Implementasi bahasa JavaScript dari indikator Fisher dan menggambar pada FMZ
Penulis:FMZ~Lydia, Dibuat: 2022-11-07 11:37:48, Diperbarui: 2024-12-02 21:42:27
Selama analisis teknis perdagangan, pedagang menganalisis dan mempelajari data harga saham sebagai data distribusi normal. Namun, distribusi data harga saham tidak sesuai dengan distribusi normal standar.Fisher Transformationadalah metode yang dapat mengubah data harga menjadi distribusi normal.Fisher Transformationsinyal perdagangan dapat dikirim dengan menggunakan indikator hari saat ini dan hari sebelumnya.
Ada banyak konten tentangFisher Transformdi Baidu, Zhihu, di sini kita tidak akan mengulanginya.
Algoritma indikator:
-
Harga pertengahan hari ini:
mid=(low + high) / 2 -
Hukum periode perhitungan, yang bisa 10 hari. Hitung harga tertinggi dan terendah dalam periode:
lowestLow = lowest price in the period,highestHigh = highest price in the period. -
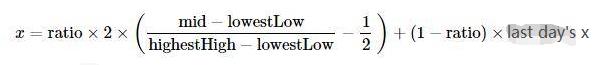
Menentukan parameter perubahan harga (the
ratioadalah konstanta antara 0-1, misalnya, 0,5 atau 0,33):
-
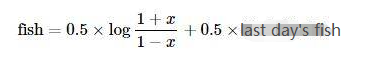
Menggunakan
Fishertransformasi pada parameter perubahan hargax, yangFisherindikator diperoleh:
Mengimplementasikan algoritma dengan menggunakan bahasa JavaScript
Hal ini diimplementasikan langkah demi langkah sesuai dengan algoritma indikator. Perlu dicatat bahwa algoritma adalah algoritma iteratif.preXdanpreFish, mereka ditetapkan menjadi 0 pada awalnya.Math LogSelain itu algoritma di atas tidak menyebutkan koreksi x, yang hampir saya abaikan saat menulis:
Mengoreksi nilai x, memaksanya menjadi 0,999 jika lebih besar dari 0,99. sama untuk yang kurang dari -0,99.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Pertama kali saya melihat algoritma dan indikator, saya menanamkan mereka sesuai dengan algoritma. saya belum memverifikasi implementasi ini, dan beberapa yang tertarik pada penelitian dapat memverifikasi apakah ada kesalahan. terima kasih banyak untuk menunjukkan kesalahan.
Fisher Transformkode sumber algoritma indikator:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
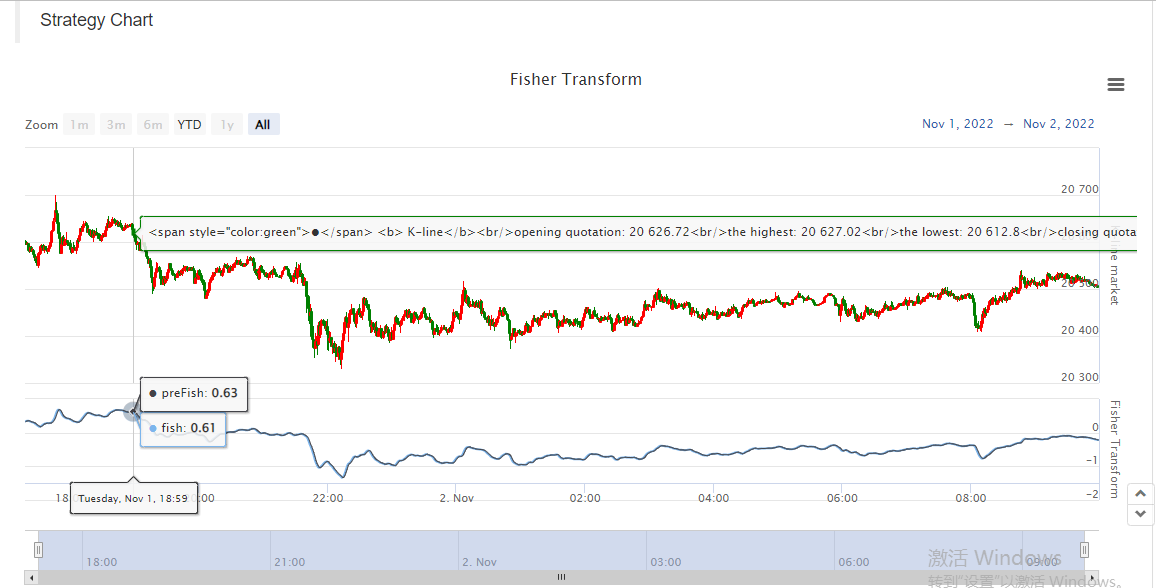
Grafik gambar
Sangat mudah untuk menggambar di FMZ, Strategy Square:https://www.fmz.com/squarememiliki sejumlah besar contoh di atasnya untuk referensi, Anda dapat mencari mereka.
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Jadi sangat nyaman untuk mempelajari data, grafik tampilan dan strategi desain di FMZ. Di sini kami hanya menunjukkan contoh, Anda semua dipersilakan untuk meninggalkan pesan.
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (2)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (2)
- Pembahasan Penerimaan Sinyal Eksternal Platform FMZ: Solusi Lengkap untuk Penerimaan Sinyal dengan Layanan Http Terbina dalam Strategi
- FMZ platform eksplorasi penerimaan sinyal eksternal: strategi built-in https layanan solusi lengkap untuk penerimaan sinyal
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (1)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (1)
- Diskusi tentang Penerimaan Sinyal Eksternal dari Platform FMZ: API Terluas VS Strategi Layanan HTTP Terintegrasi
- FMZ Platform Eksternal Signal Reception: Extension API vs Strategi Layanan HTTP Terbentuk
- Diskusi tentang Metode Pengujian Strategi Berdasarkan Generator Random Ticker
- Metode pengujian strategi berdasarkan generator pasar acak
- Fitur Baru FMZ Quant: Gunakan Fungsi _Serve untuk Membuat Layanan HTTP dengan Mudah
- Strategi Titik Peralihan Mata Uang Digital Futures Double-EMA (Tutorial)
- Mendaftar Strategi Saham Baru untuk Spot Mata Uang Digital (Tutorial)
- Menerapkan ide dengan 60 baris kode -- Strategi Penangkapan Ikan Bagian Bawah Kontrak
- Strategi EMA Ganda Multi-varietas Mata Uang Digital Spot (Tutorial)
- Desain Sistem Manajemen Sinkronisasi Pesenan Berdasarkan FMZ Quant (2)
- Strategi ATR multi-spesies berjangka mata uang digital (tutorial)
- Menulis alat perdagangan semi-otomatis dengan menggunakan bahasa Pine
- Jelajahi Desain Strategi Frekuensi Tinggi dari Magic Change of LeeksReaper
- Analisis Strategi LeeksReaper (2)
- "Magic Double EMA Strategy" dari para Veteran YouTube
- Contoh desain strategi dYdX
- Desain Sistem Manajemen Sinkronisasi Pesenan Berdasarkan FMZ Quant (1)
- Analisis Strategi LeeksReaper (1)
- Strategi Hedging Dinamis Opsi Deribit Delta
- Status terbaru dan operasi yang direkomendasikan dari strategi suku bunga pendanaan
- Tinjauan Pasar Mata Uang Digital di 2021 dan 10 Strategi Paling Sederhana yang Jatuh
- Model Faktor Mata Uang Digital
- Dari YouTube, "Magic Double EMA Equilibrium Strategy"
- Menulis alat perdagangan semi-otomatis menggunakan bahasa Pine
- Model faktor mata uang digital