Memperluas Templat Khusus dengan Visual (Blockly) Strategi Editing
Penulis:Ninabadass, Dibuat: 2022-04-27 10:01:48, Diperbarui: 2022-04-27 10:12:55Memperluas Template Khusus dengan Visual (Blockly) Strategi Editing
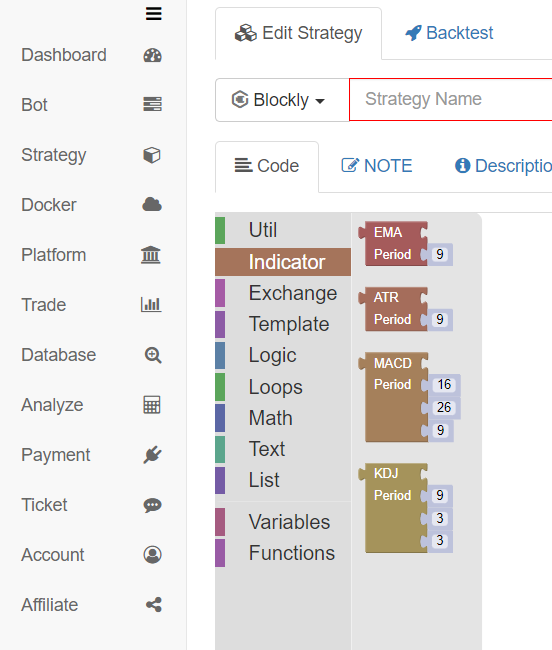
Bagaimana untuk memperluas perpustakaan kustom yang Anda butuhkan untuk strategi visual? misalnya, saya ingin menghitung indikator MA, tapi sistem datang dengan hanya:

Bagaimana saya bisa menambahkan beberapa kode khusus ke indikator ini? Mari kita ambil menambahkan modul perhitungan indikator MA khusus sebagai contoh untuk menjelaskan bagaimana memperluas modul visualisasi.
Templat perdagangan spot cryptocurrency
Mari kita bicara tentang template
Perpustakaan perdagangan spot cryptocurrency; definisi visualisasi di awal:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
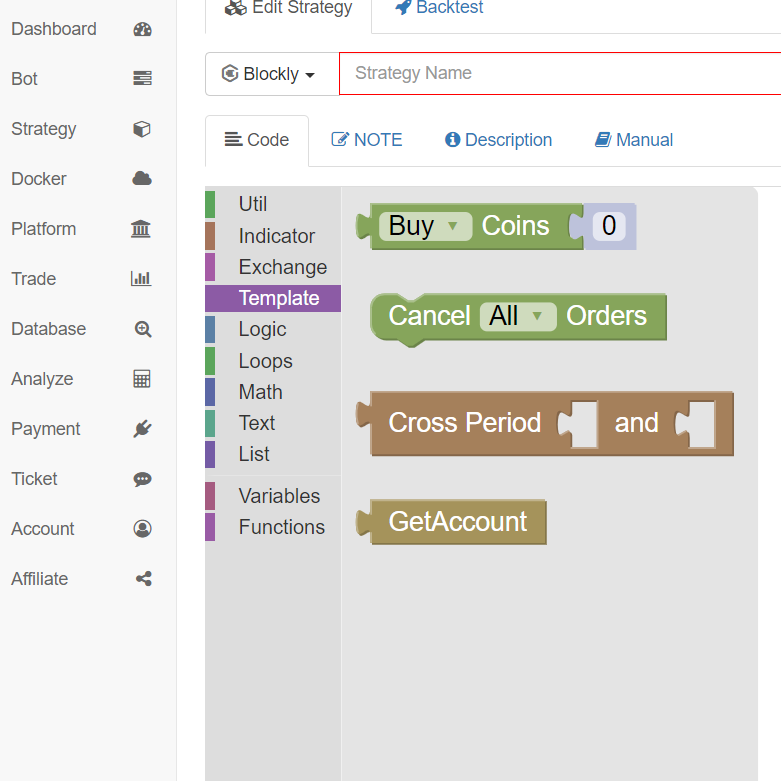
Sesuai dengan modul di halaman pengeditan visual (blok) masing-masing:
Membangun modul khusus untuk menghitung MA
Dengan contoh yang sudah jadi, sangat mudah untuk membangunnya sendiri, sama seperti menyalin secara mekanis.
Pertama, buat template baru dalam bahasa JavaScript.
Mengedit kode template.
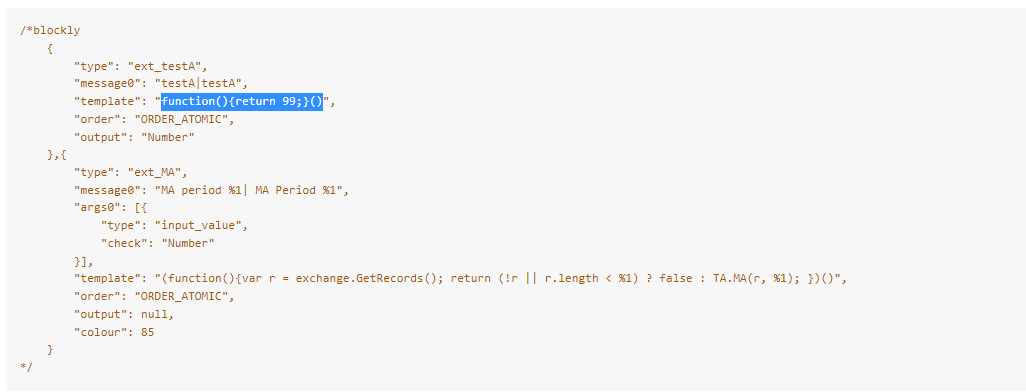
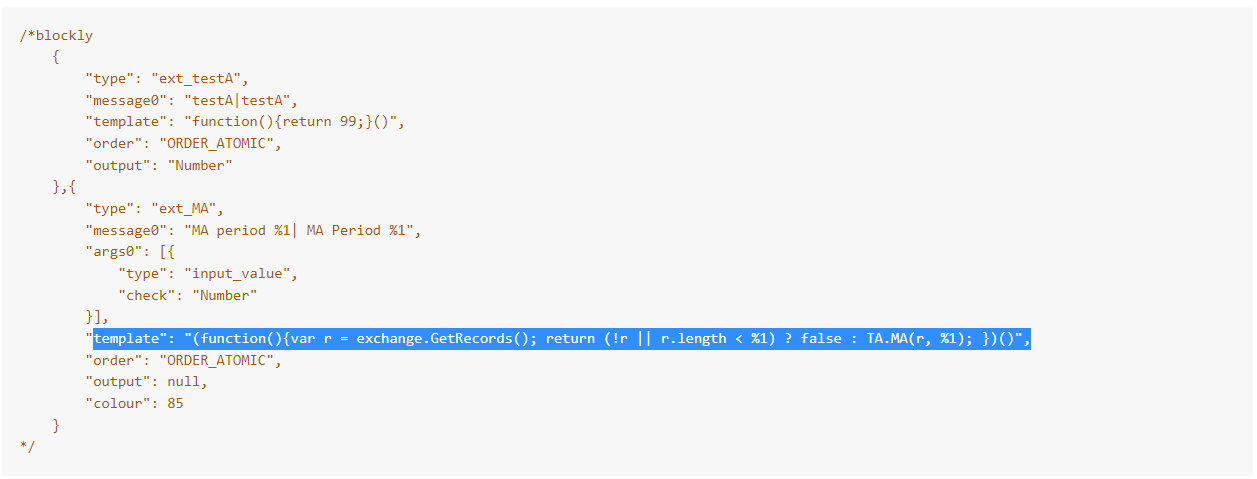
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- tipe: untuk mendefinisikan tipe modul dengan atribut, dan mendefinisikan modul dengan nama.
- message0: untuk menampilkan teks pada modul
- template: kode yang dieksekusi oleh modul
- output: jenis yang diekspor oleh modul
- args0: parameter yang diimpor oleh modul; dalam kode definisi modul, %1 mewakili parameter pertama yang diimpor, dan %2 mewakili yang kedua
Setelah mengedit template baru, simpan.
Dalam strategi di mana kita perlu menggunakan template ini, periksa template.
Anda dapat melihat bahwa ada dua modul tambahan:
-

Modul bernama: testA. Mari kita lihat kode eksekusi:

function(){return 99;}()Ini adalah fungsi JavaScript yang sangat sederhana yang mengembalikan nilai 99 saat dijalankan.
-

Modul bernama: MA periode. Mari kita lihat kode eksekusi:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()Kode ini adalah panggilan fungsi anonim. Fungsi anonim pertama-tama mengeksekusi operasi untuk mendapatkan data K-line, yaitu data K-line
rKemudian, tergantung pada apakah r yang diperoleh adalahnullatau apakah panjangnyaradalah lebih kecil dari parameter%1diimpor ke modul, hakim untuk kembalifalseatau mengembalikan hasil indikator yang dihitung denganTA.MA(r, %1).
Sudah siap untuk digunakan selanjutnya.
Tes untuk menghitung indikator MA
Pengeditan strategi visual:
Operasi:
Hal ini dapat dilihat bahwa data yang dihitung oleh indikator MA telah diperoleh seperti yang diinginkan.
Hal di atas hanyalah contoh untuk desain modul visualisasi, jadi Anda dapat menggunakan fungsi template untuk memperluas sendiri.
- FMZ PINE Script dokumentasi
- BTCUP dan BTCDOWN Hedging
- Saya tidak tahu apa yang akan terjadi jika saya membeli sebuah strategi dan kemudian menjalankan kesalahan, dan masalah besar membantu saya untuk melihat penyebabnya.
- Mode Interaksi
- Pengaturan parameter sistem retesting
- Sistem yang sama
- Masalah dengan sumber ta
- FMZ PINE Script Doc
- Catatan & Penjelasan Strategi Algoritma Reverse Doubling Futures
- Solusi untuk Mendapatkan Docker Http Request Message
- Analisis Strategi Pengumpul Keuntungan (2)
- Analisis Strategi Pengumpul Keuntungan (1)
- Jika Anda ingin mengubah usdt dari Python menjadi busd, Anda harus mengubah fungsi mana yang akan mempengaruhi ini.
- Tambahkan Stoploss untuk mengendalikan risiko
Berapa Harga? - Diskusi tentang Desain Strategi Frekuensi Tinggi
Magically Modified Profit Harvester - Binance Perpetual Funding Rate Arbitrage (100% dari Tingkat Tahunan di Bull Market)
- Menggunakan Platform Cryptocurrency Aggregated Market Interface untuk Membangun Strategi Multi-Simbol
- My bahasa menulis di sini untuk mendapatkan sinyal hanya untuk mencetak dan mengekspor sekali
- Pendapatan yang tidak terhitung jumlahnya
- Gunakan SQLite untuk Membangun Basis Data Kuantum FMZ