4.1 जावास्क्रिप्ट भाषा त्वरित प्रारंभ
लेखक:अच्छाई, बनाया गयाः 2019-06-25 13:28:33, अद्यतन किया गयाः 2023-11-11 17:06:12
पृष्ठभूमि
यह अनुभाग जावास्क्रिप्ट के बारे में थोड़ी पृष्ठभूमि देता है ताकि आप समझ सकें कि यह इस तरह से क्यों है।
जावास्क्रिप्ट बनाम ईसीएमएस्क्रिप्ट
ईसीएमएएसक्रिप्ट जावास्क्रिप्ट का आधिकारिक नाम है। एक नया नाम आवश्यक हो गया क्योंकि जावास्क्रिप्ट पर एक ट्रेडमार्क है (मूल रूप से सन द्वारा आयोजित, अब ओरेकल द्वारा) । इस समय, मोज़िला कुछ कंपनियों में से एक है जिसे आधिकारिक तौर पर जावास्क्रिप्ट नाम का उपयोग करने की अनुमति है क्योंकि इसे लंबे समय पहले लाइसेंस प्राप्त हुआ था। सामान्य उपयोग के लिए, ये नियम लागू होते हैंः
- जावास्क्रिप्ट का अर्थ है प्रोग्रामिंग भाषा।
- ईसीएमएस्क्रिप्ट भाषा विनिर्देश द्वारा उपयोग किया जाने वाला नाम है। इसलिए, जब भी भाषा के संस्करणों का उल्लेख किया जाता है, लोग ईसीएमएस्क्रिप्ट कहते हैं। जावास्क्रिप्ट का वर्तमान संस्करण ईसीएमएस्क्रिप्ट 5 है; ईसीएमएस्क्रिप्ट 6 वर्तमान में विकसित किया जा रहा है।
भाषा के प्रभाव और प्रकृति
जावास्क्रिप्ट के निर्माता, ब्रेंडन आइच के पास भाषा को बहुत जल्दी बनाने के अलावा कोई विकल्प नहीं था (या अन्य, बदतर प्रौद्योगिकियों को नेटस्केप द्वारा अपनाया गया होगा) । उन्होंने कई प्रोग्रामिंग भाषाओं से उधार लियाः जावा (सिंटेक्स, आदिम मान बनाम ऑब्जेक्ट्स), योजना और एडब्ल्यूके (प्रथम श्रेणी के फ़ंक्शन), स्वयं (प्रोटोटाइप विरासत), और पर्ल और पायथन (स्ट्रिंग्स, सरणी और नियमित अभिव्यक्ति) ।
जावास्क्रिप्ट में ECMAScript 3 तक अपवाद हैंडलिंग नहीं थी, जो बताता है कि भाषा अक्सर स्वचालित रूप से मानों को परिवर्तित करती है और अक्सर चुपचाप विफल हो जाती हैः यह शुरू में अपवाद नहीं फेंक सकती थी।
एक ओर, जावास्क्रिप्ट में विचित्रताएं हैं और इसमें काफी सारी कार्यक्षमताएं (ब्लॉक-स्कोप्ड चर, मॉड्यूल, उपवर्ग के लिए समर्थन, आदि) गायब हैं। दूसरी ओर, इसमें कई शक्तिशाली विशेषताएं हैं जो आपको इन समस्याओं के आसपास काम करने की अनुमति देती हैं। अन्य भाषाओं में, आप भाषा की विशेषताओं को सीखते हैं। जावास्क्रिप्ट में, आप अक्सर इसके बजाय पैटर्न सीखते हैं।
इसके प्रभावों को देखते हुए, यह कोई आश्चर्य की बात नहीं है कि जावास्क्रिप्ट एक प्रोग्रामिंग शैली को सक्षम करता है जो कार्यात्मक प्रोग्रामिंग (उच्च-क्रम के कार्यों; अंतर्निहित मानचित्र, कम, आदि) और ऑब्जेक्ट-उन्मुख प्रोग्रामिंग (ऑब्जेक्ट, विरासत) का मिश्रण है।
सिंटैक्स
यह खंड जावास्क्रिप्ट के मूल वाक्य रचना सिद्धांतों की व्याख्या करता है।
सिंटैक्स का अवलोकन
सिंटैक्स के कुछ उदाहरण:
// Two slashes start single-line comments
var x; // declaring a variable
x = 3 + y; // assigning a value to the variable `x`
foo(x, y); // calling function `foo` with parameters `x` and `y`
obj.bar(3); // calling method `bar` of object `obj`
// A conditional statement
if (x === 0) { // Is `x` equal to zero?
x = 123;
}
// Defining function `baz` with parameters `a` and `b`
function baz(a, b) {
return a + b;
}
बराबर चिह्न के दो अलग-अलग प्रयोगों पर ध्यान दें:
- किसी चर को मान निर्दिष्ट करने के लिए एक एकल बराबर चिह्न (=) का प्रयोग किया जाता है।
- दो मूल्यों की तुलना करने के लिए एक ट्रिपल इक्वल साइन (===) का उपयोग किया जाता है (समानता ऑपरेटर देखें) ।
बयान और अभिव्यक्ति
जावास्क्रिप्ट के वाक्यविन्यास को समझने के लिए, आपको पता होना चाहिए कि इसमें दो प्रमुख वाक्यविन्यास श्रेणियां हैंः कथन और अभिव्यक्ति:
- कथन
do things. एक प्रोग्राम कथन का एक अनुक्रम है। यहाँ एक कथन का एक उदाहरण है, जो एक चर foo घोषित करता है (बनाता है):
var foo;
- अभिव्यक्तिएँ मान उत्पन्न करती हैं. वे फ़ंक्शन तर्क, असाइनमेंट का दाहिना पक्ष, आदि हैं. यहाँ एक अभिव्यक्ति का एक उदाहरण हैः
3 * 7
कथन और अभिव्यक्ति के बीच अंतर इस तथ्य से सबसे अच्छा दर्शाया गया है कि जावास्क्रिप्ट में if-then-else
var x;
if (y >= 0) {
x = y;
} else {
x = -y;
}
या एक अभिव्यक्ति के रूप मेंः
var x = y >= 0 ? y : -y;
आप उत्तरार्द्ध का उपयोग फ़ंक्शन तर्क के रूप में कर सकते हैं (लेकिन पूर्व का नहीं):
myFunction(y >= 0 ? y : -y)
अंत में, जहाँ कहीं भी जावास्क्रिप्ट एक कथन की उम्मीद करता है, आप एक अभिव्यक्ति का भी उपयोग कर सकते हैं; उदाहरण के लिएः
foo(7, 1);
पूरी रेखा एक कथन है (एक तथाकथित अभिव्यक्ति कथन), लेकिन फ़ंक्शन कॉल foo(7, 1) एक अभिव्यक्ति है।
अर्धविराम
सेमीकोलन जावास्क्रिप्ट में वैकल्पिक हैं। हालांकि, मैं हमेशा उन्हें शामिल करने की सलाह देता हूं, क्योंकि अन्यथा जावास्क्रिप्ट एक कथन के अंत के बारे में गलत अनुमान लगा सकता है। विवरण स्वचालित सेमीकोलन सम्मिलन में समझाया गया है।
अर्धविराम वाक्य को समाप्त करता है, लेकिन ब्लॉक नहीं। एक ऐसा मामला है जहां आप एक ब्लॉक के बाद अर्धविराम देखेंगेः एक फ़ंक्शन अभिव्यक्ति एक अभिव्यक्ति है जो एक ब्लॉक के साथ समाप्त होती है। यदि ऐसी अभिव्यक्ति एक कथन में अंतिम आती है, तो इसके बाद अर्धविराम हैः
// Pattern: var _ = ___;
var x = 3 * 7;
var f = function () { }; // function expr. inside var decl.
टिप्पणियाँ
जावास्क्रिप्ट में दो प्रकार की टिप्पणियाँ हैंः एकल-पंक्ति टिप्पणियाँ और बहु-पंक्ति टिप्पणियाँ। एकल-पंक्ति टिप्पणियाँ // से शुरू होती हैं और पंक्ति के अंत तक समाप्त होती हैंः
x++; // single-line comment
बहु-पंक्ति टिप्पणियों को /* और */ द्वारा सीमांकित किया गया हैः
/* This is
a multiline
comment.
*/
चर और असाइनमेंट
जावास्क्रिप्ट में चर का उपयोग करने से पहले घोषित किया जाता हैः
var foo; // declare variable `foo`
असाइनमेंट
आप एक चर घोषित कर सकते हैं और एक ही समय में एक मान असाइन कर सकते हैंः
var foo = 6;
आप किसी मौजूदा चर को मान भी असाइन कर सकते हैं:
foo = 4; // change variable `foo`
मिश्रित असाइनमेंट ऑपरेटर
संयुग्मित असाइनमेंट ऑपरेटर हैं जैसे +=. निम्नलिखित दो असाइनमेंट समकक्ष हैंः
x += 1;
x = x + 1;
पहचानकर्ता और चर नाम
पहचानकर्ता नाम हैं जो जावास्क्रिप्ट में विभिन्न वाक्य रचना भूमिकाएं निभाते हैं। उदाहरण के लिए, एक चर का नाम एक पहचानकर्ता है। पहचानकर्ता केस संवेदनशील हैं।
मोटे तौर पर, पहचानकर्ता का पहला वर्ण कोई भी यूनिकोड अक्षर, डॉलर चिह्न ($), या रेखांकन (_) हो सकता है। इसके बाद के वर्ण अतिरिक्त रूप से कोई भी यूनिकोड अंक हो सकते हैं। इस प्रकार निम्नलिखित सभी कानूनी पहचानकर्ता हैंः
arg0
_tmp
$elem
π
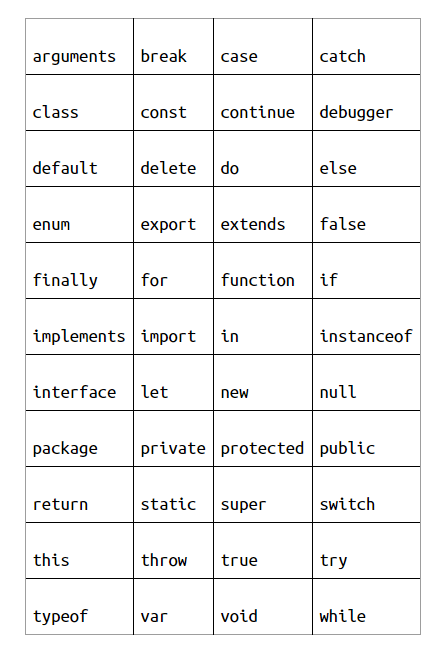
निम्नलिखित पहचानकर्ता आरक्षित शब्द हैं वे वाक्यविन्यास का हिस्सा हैं और चर नामों के रूप में उपयोग नहीं किए जा सकते हैं (फंक्शन नाम और पैरामीटर नाम सहित):

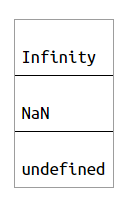
निम्नलिखित तीन पहचानकर्ता आरक्षित शब्द नहीं हैं, लेकिन आपको उनके साथ ऐसा व्यवहार करना चाहिए जैसे कि वे हैंः

अंत में, आपको मानक वैश्विक चर के नामों से भी दूर रहना चाहिए. आप उन्हें कुछ भी तोड़ने के बिना स्थानीय चर के लिए उपयोग कर सकते हैं, लेकिन आपका कोड अभी भी भ्रमित हो जाता है.
मूल्य
जावास्क्रिप्ट में कई मान हैं जिनकी हम प्रोग्रामिंग भाषाओं से उम्मीद करते हैं: बुलियन, संख्याएं, स्ट्रिंग, सरणी, आदि। जावास्क्रिप्ट में सभी मानों में गुण होते हैं। प्रत्येक गुण में एक कुंजी (या नाम) और एक मान होता है। आप गुणों को रिकॉर्ड के क्षेत्रों की तरह सोच सकते हैं। आप एक गुण को पढ़ने के लिए डॉट (.) ऑपरेटर का उपयोग करते हैंः
value.propKey
उदाहरण के लिए, स्ट्रिंग
> var str = 'abc';
> str.length
3
पूर्वगामी को इस प्रकार भी लिखा जा सकता हैः
> 'abc'.length
3
The dot operator is also used to assign a value to a property:
> var obj = {}; // empty object
> obj.foo = 123; // create property `foo`, set it to 123
123
> obj.foo
123
और आप इसका उपयोग तरीकों को कॉल करने के लिए कर सकते हैंः
> 'hello'.toUpperCase()
'HELLO'
पिछले उदाहरण में, हमने
आदिम मूल्य वस्तुओं के विपरीत
जावास्क्रिप्ट मानों के बीच कुछ हद तक मनमाने ढंग से भेद करता हैः
- आदिम मान बुलियन, संख्या, स्ट्रिंग, शून्य और अनिर्दिष्ट हैं।
- अन्य सभी मान वस्तुएं हैं। दोनों के बीच एक प्रमुख अंतर यह है कि उनकी तुलना कैसे की जाती है; प्रत्येक वस्तु की एक अनूठी पहचान होती है और केवल (सख्ती से) अपने आप के बराबर होती हैः
> var obj1 = {}; // an empty object
> var obj2 = {}; // another empty object
> obj1 === obj2
false
> obj1 === obj1
true
इसके विपरीत, एक ही मान कोडिंग करने वाले सभी आदिम मूल्यों को समान माना जाता हैः
> var prim1 = 123;
> var prim2 = 123;
> prim1 === prim2
true
अगले दो खंड आदिम मूल्यों और वस्तुओं को अधिक विस्तार से समझाते हैं।
आदिम मूल्य
निम्नलिखित सभी आदिम मान हैं (या संक्षेप में आदिम):
- बुलियन: सच, गलत (बुलियन देखें)
- संख्याएँः 1736, 1.351 (संख्याएँ देखें)
- स्ट्रिंग्स:
abc , abc (Strings देखें) - दो
गैर-मूल्य : अपरिभाषित, शून्य (अपरिभाषित और शून्य देखें)
आदिम की निम्नलिखित विशेषताएं हैंः
मूल्य के अनुसार तुलना
> 3 === 3
true
> 'abc' === 'abc'
true
###हमेशा अपरिवर्तनीय गुणों को बदला, जोड़ा या हटाया नहीं जा सकता हैः
> var str = 'abc';
> str.length = 1; // try to change property `length`
> str.length // ⇒ no effect
3
> str.foo = 3; // try to create property `foo`
> str.foo // ⇒ no effect, unknown property
undefined
(अज्ञात गुण को पढ़ना हमेशा अपरिभाषित लौटाता है.)
वस्तुएँ
सभी गैर आदिम मान वस्तुएँ हैं। सबसे आम प्रकार की वस्तुएँ हैंः
- सादे ऑब्जेक्ट, जिन्हें ऑब्जेक्ट लिटरेल्स द्वारा बनाया जा सकता है (एकल ऑब्जेक्ट देखें):
{
firstName: 'Jane',
lastName: 'Doe'
}
पूर्ववर्ती ऑब्जेक्ट में दो गुण हैंः गुण firstName का मान
- सरणी, जो सरणी लिटरेल्स द्वारा बनाई जा सकती है (देखें सरणी):
[ 'apple', 'banana', 'cherry' ]
पूर्ववर्ती सरणी में तीन तत्व हैं जिन्हें संख्यात्मक सूचकांक के माध्यम से एक्सेस किया जा सकता है। उदाहरण के लिए
- नियमित अभिव्यक्ति, जो नियमित अभिव्यक्ति लिटरेल्स द्वारा बनाई जा सकती है (देखें नियमित अभिव्यक्ति):
/^a+b+$/
वस्तुओं में निम्नलिखित विशेषताएं होती हैंः
संदर्भ के आधार पर तुलना
पहचानों की तुलना की जाती है; प्रत्येक मूल्य की अपनी पहचान होती हैः
> ({} === {}) // two different empty objects
false
> var obj1 = {};
> var obj2 = obj1;
> obj1 === obj2
true
डिफ़ॉल्ट रूप से परिवर्तनीय
आप आम तौर पर स्वतंत्र रूप से गुणों को बदल, जोड़ और हटा सकते हैं (एकल वस्तुओं को देखें):
> var obj = {};
> obj.foo = 123; // add property `foo`
> obj.foo
123
अपरिभाषित और शून्य
अधिकांश प्रोग्रामिंग भाषाओं में गुम जानकारी को दर्शाने वाले मान होते हैं। जावास्क्रिप्ट में दो ऐसे
- undefined का अर्थ है
कोई मान नहीं. अनइनिशियल किए गए चर undefined हैं:
> var foo;
> foo
undefined
अनुपलब्ध पैरामीटर अपरिभाषित हैंः
> function f(x) { return x }
> f()
undefined
यदि आप एक गैर-मौजूद गुण पढ़ते हैं, तो आप अपरिभाषित हो जाते हैंः
> var obj = {}; // empty object
> obj.foo
undefined
- शून्य का अर्थ है
कोई वस्तु नहीं. इसका उपयोग एक गैर-मूल्य के रूप में किया जाता है जब भी किसी वस्तु की उम्मीद की जाती है (पैरामीटर, वस्तुओं की श्रृंखला में अंतिम, आदि) ।
चेतावनी
undefined और null में कोई गुण नहीं हैं, यहां तक कि toString जैसे मानक विधियां भी नहीं हैं।
अनिर्दिष्ट या शून्य की जाँच करना
फ़ंक्शंस आम तौर पर आपको एक अनुपलब्ध मान निर्दिष्ट करने की अनुमति देते हैं या तो undefined या null के माध्यम से. आप एक स्पष्ट जाँच के माध्यम से भी ऐसा कर सकते हैंः
if (x === undefined || x === null) {
...
}
आप इस तथ्य का भी लाभ उठा सकते हैं कि अपरिभाषित और शून्य दोनों को गलत माना जाता हैः
if (!x) {
...
}
चेतावनी
false, 0, NaN, और
प्रकार और उदाहरण का उपयोग करके मूल्यों का वर्गीकरण
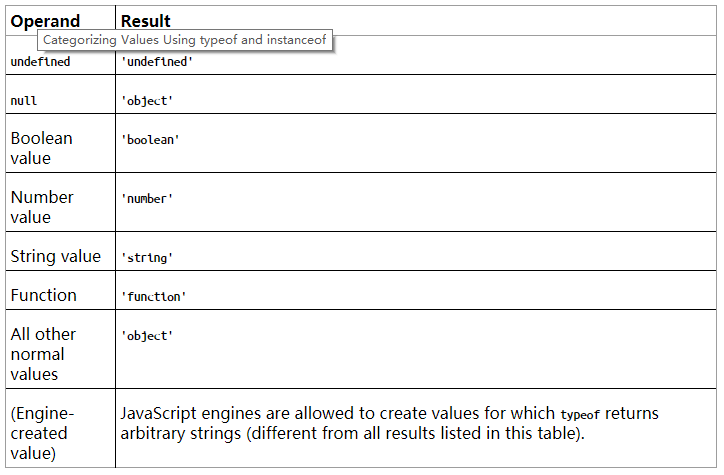
मानों को वर्गीकृत करने के लिए दो ऑपरेटर हैंः typeof का उपयोग मुख्य रूप से आदिम मानों के लिए किया जाता है, जबकि instanceof का उपयोग ऑब्जेक्ट के लिए किया जाता है। प्रकार की इस तरह दिखता हैः
typeof value
यह मान के
> typeof true
'boolean'
> typeof 'abc'
'string'
> typeof {} // empty object literal
'object'
> typeof [] // empty array literal
'object'
निम्नलिखित तालिका में प्रकार के सभी परिणाम सूचीबद्ध हैंः

typeof null returning
उदाहरण इस तरह दिखता हैः
value instanceof Constr
यह true लौटाता है यदि value एक ऐसी वस्तु है जिसे कंस्ट्रक्टर Constr द्वारा बनाया गया है (देखें Constructors: Factories for Objects). यहाँ कुछ उदाहरण दिए गए हैंः
> var b = new Bar(); // object created by constructor Bar
> b instanceof Bar
true
> {} instanceof Object
true
> [] instanceof Array
true
> [] instanceof Object // Array is a subconstructor of Object
true
> undefined instanceof Object
false
> null instanceof Object
false
बुलियन
आदिम बूलियन प्रकार में सही और गलत मान शामिल हैं। निम्नलिखित ऑपरेटर बूलियन उत्पन्न करते हैंः
- द्विआधारी तार्किक संचालक: && (और),
- उपसर्ग तार्किक संचालक:! (नहीं)
- तुलना ऑपरेटरःसमानता ऑपरेटरः ===,!==, ==,!=
- क्रमबद्ध करने वाले संचालक (स्ट्रिंग और संख्याओं के लिए): >, >=, <, <=
सच्चा और झूठा
जब भी जावास्क्रिप्ट एक बुलियन मान की अपेक्षा करता है (उदाहरण के लिए, यदि कथन की स्थिति के लिए), किसी भी मान का उपयोग किया जा सकता है। यह या तो सच या गलत के रूप में व्याख्या की जाएगी। निम्नलिखित मान गलत के रूप में व्याख्या की जाती हैंः
- अपरिभाषित, शून्य
- बुलियनः गलत
- संख्याः 0, NaN
- स्ट्रिंगः
अन्य सभी मान (सभी वस्तुओं सहित) को सही माना जाता है। गलत के रूप में व्याख्या किए गए मानों को गलत कहा जाता है, और सही के रूप में व्याख्या किए गए मानों को सत्य कहा जाता है। बूलियन ((), एक फ़ंक्शन के रूप में बुलाया जाता है, अपने पैरामीटर को बूलियन में परिवर्तित करता है। आप इसका उपयोग यह परीक्षण करने के लिए कर सकते हैं कि मान की व्याख्या कैसे की जाती हैः
> Boolean(undefined)
false
> Boolean(0)
false
> Boolean(3)
true
> Boolean({}) // empty object
true
> Boolean([]) // empty array
true
द्विआधारी तार्किक संचालक
जावास्क्रिप्ट में द्विआधारी तार्किक संचालक शॉर्ट सर्किट होते हैं। यानी, यदि पहला ऑपरेंड परिणाम निर्धारित करने के लिए पर्याप्त है, तो दूसरे ऑपरेंड का मूल्यांकन नहीं किया जाता है। उदाहरण के लिए, निम्नलिखित अभिव्यक्तियों में, फ़ंक्शन foo() को कभी नहीं कहा जाता हैः
false && foo()
true || foo()
इसके अतिरिक्त, द्विआधारी तार्किक संचालक अपने किसी एक संचालक को वापस करते हैं, जो एक बुलियन हो सकता है या नहीं हो सकता है। सत्यता के लिए जांच का उपयोग यह निर्धारित करने के लिए किया जाता है कि कौन साः
और (&&)
यदि पहला ऑपरेंड गलत है, तो उसे लौटाएं. अन्यथा, दूसरा ऑपरेंड लौटाएं:
> NaN && 'abc'
NaN
> 123 && 'abc'
'abc'
या (तुम्हारे लिए)
यदि पहला ऑपरेंड सच है, तो इसे लौटाएं. अन्यथा, दूसरा ऑपरेंड लौटाएं:
> 'abc' || 123
'abc'
> '' || 123
123
समानता ऑपरेटर
जावास्क्रिप्ट में दो प्रकार की समानताएं हैंः
- सामान्य, या
नम्र, (समानता में): == और!= - सख्त (असमानता में): === और!==
सामान्य समानता (बहुत) कई मूल्यों को समान मानती है (विवरण सामान्य (सहज) समानता (==,!=) में समझाए गए हैं), जो बगों को छिपा सकता है। इसलिए, हमेशा सख्त समानता का उपयोग करने की सिफारिश की जाती है।
संख्याएँ
जावास्क्रिप्ट में सभी संख्याएं फ्लोटिंग-पॉइंट हैंः
> 1 === 1.0
true
विशेष संख्याओं में निम्नलिखित शामिल हैंः
NaN (
> Number('xyz') // 'xyz' can’t be converted to a number
NaN
अनंत भी ज्यादातर एक त्रुटि मानः
> 3 / 0
Infinity
> Math.pow(2, 1024) // number too large
Infinity
अनंत किसी भी अन्य संख्या (NaN को छोड़कर) से बड़ा है। इसी तरह, -अनंत किसी भी अन्य संख्या (NaN को छोड़कर) से छोटा है। यह इन संख्याओं को डिफ़ॉल्ट मानों के रूप में उपयोगी बनाता है (उदाहरण के लिए, जब आप न्यूनतम या अधिकतम की तलाश कर रहे हैं) ।
ऑपरेटर
जावास्क्रिप्ट में निम्नलिखित अंकगणितीय संचालक हैं (अंकगणितीय संचालक देखें):
- जोड़ना: संख्या1 + संख्या2
- घटावः संख्या1 - संख्या2
- गुणन: संख्या1 * संख्या2
- प्रभाग: संख्या1 / संख्या2
- शेषः संख्या1 % संख्या2
- वृद्धिः ++परिवर्तनीय, परिवर्तनीय++
- अवधारण:
परिवर्तनीय, परिवर्तनीय - ऋणात्मक: -मूल्य
- संख्या में परिवर्तित करेंः +मूल्य
ग्लोबल ऑब्जेक्ट गणित (गणित देखें) फ़ंक्शन के माध्यम से अधिक अंकगणितीय संचालन प्रदान करता है।
जावास्क्रिप्ट में बिटवाइज़ ऑपरेशंस के लिए ऑपरेटर भी होते हैं (जैसे, बिटवाइज़ एंड; बिटवाइज़ ऑपरेटर देखें) ।
तार
स्ट्रिंग को सीधे स्ट्रिंग लिटरेल्स के माध्यम से बनाया जा सकता है। उन लिटरेल्स को एकल या डबल उद्धरणों द्वारा सीमांकित किया जाता है। बैकस्लैश () वर्णों से बचता है और कुछ नियंत्रण वर्ण उत्पन्न करता है। यहाँ कुछ उदाहरण दिए गए हैंः
'abc'
"abc"
'Did she say "Hello"?'
"Did she say \"Hello\"?"
'That\'s nice!'
"That's nice!"
'Line 1\nLine 2' // newline
'Backlash: \\'
एकल वर्णों तक वर्ग कोष्ठक के माध्यम से पहुँचा जाता हैः
> var str = 'abc';
> str[1]
'b'
गुण लंबाई स्ट्रिंग में वर्णों की संख्या गिनती करता हैः
> 'abc'.length
3
सभी आदिमों की तरह, स्ट्रिंग अपरिवर्तनीय हैं; यदि आप किसी मौजूदा को बदलना चाहते हैं तो आपको एक नई स्ट्रिंग बनाने की आवश्यकता है।
स्ट्रिंग ऑपरेटर
स्ट्रिंग्स को प्लस (+) ऑपरेटर के माध्यम से संबद्ध किया जाता है जो दूसरे ऑपरेंड को स्ट्रिंग में परिवर्तित करता है यदि ऑपरेंड में से एक स्ट्रिंग हैः
> var messageCount = 3;
> 'You have ' + messageCount + ' messages'
'You have 3 messages'
कई चरणों में स्ट्रिंग्स को जोड़ने के लिए, += ऑपरेटर का प्रयोग करें:
> var str = '';
> str += 'Multiple ';
> str += 'pieces ';
> str += 'are concatenated.';
> str
'Multiple pieces are concatenated.'
स्ट्रिंग विधियाँ
स्ट्रिंग्स में कई उपयोगी विधियाँ हैं (String Prototype Methods देखें). यहाँ कुछ उदाहरण दिए गए हैंः
> 'abc'.slice(1) // copy a substring
'bc'
> 'abc'.slice(1, 2)
'b'
> '\t xyz '.trim() // trim whitespace
'xyz'
> 'mjölnir'.toUpperCase()
'MJÖLNIR'
> 'abc'.indexOf('b') // find a string
1
> 'abc'.indexOf('x')
-1
बयान
जावास्क्रिप्ट में सशर्त और लूप निम्नलिखित खंडों में पेश किए जाते हैं।
शर्तें
यदि कथन में एक then खंड और एक वैकल्पिक else खंड है जो एक बुलियन शर्त के आधार पर निष्पादित होते हैंः
if (myvar === 0) {
// then
}
if (myvar === 0) {
// then
} else {
// else
}
if (myvar === 0) {
// then
} else if (myvar === 1) {
// else-if
} else if (myvar === 2) {
// else-if
} else {
// else
}
मैं हमेशा ब्रैकेट का उपयोग करने की सलाह देता हूं (वे शून्य या अधिक कथन के ब्लॉक को दर्शाते हैं) । लेकिन आपको ऐसा करने की आवश्यकता नहीं है यदि कोई खंड केवल एक कथन है (जैसा कि नियंत्रण प्रवाह कथन के लिए और जबकि):
if (x < 0) return -x;
निम्नलिखित एक स्विच कथन है. फल का मान तय करता है कि कौन सा मामला निष्पादित किया जाता है:
switch (fruit) {
case 'banana':
// ...
break;
case 'apple':
// ...
break;
default: // all other cases
// ...
}
लूप
फोर लूप का निम्न प्रारूप हैः
for (⟦«init»⟧; ⟦«condition»⟧; ⟦«post_iteration»⟧)
«statement»
init लूप की शुरुआत में निष्पादित किया जाता है. condition प्रत्येक लूप पुनरावृत्ति से पहले जाँच की जाती है; यदि यह गलत हो जाता है, तो लूप समाप्त हो जाता है. post_iteration प्रत्येक लूप पुनरावृत्ति के बाद निष्पादित किया जाता है.
यह उदाहरण कंसोल पर सरणी arr के सभी तत्वों को प्रिंट करता हैः
for (var i=0; i < arr.length; i++) {
console.log(arr[i]);
}
जबकि लूप अपने शरीर पर लूप जारी है जबकि इसकी स्थिति रखती हैः
// Same as for loop above:
var i = 0;
while (i < arr.length) {
console.log(arr[i]);
i++;
}
जबकि लूप अपने शरीर के ऊपर लूप जारी रहता है जब तक कि इसकी स्थिति बनी रहती है। चूंकि स्थिति शरीर का अनुसरण करती है, इसलिए शरीर को हमेशा कम से कम एक बार निष्पादित किया जाता हैः
do {
// ...
} while (condition);
सभी लूप मेंः
- ब्रेक लूप छोड़ देता है।
- जारी रखें एक नया लूप पुनरावृत्ति शुरू होता है।
कार्य
किसी फलन को परिभाषित करने का एक तरीका एक फलन घोषणा के माध्यम से हैः
function add(param1, param2) {
return param1 + param2;
}
पूर्ववर्ती कोड एक फ़ंक्शन को परिभाषित करता है, जोड़ता है, जिसमें दो पैरामीटर, पैरामीटर 1 और पैरामीटर 2 हैं, और दोनों पैरामीटर का योग देता है। आप उस फ़ंक्शन को इस तरह कहते हैंः
> add(6, 1)
7
> add('a', 'b')
'ab'
add को परिभाषित करने का एक और तरीका है add चर को एक फ़ंक्शन अभिव्यक्ति सौंपनाः
var add = function (param1, param2) {
return param1 + param2;
};
फ़ंक्शन अभिव्यक्ति एक मान उत्पन्न करती है और इस प्रकार इसका उपयोग सीधे फ़ंक्शन को अन्य फ़ंक्शनों के लिए तर्क के रूप में पारित करने के लिए किया जा सकता हैः
someOtherFunction(function (p1, p2) { ... });
कार्य घोषणाएं फहराई जाती हैं
फ़ंक्शन घोषणाओं को पूरी तरह से वर्तमान दायरे की शुरुआत में स्थानांतरित कर दिया जाता है। यह आपको बाद में घोषित फ़ंक्शनों का संदर्भ लेने की अनुमति देता हैः
function foo() {
bar(); // OK, bar is hoisted
function bar() {
...
}
}
ध्यान दें कि जबकि var घोषणाओं को भी उठाया जाता है (देखें चर उठाए जाते हैं), उनके द्वारा किए गए असाइनमेंट नहीं हैंः
function foo() {
bar(); // Not OK, bar is still undefined
var bar = function () {
// ...
};
}
विशेष चर के तर्क
आप जावास्क्रिप्ट में किसी भी फ़ंक्शन को तर्क की मनमाना संख्या के साथ कॉल कर सकते हैं; भाषा कभी भी शिकायत नहीं करेगी। हालांकि, यह विशेष चर तर्क के माध्यम से सभी मापदंडों को उपलब्ध कराएगा। तर्क एक सरणी की तरह दिखता है, लेकिन इसमें सरणी विधियों में से कोई नहीं हैः
> function f() { return arguments }
> var args = f('a', 'b', 'c');
> args.length
3
> args[0] // read element at index 0
'a'
बहुत ज्यादा या बहुत कम तर्क
जावास्क्रिप्ट में बहुत अधिक या बहुत कम मापदंडों को कैसे संभाला जाता है, यह पता लगाने के लिए निम्नलिखित फ़ंक्शन का उपयोग करें (toArray( फ़ंक्शन को एक सरणी में तर्क परिवर्तित करने में दिखाया गया है):
function f(x, y) {
console.log(x, y);
return toArray(arguments);
}
अतिरिक्त मापदंडों को अनदेखा किया जाएगा (विवादों को छोड़कर):
> f('a', 'b', 'c')
a b
[ 'a', 'b', 'c' ]
अनुपलब्ध मापदंडों के कारण मान अपरिभाषित हो जाएगा:
> f('a')
a undefined
[ 'a' ]
> f()
undefined undefined
[]
वैकल्पिक पैरामीटर
निम्नलिखित पैरामीटर के लिए डिफ़ॉल्ट मानों को असाइन करने के लिए एक सामान्य पैटर्न हैः
function pair(x, y) {
x = x || 0; // (1)
y = y || 0;
return [ x, y ];
}
पंक्ति (1) में, यदि यह सत्य है (शून्य नहीं, अपरिभाषित, आदि नहीं) तो यह ऑपरेटर x लौटाता है। अन्यथा यह दूसरा ऑपरेंड लौटाता हैः
> pair()
[ 0, 0 ]
> pair(3)
[ 3, 0 ]
> pair(3, 5)
[ 3, 5 ]
एक अराजकता को लागू करना
यदि आप एक arity (पैरामीटरों की एक विशिष्ट संख्या) लागू करना चाहते हैं, तो आप arguments.length की जाँच कर सकते हैंः
function pair(x, y) {
if (arguments.length !== 2) {
throw new Error('Need exactly 2 arguments');
}
...
}
तर्क को सरणी में परिवर्तित करना
arguments एक सरणी नहीं है, यह केवल सरणी की तरह है (देखें सरणी जैसी वस्तुएं और सामान्य विधियाँ). इसमें एक गुण लंबाई है, और आप वर्ग कोष्ठक में सूचकांक के माध्यम से इसके तत्वों तक पहुंच सकते हैं। आप, हालांकि, तत्वों को हटा नहीं सकते हैं या उस पर किसी भी सरणी विधियों का आह्वान नहीं कर सकते हैं। इस प्रकार आपको कभी-कभी तर्क को सरणी में परिवर्तित करने की आवश्यकता होती है, जो निम्न फ़ंक्शन करता है (यह सरणी जैसी वस्तुओं और सामान्य विधियों में समझाया गया है):
function toArray(arrayLikeObject) {
return Array.prototype.slice.call(arrayLikeObject);
}
अपवाद से निपटना
अपवादों को संभालने का सबसे आम तरीका (अध्याय 14 देखें) निम्नानुसार हैः
function getPerson(id) {
if (id < 0) {
throw new Error('ID must not be negative: '+id);
}
return { id: id }; // normally: retrieved from database
}
function getPersons(ids) {
var result = [];
ids.forEach(function (id) {
try {
var person = getPerson(id);
result.push(person);
} catch (exception) {
console.log(exception);
}
});
return result;
}
try खंड महत्वपूर्ण कोड को घेरता है, और catch खंड को निष्पादित किया जाता है यदि एक अपवाद try खंड के अंदर फेंक दिया जाता है।
> getPersons([2, -5, 137])
[Error: ID must not be negative: -5]
[ { id: 2 }, { id: 137 } ]
सख्त मोड
सख्त मोड (सख्त मोड देखें) अधिक चेतावनी को सक्षम करता है और जावास्क्रिप्ट को एक स्वच्छ भाषा बनाता है (गैर-सख्त मोड को कभी-कभी
'use strict';
आप प्रति फ़ंक्शन सख्त मोड को भी सक्षम कर सकते हैंः
function functionInStrictMode() {
'use strict';
}
चर दायरा और समापन
जावास्क्रिप्ट में, आप उन्हें उपयोग करने से पहले var के माध्यम से चर घोषित करते हैंः
> var x;
> x
undefined
> y
ReferenceError: y is not defined
आप एक एकल var कथन के साथ कई चर घोषित और आरंभ कर सकते हैंः
var x = 1, y = 2, z = 3;
लेकिन मैं प्रति चर एक कथन का उपयोग करने की सलाह देता हूँ (कारण वाक्यविन्यास में समझाया गया है). इस प्रकार मैं पिछले कथन को फिर से लिखूंगाः
var x = 1;
var y = 2;
var z = 3;
भारोत्तोलन के कारण (देखें Variables Are Hoisted), आमतौर पर किसी फ़ंक्शन की शुरुआत में चर घोषित करना सबसे अच्छा होता है।
वेरिएबल्स फ़ंक्शन-स्कोप हैं
एक चर का दायरा हमेशा पूर्ण फलन (वर्तमान ब्लॉक के विपरीत) होता है। उदाहरण के लिएः
function foo() {
var x = -512;
if (x < 0) { // (1)
var tmp = -x;
...
}
console.log(tmp); // 512
}
हम देख सकते हैं कि चर tmp पंक्ति (1) में शुरू होने वाले ब्लॉक तक सीमित नहीं है; यह फ़ंक्शन के अंत तक मौजूद है।
चर उठाए जाते हैं
प्रत्येक चर घोषणा उठाया जाता हैः घोषणा समारोह की शुरुआत के लिए ले जाया जाता है, लेकिन असाइनमेंट है कि यह बनाता है रखा रहता है। एक उदाहरण के रूप में, निम्नलिखित समारोह में पंक्ति (1) में चर घोषणा पर विचार करेंः
function foo() {
console.log(tmp); // undefined
if (false) {
var tmp = 3; // (1)
}
}
आंतरिक रूप से, पिछले फ़ंक्शन को इस तरह निष्पादित किया जाता हैः
function foo() {
var tmp; // hoisted declaration
console.log(tmp);
if (false) {
tmp = 3; // assignment stays put
}
}
समापन
प्रत्येक फ़ंक्शन उसके आसपास के फ़ंक्शन के चर से जुड़ा रहता है, भले ही वह उस दायरे को छोड़ दे जिसमें यह बनाया गया था। उदाहरण के लिएः
function createIncrementor(start) {
return function () { // (1)
start++;
return start;
}
}
पंक्ति (1) में शुरू होने वाला फ़ंक्शन उस संदर्भ को छोड़ देता है जिसमें इसे बनाया गया था, लेकिन स्टार्ट के एक लाइव संस्करण से जुड़ा रहता हैः
> var inc = createIncrementor(5);
> inc()
6
> inc()
7
> inc()
8
एक समापन एक फ़ंक्शन है और इसके आसपास के दायरे के चरों से संबंध है। इस प्रकार, जो createIncrementor() लौटाता है वह एक समापन है।
आईआईएफई पैटर्नः एक नया दायरा पेश करना
कभी-कभी आप एक नया चर दायरा
(function () { // open IIFE
var tmp = ...; // not a global variable
}()); // close IIFE
सुनिश्चित करें कि आप पिछले उदाहरण को ठीक वैसा ही टाइप करें जैसा कि दिखाया गया है (टिप्पणियों को छोड़कर). एक IIFE एक फ़ंक्शन अभिव्यक्ति है जिसे आप इसे परिभाषित करने के तुरंत बाद बुलाते हैं. फ़ंक्शन के अंदर, एक नया दायरा मौजूद है, जिससे tmp वैश्विक होने से रोकता है. IIFE पर विवरण के लिए IIFE के माध्यम से एक नया दायरा पेश करना देखें.
आईआईएफई उपयोग का मामलाः बंद के माध्यम से अनजाने में साझा करना
समापन बाहरी चर के साथ अपने कनेक्शन बनाए रखते हैं, जो कभी कभी आप क्या चाहते हैं नहीं हैः
var result = [];
for (var i=0; i < 5; i++) {
result.push(function () { return i }); // (1)
}
console.log(result[1]()); // 5 (not 1)
console.log(result[3]()); // 5 (not 3)
पंक्ति (1) में लौटाया गया मान हमेशा i का वर्तमान मान होता है, फ़ंक्शन के निर्माण के समय इसका मूल्य नहीं होता है। लूप समाप्त होने के बाद, i का मान 5 होता है, यही कारण है कि सरणी में सभी फ़ंक्शन उस मान को लौटाते हैं। यदि आप चाहते हैं कि पंक्ति (1) में फ़ंक्शन i के वर्तमान मूल्य का स्नैपशॉट प्राप्त करे, तो आप एक IIFE का उपयोग कर सकते हैंः
for (var i=0; i < 5; i++) {
(function () {
var i2 = i; // copy current i
result.push(function () { return i2 });
}());
}
वस्तुएँ और रचनाकार
यह खंड जावास्क्रिप्ट के दो बुनियादी ऑब्जेक्ट-उन्मुख तंत्रों को कवर करता हैः एकल ऑब्जेक्ट और कंस्ट्रक्टर (जो वस्तुओं के लिए कारखाने हैं, अन्य भाषाओं में कक्षाओं के समान) ।
एकल उद्देश्य
सभी मानों की तरह, वस्तुओं के गुण होते हैं. आप वास्तव में, एक वस्तु को गुणों का एक सेट मान सकते हैं, जहां प्रत्येक गुण एक (कुंजी, मान) जोड़ी है. कुंजी एक स्ट्रिंग है, और मान कोई भी जावास्क्रिप्ट मान है.
जावास्क्रिप्ट में, आप सीधे सादे ऑब्जेक्ट बना सकते हैं, ऑब्जेक्ट लिटरेल्स के माध्यम सेः
'use strict';
var jane = {
name: 'Jane',
describe: function () {
return 'Person named '+this.name;
}
};
पूर्ववर्ती ऑब्जेक्ट में गुण नाम और वर्णन है. आप (
> jane.name // get
'Jane'
> jane.name = 'John'; // set
> jane.newProperty = 'abc'; // property created automatically
फ़ंक्शन-मूल्य वाले गुण जैसे कि describe को method कहा जाता है। वे इसका उपयोग उस ऑब्जेक्ट को संदर्भित करने के लिए करते हैं जिसका उपयोग उन्हें कॉल करने के लिए किया गया थाः
> jane.describe() // call method
'Person named John'
> jane.name = 'Jane';
> jane.describe()
'Person named Jane'
इन ऑपरेटर जांचता है कि क्या कोई गुण मौजूद हैः
> 'newProperty' in jane
true
> 'foo' in jane
false
यदि आप एक गुण पढ़ते हैं जो मौजूद नहीं है, तो आपको मूल्य undefined मिलता है. इसलिए पिछले दो चेक भी इस तरह से किए जा सकते हैंः
> jane.newProperty !== undefined
true
> jane.foo !== undefined
false
डिलीट ऑपरेटर किसी गुण को हटाता हैः
> delete jane.newProperty
true
> 'newProperty' in jane
false
मनमाना संपत्ति कुंजी
एक गुण कुंजी किसी भी स्ट्रिंग हो सकती है. अब तक, हमने ऑब्जेक्ट लिटरेल्स में गुण कुंजी और डॉट ऑपरेटर के बाद देखा है. हालाँकि, आप उन्हें केवल तभी इस तरह से उपयोग कर सकते हैं जब वे पहचानकर्ता हों (देखें पहचानकर्ता और चर नाम). यदि आप कुंजी के रूप में अन्य स्ट्रिंग का उपयोग करना चाहते हैं, तो आपको उन्हें ऑब्जेक्ट लिटरेल में उद्धृत करना होगा और गुण प्राप्त करने और सेट करने के लिए वर्ग कोष्ठक का उपयोग करना होगाः
> var obj = { 'not an identifier': 123 };
> obj['not an identifier']
123
> obj['not an identifier'] = 456;
वर्ग कोष्ठक आपको किसी गुण की कुंजी की गणना करने की अनुमति देते हैंः
> var obj = { hello: 'world' };
> var x = 'hello';
> obj[x]
'world'
> obj['hel'+'lo']
'world'
निकासी के तरीके
यदि आप कोई विधि निकालते हैं, तो यह ऑब्जेक्ट के साथ अपना संबंध खो देता है। अपने आप में, फ़ंक्शन अब कोई विधि नहीं है, और इसका मान अपरिभाषित है (सख्त मोड में) ।
एक उदाहरण के रूप में, चलो पहले ऑब्जेक्ट जेन पर वापस जाते हैंः
'use strict';
var jane = {
name: 'Jane',
describe: function () {
return 'Person named '+this.name;
}
};
हम jane से describe विधि निकालना चाहते हैं, इसे एक चर func में डालते हैं, और इसे कॉल करते हैं. हालांकि यह काम नहीं करता हैः
> var func = jane.describe;
> func()
TypeError: Cannot read property 'name' of undefined
इसका समाधान सभी फलनों के पास है कि विधि लिंक्ड (() का उपयोग करना है। यह एक नया फ़ंक्शन बनाता है जिसका यह हमेशा दिया गया मान हैः
> var func2 = jane.describe.bind(jane);
> func2()
'Person named Jane'
विधि के भीतर कार्य
प्रत्येक फ़ंक्शन का अपना विशेष चर होता है this. यह असुविधाजनक है यदि आप किसी फ़ंक्शन को किसी विधि के अंदर नेस्ट करते हैं, क्योंकि आप फ़ंक्शन से इस विधि तक नहीं पहुँच सकते हैं. निम्नलिखित एक उदाहरण है जहां हम फ़ंक्शन के साथ forEach को एक सरणी पर पुनरावृत्ति करने के लिए कहते हैंः
var jane = {
name: 'Jane',
friends: [ 'Tarzan', 'Cheeta' ],
logHiToFriends: function () {
'use strict';
this.friends.forEach(function (friend) {
// `this` is undefined here
console.log(this.name+' says hi to '+friend);
});
}
}
लॉगHiToFriends को कॉल करने पर त्रुटि उत्पन्न होती हैः
> jane.logHiToFriends()
TypeError: Cannot read property 'name' of undefined
चलो इसे ठीक करने के दो तरीके देखते हैं. पहले, हम इसे एक अलग चर में स्टोर कर सकते हैंः
logHiToFriends: function () {
'use strict';
var that = this;
this.friends.forEach(function (friend) {
console.log(that.name+' says hi to '+friend);
});
}
या, forEach एक दूसरा पैरामीटर है कि आप इसके लिए एक मूल्य प्रदान करने के लिए अनुमति देता हैः
logHiToFriends: function () {
'use strict';
this.friends.forEach(function (friend) {
console.log(this.name+' says hi to '+friend);
}, this);
}
फ़ंक्शन अभिव्यक्ति अक्सर जावास्क्रिप्ट में फ़ंक्शन कॉल में तर्क के रूप में उपयोग की जाती है. जब आप उन फ़ंक्शन अभिव्यक्ति में से एक से इसका उल्लेख करते हैं तो हमेशा सावधान रहें.
निर्माताः वस्तुओं के लिए कारखाने
अब तक, आप सोच सकते हैं कि जावास्क्रिप्ट ऑब्जेक्ट केवल स्ट्रिंग से मानों तक मानचित्रण हैं, जावास्क्रिप्ट
जावास्क्रिप्ट में फ़ंक्शन
// Set up instance data
function Point(x, y) {
this.x = x;
this.y = y;
}
// Methods
Point.prototype.dist = function () {
return Math.sqrt(this.x*this.x + this.y*this.y);
};
हम देख सकते हैं कि एक कंस्ट्रक्टर के दो भाग होते हैं। पहला, फ़ंक्शन बिंदु उदाहरण डेटा सेट करता है। दूसरा, गुण Point.prototype में विधियों के साथ एक वस्तु होती है। पूर्व डेटा प्रत्येक उदाहरण के लिए विशिष्ट है, जबकि उत्तरार्द्ध डेटा सभी उदाहरणों के बीच साझा किया जाता है।
बिंदु का उपयोग करने के लिए, हम इसे नए ऑपरेटर के माध्यम से बुलाते हैंः
> var p = new Point(3, 5);
> p.x
3
> p.dist()
5.830951894845301
p बिंदु का एक उदाहरण हैः
> p instanceof Point
true
सरणी
सरणियाँ तत्वों के अनुक्रम हैं जिन्हें शून्य से शुरू होने वाले पूर्णांक सूचकांक के माध्यम से पहुँचा जा सकता है।
सरणी शाब्दिक
सरणी अक्षर सरणी बनाने के लिए उपयोगी हैंः
> var arr = [ 'a', 'b', 'c' ];
पूर्ववर्ती सरणी में तीन तत्व हैंः स्ट्रिंग्स
> arr[0]
'a'
> arr[0] = 'x';
> arr
[ 'x', 'b', 'c' ]
लंबाई गुण दर्शाता है कि एक सरणी में कितने तत्व हैं. आप इसका उपयोग तत्वों को जोड़ने और तत्वों को हटाने के लिए कर सकते हैंः
> var arr = ['a', 'b'];
> arr.length
2
> arr[arr.length] = 'c';
> arr
[ 'a', 'b', 'c' ]
> arr.length
3
> arr.length = 1;
> arr
[ 'a' ]
इन ऑपरेटर सरणी के लिए भी काम करता हैः
> var arr = [ 'a', 'b', 'c' ];
> 1 in arr // is there an element at index 1?
true
> 5 in arr // is there an element at index 5?
false
ध्यान दें कि सरणी वस्तुएं हैं और इसलिए वस्तु गुण हो सकते हैंः
> var arr = [];
> arr.foo = 123;
> arr.foo
123
सरणी विधियाँ
सरणियों में कई विधियाँ होती हैं (देखें सरणी प्रोटोटाइप विधियाँ). यहाँ कुछ उदाहरण दिए गए हैंः
> var arr = [ 'a', 'b', 'c' ];
> arr.slice(1, 2) // copy elements
[ 'b' ]
> arr.slice(1)
[ 'b', 'c' ]
> arr.push('x') // append an element
4
> arr
[ 'a', 'b', 'c', 'x' ]
> arr.pop() // remove last element
'x'
> arr
[ 'a', 'b', 'c' ]
> arr.shift() // remove first element
'a'
> arr
[ 'b', 'c' ]
> arr.unshift('x') // prepend an element
3
> arr
[ 'x', 'b', 'c' ]
> arr.indexOf('b') // find the index of an element
1
> arr.indexOf('y')
-1
> arr.join('-') // all elements in a single string
'x-b-c'
> arr.join('')
'xbc'
> arr.join()
'x,b,c'
सरणियों पर पुनरावृत्ति
तत्वों पर पुनरावृत्ति के लिए कई सरणी विधियां हैं (Iteration (Nondestructive) देखें) । दो सबसे महत्वपूर्ण forEach और map हैं।
forEach एक सरणी पर पुनरावृत्ति करता है और एक फ़ंक्शन को वर्तमान तत्व और इसके सूचकांक देता हैः
[ 'a', 'b', 'c' ].forEach(
function (elem, index) { // (1)
console.log(index + '. ' + elem);
});
पूर्ववर्ती कोड निम्नलिखित आउटपुट उत्पन्न करता है:
0. a
1. b
2. c
ध्यान दें कि पंक्ति (1) में फ़ंक्शन तर्क को अनदेखा करने के लिए स्वतंत्र है। इसमें, उदाहरण के लिए, केवल पैरामीटर तत्व हो सकता है।
नक्शा एक मौजूदा सरणी के प्रत्येक तत्व पर एक फ़ंक्शन लागू करके एक नया सरणी बनाता हैः
> [1,2,3].map(function (x) { return x*x })
[ 1, 4, 9 ]
नियमित अभिव्यक्ति
जावास्क्रिप्ट में नियमित अभिव्यक्तियों के लिए अंतर्निहित समर्थन है. वे स्लैश द्वारा सीमांकित हैंः
/^abc$/
/[A-Za-z0-9]+/
विधि परीक्षणः क्या कोई मेल खाता है?
> /^a+b+$/.test('aaab')
true
> /^a+b+$/.test('aaa')
false
विधि exec ((): मैच और कैप्चर समूह
> /a(b+)a/.exec('_abbba_aba_')
[ 'abbba', 'bbb' ]
लौटाई गई सरणी में इंडेक्स 0 पर पूर्ण मिलान होता है, इंडेक्स 1 पर पहले समूह का कैप्चर होता है, और इसी तरह। सभी मिलान प्राप्त करने के लिए इस विधि को बार-बार कॉल करने का एक तरीका है (RegExp.prototype.exec में चर्चा की गई हैः कैप्चर समूह) ।
विधि replace ((): खोजें और प्रतिस्थापित करें
> '<a> <bbb>'.replace(/<(.*?)>/g, '[$1]')
'[a] [bbb]'
प्रतिस्थापन का पहला पैरामीटर एक /g ध्वज के साथ एक नियमित अभिव्यक्ति होनी चाहिए; अन्यथा, केवल पहली घटना को प्रतिस्थापित किया जाता है। प्रतिस्थापन की गणना करने के लिए एक फ़ंक्शन का उपयोग करने का एक तरीका भी है (जैसा कि स्ट्रिंग.प्रोटोटाइप. प्रतिस्थापन में चर्चा की गई हैः खोज और प्रतिस्थापन) ।
गणित
गणित अंकगणितीय कार्यों के साथ एक वस्तु है। यहाँ कुछ उदाहरण दिए गए हैंः
> Math.abs(-2)
2
> Math.pow(3, 2) // 3 to the power of 2
9
> Math.max(2, -1, 5)
5
> Math.round(1.9)
2
> Math.PI // pre-defined constant for π
3.141592653589793
> Math.cos(Math.PI) // compute the cosine for 180°
-1
- क्रिप्टोकरेंसी में लीड-लैग आर्बिट्रेज का परिचय (2)
- डिजिटल मुद्राओं में लीड-लैग सूट का परिचय (2)
- एफएमजेड प्लेटफॉर्म के बाहरी सिग्नल रिसेप्शन पर चर्चाः रणनीति में अंतर्निहित एचटीपी सेवा के साथ सिग्नल प्राप्त करने के लिए एक पूर्ण समाधान
- एफएमजेड प्लेटफॉर्म के लिए बाहरी सिग्नल प्राप्त करने का अन्वेषणः रणनीति अंतर्निहित एचटीटीपी सेवा के लिए सिग्नल प्राप्त करने के लिए पूर्ण समाधान
- क्रिप्टोकरेंसी में लीड-लैग आर्बिट्रेज का परिचय (1)
- डिजिटल मुद्रा में लीड-लैग सूट का परिचय (1)
- एफएमजेड प्लेटफॉर्म के बाहरी सिग्नल रिसेप्शन पर चर्चाः विस्तारित एपीआई बनाम रणनीति अंतर्निहित एचटीटीपी सेवा
- एफएमजेड प्लेटफॉर्म के लिए बाहरी संकेत प्राप्त करने की खोजः विस्तार एपीआई बनाम रणनीति अंतर्निहित एचटीटीपी सेवा
- रैंडम टिकर जनरेटर पर आधारित रणनीति परीक्षण पद्धति पर चर्चा
- यादृच्छिक बाजार जनरेटर पर आधारित रणनीति परीक्षण के तरीकों का पता लगाना
- एफएमजेड क्वांट की नई विशेषताः आसानी से HTTP सेवाएँ बनाने के लिए _Serve फ़ंक्शन का प्रयोग करें
- 5.5 ट्रेडिंग रणनीति अनुकूलन
- 5.4 हमें नमुने के बाहर परीक्षण की आवश्यकता क्यों है
- 5.3 रणनीति बैकटेस्ट परफॉर्मेंस रिपोर्ट कैसे पढ़ें
- 5.2 मात्रात्मक ट्रेडिंग बैकटेस्टिंग कैसे करें
- 5.1 बैकटेस्टिंग का अर्थ और जाल
- 4.6 सी++ भाषा में रणनीतियों को कैसे लागू करें
- 4.5 सी++ भाषा त्वरित प्रारंभ
- 4.4 पायथन भाषा में रणनीतियों को कैसे लागू करें
- 4.3 पायथन भाषा के साथ शुरुआत करना
- 4.2 जावास्क्रिप्ट भाषा में रणनीतिक व्यापार कैसे लागू करें
- 3.5 विजुअल प्रोग्रामिंग भाषा व्यापार रणनीतियों का कार्यान्वयन
- 3.4 दृश्य प्रोग्रामिंग त्वरित प्रारंभ
- एम भाषा में रणनीतियों को कैसे लागू करें
- 3.2 एम भाषा के साथ शुरुआत
- 3.1 मात्रात्मक व्यापार प्रोग्रामिंग भाषा मूल्यांकन
- 2.4 एफएमजेड क्वांट प्लेटफॉर्म पर ट्रेडिंग रणनीति कैसे लिखें
- 2.3 आम एपीआई स्पष्टीकरण
- 2.2 FMZ क्वांट ट्रेडिंग सिस्टम को कैसे कॉन्फ़िगर करें
- 2.1 मात्रात्मक व्यापार के साधन का परिचय
- 1.4 एक पूर्ण रणनीति के तत्व क्या हैं?