戦略インターフェースパラメータ設定
 6
6
 5585
5585
戦略インターフェースパラメータ設定
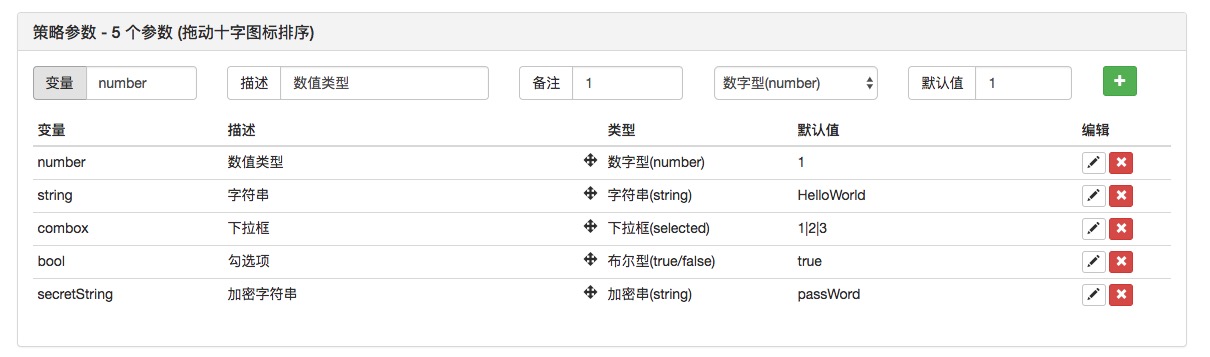
- ### 5 つのインタフェースパラメータ

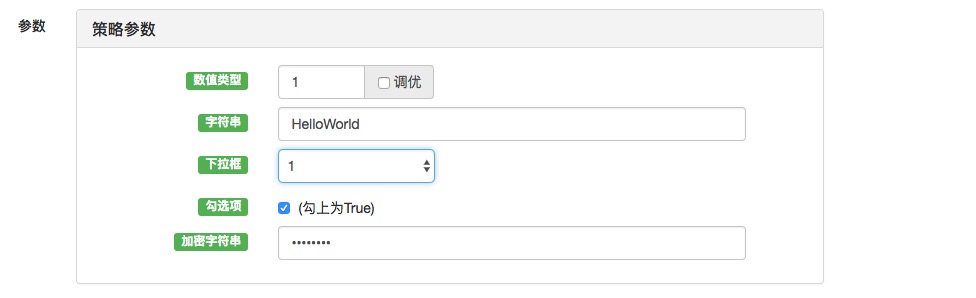
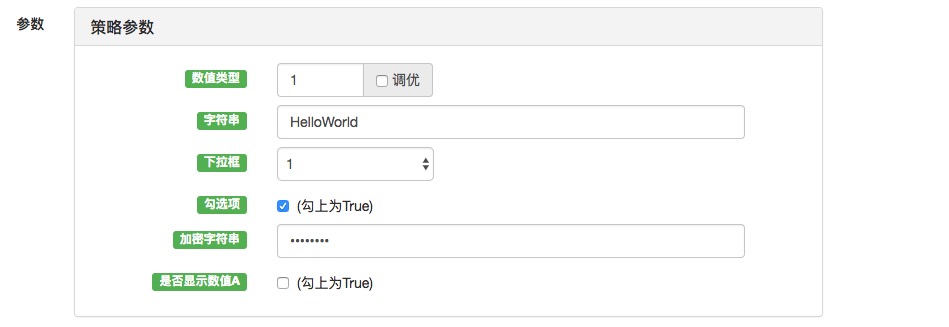
インターフェースパラメータは,ポリシー編集ページの コード編集領域の下に, ポリシーパラメータ領域の設定で, インターフェースパラメータは,ポリシーコードにグローバル変数として存在します.つまり,インターフェースパラメータをコードで変更できます. インターフェースパラメータは,ポリシーコード内の変数名:上図の number,string,combox,bool,secretString。 説明 オプション: インターフェースパラメータ ポリシーインターフェースの名前 注記 オプション:マウスがインターフェースのパラメータに停まる時に表示されるインターフェースパラメータの詳細な記述. タイプ オプション: このインタフェースパラメータのタイプは,以下で詳しく説明します. デフォルト オプション: このインタフェースのパラメータのデフォルト
- ### 表
変数の定義の定義 変数の定義の定義 変数の定義 変数の定義 |-|-|-|-|-| 数値の種類 備考 数字の種類 1 文字列 文字列 文字列 文字列 文字列 HelloWorld 文字列 combox 下のボックス 備考 下のボックス (選択) 1|2|3| bool [ボール] [ボール] [ボール] [ボール] [ボール] secretString 暗号文字列 コメント 暗号文字列 パスワード
-
数値型
- javascript
変数の種類: number
-
文字列
- javascript
変数 string のタイプ:String デフォルト値を入力する際には引数加えることが必要なく,入力はすべて文字として処理されます.
-
下にドラッグボックス
- javascript
変数コンボックスのタイプ:Number デフォルトは 1gadgad2gadgad3 のような形式です comboxの変数は数値で,下方ドラッグボックス コントロールで選択された目的のインデックスを表します. 最初の下部欄目目には 1 があり,そのインデックス値は 0 です.この欄目を選択すると,combox値は 0 です.したがって,下部欄目2のインデックス値は 1 です. このパラメータはデフォルトで最初の下落枠である.

-
選択した (BULL)
- javascript
変数の bool 型の bool 値
選択すると bool が true になります. 選択しない場合は bool が false になります.
-
文字列を暗号化する
- javascript
変数 secretString タイプ:String 文字列は,文字列の文字列と同じです. 暗号化された文字列は暗号化され,明文は送信されません. 暗号化文字列の変更により,発明者の定量化セキュリティ認証機構が起動し,パスワードの認証が要求される.

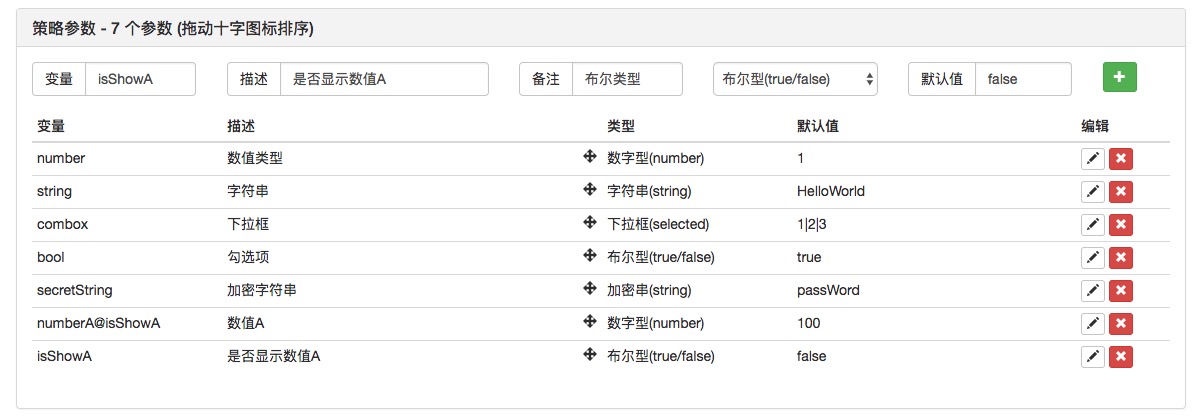
- #### パラメータ依存 設定
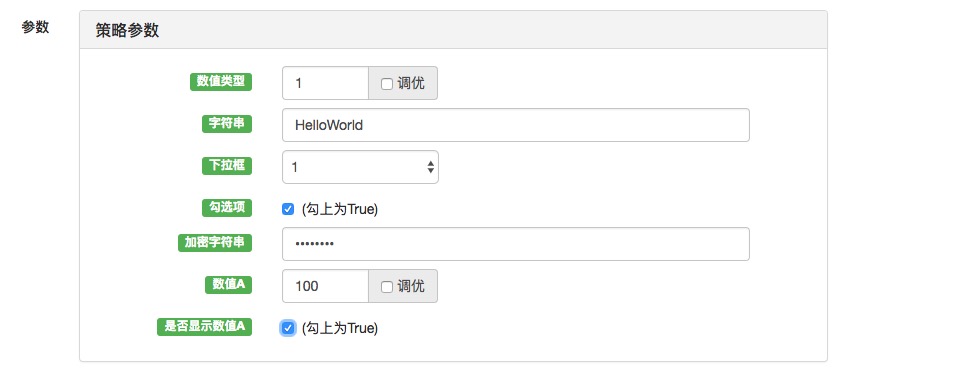
パラメータを設定して,そのパラメータによる選択に基づいて別のパラメータを表示・隠すことができます. 例えば,数値タイプである numberA を設定します. numberAを 1 つのパラメータで判断します. isShowA (ブル型) の真偽を決定します. numberAを表示するか隠すかを決定します.

この設定は,反測でテストできます.

このパラメータが設定されていない場合,numberAは隠されています.
“IsShowA”をクリックします
見せる:

隠しと表示が実現しました.
- ### ポリシーのインタフェースパラメータ,インタラクション コントロール, テンプレート上のパラメータ, グループ機能
策略の中で,パラメータをグループ化して表示したい場合は,以下の機能を使用できます。
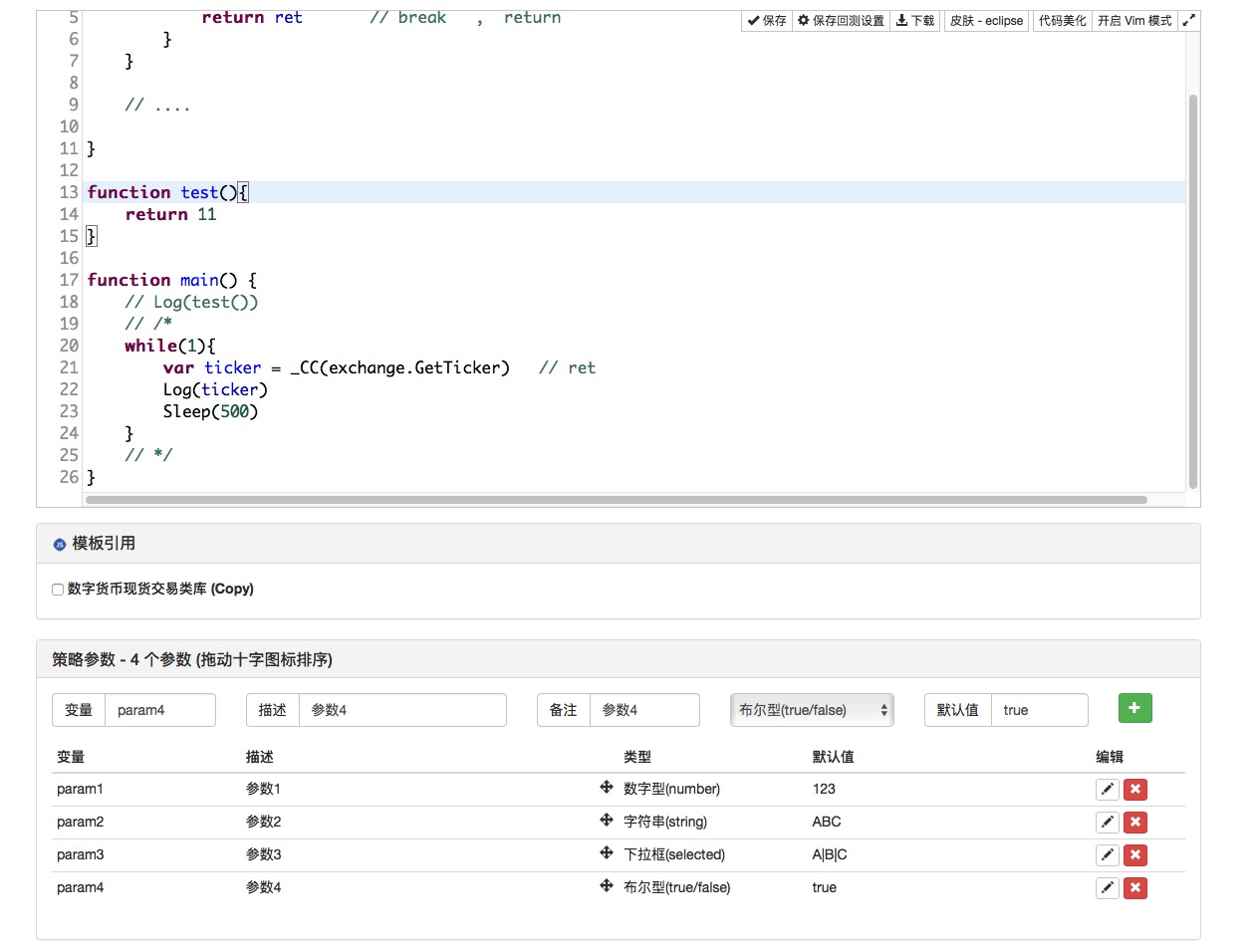
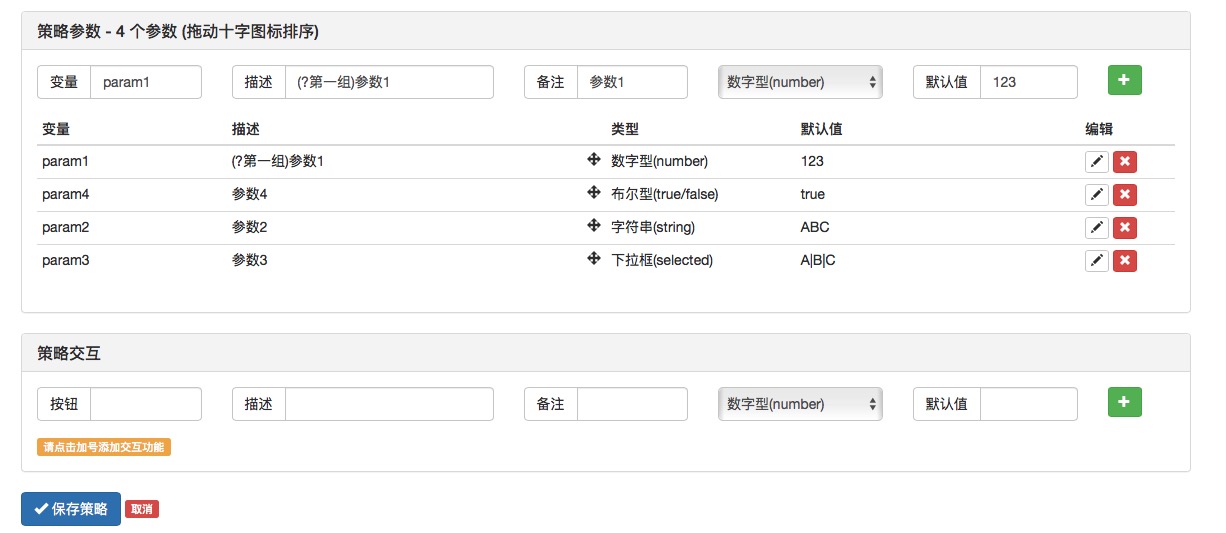
例えば,テスト戦略のインタフェースパラメータは次のように設定されます.

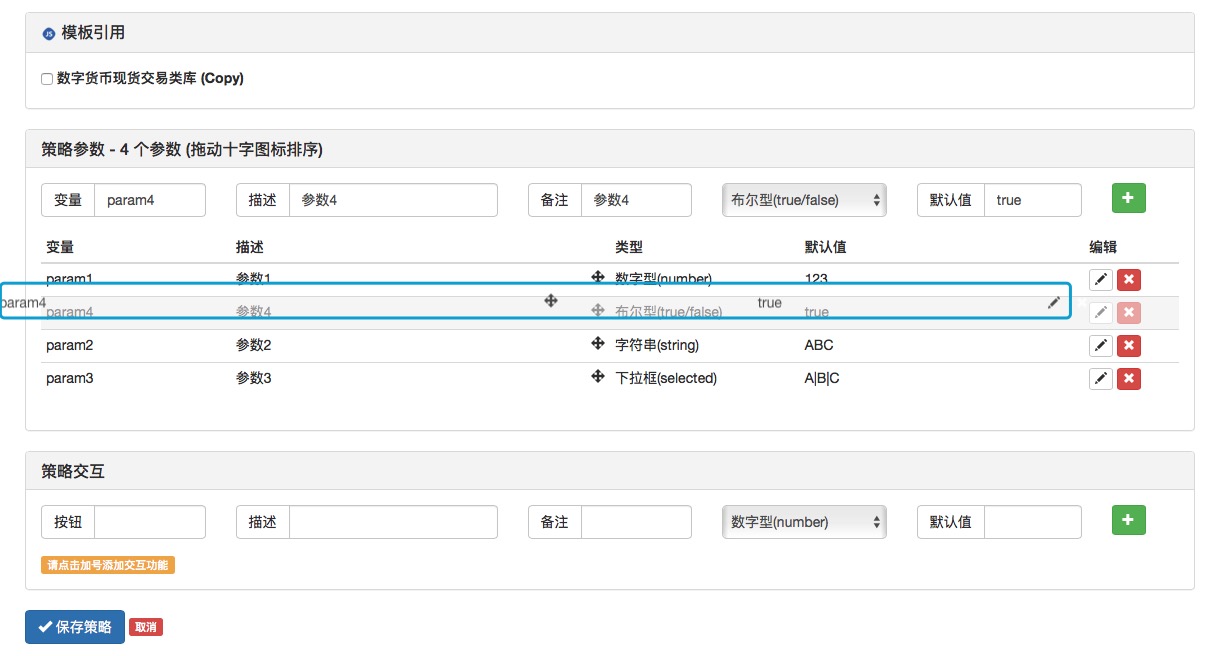
現在,パラメータの順番は上から下へ,1から4までです. 1と4のパラメータを1つのグループに分けて表示したい場合は, /upload/asset/94f706fd7d9a64a08e04e6993215dc45d902982b.pngをドラッグして,第4のパラメータを第1のパラメータの下に移動させてください.

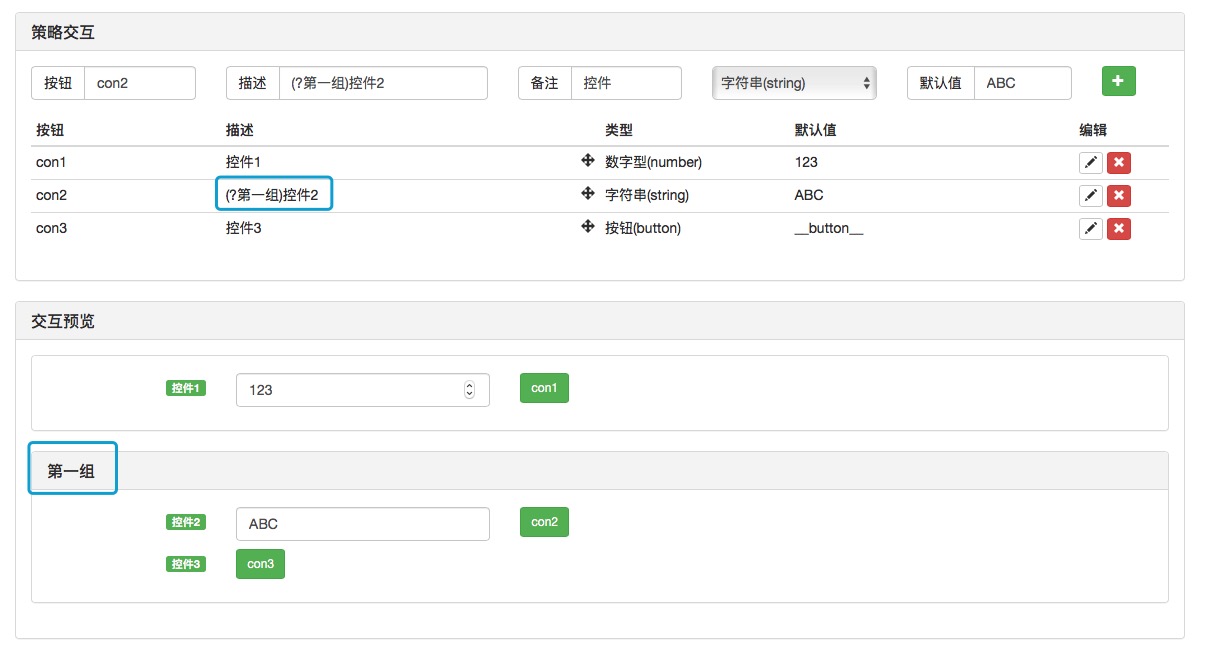
最初の4番目のパラメータを一緒に置いたので,次にパラメータの記述にちょっとした変更を加えて,システム解析時にパラメータをグループ化することができます。 ((英語の状態を入力して” (?) “を入力してください. 変更文字! 否則は機能しません, ” ? “文字の後のグループ化記述は中国語入力を使用できます)
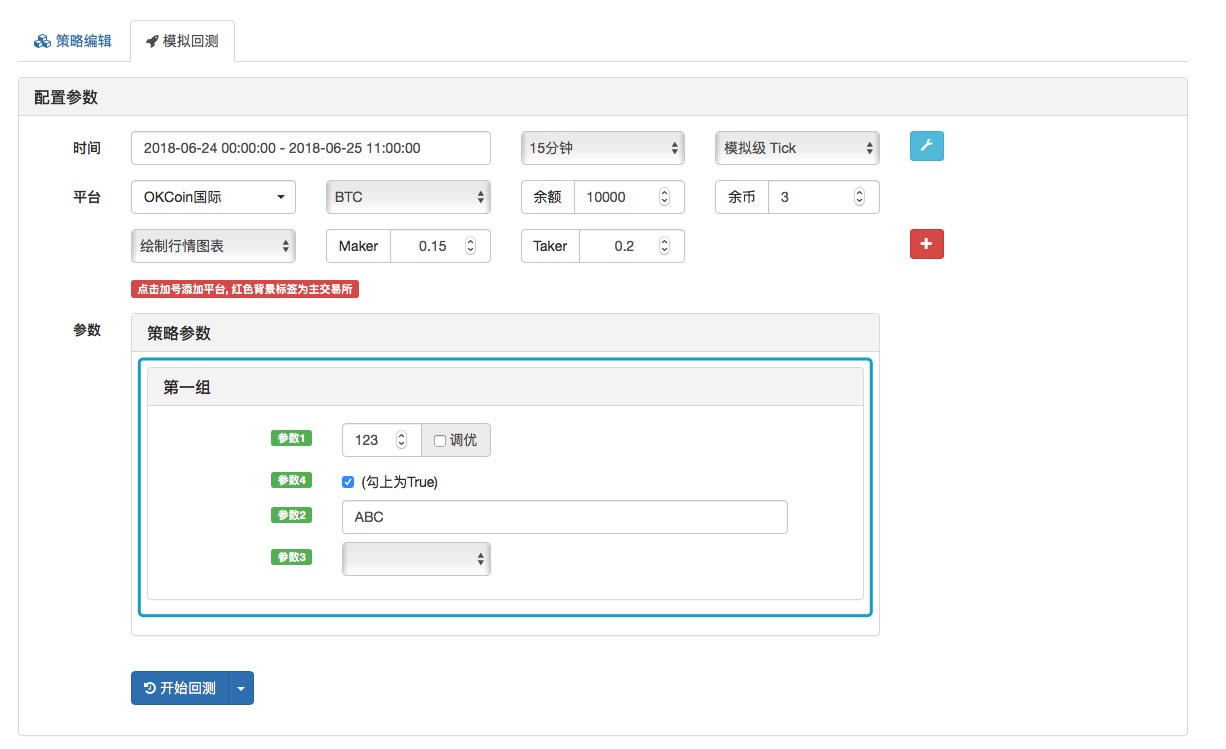
参数記述で始まる位置を入力する (? 1 グループ)

ビデオ: ニューヨーカー

すべてのパラメータは,最初のグループにグループ化されている.理由は,パラメータの記述情報が” (?) “である場合,グループ化が生じ,そのパラメータの後にすべてのパラメータがグループ化されるからである.パラメータの記述情報に新しい” (?) “のグループ化設定がない限り,新しいグループ化が生じます.グループ化名は繰り返すことができる.
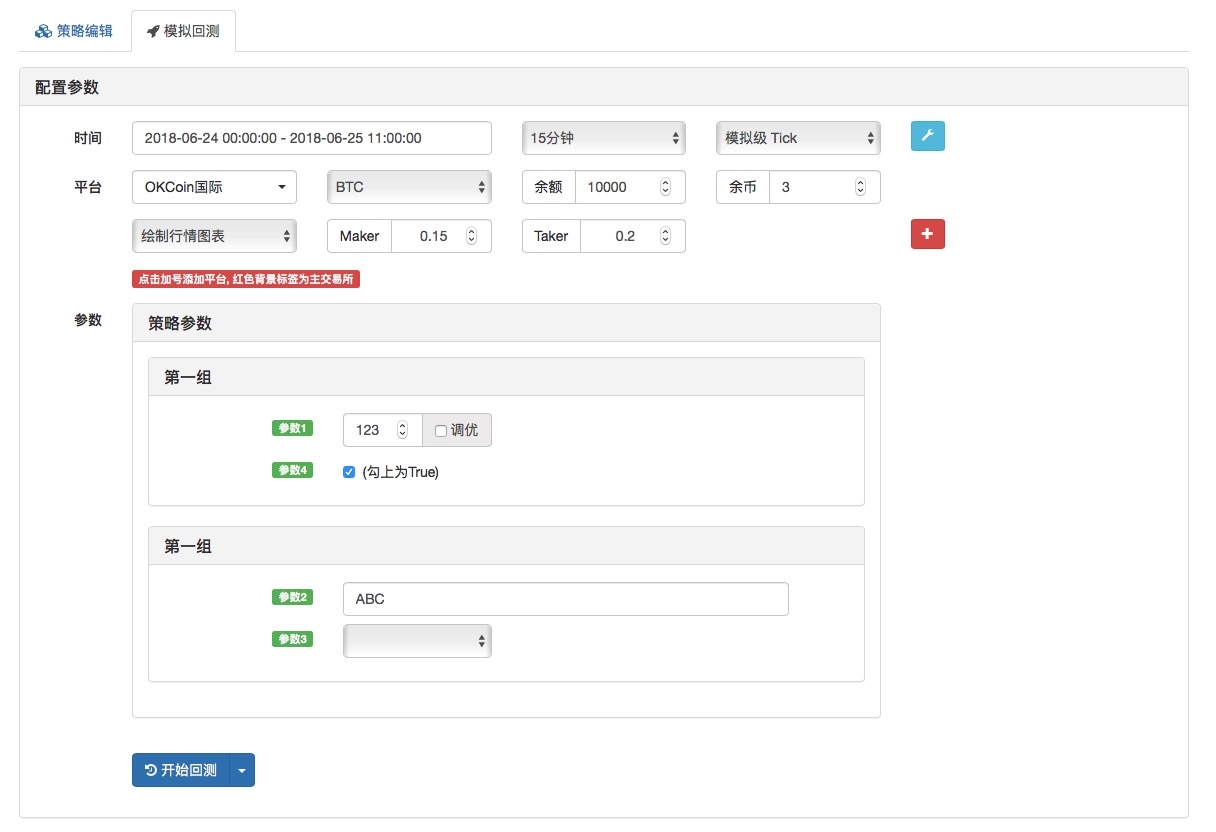
例えば,グループ名を”グループ”に追加すると,

見せる:

同様に,インタラクティブ コントロール上の記述設定 “ (?) ” グループ化設定では, コントロールをグループ化することもできます: