FMZ Kuantitas: Perencanaan Contoh Desain Permintaan Umum di Pasar Cryptocurrency (II)
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2023-12-24 22:24:58, Diperbarui: 2023-12-25 17:10:56
Jika pembaca komentar di artikel sebelumnya, membutuhkan contoh program untuk memantau kontrak transfer akun, maka kami akan menguji ini dengan pertukaran Binance untuk memenuhi kebutuhan ini, dan belajar bagaimana merancangnya.
Bursa mata uang kripto memproses sejumlah besar transaksi setiap hari, termasuk pengalihan aset antara dompet yang berbeda. Pemantauan real-time pengalihan ini penting bagi pedagang dan pengembang. Artikel ini akan membahas kode JavaScript yang dirancang untuk memantau pengalihan aset terbaru di bursa mata uang kripto dan membahas komponen-komponennya yang penting.
Menganalisis Kebutuhan
Setelah melihat dokumen dari Bursa Binance, kami menemukan bahwa ada antarmuka sejarah pengalihan yang dapat menelusuri semua informasi pengalihan. Karena kami hanya memantau catatan pengalihan yang mungkin terjadi, kami tidak perlu mendapatkan semua sejarah pengalihan. Kami hanya perlu memeriksa catatan pengalihan dalam rentang tertentu berdasarkan frekuensi tertentu.
Di sini, Anda dapat melihat beberapa gambar yang sangat menarik.
// GET /sapi/v1/asset/transfer type, size : 100
Setelah melihat dokumen Binance, kami menemukan bahwa data yang dikembalikan oleh antarmuka ini memiliki timestamp, dan menggunakan timestamp sangat sederhana untuk menilai, asalkan ada catatan yang lebih besar dari timestamp terbesar yang tercatat saat ini, berarti bahwa ada tindakan pembalikan baru yang terjadi.
当然实际设计的时候还有有很多细节,例如查看文档发现,划转方向有很多,所以我们要对每个划转方向都进行监测。代码中定义了```var dicType = {...}```来管理所有的划转方向。
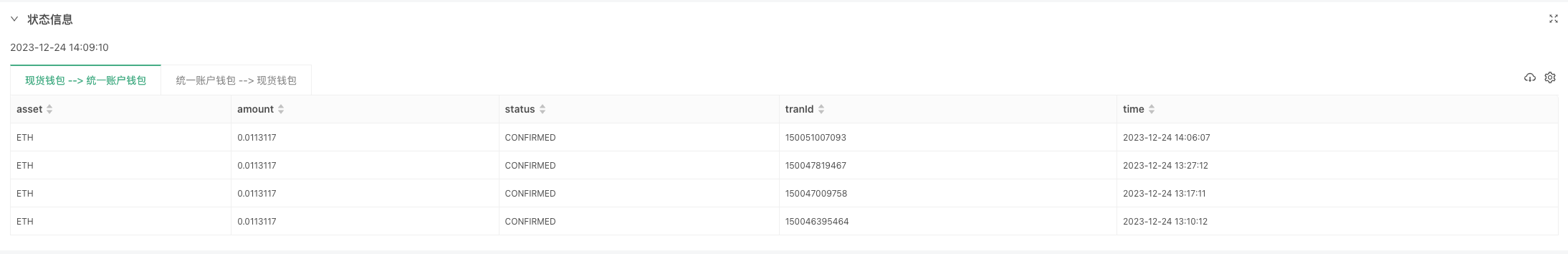
为了更好的显示内容,我们使用一个状态栏表格在策略界面中输出最近5条的划转信息,所以我们就构造了一个名为:```monitor```的对象用来记录数据。当然你不能无限制的记录划转信息,所以我们只维持每个划转方向100条记录,超过100条就删除过早的记录。
### 代码范例
```js
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
Kode: https://www.cnnindonesia.com
Kode JavaScript yang disediakan terdiri dari beberapa fungsi, yang bersama-sama membangun sebuah sistem untuk memantau pergeseran aset terbaru. Mari kita memecah komponen utama:
- Fungsi getRecentTransferHistory:
Tujuan: Mendapatkan riwayat pengalihan aset terbaru dari API bursa berdasarkan parameter yang ditentukan. Parameter: TransType, typeDesc, deskripsi tipe. Terminal API: /sapi/v1/asset/transfer
- Fungsi monitorTransfers:
Tujuan: Menelusuri jenis pemisahan yang telah didefinisikan sebelumnya, mencari riwayat pemisahan terbaru, dan mencatat setiap pemisahan baru. Menggunakan dicType untuk memetakan tipe pengalihan ke deskripsi yang mudah dibaca. Upgrade monitor object untuk melacak pergeseran terbaru dari setiap jenis.
- Fungsi utama:
Tujuan: Mengoperasikan lingkaran tanpa batas, terus memantau perputaran dan menampilkan data terbaru. Fungsi monitorTransfers digunakan secara teratur. Menghasilkan tabel untuk setiap jenis pergeseran yang berisi kolom seperti aset, jumlah, status, ID transaksi, dan timestamp.
Fitur Utama:
- Peta jenis pemindahan dinamis:
DicType akan memetakan jenis penyampaian ke nama deskriptif untuk memberikan penjelasan yang jelas tentang sifat setiap penyampaian.
- Pemantauan secara real time:
Sistem ini terus-menerus memeriksa pergeseran baru, memperbarui objek monitor dan mencatat perubahan yang terdeteksi.
- Data menunjukkan:
Menggunakan tabel untuk menampilkan setiap jenis data pergeseran, termasuk detail terkait seperti aset, jumlah, status, ID transaksi, dan timestamp.
- Di sini, saya akan membahas beberapa hal yang menarik.
Menjaga daftar gulungan catatan pengalihan terbaru untuk setiap jenis, memastikan tampilan yang ringkas dan tepat waktu.
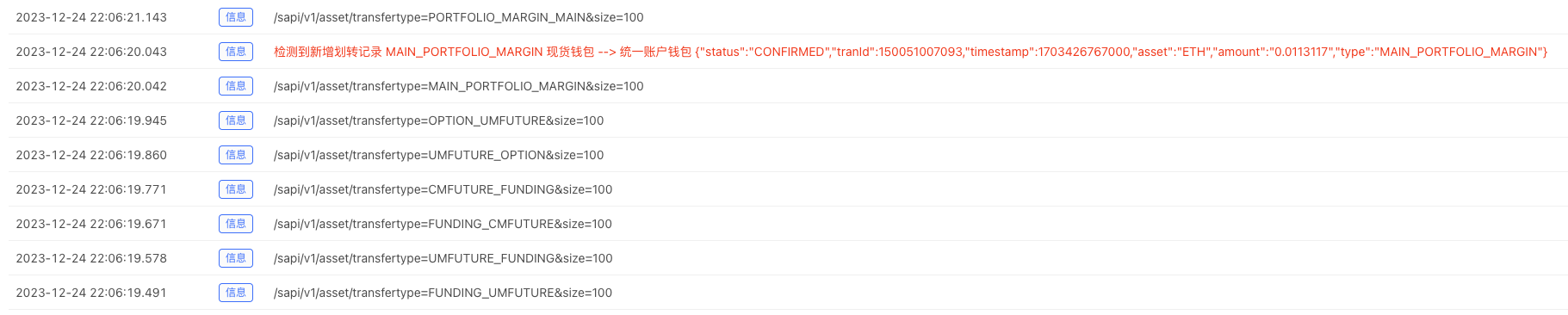
Pengujian real disk
Setelah melakukan perputaran manual, program mendeteksi operasi perputaran.


Pembahasan:
Kode JavaScript yang disediakan memberikan solusi yang kuat untuk memantau perpecahan aset baru-baru ini di bursa cryptocurrency. Karakteristik dinamis dan real-time membuatnya menjadi alat yang berharga bagi pedagang dan pengembang yang ingin mengetahui pergerakan aset di antara berbagai dompet. Kode ini dapat dimodifikasi dan disesuaikan sesuai dengan kebutuhan spesifik, memberikan dasar yang kuat bagi mereka yang ingin meningkatkan strategi perdagangan cryptocurrency atau mengembangkan fitur pemantauan tambahan.
Artikel ini akan memberikan ide desain yang bermanfaat dan bermanfaat bagi karir Anda dalam cryptocurrency.
- Inventor Quantitative Trading Platform API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Parameter antarmuka strategi dan fitur tambahan untuk kontrol interaktif
- Mengkuantifikasi Analisis Fundamental di Pasar Cryptocurrency: Biarkan Data Berbicara Sendiri!
- Di sini, saya akan membahas beberapa hal yang sangat penting tentang penelitian kuantitatif dasar dalam lingkaran mata uang - jangan percaya lagi pada guru-guru sihir yang bodoh, data berbicara secara obyektif!
- Sebuah alat penting dalam bidang perdagangan kuantitatif - FMZ Quant Data Exploration Module
- Alat penting dalam bidang transaksi kuantitatif - inventor modul eksplorasi data kuantitatif
- Menguasai Semuanya - Pendahuluan ke FMZ Versi Baru Terminal Trading (dengan TRB Arbitrage Source Code)
- Untuk mengetahui semua tentang FMZ, silahkan kunjungi situs resmi FMZ.
- FMZ Quant: Analisis Contoh Desain Persyaratan Umum di Pasar Cryptocurrency (II)
- Cara Mengeksploitasi Robot Penjual Tanpa Otak dengan Strategi Frekuensi Tinggi dalam 80 Baris Kode
- Cara Mengeksploitasi Robot Tanpa Otak untuk Dijual dengan Strategi Frekuensi Tinggi 80 Baris Kode
- FMZ Quant: Analisis Contoh Desain Persyaratan Umum di Pasar Cryptocurrency (I)
- Kuantitas FMZ: Perbedaan antara permintaan umum pasar cryptocurrency dan contoh desain (1)
- WexApp, FMZ Quant Cryptocurrency Demo Exchange, Baru Diluncurkan
- Penjelasan Rincian Optimasi Parameter Strategi Grid Kontrak Perpetual
- Ajarkan Anda untuk menggunakan FMZ diperluas API untuk Batch Modify Parameter dari bot
- Mengajarkan Anda menggunakan FMZ Extension API untuk mengubah parameter disk secara massal
- Parameter Optimasi Strategi Jaringan Kontrak Langsung
- Instruksi untuk menginstal Interactive Brokers IB Gateway di Linux Bash
- Panduan untuk menginstal Penetration Securities IB GATEWAY di Linux bash
Pelacakan 98K-band_LongDream Teacher adalah versi realitas dari Dream Teacher, Love You.