Bibliothèque personnalisée d'extension de stratégie d'édition visuelle
 0
0
 1767
1767

Bibliothèque personnalisée d’extension de stratégie d’édition visuelle
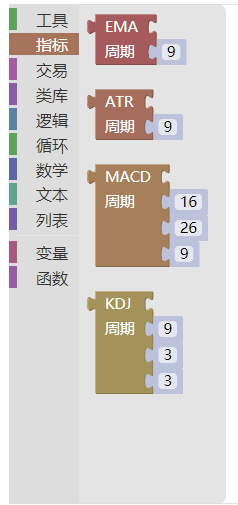
Comment étendre la stratégie de visualisation avec la bibliothèque de classes personnalisée dont vous avez besoin ? Par exemple, je souhaite calculer l’indicateur MA, mais le système ne comprend que :
 Comment puis-je ajouter des codes personnalisés à ces indicateurs ?
Prenons l’exemple de l’ajout d’un module de calcul d’indicateur MA personnalisé pour expliquer comment étendre le module de visualisation.
Comment puis-je ajouter des codes personnalisés à ces indicateurs ?
Prenons l’exemple de l’ajout d’un module de calcul d’indicateur MA personnalisé pour expliquer comment étendre le module de visualisation.
Bibliothèque de trading au comptant de devises numériques
Tout d’abord, parlons du modèle [Cryptocurrency Spot Trading Library], l’adresse est : https://www.fmz.com/strategy/10989 Bien que ce modèle soit un modèle de langage JavaScript de la plateforme FMZ (les étudiants qui ne comprennent pas le concept de modèles peuvent accéder au document API FMZ pour la requête : https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF% E7%B1%BB%E5%BA%93) Cependant, les commentaires au début du modèle contiennent du code qui définit le module de visualisation, et le code de ce modèle JavaScript peut être référencé dans le code défini. Cela nous permet de l’étendre très facilement nous-mêmes (cela nous donne un bon exemple à imiter).
Bibliothèque de trading au comptant de devises numériques, la définition visuelle au début :
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
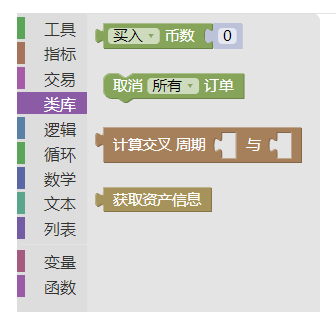
Ils correspondent respectivement aux modules de la page d’édition visuelle :

Construire un module auto-défini pour le calcul des indicateurs MA
Avec des exemples prêts à l’emploi, il est très facile de les construire soi-même, il suffit de suivre l’exemple.
Tout d’abord, créez un nouveau modèle de langage JavaScript.

Modifiez le code du modèle.
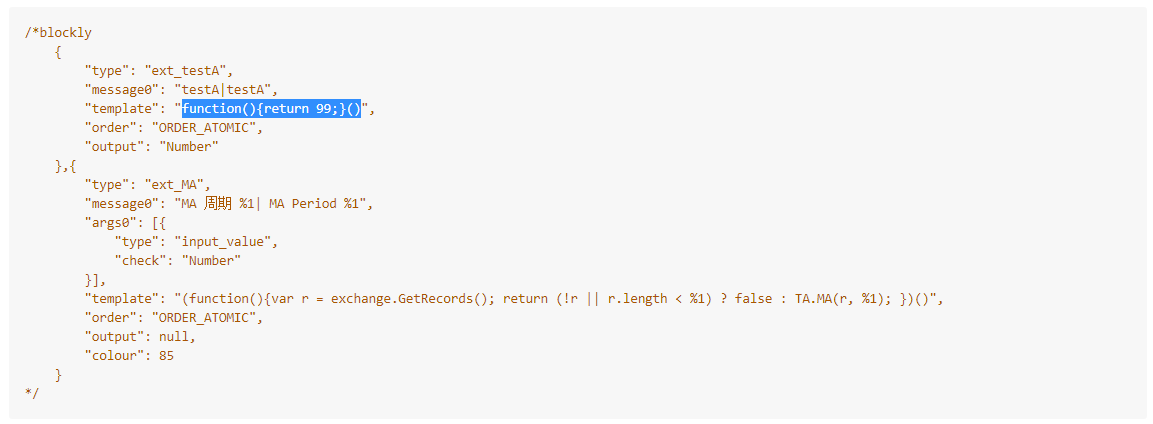
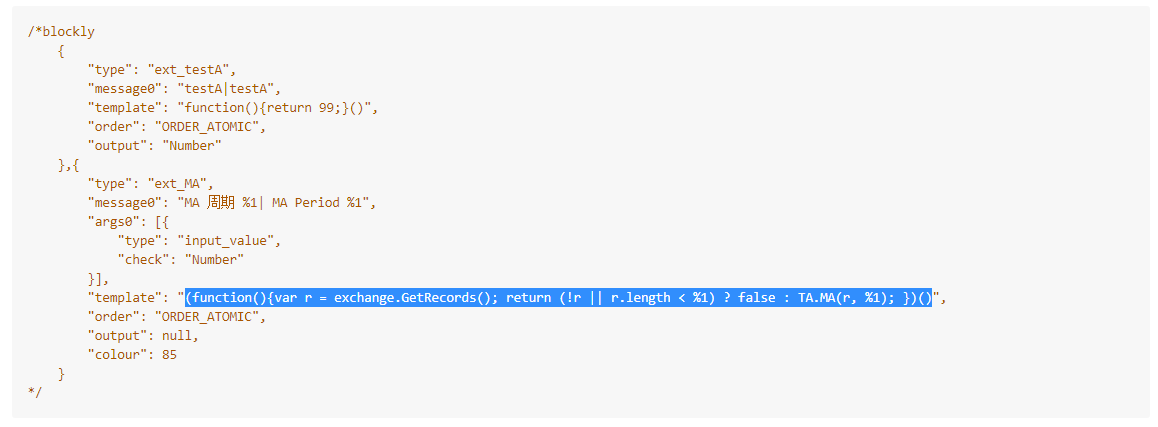
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type : L’attribut définit le type de module, vous pouvez le définir par votre propre nom.
- message0 : Le texte affiché sur le module.
- modèle : Le code exécuté par le module.
- sortie : Le type de sortie du module.
- args0 : paramètres d’entrée du module. Dans le code de définition du module, %1 représente le premier paramètre d’entrée et %2 représente le second.
Après avoir modifié le nouveau modèle, enregistrez-le.
Dans la politique où nous devons utiliser ce modèle, cochez ce modèle.

Vous pouvez voir qu’il y a deux autres modules :
Le module nommé : testA, regardons son code d’exécution :

function(){return 99;}()
C’est une fonction JavaScript très simple qui renvoie une valeur de 99 lorsqu’elle est exécutée.
Le module nommé : MA cycle, regardons son code d’exécution :

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
Le code est un appel de fonction anonyme. La fonction anonyme exécute d’abord l’opération d’obtention des données de la ligne K.r. Ensuite, selon que le r obtenu estnullourLa longueur est-elle inférieure au paramètre d’entrée du module ?%1Va juger le retourfalseOu retournerTA.MA(r, %1)Résultats des indicateurs calculés.
Alors vous pouvez l’utiliser.
Calcul de test de l’indicateur MA
Éditeur de stratégie visuelle :

courir:

On peut constater que les données calculées par l’indicateur MA ont été obtenues comme souhaité.
Ce qui précède n’est qu’un point de départ. La conception du module de visualisation peut être étendue en utilisant la fonction de modèle.