Pengaturan parameter antarmuka strategi
 6
6
 5585
5585
Pengaturan parameter antarmuka strategi
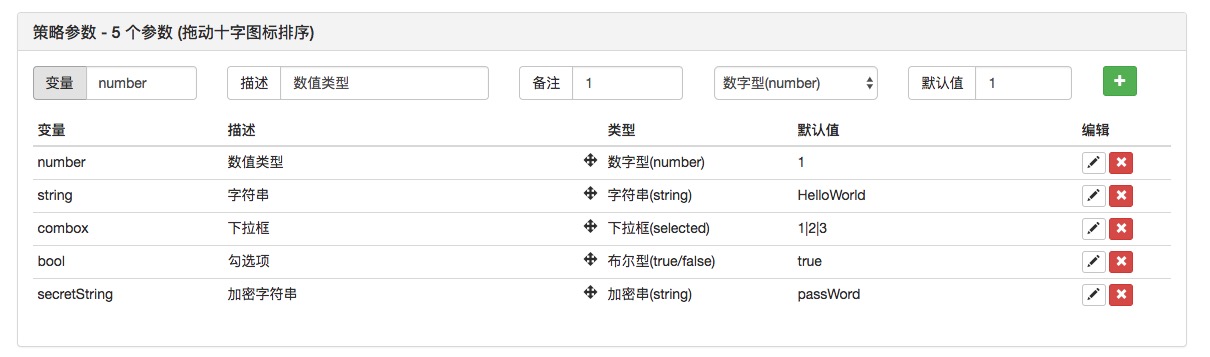
- ### 5 parameter antarmuka

Parameter antarmuka, di halaman edit kebijakan di bagian bawah area edit kode Parameter kebijakan area pengaturan, Parameter antarmuka ada dalam kode kebijakan dalam bentuk variabel global, yaitu, dapat diubah dalam kode. Parameter antarmuka dalam kode kebijakan: number, string, combox, bool, secretString. Deskripsi Opsi: Parameter antarmuka Nama pada antarmuka kebijakan. Catatan Opsional: Deskripsi rinci tentang parameter antarmuka yang akan ditampilkan ketika mouse berada di atasnya. Tipe Opsi: Tipe parameter antarmuka ini, dijelaskan secara rinci di bawah ini. Default Value Option: Nilai default dari parameter antarmuka.
- ### Tabel
Variabel Deskripsi Reservasi Jenis Pengesahan |-|-|-|-|-| Nomor. Tipe nilai. Catatan. String. String. Pengaturan. String. combox kotak bawah catatan kotak bawah dipilih 1|2|3| “bool” “check” “reset” “true/false” dan “true” SecretString pengenkripsi string catatan pengenkripsi string pengenkripsi password
-
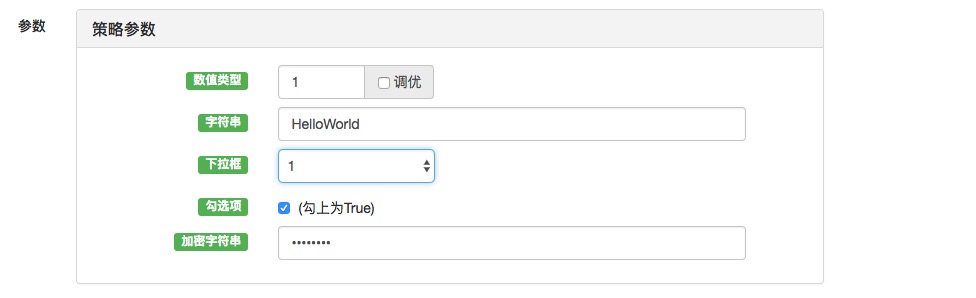
Tipe angka
- javascript
Tipe variabel number
-
String
- javascript
Variabel string Tipe: String Tidak perlu menambahkan tanda kutip saat memasukkan nilai default.
-
Kursi bawah
- javascript
Jenis combox variabel: Number Default: bentuk seperti 1gadgad2gadgad3 Variabel combox sendiri adalah nilai numerik, yang mewakili indeks tujuan yang dipilih oleh kontrol kotak bawah. Indeks dari kolom bawah pertama adalah 1, dan nilai indeksnya adalah 0, ketika kolom ini dipilih, nilai combox adalah 0, dan secara analogi, indeks dari kolom bawah 2 adalah 1… Parameter default adalah kotak bawah pertama.

-
Pilihan (BULL)
- javascript
Variabel bool tipe bool nilai
Jika dipilih, bool adalah true, jika tidak dipilih, bool adalah false.
-
Enkripsi string
- javascript
Variabel secretString Tipe: String Ini sama dengan string. String yang dienkripsi akan dikirimkan secara terenkripsi, bukan secara tertulis. Penggantian string encryption akan memicu inventor untuk mengevaluasi mekanisme sertifikasi keamanan, yang akan meminta input verifikasi sandi.

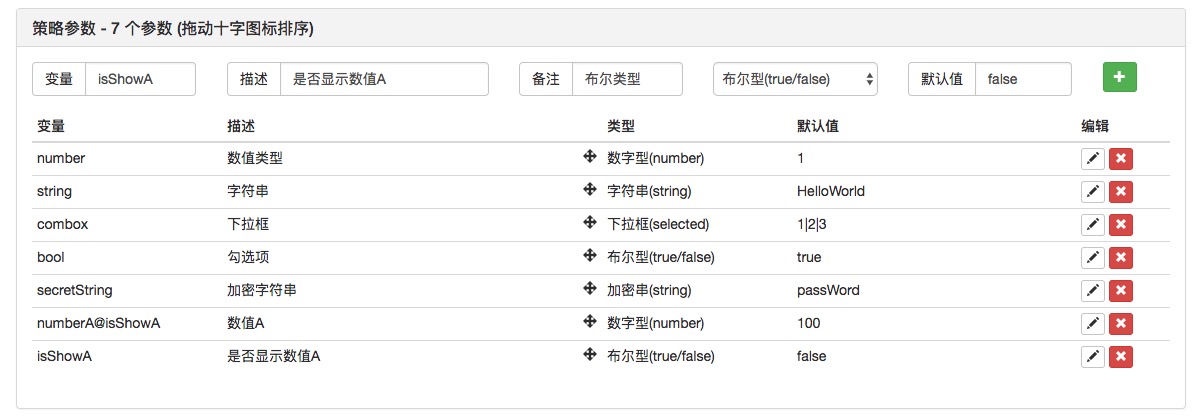
- #### Pengaturan ketergantungan parameter
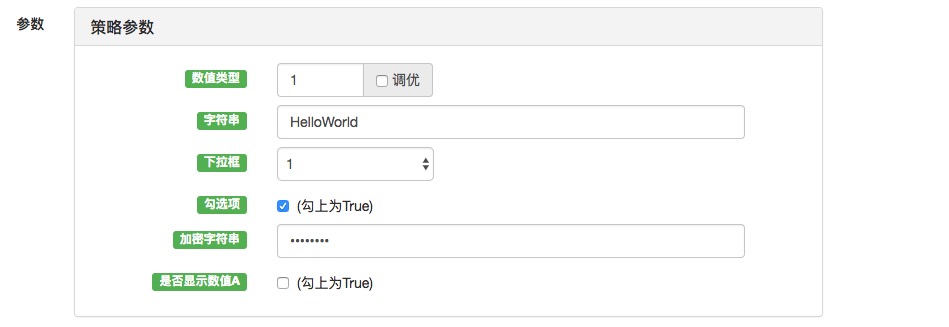
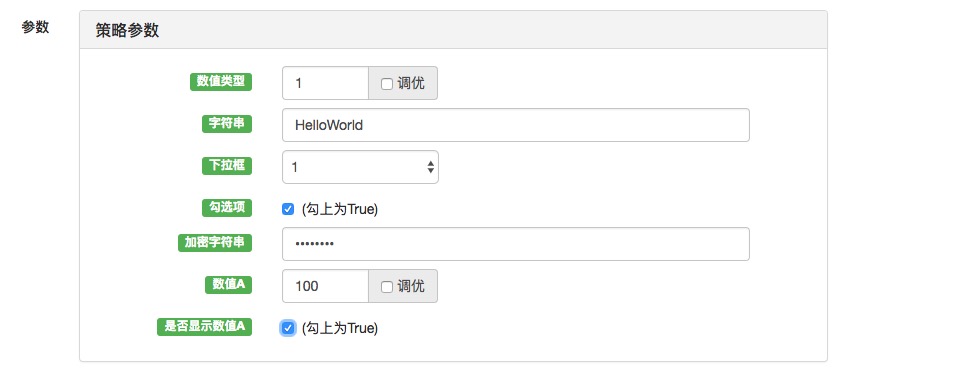
Anda dapat mengatur sebuah parameter untuk membuat parameter lain berdasarkan pilihan parameter tersebut, untuk menampilkan dan menyembunyikan. Sebagai contoh, kita menetapkan parameter numberA, yang merupakan tipe nilai angka. Kami membuat numberA berdasarkan parameter: isShowA (tipe Bull) untuk menentukan benar atau salah dari numberA yang ditampilkan dan disembunyikan.

Setelah diatur dengan cara ini, dapat diuji dengan pengukuran ulang.

Jika tidak ada parameter isShowA, maka numberA akan disembunyikan.
Kami memilih isShowA
menunjukkan:

Ini adalah cara untuk menyembunyikan dan menampilkan.
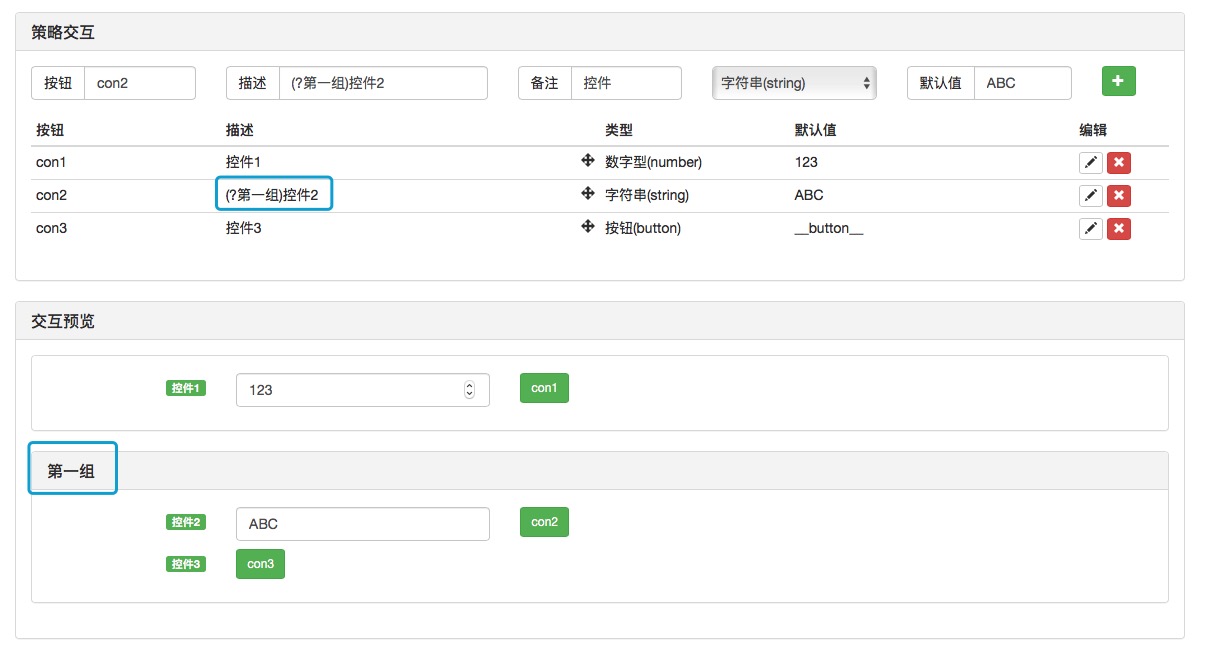
- ### Parameter antarmuka kebijakan, kontrol interaksi, parameter pada template, fungsi pengelompokan
Dalam sebuah strategi, jika ingin menunjukkan pengelompokan parameter, maka bisa menggunakan fungsi berikut:
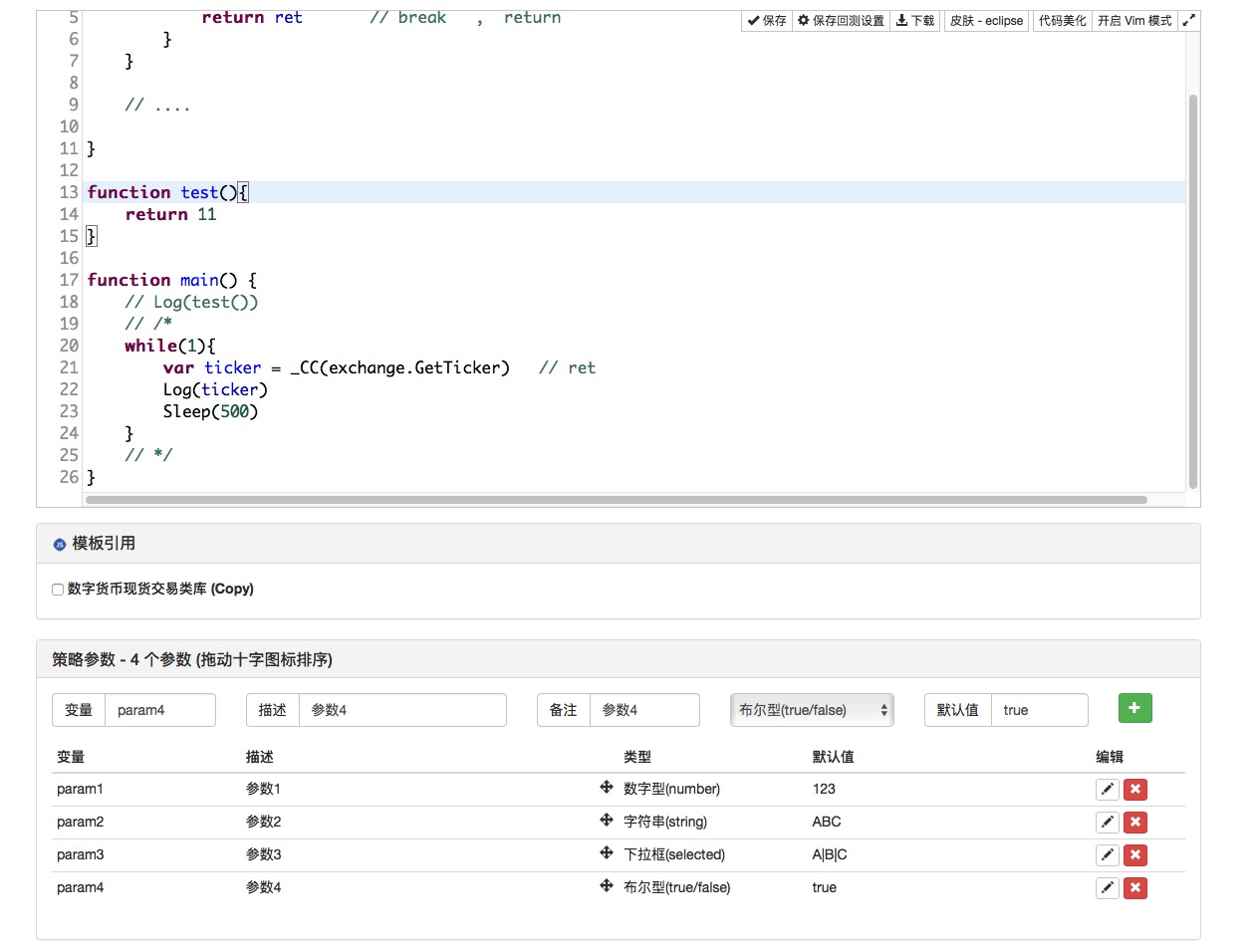
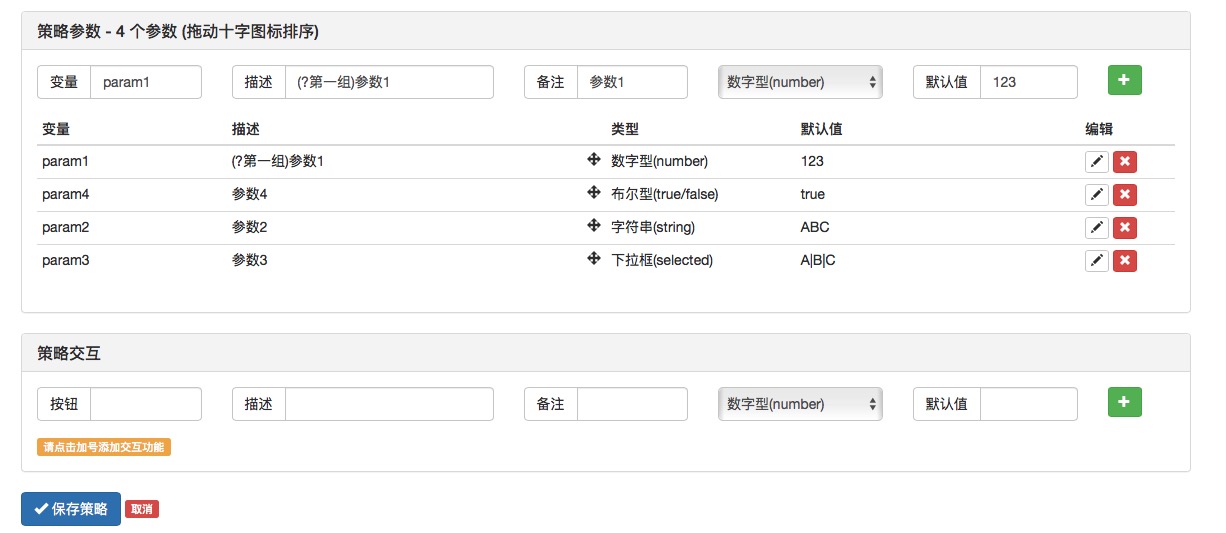
Misalnya, parameter antarmuka untuk sebuah strategi pengujian adalah:

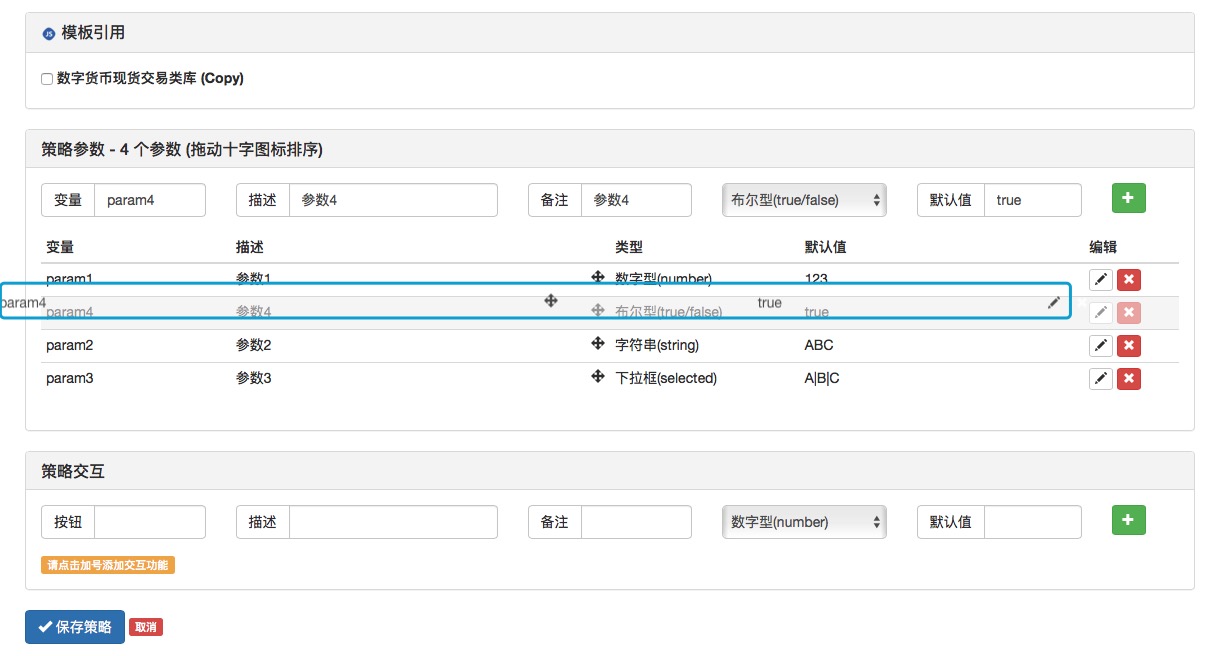
Sekarang urutan parameter adalah dari atas ke bawah, 1 sampai 4, dan jika saya ingin membagi parameter 1 dan 4 dalam satu set yang ditampilkan di antarmuka, saya dapat menyeret  untuk membuat parameter keempat bergerak di bawah parameter pertama.
untuk membuat parameter keempat bergerak di bawah parameter pertama.

Parameter pertama dan keempat sudah diletakkan bersama, selanjutnya kita hanya menggunakan deskripsi parameter untuk melakukan sedikit modifikasi, sehingga sistem dapat membagi kelompok parameter saat melakukan penguraian. (Anda harus menggunakan status bahasa Inggris untuk memasukkan “ (?) ” untuk mengubah karakter Oh! jika tidak, tidak akan berfungsi, deskripsi kelompok di belakang karakter “ ? ” dapat digunakan untuk memasukkan bahasa Cina)
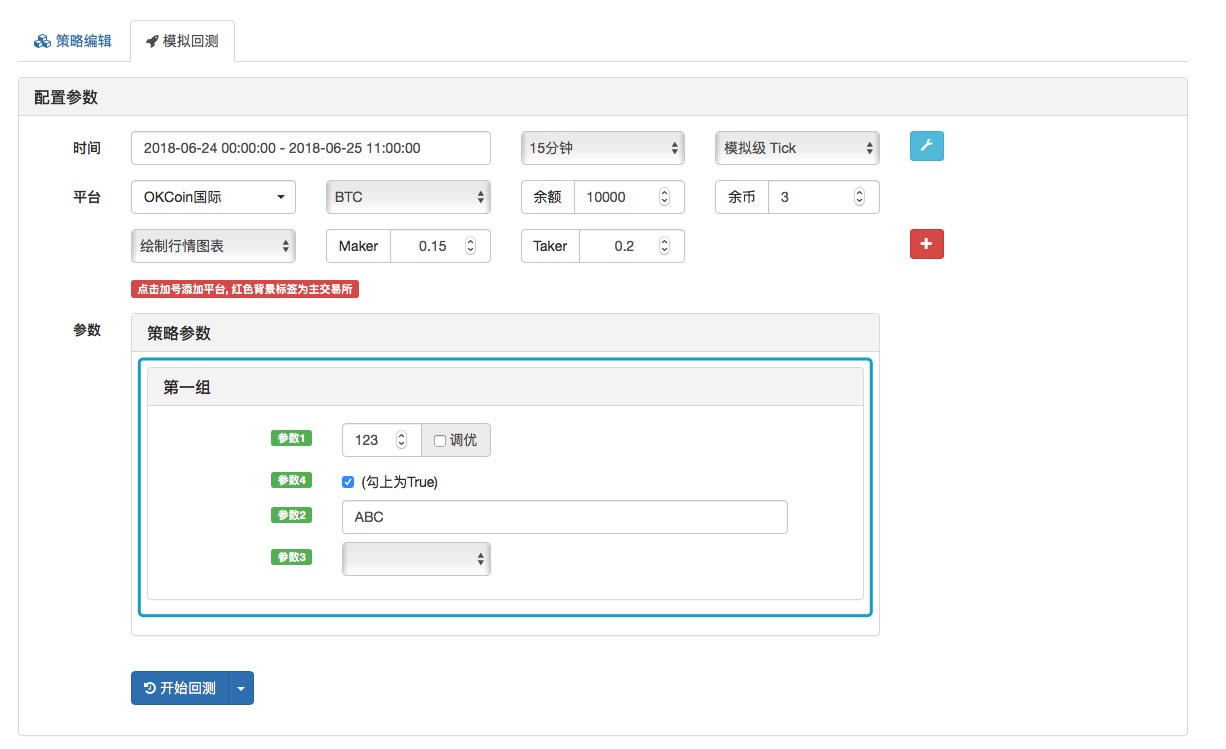
Masukkan posisi yang dimulai dalam deskripsi parameter (? kelompok pertama)

Berikut ini adalah beberapa contohnya:

Semua parameter dikelompokkan ke dalam kelompok pertama. Alasannya adalah jika ada informasi deskripsi parameter “ (?) ” maka akan tercipta kelompok, dan semua parameter setelah parameter tersebut akan dikelompokkan bersama-sama. Kecuali ada pengaturan pengelompokan “ (?) ” baru dalam informasi deskripsi parameter, maka akan tercipta kelompok baru.
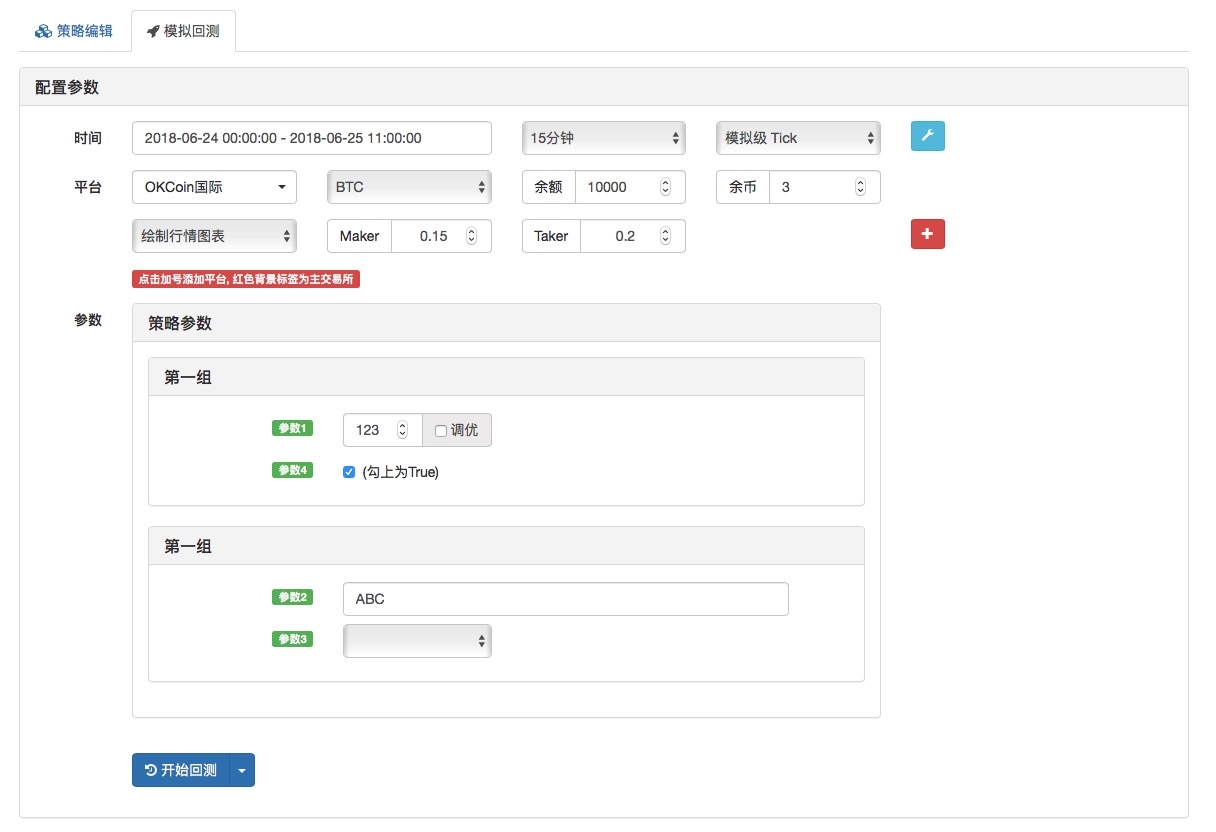
Misalnya, menambahkan nama subkelompok adalah “kelompok pertama”:

menunjukkan:

Demikian pula, pengaturan pengelompokan deskripsi “ (?) ” pada kontrol interaktif, juga dapat mengelompokan kontrol: