Perpustakaan khusus ekstensi strategi pengeditan visual
 0
0
 1765
1765

Perpustakaan khusus ekstensi strategi pengeditan visual
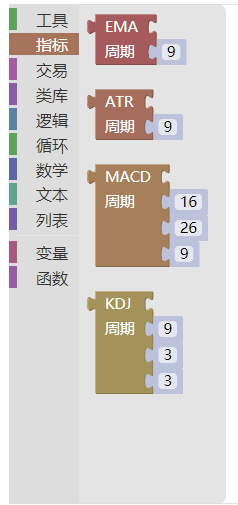
Bagaimana cara memperluas strategi visualisasi dengan pustaka kelas khusus yang Anda butuhkan? Misalnya, saya ingin menghitung indikator MA, tetapi sistem hanya dilengkapi dengan:
 Bagaimana saya dapat menambahkan beberapa kode khusus ke indikator ini?
Mari kita ambil contoh penambahan modul kalkulasi indikator MA khusus untuk menjelaskan cara memperluas modul visualisasi.
Bagaimana saya dapat menambahkan beberapa kode khusus ke indikator ini?
Mari kita ambil contoh penambahan modul kalkulasi indikator MA khusus untuk menjelaskan cara memperluas modul visualisasi.
Perpustakaan perdagangan spot mata uang digital
Pertama, mari kita bahas tentang template [Perpustakaan Perdagangan Spot Cryptocurrency], alamatnya adalah: https://www.fmz.com/strategy/10989 Meskipun template ini adalah template bahasa JavaScript dari platform FMZ (siswa yang tidak memahami konsep template dapat membuka dokumen API FMZ untuk kueri: https://www.fmz.com/api#%E6%A8%A1 (%E6%9D%BF%E7%B1%BB%E5%BA%93) Namun, komentar di awal templat berisi kode yang mendefinisikan modul visualisasi, dan kode templat JavaScript ini dapat direferensikan dalam kode yang ditentukan. Hal ini sangat memudahkan kita untuk mengembangkannya sendiri (memberikan contoh yang baik untuk kita tiru).
Perpustakaan perdagangan spot mata uang digital, definisi visual di awal:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
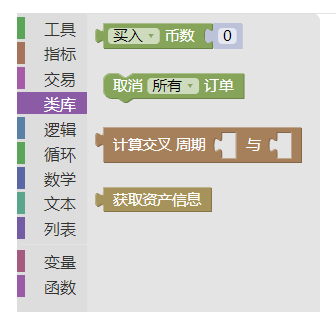
Mereka sesuai dengan modul di halaman penyuntingan visual masing-masing:

Membangun modul yang ditentukan sendiri untuk menghitung indikator MA
Dengan contoh yang sudah siap pakai, sangat mudah untuk membuatnya sendiri, cukup ikuti contohnya.
Pertama, buat templat bahasa JavaScript baru.

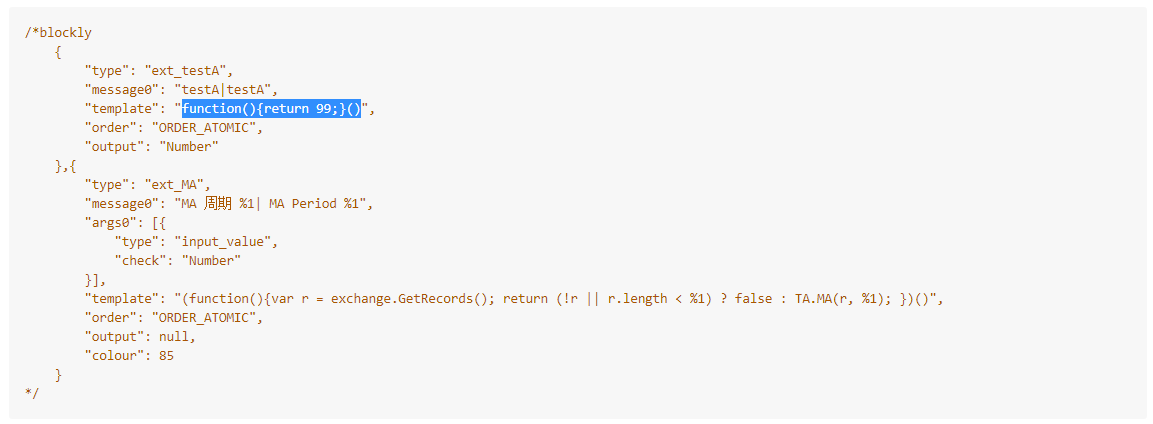
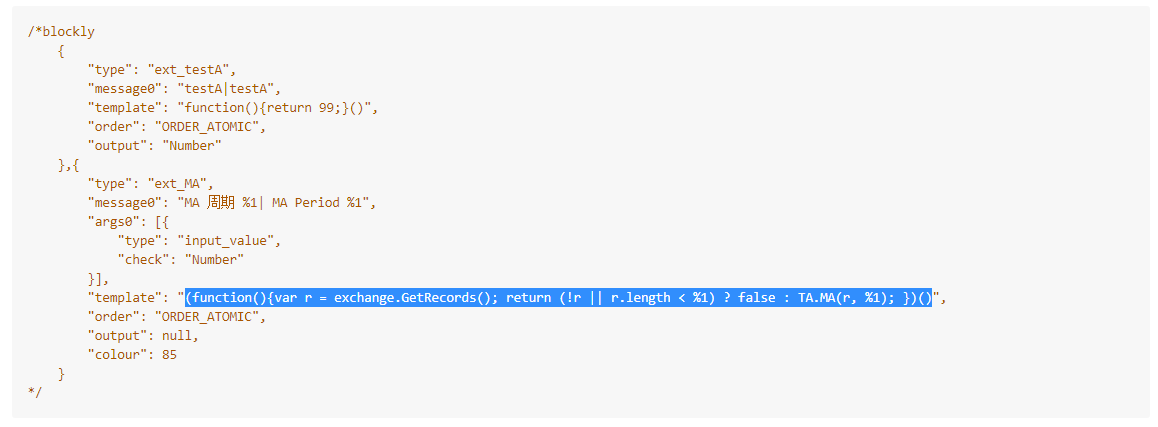
Edit kode templat.
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: Atribut mendefinisikan tipe modul, Anda dapat mendefinisikannya dengan nama Anda sendiri.
- message0 : Teks yang ditampilkan pada modul.
- template : Kode yang dieksekusi oleh modul.
- output : Jenis keluaran modul.
- args0: Parameter masukan modul. Dalam kode definisi modul, %1 mewakili parameter masukan pertama dan %2 mewakili parameter masukan kedua.
Setelah mengedit templat baru, simpanlah.
Dalam kebijakan di mana kita perlu menggunakan templat ini, centang templat ini.

Anda dapat melihat bahwa ada dua modul lagi:
Modul bernama: testA, mari kita lihat kode eksekusinya:

function(){return 99;}()
Ini adalah fungsi JavaScript yang sangat sederhana yang mengembalikan nilai 99 saat dijalankan.
Modul bernama: Siklus MA, mari kita lihat kode eksekusinya:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
Kode tersebut merupakan panggilan fungsi anonim. Fungsi anonim pertama-tama menjalankan operasi untuk memperoleh data K-line.r. Kemudian, tergantung pada apakah r yang diperoleh adalahnullataurApakah panjangnya kurang dari parameter input modul?%1Untuk menilai pengembalianfalseAtau kembaliTA.MA(r, %1)Hasil indikator yang dihitung.
Kemudian Anda dapat menggunakannya.
Perhitungan uji indikator MA
Editor Strategi Visual:

berlari:

Terlihat bahwa data hasil perhitungan indikator MA telah diperoleh sesuai dengan yang diinginkan.
Hal di atas hanyalah titik awal. Desain modul visualisasi dapat diperluas dengan menggunakan fungsi template.