नए छात्रों के लिए लाभ, एक सरल चार्ट टेम्पलेट
लेखक:आविष्कारक मात्रा - छोटे सपने, बनाया गयाः 2016-05-22 23:17:48, अद्यतन किया गयाःएक सरल चार्ट टेम्पलेट है, जिसका उपयोग करने के लिए यहाँ एक सरल परिचय है।
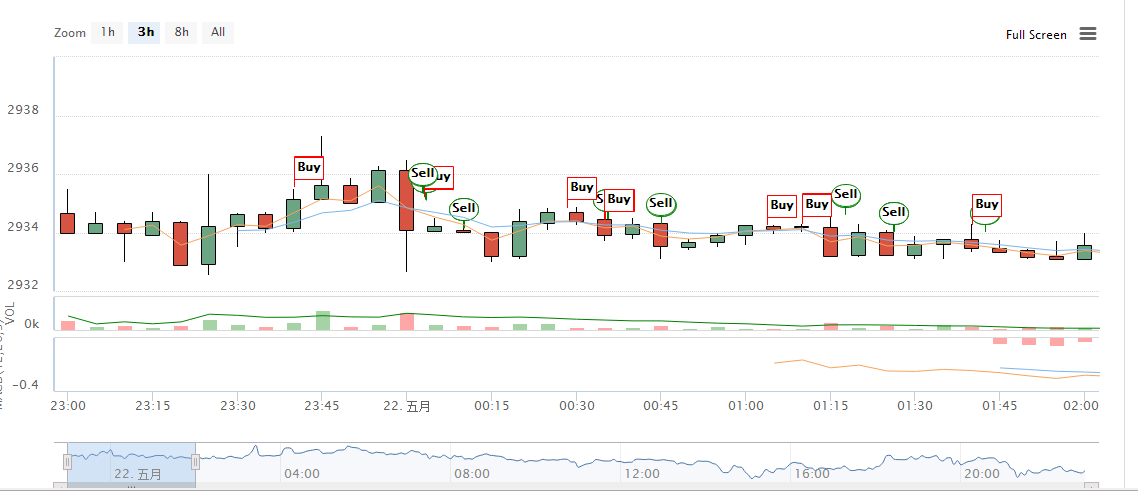
सबसे पहले चित्रः
इसका कारण यह है कि जब हम द्वि-समान रेखा रणनीति सीखते हैं, तो हम स्टॉक खोलने, स्टॉक बिन्दुओं का अध्ययन करने और कोड लिखने के लिए सहजता से नहीं देख सकते हैं, और यह कि कोड डिस्क के साथ परीक्षण के दौरान सहज नहीं है। मैं एक सहज दृश्य चार्ट लिखना चाहता हूं, Z आकार के कोड उदाहरण के आधार पर, एक सरल चार्ट टेम्पलेट लिखना चाहता हूं, अब कार्य बहुत सरल है, केवल वास्तविक समय में K लाइन प्रदर्शित करता है, शुरुआती, समापन बिंदु दिखाता है। अन्य कार्य अभी तक शामिल नहीं किए गए हैं (जैसे कुछ) खुद के लिए लिखा है कि संकेतक पूर्ण रेखा दिखाता है, K रेखाचित्र में दिखाया जाता है, आदि), धीरे-धीरे शामिल करने का इरादा रखते हैं। क्योंकि यह अभी तक परीक्षण नहीं किया गया है, इसलिए सभी को सीखने के लिए उपलब्ध कराया गया है। सरल उपयोगः अस्थायी रूप से निर्यात करने के लिए दो फ़ंक्शन हैंः
$.SignOP(time,price,amount,state)
$.Draw(records)
$.SignOP ((time,price,amount,state) यह फ़ंक्शन ट्रेडों के पट्टे के बाद इस्तेमाल किया जाता है, जो ट्रेडों के पट्टे को ट्रेडों के पट्टे से लेकर के लाइन तक चिह्नित करता है, जिसमें चार पैरामीटर होते हैं। $.Draw ((records) यह फ़ंक्शन K स्ट्रिंग के लिए उपयोग किया जाता है, यह फ़ंक्शन नीति के मुख्य लूप के प्रारंभ में रखा जाना चाहिए, पैरामीटर को null में पारित किया जा सकता है और फ़ंक्शन को स्वयं प्राप्त करना चाहिए।
नीचे दिए गए 30 लाइन कोड के उदाहरण में, इस टेम्पलेट का उपयोग करके कोड प्राप्त करें। कोड में केवल तीन वाक्य जोड़े गए हैं.
function main(){
var STATE_IDLE = -1;//空闲状态
var state = STATE_IDLE;
var opAmount = 0;
var initAccount = $.GetAccount();
Log(initAccount);//输出账户初始信息
while(true){
---------------------------------------------------------------------------------------------
$.Draw(null);// 画图表K线
--------------------------------------------------------------------------------------------
if(state === STATE_IDLE){
var n = $.Cross(FastPeriod,SlowPeriod);
if(Math.abs(n) >= EnterPeriod){
opAmount = parseFloat((initAccount.Stocks * PositionRatio).toFixed(3));
var obj = n > 0 ? $.Buy(opAmount) : $.Sell(opAmount);
if(obj){
opAmount = obj.amount;
state = n > 0 ? PD_LONG : PD_SHORT;
Log("开仓详情",obj,"交叉周期",n);
}
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,(n > 0 ? 1 : 2) ); //标记买入 卖出 开仓
---------------------------------------------------------------------------------------------
}
}else{
var n = $.Cross(ExitFastPeriod,ExitSlowPeriod);
if(Math.abs(n) >= ExitPeriod && ((state === PD_LONG && n < 0 ) || (state === PD_SHORT && n > 0))){
var obj = state === PD_LONG? $.Sell(opAmount) : $.Buy(opAmount);
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,0); //标记平仓
---------------------------------------------------------------------------------------------
state = STATE_IDLE;
var nowAccount = $.GetAccount();
LogProfit(nowAccount.Balance - initAccount.Balance,"钱:",nowAccount.Balance,"币:",nowAccount.Stocks,"平仓详情:",obj,"交叉周期",n);
}
}
Sleep(Interval*1000);//暂停10秒
}
}
सिस्टम द्वारा उत्पन्न K-लाइन चार्ट

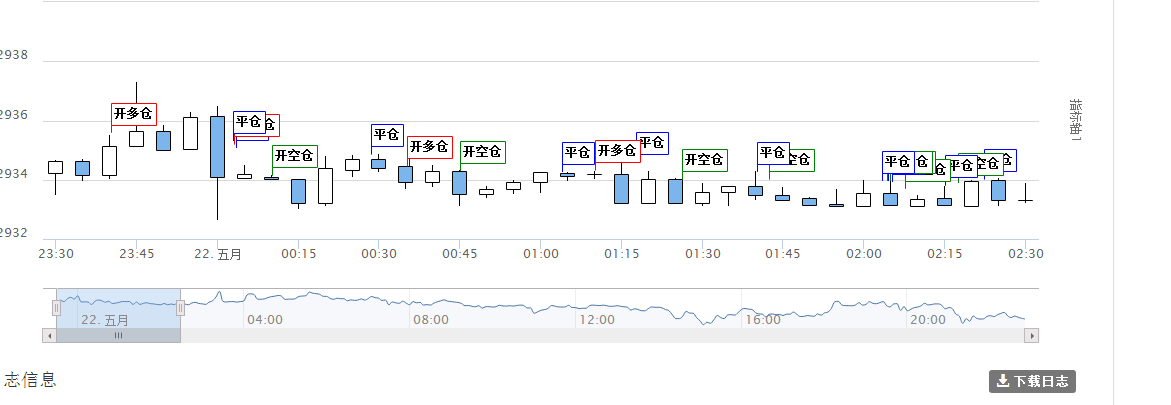
टेम्पलेट से खींचा गया K लाइन ग्राफ

कोड अभी तक बहुत सही नहीं है, स्वागत है, सही है, सही है।
- GetAccount: अनुबंधित खाते को फ्रीज कर दिया गया है यह क्या स्थिति है?
- कुछ निजी निवेश प्रबंधकों के अनुभवों को साझा करें
- आज के बाजार के बारे में जानने के लिए और नवीनतम कीमतों को प्राप्त करने के लिए कैसे?
- क्या आप अनुभव को थोड़ा बेहतर बनाने के लिए एक सुविधा जोड़ सकते हैं?
- क्वांटिफाइड ट्रेडर्स डेः थॉमस वी एस गॉफूंग
- मैं एक और चार्ट बनाना चाहता हूँ जो कि रिटर्न दिखाता है।
- गोलांग द्वारा लिखित लेनदेन एपीआई तीसरे पक्ष के पुस्तकालय, स्वागत है आप सभी को शुरू, कांटा, साथ में बनाए रखने के लिए
- 请问talib.STOCHRSI如何才能取得和bitcoinwisdom一样的值
- ट्रेडिंग दिमागः समय का पता लगाना और ट्रेडिंग रणनीतियों का वर्गीकरण करना
- बिटकॉइन के बारे में हालिया विचार
- rsi संकेतक फ़ंक्शन
- प्लेटफ़ॉर्म एपीआई मेल () फ़ंक्शन का उपयोग
- समय पर वीकेशेंग पुश करने जैसे मुद्दों, समूह के सदस्यों को सीखने के लिए आसान बनाने के लिए, विशेष रूप से परीक्षण कोड का एक टुकड़ा लिखा गया है।
- अंकगणित में अंकगणित रणनीति के लाभ पर प्रारंभिक खाते के प्रभाव पर चर्चा करें
- ऑर्डर आईडी के आधार पर लेनदेन की समान कीमत कैसे प्राप्त करें?
- एक और तकनीकी सवाल।
- ब्लॉकचेन और एथेरियम का परिचय
- अनुवादः क्या उच्च आवृत्ति और एल्गोरिथम ट्रेडिंग करने वाली कंपनियां वास्तव में जटिल गणितीय रणनीतियों या केवल सरल तकनीकी विश्लेषण का पीछा करती हैं?
- कृपया सभी अच्छे रोबोटों को सिखाएं कि हमेशा GETRECORDS TIMEOUT है
- ऑर्डर प्रबंधन, क्या आप ऑर्डर संरचना में एक ऑर्डर समय जोड़ सकते हैं?
लिलिलअच्छा!
आविष्कारक मात्रा - छोटे सपनेहमारे मंच को बेहतर बनाने के लिए इसे सुधारना जारी रखें।
