Diskusi tentang Penerimaan Sinyal Eksternal dari Platform FMZ: API Terluas VS Strategi Layanan HTTP Terintegrasi
Penulis:FMZ~Lydia, Dibuat: 2024-12-13 13:12:31, Diperbarui: 2024-12-16 11:32:35
Pengantar
Ada beberapa artikel di platform CommandRobot, dengan kata sederhana, permintaan http/https dari sinyal eksternal dikirim ke platform FMZ, dan platform meneruskan sinyal sebagai pesan interaksi strategi ke program strategi.
Saat platform berkembang dan diulang, banyak fitur baru telah diperbarui dan ditingkatkan. Ada juga solusi baru untuk menerima sinyal eksternal. Setiap solusi memiliki keuntungannya sendiri.
Gunakan FMZ Platform untuk memperluas API Interface
Keuntungan menggunakan metode ini untuk terhubung ke sistem eksternal adalah bahwa hal itu relatif sederhana, sangat aman, dan bergantung pada stabilitas platform
Proses penerimaan sinyal eksternal:
Sistem eksternal (Trading View webhook)
> FMZ layanan API diperluas > Strategi perdagangan langsung
- Sistem eksternal (Trading View webhook): Misalnya, skrip PINE yang berjalan di Trading View dapat mengatur alarm, dan ketika dipicu, akan mengirim permintaan http ke alamat url webhook yang ditetapkan sebagai sinyal.
- Layanan API FMZ diperluas: Setelah mengakses antarmuka dengan sukses, platform meneruskan informasi dan mengirimkannya ke strategi perdagangan langsung sebagai pesan interaktif.
- Strategi perdagangan langsung: Dalam strategi perdagangan langsung, Anda dapat merancang fungsi GetCommand untuk mendengarkan pesan interaktif, dan mengeksekusi operasi yang ditentukan setelah mendeteksi pesan.
Dibandingkan dengan menggunakan layanan Http built-in untuk membuat layanan untuk menerima sinyal secara langsung, ada langkah tambahan di tengah (transfer platform).
Strategi Layanan Http Terbentuk
Setelah platform mendukung fungsi layanan Http built-in dari bahasa JavaScript, Anda dapat membuat layanan serentak untuk mendengarkan sinyal eksternal secara langsung. Keuntungannya adalah: layanan Http yang dibuat adalah thread terpisah dan tidak mempengaruhi logika fungsi utama. Ini dapat mendengarkan pesan seperti fungsi GetCommand dan mendengarkan sinyal eksternal secara langsung. Dibandingkan dengan penggunaan solusi API yang diperluas, ini menghilangkan kebutuhan untuk transit.
Proses penerimaan sinyal eksternal:
Sistem eksternal (Trading View webhook)
> Strategi perdagangan langsung
- Sistem eksternal (Trading View webhook): Misalnya, skrip PINE yang berjalan di Trading View dapat mengatur alarm, yang akan mengirim permintaan http ke alamat url webhook yang ditetapkan sebagai sinyal ketika dipicu.
- Strategi perdagangan langsung: Strategi menjalankan layanan HTTP secara bersamaan untuk menerima sinyal eksternal secara langsung.
Solusi ini menghemat langkah, tetapi untuk meningkatkan keamanan, lebih baik untuk mengkonfigurasi layanan https, yang membutuhkan beberapa usaha.
Kode pengujian
Uji dua solusi. Strategi berikut akan mengirim 10 permintaan Http/Https secara paralel dalam setiap siklus untuk mensimulasikan sinyal eksternal. Kemudian strategi memantau
var httpUrl = "http://123.123.123.123:8088/CommandRobot"
var accessKey = ""
var secretKey = ""
function serverFunc(ctx) {
var path = ctx.path()
if (path == "/CommandRobot") {
var body = ctx.body()
threading.mainThread().postMessage(body)
ctx.write("OK")
// 200
} else {
ctx.setStatus(404)
}
}
function createMsgTester(accessKey, secretKey, httpUrl) {
var tester = {}
tester.currentRobotId = _G()
tester.arrSendMsgByAPI = []
tester.arrSendMsgByHttp = []
tester.arrEchoMsgByAPI = []
tester.arrEchoMsgByHttp = []
tester.idByAPI = 0
tester.idByHttp = 0
var sendMsgByAPI = function(msgByAPI, robotId, accessKey, secretKey) {
var headers = {
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.153 Safari/537.36",
"Content-Type": "application/json"
}
HttpQuery(`https://www.fmz.com/api/v1?access_key=${accessKey}&secret_key=${secretKey}&method=CommandRobot&args=[${robotId},+""]`, {"method": "POST", "body": JSON.stringify(msgByAPI), "headers": headers})
}
var sendMsgByHttp = function(msgByHttp, httpUrl) {
HttpQuery(httpUrl, {"method": "POST", "body": JSON.stringify(msgByHttp)})
}
tester.run = function() {
var robotId = tester.currentRobotId
for (var i = 0; i < 10; i++) {
var msgByAPI = {"ts": new Date().getTime(), "id": tester.idByAPI, "way": "ByAPI"}
tester.arrSendMsgByAPI.push(msgByAPI)
tester.idByAPI++
threading.Thread(sendMsgByAPI, msgByAPI, robotId, accessKey, secretKey)
var msgByHttp = {"ts": new Date().getTime(), "id": tester.idByHttp, "way": "ByHttp"}
tester.arrSendMsgByHttp.push(msgByHttp)
tester.idByHttp++
threading.Thread(sendMsgByHttp, msgByHttp, httpUrl)
}
}
tester.getEcho =function(msg) {
if (msg["way"] == "ByAPI") {
tester.arrEchoMsgByAPI.push(msg)
} else {
tester.arrEchoMsgByHttp.push(msg)
}
}
tester.deal = function() {
var tbls = []
for (var pair of [[tester.arrEchoMsgByHttp, tester.arrSendMsgByHttp, "ByHttp"], [tester.arrEchoMsgByAPI, tester.arrSendMsgByAPI, "ByAPI"]]) {
var receivedMessages = pair[0]
var sentMessages = pair[1]
var testType = pair[2]
var receivedMap = new Map()
receivedMessages.forEach(message => {
receivedMap.set(message["id"], message)
})
var matchedPairs = []
var timeDifferences = []
for (var sentMessage of sentMessages) {
var receivedMessage = receivedMap.get(sentMessage["id"])
if (receivedMessage) {
matchedPairs.push([JSON.stringify(sentMessage), JSON.stringify(receivedMessage), receivedMessage["ts"] - sentMessage["ts"]])
timeDifferences.push(receivedMessage["ts"] - sentMessage["ts"])
} else {
Log("no matched sentMessage:", sentMessage, "#FF0000")
}
}
var averageTimeDifference = timeDifferences.reduce((sum, diff) => sum + diff, 0) / timeDifferences.length
var tbl = {
"type": "table",
"title": testType + " / averageTimeDifference:" + averageTimeDifference,
"cols": ["send", "received", "ts diff"],
"rows": []
}
for (var pair of matchedPairs) {
tbl["rows"].push(pair)
}
tbls.push(tbl)
Log(testType, ", averageTimeDifference:", averageTimeDifference, "ms")
}
tester.arrSendMsgByAPI = []
tester.arrSendMsgByHttp = []
tester.arrEchoMsgByAPI = []
tester.arrEchoMsgByHttp = []
return tbls
}
return tester
}
function main() {
__Serve("http://0.0.0.0:8088", serverFunc)
var t = createMsgTester(accessKey, secretKey, httpUrl)
while (true) {
Log("Test start...", "#FF0000")
t.run()
var beginTS = new Date().getTime()
while (new Date().getTime() - beginTS < 60 * 1000) {
var cmd = GetCommand()
if (cmd) {
try {
var obj = JSON.parse(cmd)
obj["ts"] = new Date().getTime()
t.getEcho(obj)
} catch (e) {
Log(e)
}
}
var msg = threading.mainThread().peekMessage(-1)
if (msg) {
try {
var obj = JSON.parse(msg)
obj["ts"] = new Date().getTime()
t.getEcho(obj)
} catch (e) {
Log(e)
}
}
}
Log("Waiting is over...", "#FF0000")
var tbls = t.deal()
LogStatus(_D(), "\n`" + JSON.stringify(tbls) + "`")
Sleep(20000)
}
}
Jika pengujian, Anda perlu mengisi alamat IP server tertentu dan KEY API diperpanjang dari platform FMZ.
var httpUrl = "http://123.123.123.123:8088/CommandRobot"
var accessKey = "xxx"
var secretKey = "xxx"
- Fungsi serverFunc membuat layanan HTTP bersamaan untuk memantau sinyal eksternal. Untuk pesan eksternal yang diterima oleh antarmuka API yang diperluas, fungsi GetCommand digunakan untuk memantau.
Pesan yang didorong oleh thread layanan HTTP: dipantau oleh
var msg = threading.mainThread().peekMessage(-1).Pesan interaksi yang diteruskan oleh antarmuka API yang diperluas: dipantau oleh
var cmd = GetCommand().
- Proses pengiriman dan penerimaan sinyal tidak memblokir. Platform mengoptimalkan mekanisme pemulihan sumber daya multi-threaded yang mendasari.
Threadatauexchange.Go, tidak perlu secara eksplisit menunggu tugas serentak untuk diselesaikan (seperti fungsi bergabung, fungsi menunggu, dll).
// Extract code snippet, send signal
tester.run = function() {
var robotId = tester.currentRobotId
for (var i = 0; i < 10; i++) {
var msgByAPI = {"ts": new Date().getTime(), "id": tester.idByAPI, "way": "ByAPI"}
tester.arrSendMsgByAPI.push(msgByAPI)
tester.idByAPI++
threading.Thread(sendMsgByAPI, msgByAPI, robotId, accessKey, secretKey) // Concurrent calls, non-blocking
var msgByHttp = {"ts": new Date().getTime(), "id": tester.idByHttp, "way": "ByHttp"}
tester.arrSendMsgByHttp.push(msgByHttp)
tester.idByHttp++
threading.Thread(sendMsgByHttp, msgByHttp, httpUrl) // Concurrent calls, non-blocking
}
}
// Extract code snippet, receiving signal
var cmd = GetCommand() // Listen for messages from the extension API, non-blocking
var msg = threading.mainThread().peekMessage(-1) // Listen for messages from self-built Http service, using parameter -1, non-blocking
Selanjutnya, mari kita lihat proses pengujian, di mana informasi dicatat langsung dalam kode:
function main() {
__Serve("http://0.0.0.0:8088", serverFunc) // Create a concurrent http service in the current strategy instance
var t = createMsgTester(accessKey, secretKey, httpUrl) // Create an object for test management
while (true) { // The strategy main loop starts
Log("Test start...", "#FF0000")
t.run() // At the beginning of each loop, the run function of the test management object is called in two ways (1. Sending signals through the extended API, 2. Sending signals directly to the Http service created by the current strategy), each way sends 10 requests concurrently
var beginTS = new Date().getTime()
while (new Date().getTime() - beginTS < 60 * 1000) { // Loop detection of interactive messages from extended APIs and messages from self-built Http services
var cmd = GetCommand()
if (cmd) {
try {
var obj = JSON.parse(cmd)
obj["ts"] = new Date().getTime() // Detect interactive messages, record messages, and update time to the time received
t.getEcho(obj) // Record to the corresponding array
} catch (e) {
Log(e)
}
}
var msg = threading.mainThread().peekMessage(-1)
if (msg) {
try {
var obj = JSON.parse(msg)
obj["ts"] = new Date().getTime() // Detects the message received by the self-built Http service, and the update time is the receiving time
t.getEcho(obj) // ...
} catch (e) {
Log(e)
}
}
}
Log("Waiting is over...", "#FF0000")
var tbls = t.deal() // Pair according to the recorded messages and check if there is any unpaired message. If there is, it means the signal is lost.
LogStatus(_D(), "\n`" + JSON.stringify(tbls) + "`")
Sleep(20000)
}
}
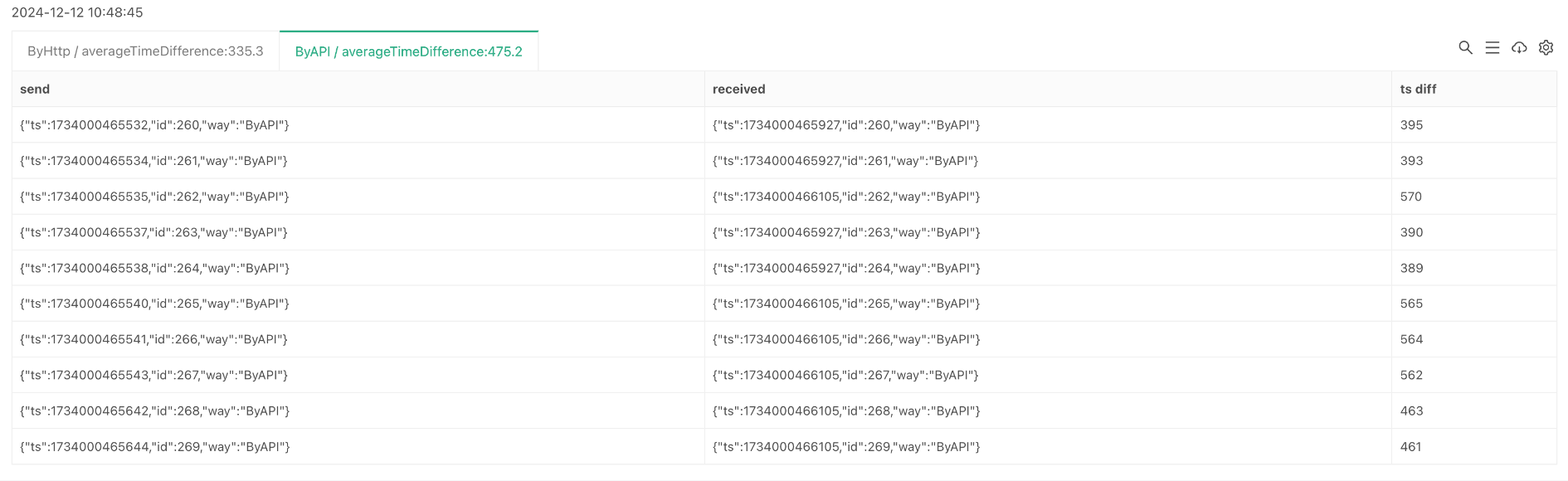
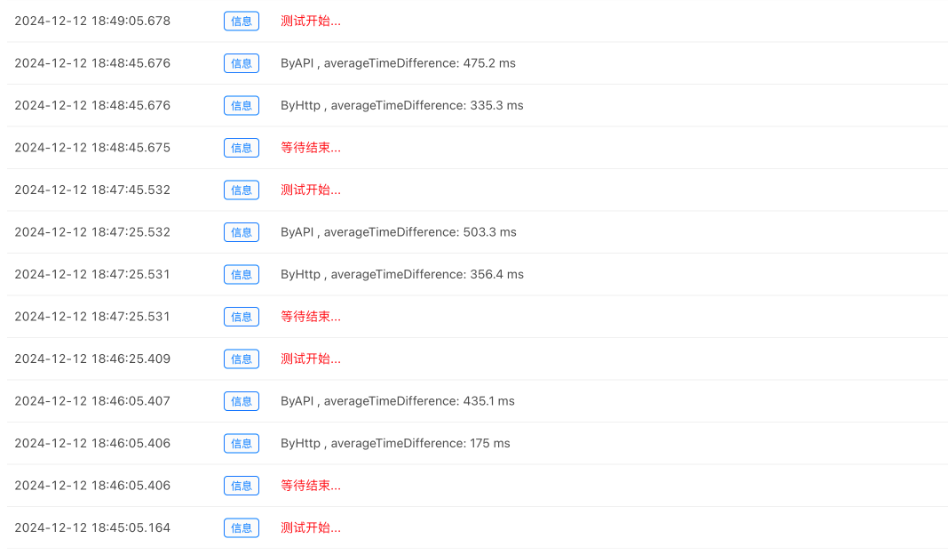
Hasil Tes


Setelah periode pengujian, dapat diamati bahwa metode Http membutuhkan sedikit lebih sedikit waktu rata-rata daripada metode API.
Strategi ini memiliki layanan HTTP built-in untuk menerima sinyal. Metode pengujian ini tidak sangat ketat, dan permintaan harus berasal dari luar. Demi pemahaman yang sederhana, faktor ini dapat diabaikan. Untuk kedua metode akuisisi sinyal, strategi
Artikel ini hanya titik awal, selamat datang untuk membahas, terima kasih telah membaca.
- Praktik Kuantitatif Bursa DEX (1) -- DYdX v4 Panduan Pengguna
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (3)
- Praktik Kuantitatif DEX Exchange ((1)-- dYdX v4 Panduan Penggunaan
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (3)
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (2)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (2)
- Pembahasan Penerimaan Sinyal Eksternal Platform FMZ: Solusi Lengkap untuk Penerimaan Sinyal dengan Layanan Http Terbina dalam Strategi
- FMZ platform eksplorasi penerimaan sinyal eksternal: strategi built-in https layanan solusi lengkap untuk penerimaan sinyal
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (1)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (1)
- FMZ Platform Eksternal Signal Reception: Extension API vs Strategi Layanan HTTP Terbentuk
- Diskusi tentang Metode Pengujian Strategi Berdasarkan Generator Random Ticker
- Metode pengujian strategi berdasarkan generator pasar acak
- Fitur Baru FMZ Quant: Gunakan Fungsi _Serve untuk Membuat Layanan HTTP dengan Mudah
- Penemu mengkuantifikasi fitur baru: dengan mudah membuat layanan HTTP menggunakan fungsi _Serve
- FMZ Quant Trading Platform Panduan Akses Protokol Khusus
- Strategi Akuisisi dan Pemantauan Tingkat Pembiayaan FMZ
- Strategi untuk mendapatkan dan memantau tingkat dana FMZ
- Template Strategi Memungkinkan Anda Menggunakan WebSocket Market Seamlessly
- Sebuah template kebijakan yang memungkinkan Anda untuk menggunakan WebSocket secara mulus