FMZ Quant: Analisis Contoh Desain Persyaratan Umum di Pasar Cryptocurrency (II)
Penulis:FMZ~Lydia, Dibuat: 2023-12-25 16:40:50, Diperbarui: 2024-01-02 21:21:39
Sebagai tanggapan atas komentar dari pembaca di artikel sebelumnya, mereka meminta contoh program untuk memantau transfer akun kontrak.
Pertukaran cryptocurrency menangani sejumlah besar transaksi setiap hari, termasuk transfer aset antara dompet yang berbeda. Memantau transfer ini secara real time sangat penting bagi pedagang dan pengembang.
Menganalisis Kebutuhan
Saya memeriksa dokumentasi pertukaran Binance dan menemukan bahwa ada antarmuka riwayat transfer yang dapat menanyakan semua informasi transfer. Karena kami hanya memantau catatan transfer yang mungkin terjadi, kami tidak perlu mendapatkan semua riwayat transfer. Kami hanya perlu memeriksa catatan transfer terbaru dalam kisaran tertentu berdasarkan frekuensi tertentu. Jika catatan transfer baru ditemukan, mereka akan diperbarui dan diberitahu.
Gunakan antarmuka:
// GET /sapi/v1/asset/transfer type, size : 100
Jadi bagaimana cara memeriksa catatan transfer yang baru ditambahkan? Setelah membaca dokumentasi Binance, saya menemukan bahwa ada timestamp dalam data yang dikembalikan oleh antarmuka ini. Sangat sederhana untuk menilai dengan timestamp. Selama ada catatan yang lebih besar dari timestamp maksimum yang saat ini tercatat, itu berarti bahwa tindakan transfer baru telah terjadi. Hanya gunakan ini untuk memicu.
Peraturan/sapi/v1/asset/transferPada saat ini, beberapa catatan operasi baru mungkin terlewatkan, yang cukup untuk skenario permintaan umum (umumnya, tidak akan ada strategi untuk mentransfer dana dengan gila...).
Tentu saja, ada banyak detail dalam desain yang sebenarnya. misalnya, memeriksa dokumentasi, kami menemukan bahwa ada banyak arah transfer, jadi kita perlu untuk memantau setiap arah transfer. kode didefinisikanvar dicType = {...}untuk mengelola semua arah transfer.
Untuk menampilkan konten yang lebih baik, kita menggunakan tabel bar status untuk output 5 transfer informasi terakhir dalam antarmuka strategi, jadi kita membangun objek bernamamonitoruntuk merekam data. tentu saja, Anda tidak dapat merekam informasi transfer tanpa batas, jadi kami hanya menyimpan 100 catatan untuk setiap arah transfer. jika jumlahnya melebihi 100, kami akan menghapus catatan prematur.
Contoh Kode
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "inquiry failure", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "Spot wallet --> U-based contract wallet",
"MAIN_CMFUTURE": "Spot wallet --> Currency-based contract wallet",
"UMFUTURE_MAIN": "U-based contract wallet --> Spot wallet",
"UMFUTURE_MARGIN": "U-based contract wallet --> Leveraged full position wallet",
"CMFUTURE_MAIN": "Currency-based contract wallet --> Spot wallet",
"MARGIN_UMFUTURE": "Leveraged full position wallet --> U-based contract wallet",
"MARGIN_CMFUTURE": "Leveraged full position wallet --> Currency-based contract wallet",
"CMFUTURE_MARGIN": "Currency-based contract wallet --> Leveraged full position wallet",
"FUNDING_UMFUTURE": "Funds wallet --> U-based contract wallet",
"UMFUTURE_FUNDING": "U-based contract wallet --> Funds wallet",
"FUNDING_CMFUTURE": "Funds wallet --> Currency-based contract wallet",
"CMFUTURE_FUNDING": "Currency-based contract wallet --> Funds wallet",
"UMFUTURE_OPTION": "U-based contract wallet --> Options wallet",
"OPTION_UMFUTURE": "Options wallet --> U-based contract wallet",
// integrated account
"MAIN_PORTFOLIO_MARGIN": "Spot wallet --> Unified accounts wallet",
"PORTFOLIO_MARGIN_MAIN": "Unified accounts wallet --> Spot wallet"
}
Log("start testing")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("New transfer records detected", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("commencement and termination")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
Ringkasan kode:
Kode JavaScript yang disediakan mencakup beberapa fungsi yang membangun sistem bersama untuk memantau transfer aset baru-baru ini.
Fungsi getRecentTransferHistory:
Tujuan: Dapatkan riwayat transfer aset terbaru dari API pertukaran sesuai dengan parameter yang ditentukan. Parameter: TransType (jenis transfer), typeDesc (deskripsi tipe). Titik akhir API: /sapi/v1/aset/transfer.
Fungsi monitorTransfers:
Tujuan: Iterasi atas jenis transfer yang telah didefinisikan sebelumnya, mengambil riwayat transfer terbaru, dan mencatat setiap transfer baru. Gunakan kamus (dicType) untuk memetakan jenis transfer ke deskripsi yang dapat dibaca manusia. Perbarui objek monitor untuk melacak transfer terbaru dari setiap jenis.
Fungsi utama:
Tujuan: Jalankan loop tak terbatas yang memantau transfer terus menerus dan menampilkan data terbaru. Gunakan fungsi monitorTransfers secara teratur. Membuat tabel untuk setiap jenis transfer, termasuk kolom seperti aset, jumlah, status, ID transaksi, dan time stamp.
Fitur Utama:
Pemetaan jenis transfer dinamis:
Kode ini menggunakan kamus (dicType) untuk memetakan jenis transfer ke nama deskriptif, memberikan penjelasan yang jelas tentang sifat setiap transfer.
Pemantauan real-time:
Sistem memeriksa transfer baru secara terus menerus, memperbarui objek monitor dan mencatat setiap perubahan yang terdeteksi.
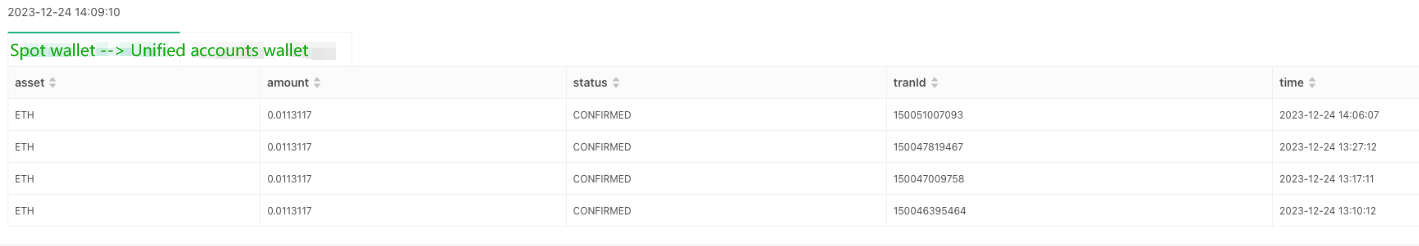
Presentasi data:
Gunakan tabel untuk menyajikan setiap jenis data transfer, termasuk rincian yang relevan seperti aset, jumlah, status, ID transaksi, dan time stamp.
Manajemen riwayat transfer terbaru:
Mempertahankan daftar bergulir catatan transfer terbaru untuk setiap jenis, memastikan tampilan yang ringkas dan tepat waktu.
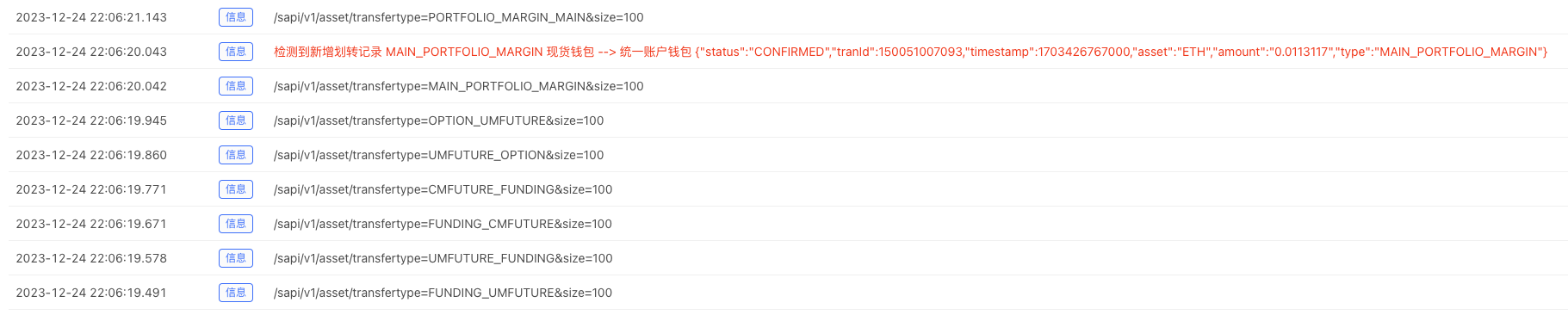
Tes Bot
Transfer dilakukan secara manual dan program mendeteksi operasi transfer.


Pembahasan:
Kode JavaScript yang disediakan menyediakan solusi yang kuat untuk memantau transfer aset baru-baru ini di bursa cryptocurrency. Sifat dinamis dan real-time menjadikannya alat yang berharga bagi pedagang dan pengembang yang ingin memahami pergerakan aset antara dompet yang berbeda. Kode ini dapat dimodifikasi dan disesuaikan dengan kebutuhan tertentu, memberikan dasar yang kuat bagi mereka yang ingin meningkatkan strategi perdagangan cryptocurrency mereka atau mengembangkan kemampuan pemantauan tambahan.
Semoga karir Anda dalam bidang cryptocurrency menjadi informatif dan sukses!
- Penjelasan Rinci dari Fitur Baru dari Parameter Antarmuka Strategi dan Kontrol Interaktif
- FMZ Quantify & OKX: Bagaimana Orang Biasa Bermain Transaksi Kuantitatif?
- Inventor Quantitative Trading Platform API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Parameter antarmuka strategi dan fitur tambahan untuk kontrol interaktif
- Mengkuantifikasi Analisis Fundamental di Pasar Cryptocurrency: Biarkan Data Berbicara Sendiri!
- Di sini, saya akan membahas beberapa hal yang sangat penting tentang penelitian kuantitatif dasar dalam lingkaran mata uang - jangan percaya lagi pada guru-guru sihir yang bodoh, data berbicara secara obyektif!
- Sebuah alat penting dalam bidang perdagangan kuantitatif - FMZ Quant Data Exploration Module
- Alat penting dalam bidang transaksi kuantitatif - inventor modul eksplorasi data kuantitatif
- Menguasai Semuanya - Pendahuluan ke FMZ Versi Baru Terminal Trading (dengan TRB Arbitrage Source Code)
- Untuk mengetahui semua tentang FMZ, silahkan kunjungi situs resmi FMZ.
- Cara Mengeksploitasi Robot Penjual Tanpa Otak dengan Strategi Frekuensi Tinggi dalam 80 Baris Kode
- FMZ Kuantitas: Perencanaan Contoh Desain Permintaan Umum di Pasar Cryptocurrency (II)
- Cara Mengeksploitasi Robot Tanpa Otak untuk Dijual dengan Strategi Frekuensi Tinggi 80 Baris Kode
- FMZ Quant: Analisis Contoh Desain Persyaratan Umum di Pasar Cryptocurrency (I)
- Kuantitas FMZ: Perbedaan antara permintaan umum pasar cryptocurrency dan contoh desain (1)
- WexApp, FMZ Quant Cryptocurrency Demo Exchange, Baru Diluncurkan
- Penjelasan Rincian Optimasi Parameter Strategi Grid Kontrak Perpetual
- Ajarkan Anda untuk menggunakan FMZ diperluas API untuk Batch Modify Parameter dari bot
- Mengajarkan Anda menggunakan FMZ Extension API untuk mengubah parameter disk secara massal
- Parameter Optimasi Strategi Jaringan Kontrak Langsung