दृश्य संपादन रणनीति एक्सटेंशन कस्टम लाइब्रेरी
 0
0
 1766
1766

दृश्य संपादन रणनीति एक्सटेंशन कस्टम लाइब्रेरी
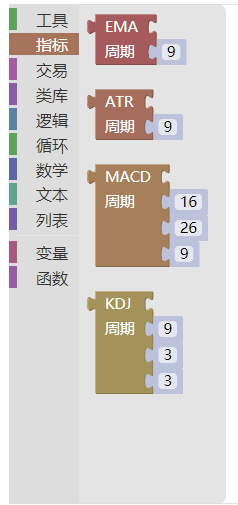
अपनी आवश्यकतानुसार कस्टम क्लास लाइब्रेरी के साथ विज़ुअलाइज़ेशन रणनीति का विस्तार कैसे करें? उदाहरण के लिए, मैं एमए सूचक की गणना करना चाहता हूं, लेकिन सिस्टम में केवल यही आता है:
 मैं इन संकेतकों में कुछ कस्टम कोड कैसे जोड़ सकता हूं?
आइए विज़ुअलाइज़ेशन मॉड्यूल का विस्तार करने के तरीके को समझाने के लिए एक उदाहरण के रूप में कस्टम एमए संकेतक गणना मॉड्यूल को जोड़ते हैं।
मैं इन संकेतकों में कुछ कस्टम कोड कैसे जोड़ सकता हूं?
आइए विज़ुअलाइज़ेशन मॉड्यूल का विस्तार करने के तरीके को समझाने के लिए एक उदाहरण के रूप में कस्टम एमए संकेतक गणना मॉड्यूल को जोड़ते हैं।
डिजिटल मुद्रा स्पॉट ट्रेडिंग लाइब्रेरी
सबसे पहले, [क्रिप्टोकरेंसी स्पॉट ट्रेडिंग लाइब्रेरी] टेम्पलेट के बारे में बात करते हैं, पता है: https://www.fmz.com/strategy/10989 यद्यपि यह टेम्पलेट FMZ प्लेटफ़ॉर्म का एक जावास्क्रिप्ट भाषा टेम्पलेट है (जो छात्र टेम्पलेट्स की अवधारणा को नहीं समझते हैं, वे क्वेरी के लिए FMZ API दस्तावेज़ पर जा सकते हैं: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF% E7%B1%BB%E5%BA%93) हालाँकि, टेम्पलेट की शुरुआत में टिप्पणियों में कोड होता है जो विज़ुअलाइज़ेशन मॉड्यूल को परिभाषित करता है, और इस जावास्क्रिप्ट टेम्पलेट के कोड को परिभाषित कोड में संदर्भित किया जा सकता है। इससे हमारे लिए इसे स्वयं विस्तारित करना बहुत सुविधाजनक हो जाता है (यह हमारे लिए अनुकरण करने हेतु एक अच्छा उदाहरण प्रस्तुत करता है)।
डिजिटल मुद्रा स्पॉट ट्रेडिंग लाइब्रेरी, शुरुआत में दृश्य परिभाषा:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
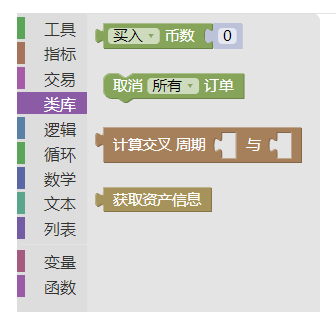
वे क्रमशः दृश्य संपादन पृष्ठ में मॉड्यूल के अनुरूप हैं:

एमए संकेतकों की गणना के लिए एक स्व-परिभाषित मॉड्यूल का निर्माण करें
तैयार उदाहरणों के साथ, उन्हें स्वयं बनाना बहुत आसान है, बस उदाहरण का अनुसरण करें।
सबसे पहले, एक नया जावास्क्रिप्ट भाषा टेम्पलेट बनाएं।

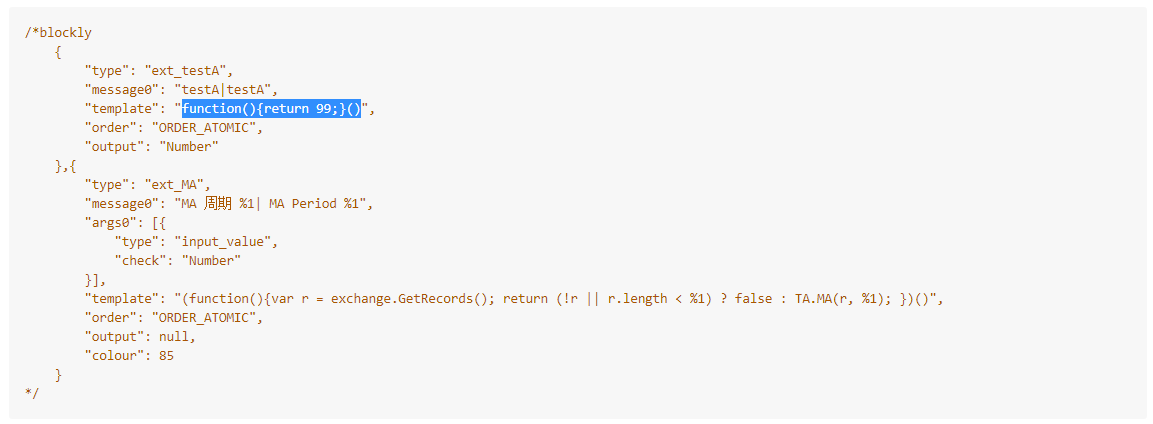
टेम्पलेट कोड संपादित करें.
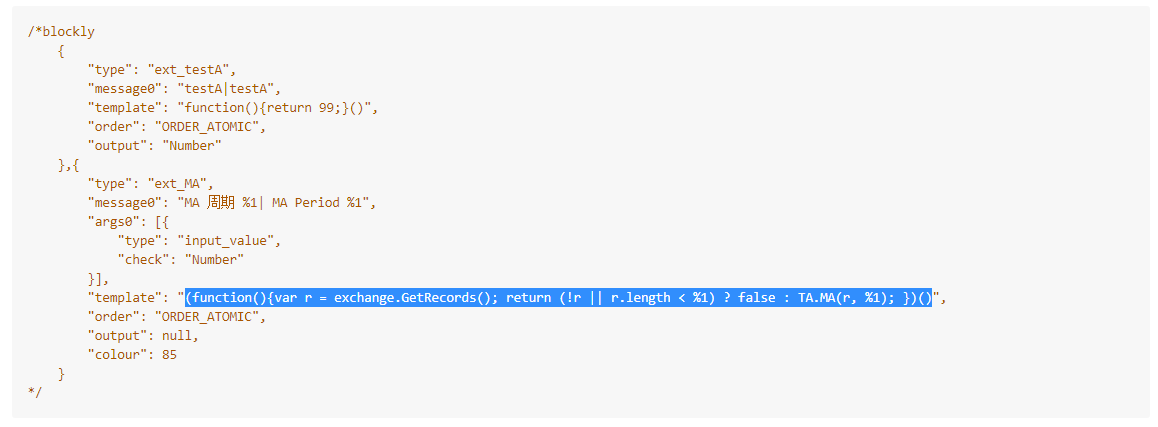
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- प्रकार: विशेषता मॉड्यूल प्रकार को परिभाषित करती है, आप इसे अपने नाम से परिभाषित कर सकते हैं।
- message0 : मॉड्यूल पर प्रदर्शित पाठ.
- टेम्पलेट : मॉड्यूल द्वारा निष्पादित कोड.
- आउटपुट : मॉड्यूल आउटपुट का प्रकार.
- args0: मॉड्यूल के इनपुट पैरामीटर। मॉड्यूल परिभाषा कोड में, %1 पहले इनपुट पैरामीटर को दर्शाता है और %2 दूसरे को दर्शाता है।
नये टेम्पलेट को संपादित करने के बाद उसे सेव करें।
जिस नीति में हमें इस टेम्पलेट का उपयोग करने की आवश्यकता है, वहां इस टेम्पलेट को चेक करें।

आप देख सकते हैं कि वहाँ दो और मॉड्यूल हैं:
मॉड्यूल का नाम है: testA, आइये इसके निष्पादन कोड को देखें:

function(){return 99;}()
यह एक बहुत ही सरल जावास्क्रिप्ट फ़ंक्शन है जो निष्पादित होने पर 99 का मान लौटाता है।
मॉड्यूल का नाम है: MA cycle, आइये इसके निष्पादन कोड को देखें:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
यह कोड एक अनाम फ़ंक्शन कॉल है। अनाम फ़ंक्शन सबसे पहले K-लाइन डेटा प्राप्त करने का ऑपरेशन निष्पादित करता है।r. फिर, प्राप्त r पर निर्भर करता है कि क्याnullयाrक्या लंबाई मॉड्यूल के इनपुट पैरामीटर से कम है?%1रिटर्न का आकलन करने के लिए जाएंfalseया वापस लौटेंTA.MA(r, %1)गणना किए गए संकेतक परिणाम.
तो फिर आप इसका उपयोग कर सकते हैं.
एमए सूचक की परीक्षण गणना
दृश्य रणनीति संपादक:

दौड़ना:

यह देखा जा सकता है कि एमए सूचक द्वारा गणना किए गए डेटा वांछित रूप में प्राप्त किए गए थे।
उपरोक्त जानकारी केवल एक प्रारंभिक बिंदु है। विज़ुअलाइज़ेशन मॉड्यूल के डिज़ाइन को टेम्पलेट फ़ंक्शन का उपयोग करके विस्तारित किया जा सकता है।