फिशर संकेतकों का जावास्क्रिप्ट भाषा कार्यान्वयन और एफएमजेड पर ड्राइंग
लेखक:FMZ~Lydia, बनाया गयाः 2022-11-07 11:37:48, अद्यतनः 2024-12-02 21:42:27
ट्रेडिंग के तकनीकी विश्लेषण के दौरान, व्यापारी स्टॉक मूल्य डेटा का सामान्य वितरण के डेटा के रूप में विश्लेषण और अध्ययन करते हैं। हालांकि, स्टॉक मूल्य डेटा का वितरण मानक सामान्य वितरण के अनुरूप नहीं है।Fisher Transformationएक ऐसी विधि है जो मूल्य डेटा को सामान्य वितरण में परिवर्तित कर सकती है।Fisher Transformationबाजार के आंकड़ों को सुचारू करने और कुछ तेज छोटे आवधिक उतार-चढ़ावों को खत्म करने के लिए। चालू दिन और पिछले दिन के संकेतकों का उपयोग करके ट्रेडिंग संकेत भेजे जा सकते हैं।
इस विषय पर बहुत सारी सामग्री हैFisher TransformBaidu पर, Zhihu, यहाँ हम दोहरा नहीं होगा.
सूचक एल्गोरिथ्मः
-
मध्य मूल्य आजः
mid=(low + high) / 2 -
गणना अवधि का न्याय करें, जो 10 दिन हो सकती है। अवधि में उच्चतम और निम्नतम मूल्य की गणना करेंः
lowestLow = lowest price in the period,highestHigh = highest price in the period. -
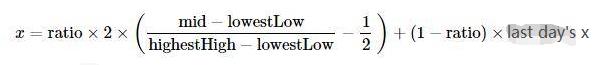
मूल्य परिवर्तन पैरामीटर (मूल्य परिवर्तन पैरामीटर) को परिभाषित करें।
ratio0-1 के बीच का एक स्थिर है, उदाहरण के लिए, 0.5 या 0.33):
-
का उपयोग करना
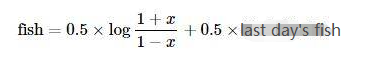
Fisherमूल्य परिवर्तन पैरामीटर पर परिवर्तनx,Fisherसूचक प्राप्त होता हैः
जावास्क्रिप्ट भाषा का उपयोग करके एल्गोरिथ्म लागू करें
यह सूचक एल्गोरिथ्म के अनुसार कदम से कदम लागू किया जाता है। यह ध्यान दिया जाना चाहिए कि एल्गोरिथ्म एक पुनरावर्ती एल्गोरिथ्म है। के लिएpreXऔरpreFish, वे शुरुआत में 0 पर सेट किया गया था.Math Logइसके अलावा, उपरोक्त एल्गोरिथ्म ने एक्स के सुधार का उल्लेख नहीं किया, जिसे मैंने लिखते समय लगभग अनदेखा कर दियाः
x का मान सही करें, 0.999 के लिए मजबूर करें यदि यह 0.99 से बड़ा है। -0.99 से कम के लिए भी।
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
पहली बार मैंने एल्गोरिथ्म और संकेतकों को देखा, मैंने उन्हें एल्गोरिथ्म के अनुसार प्रत्यारोपित किया। मैंने इस कार्यान्वयन को सत्यापित नहीं किया है, और कुछ जो अनुसंधान में रुचि रखते हैं वे सत्यापित कर सकते हैं कि क्या कोई त्रुटियां हैं। त्रुटियों की ओर इशारा करने के लिए बहुत बहुत धन्यवाद।
Fisher Transformसूचक एल्गोरिदम स्रोत कोडः
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
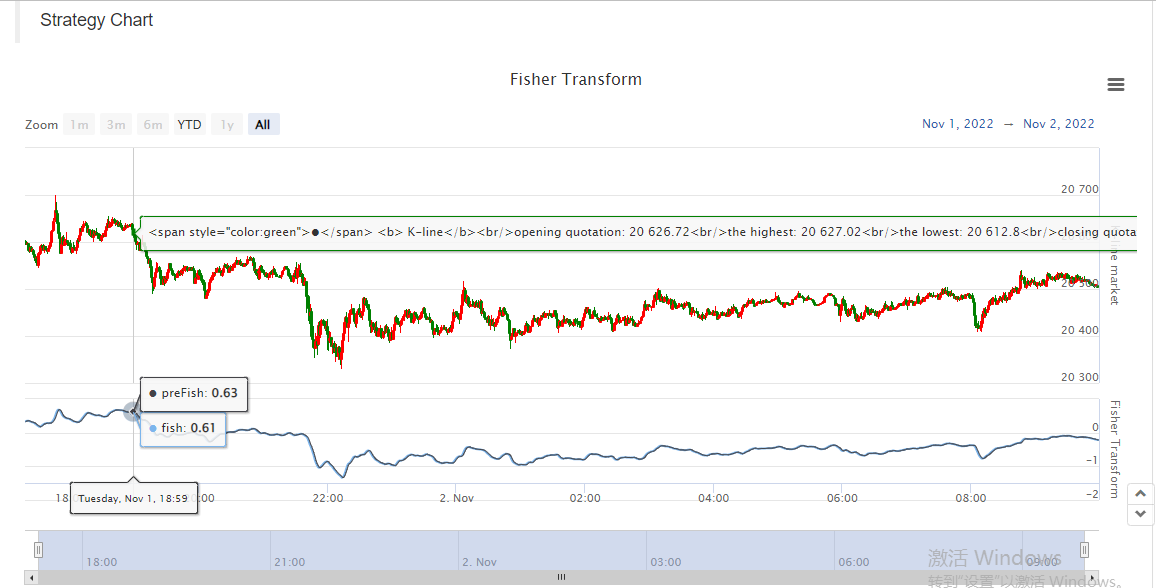
रेखांकन चार्ट
एफएमजेड, रणनीति स्क्वायर पर आकर्षित करना आसान हैःhttps://www.fmz.com/squareइसमें संदर्भ के लिए बड़ी संख्या में उदाहरण हैं, आप उन्हें खोज सकते हैं।
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

इसलिए एफएमजेड पर डेटा, डिस्प्ले चार्ट और डिजाइन रणनीति का अध्ययन करना बहुत सुविधाजनक है। यहाँ हमने सिर्फ एक उदाहरण दिखाया, आप सभी को एक संदेश छोड़ने के लिए स्वागत है.
- क्रिप्टोकरेंसी में लीड-लैग आर्बिट्रेज का परिचय (2)
- डिजिटल मुद्राओं में लीड-लैग सूट का परिचय (2)
- एफएमजेड प्लेटफॉर्म के बाहरी सिग्नल रिसेप्शन पर चर्चाः रणनीति में अंतर्निहित एचटीपी सेवा के साथ सिग्नल प्राप्त करने के लिए एक पूर्ण समाधान
- एफएमजेड प्लेटफॉर्म के लिए बाहरी सिग्नल प्राप्त करने का अन्वेषणः रणनीति अंतर्निहित एचटीटीपी सेवा के लिए सिग्नल प्राप्त करने के लिए पूर्ण समाधान
- क्रिप्टोकरेंसी में लीड-लैग आर्बिट्रेज का परिचय (1)
- डिजिटल मुद्रा में लीड-लैग सूट का परिचय (1)
- एफएमजेड प्लेटफॉर्म के बाहरी सिग्नल रिसेप्शन पर चर्चाः विस्तारित एपीआई बनाम रणनीति अंतर्निहित एचटीटीपी सेवा
- एफएमजेड प्लेटफॉर्म के लिए बाहरी संकेत प्राप्त करने की खोजः विस्तार एपीआई बनाम रणनीति अंतर्निहित एचटीटीपी सेवा
- रैंडम टिकर जनरेटर पर आधारित रणनीति परीक्षण पद्धति पर चर्चा
- यादृच्छिक बाजार जनरेटर पर आधारित रणनीति परीक्षण के तरीकों का पता लगाना
- एफएमजेड क्वांट की नई विशेषताः आसानी से HTTP सेवाएँ बनाने के लिए _Serve फ़ंक्शन का प्रयोग करें
- डिजिटल मुद्रा वायदा डबल ईएमए टर्निंग प्वाइंट रणनीति (ट्यूटोरियल)
- डिजिटल मुद्रा स्पॉट (ट्यूटोरियल) के लिए नई शेयर रणनीति की सदस्यता लें
- 60 पंक्तियों के कोड के साथ एक विचार को साकार करें - अनुबंध तल मछली पकड़ने की रणनीति
- डिजिटल मुद्रा स्पॉट बहु-विविधता डबल-ईएमए रणनीति (ट्यूटोरियल)
- एफएमजेड क्वांट (2) पर आधारित ऑर्डर सिंक्रनाइज़ेशन मैनेजमेंट सिस्टम का डिजाइन
- डिजिटल मुद्रा वायदा बहु-प्रजाति एटीआर रणनीति (ट्यूटोरियल)
- पाइन भाषा का उपयोग करके एक अर्ध-स्वचालित व्यापार उपकरण लिखें
- लीक्सरीपर के जादू परिवर्तन से उच्च आवृत्ति रणनीति डिजाइन का अन्वेषण करें
- लीक्सरीपर रणनीति विश्लेषण (2)
- यूट्यूब दिग्गजों की "जादूई डबल ईएमए रणनीति"
- dYdX रणनीति डिजाइन का उदाहरण
- एफएमजेड क्वांट पर आधारित ऑर्डर सिंक्रनाइज़ेशन मैनेजमेंट सिस्टम का डिजाइन (1)
- लीक्सरीपर रणनीति विश्लेषण (1)
- डेरिबिट विकल्प डेल्टा डायनेमिक हेजिंग रणनीति
- वित्तपोषण दर रणनीति की हालिया स्थिति और अनुशंसित संचालन
- 2021 में डिजिटल मुद्रा बाजार की समीक्षा और सबसे सरल 10 गुना रणनीति चूक गई
- डिजिटल मुद्रा कारक मॉडल
- यूट्यूब के दिग्गज से "अद्भुत दोहरे ईएमए सममित रणनीति"
- पाइन भाषा का उपयोग करके एक अर्ध-स्वचालित लेनदेन उपकरण लिखें
- डिजिटल मुद्रा कारक मॉडल