Commerce quantitatif de crypto-monnaie pour les débutants - vous rapprocher de la crypto-monnaie quantitative (4)
Auteur:FMZ~Lydia, Créé: 2022-07-29 16:32:47, Mis à jour: 2023-09-21 21:05:29
Commerce quantitatif de crypto-monnaie pour les débutants - vous rapprocher de la crypto-monnaie quantitative (4)
Dans les articles précédents, nous avons appris les concepts de base de tant de crypto-monnaie, de programmation et de trading quantitatif. Enfin, nous pouvons passer au sujet et parler de la stratégie elle-même.
Pour
À ce moment-là, quelqu'un a peut-être dit: Je ne sais pas écrire de code! J'avais mal à la tête quand je voyais le code!
C'est vrai. il est en effet assez difficile pour quelqu'un qui n'est pas majeur en logiciel informatique ou n'a pas été engagé dans le travail de programmation pour développer une stratégie de trading complète par eux-mêmes. parce que vous devez faire une série de travaux préalables depuis le début de l'accrochage de l'interface d'échange (peut-être votre logique de trading programme est seulement 100 lignes, mais d'autres travaux de codage à faire est assez beaucoup, et il est plus difficile que d'écrire la logique de trading.)
À ce stade, si vous avez un outil pratique, il est assez simple, au moins la difficulté est réduite de 70%. Vous pouvez imaginer à quel point il est pratique et rapide si vous écrivez seulement la logique de trading elle-même, et toutes les autres connexions d'interface d'échange, vérification de signature, fichiers de configuration, construction d'environnement d'exploitation, écriture d'interface d'interface utilisateur, écriture interactive et ainsi de suite sont tous prêts.
Vous ne le croyez pas? On va essayer!
Mettre en œuvre une stratégie de grille de points simple
L'outil que nous utilisons est: FMZ Quant Trading Platform (FMZ.COMLe noyau de la conception de la stratégie de réseau est en fait la logique de l'achat et de la vente du réseau, donc c'est quelque chose qui doit être clarifié avant de concevoir une stratégie.
Voici le processus de base de la conception d'une stratégie:
-
- Résumé des besoins stratégiques
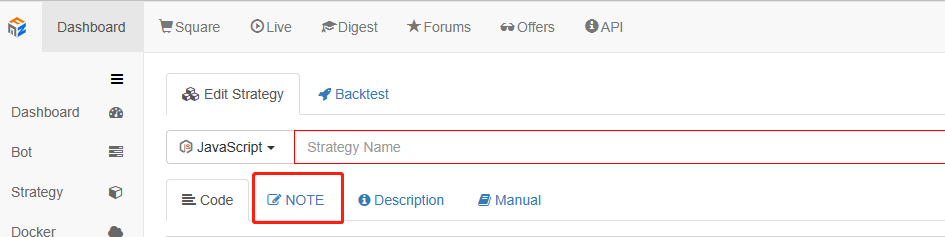
Pour le dire simplement, c'est ce que, comment, et quelles fonctions votre stratégie va faire. Cette information peut être écrite dans un document (notepad ou quelque chose) avant d'écrire le code de stratégie. Il est très simple de développer des stratégies sur FMZ, La plateforme a préparé des solutions pour ces exigences pour vous, et je n'ai pas besoin d'écrire ces exigences dans un bloc-notes (ce qui n'est pas très pratique à gérer). J'écris les exigences de stratégie dans les notes de stratégie directement.

Rappelez-vous juste de sauvegarder la stratégie après avoir terminé, et puis nous allons écrire les exigences de la stratégie (les exigences de la stratégie ne sont pas statiques, et il est également possible d'enregistrer pendant le développement).
- La stratégie est conçue comme une stratégie de négociation au comptant avec la paire
XXX_USDT, tels queBTC_USDT. - La grille est conçue pour être également espacée, ce qui signifie simplement que la distance entre deux points adjacents sur la grille est une étendue fixe.
- La grille est conçue comme une grille infinie qui peut être étendue à l'infini.
- Utiliser les ordres de marché pour placer des ordres.
-
- Construire la structure de données de la grille:
Pour les idées peu claires, nous pouvons dessiner et analyser au début.

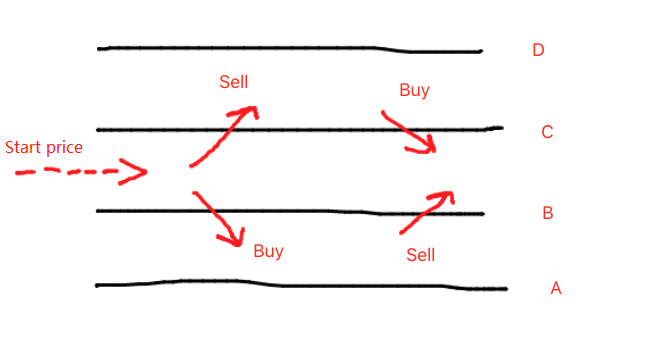
Une grille peut être construite à la fois vers le haut et vers le bas à partir du prix de départ comme point de base.
- Le prix a dépassé la SMA.
- Le prix a dépassé la SMA. Lorsque le prix dépasse la SMA, cela signifie que le prix monte et doit être vendu, puis attendre que le prix baisse et acheter pour faire un profit. Quand le prix traverse le niveau inférieur à la SMA, cela signifie que le prix est en baisse, vous devez l'acheter, puis attendre que le prix augmente et le vendre pour faire un profit. Chaque ligne de grille a donc deux façons de négocier: acheter et vendre. et chaque ligne de grille a une propriété inhérente, qui est le prix marqué par cette ligne. Lorsque vous concevez une stratégie, déterminez- Quoi donc?Nous voulons faire d'abord, et ensuite c'est facile à faire.
Écrivez une fonction qui construit la structure de données de la grille:
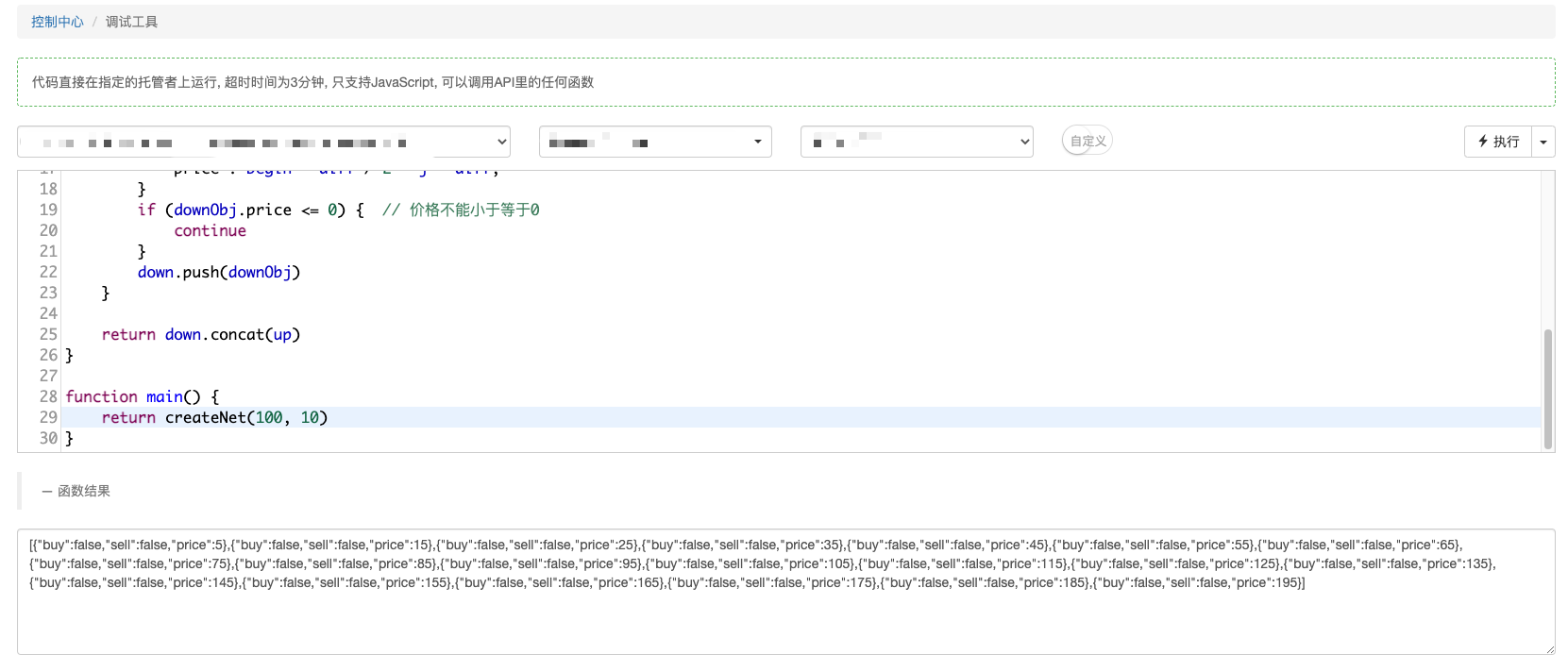
function createNet(begin, diff) { // begin, diff are parameters, begin is the initial price, diff is the grid spacing (the spacing of the equal difference grid is the price) var oneSideNums = 10 // The grid generates 10 bars on the upward and downward sides. The above chart is a side of the generation of 2 bars (AB side, CD side) and the generation of 10 bars, you can imagine them by yourself. var up = [] // Used to store the upward "grid line" data structure var down = [] // Used to store the downward "grid line" data structure for (var i = 0 ; i < oneSideNums ; i++) { // Determine the number of times according to the size of oneSideNums, and construct the "grid line" data structure cyclically var upObj = { // Construct an upward "gridline" data structure buy : false, // Buy marker, initial marker is false, meaning no buy sell : false, // Sell marker ... price : begin + diff / 2 + i * diff, // The price level represented by this "grid line" can be observed according to the cycle, and the price level is rising in turn. } up.push(upObj) // The constructed "gridline" data structure is placed into the up array var j = (oneSideNums - 1) - i // The change in j during the loop is: 9 ~ 0 var downObj = { buy : false, sell : false, price : begin - diff / 2 - j * diff, } if (downObj.price <= 0) { // The price cannot be less than or equal to 0 continue } down.push(downObj) // The constructed "gridline" data structure is placed in down array } return down.concat(up) // Add up after down to form a grid array structure with grid line prices from small to large }Vous pouvez exécuter cette fonction séparément pour voir l'effet. [Outils de débogage] ou [Backtesting System] sur FMZ sont très pratiques pour déboguer ces petits codes.

Les données construites sont observables.
[ {"buy":false,"sell":false,"price":5}, {"buy":false,"sell":false,"price":15}, {"buy":false,"sell":false,"price":25}, {"buy":false,"sell":false,"price":35}, {"buy":false,"sell":false,"price":45}, {"buy":false,"sell":false,"price":55}, {"buy":false,"sell":false,"price":65}, {"buy":false,"sell":false,"price":75}, {"buy":false,"sell":false,"price":85}, {"buy":false,"sell":false,"price":95}, {"buy":false,"sell":false,"price":105}, // 100 is the starting price, starting from 105 and going up the first line, with an interval of 10 {"buy":false,"sell":false,"price":115}, // ... {"buy":false,"sell":false,"price":125}, {"buy":false,"sell":false,"price":135}, {"buy":false,"sell":false,"price":145}, {"buy":false,"sell":false,"price":155}, {"buy":false,"sell":false,"price":165}, {"buy":false,"sell":false,"price":175}, {"buy":false,"sell":false,"price":185}, {"buy":false,"sell":false,"price":195} ] -
- Analyse de la logique du trading
Après avoir analysé la structure de données de la grille, nous devons considérer la logique de trading spécifique de la stratégie de grille. En fait, la logique d'achat et de vente est très simple. Nous l'avons déjà dessinée dans le graphique ci-dessus, acheter signifie traverser une certaine ligne en dessous, et vendre signifie traverser une certaine ligne en haut. Alors, comment montrer le passage au-dessus et en dessous? C'est aussi très simple, nous ne pouvons juger qu'en comparant les positions de prix de deux moments.
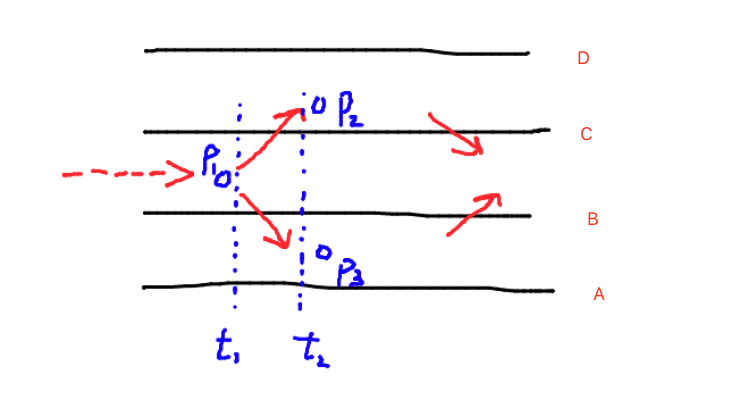
On utilise toujours le tableau précédent.

t1 est un moment, t2 est un moment après t1, pour juger de la ligne croisée au-dessus de C, nous avons seulement besoin de jugerP1 < CetP2 > CJe suis désolée.
De même, pour juger de l'intersection en dessous de la ligne B, nous avons seulement besoin de déterminerP1 > BetP3 < BJe suis désolée.
À ce moment-là, nous avons seulement besoin de traverser (traverser est communément appeléRegardez-les un par un.Il est facile de choisir une ligne de la grille et de décider si on doit la traverser au-dessus ou au-dessous.
Après avoir détecté le passage du prix au-dessus et au-dessous, est-il possible de passer un ordre lorsque ces actions sont déclenchées?
Il est évident que ce n'est pas possible. Si le prix traverse à plusieurs reprises au-dessus et au-dessous sur une ligne, cela ne gaspillerait-il pas les frais pour la tendance répétée au même niveau de prix? Par conséquent, il existe encore une série de conditions de jugement pour déclencher le passage du prix au-dessus et au-dessous, ce qui nécessite l'utilisation des marqueurs d'achat/vente dans la structure de données de ligne de grille que nous venons de construire (par exemple: {
Merci d'avoir lu, nous continuerons à expliquer et à apprendre dans le prochain numéro.
- Nouvelle fonctionnalité de FMZ Quant: Utilisez la fonction _Serve pour créer facilement des services HTTP
- Nouvelles fonctionnalités quantifiées par les inventeurs: créer facilement des services HTTP avec la fonction _Serve
- Guide d'accès au protocole personnalisé de la plateforme de trading quantique FMZ
- Stratégie d'acquisition et de suivi du taux de financement de la FMZ
- Stratégie d'acquisition et de surveillance des taux de financement FMZ
- Un modèle de stratégie vous permet d'utiliser WebSocket Market de manière transparente
- Un modèle de stratégie vous permet d'utiliser WebSocket sans heurts
- Guide d'accès au protocole général pour les plateformes de négociation quantitative pour les inventeurs
- Comment construire une stratégie de trading multi-monnaie universelle rapidement après la mise à niveau FMZ
- Comment construire rapidement une stratégie de trading monétaire universelle après la mise à niveau de FMZ
- Commerce de DCA: une stratégie quantitative largement utilisée