4
フォロー
1282
フォロワー
2.9 戦略ロボットの動作中のデバッグ (JS - eval 関数の巧みな使用)
作成日:: 2016-11-15 14:54:40,
更新日::
2017-10-11 10:21:40
 3
3
 3807
3807
インタラクション – 策略 ロボット実行中のデビュー ((JS eval関数の巧みに使用)
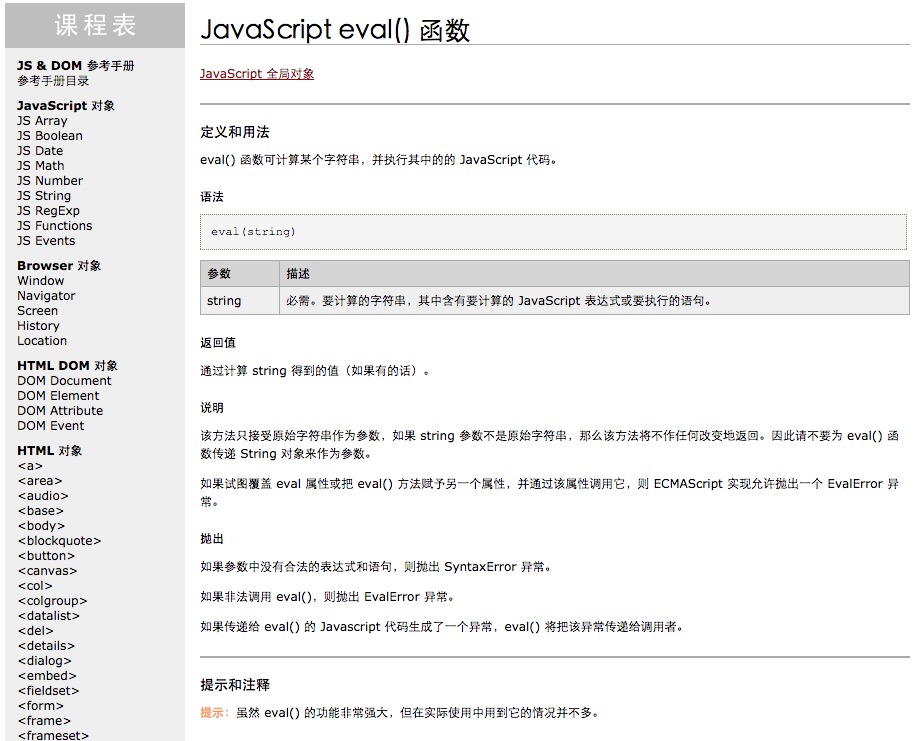
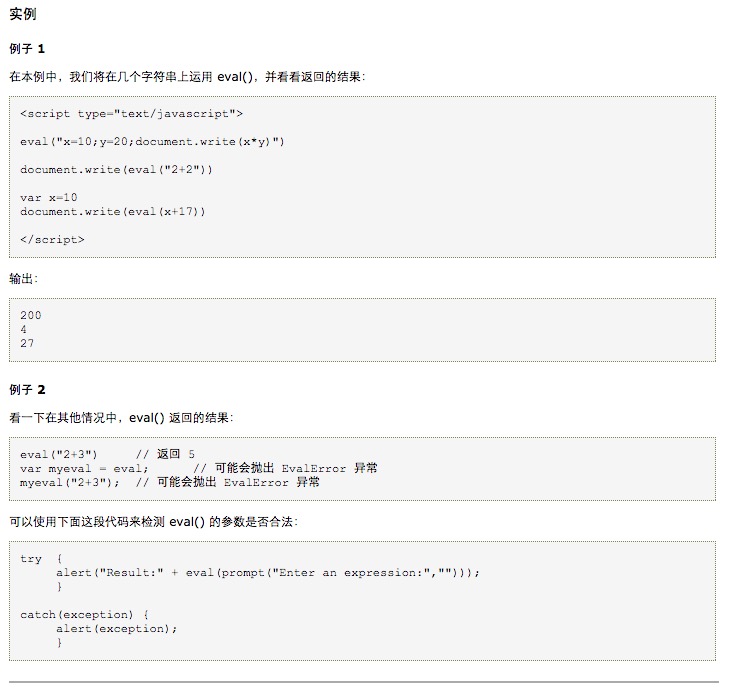
- #### JSの eval 関数について説明します.
w3school


戦略のインタラクションに関するコードの実装を見てみよう!
- #### 戦略的対話における実現:
策略インタラクションは,ユーザがAPI GetCommand関数で返される値を処理する必要があります.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
このコードをポリシーに書き込み, インタフェースのコントロールを配置します. テストコードは以下の通りです.
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
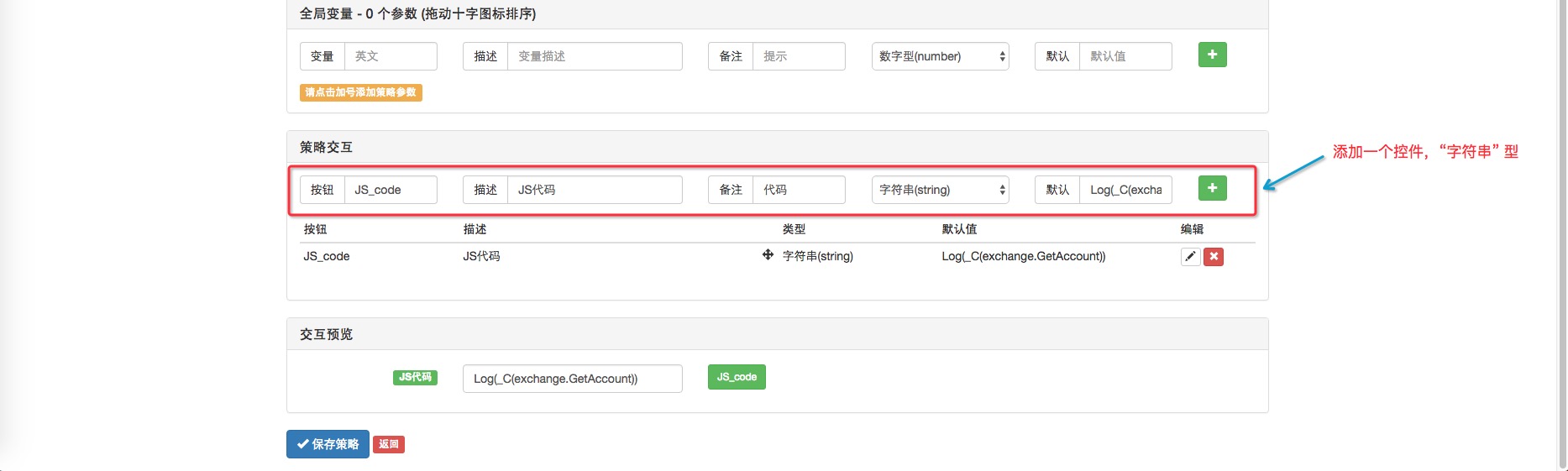
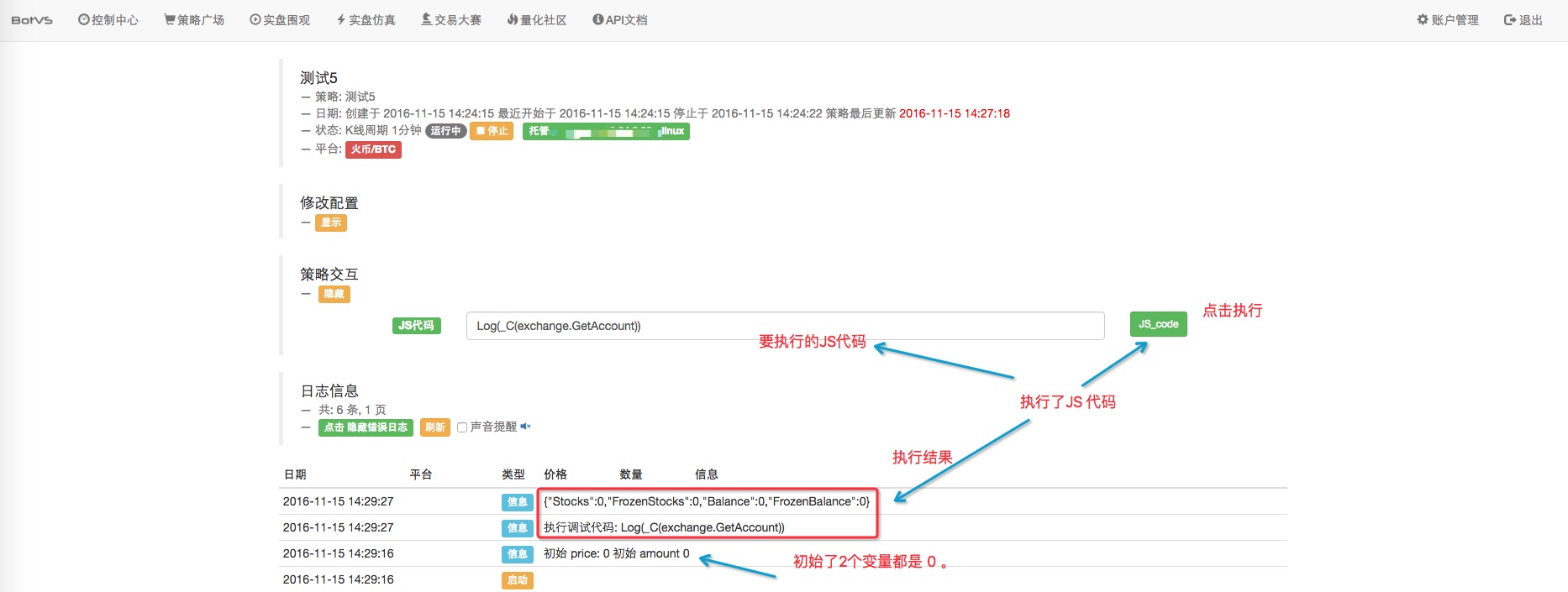
インタラクティブ コントロールを追加する:

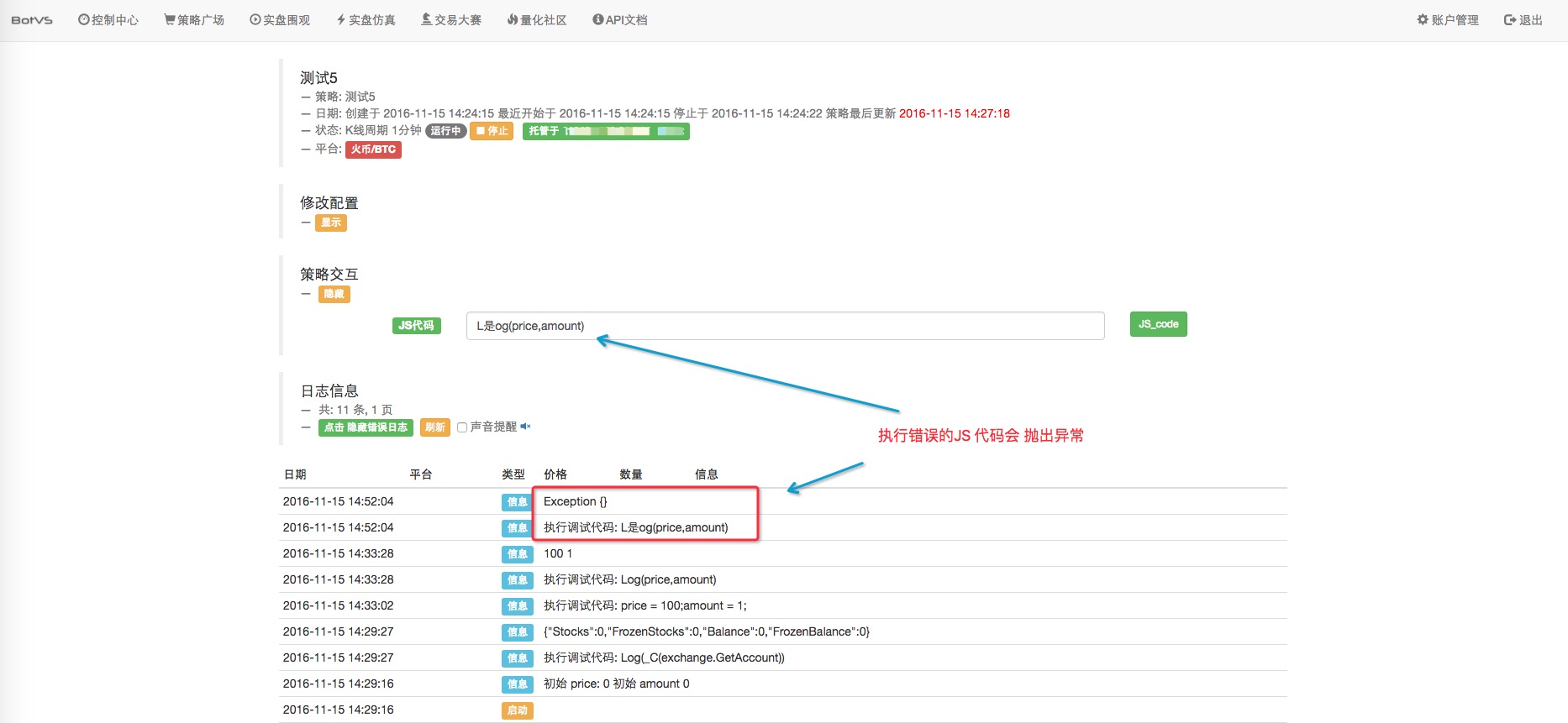
- #### 実行する:
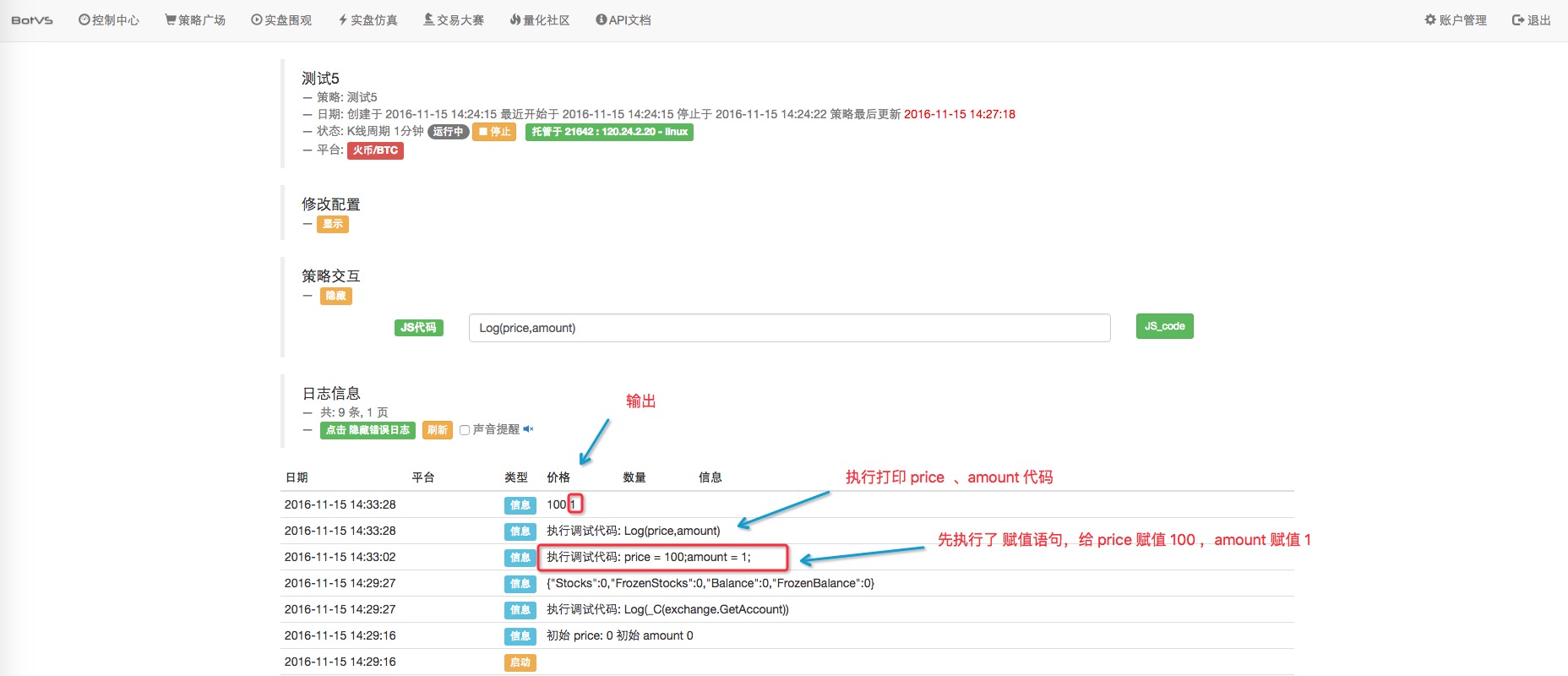
 価格,金額,そして,その数値の変数に変更を加えます.
価格,金額,そして,その数値の変数に変更を加えます.
 誤ったコードは例外を投げ出します.
誤ったコードは例外を投げ出します.