratégie de haute fréquence de 80 lignes de code
- FMZ Quant: Une analyse des exemples de conception des exigences communes sur le marché des crypto-monnaies (I)
- Quantification FMZ: analyse de l'exemple de conception des besoins courants sur le marché des crypto-monnaies (1)
- WexApp, la plateforme de démonstration de crypto-monnaie FMZ Quant, est récemment lancée.
- Explication détaillée de l'optimisation des paramètres de la stratégie de la grille de contrats perpétuels
- Apprenez à utiliser l'API étendue FMZ pour modifier les paramètres du bot
- Apprenez à modifier les paramètres du disque dur en masse à l'aide de l'API FMZ Extension
- Optimisation des paramètres stratégiques de la grille de contrats permanents
- Instructions pour l'installation de la passerelle IB Interactive Brokers dans Linux Bash
- Comment installer le GATEWAY pour les titres de pénétration sous Linux bash
98K-band tracking _LongLe professeur de rêve est la version réaliste de plus de A Dream.