ビジュアル (ブロック式) 戦略編集でカスタムテンプレートを拡張する
作者: リン・ハーンニナバダス作成日:2022-04-27 10:01:48,更新日:2022-04-27 10:12:55 更新日:2022-04-27 10:12:55 更新日:2022-04-27 更新日:2022-04-27 10:12:55 更新日:2022-04-27 更新日:2022-04-27 10:12:55 更新日:2022-04-27 更新日:2022-04-27 10:12:55 更新日:2022-04-27 更新日:2022-04-27 10:12:55 更新日:2022-04-27 更新日:2022-04-27 10:12:55 更新日:2022-04-27ビジュアル (ブロック式) 戦略編集によるカスタムテンプレートの拡張
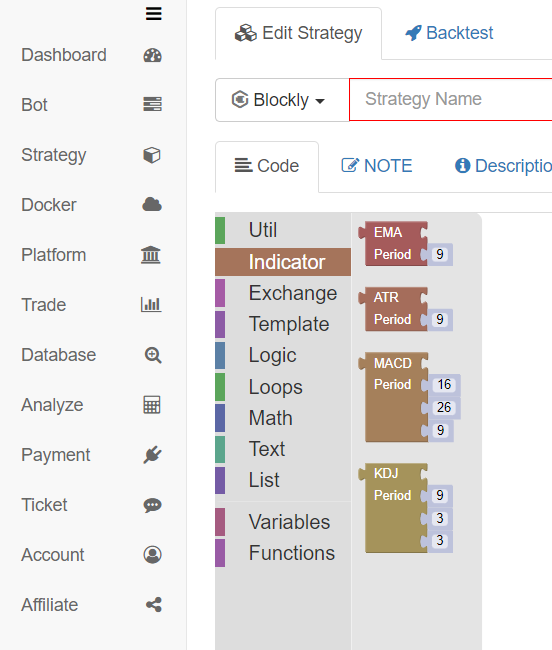
視覚的戦略のために必要なカスタムライブラリを拡張するには? たとえば,私はMAインジケーターを計算したいのですが, システムには以下だけがあります.

この指標に カスタムコードを追加するには? 視覚化モジュールを拡張する方法を説明するために,例としてカスタムMA指標計算モジュールを追加します.
クリプト通貨のスポット取引のテンプレート
テンプレートについてお話ししましょう 仮想通貨スポットトレーディングライブラリ 住所:https://www.fmz.com/strategy/10989- わかった このテンプレートは,FMZプラットフォームのJavaScriptバージョンテンプレートですが (テンプレートの概念を理解していない学生には,詳細についてはFMZ APIドキュメントを参照してください:https://www.fmz.com/api#templateわかった テンプレートの初めのコメントにはビジュアライゼーションモジュールを定義するコードが含まれ,JavaScriptテンプレートのコードは定義されたコードで参照することができます.私たち自身で拡張することは非常に便利です (これは学習とシミュレーションのための良い例です).
仮想通貨スポット取引ライブラリ; 冒頭の可視化定義:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
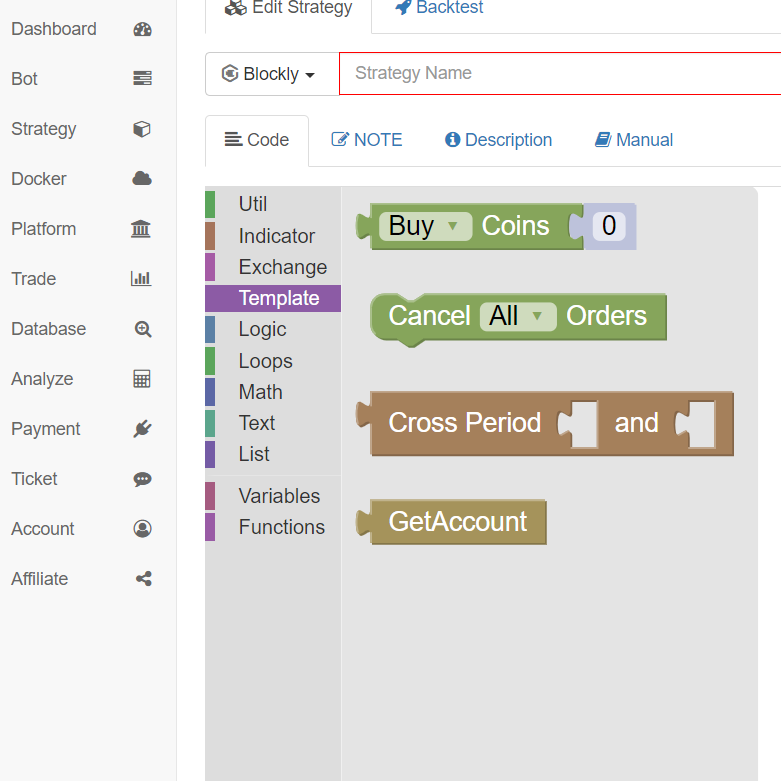
視覚的 (ブロック式) 編集ページのモジュールに対応する:
MA を計算するカスタム モジュールを構築する
機械的にコピーするのと同じで 簡単に作れます
まず JavaScript言語で新しいテンプレートを作成します
テンプレートコードを編集する.
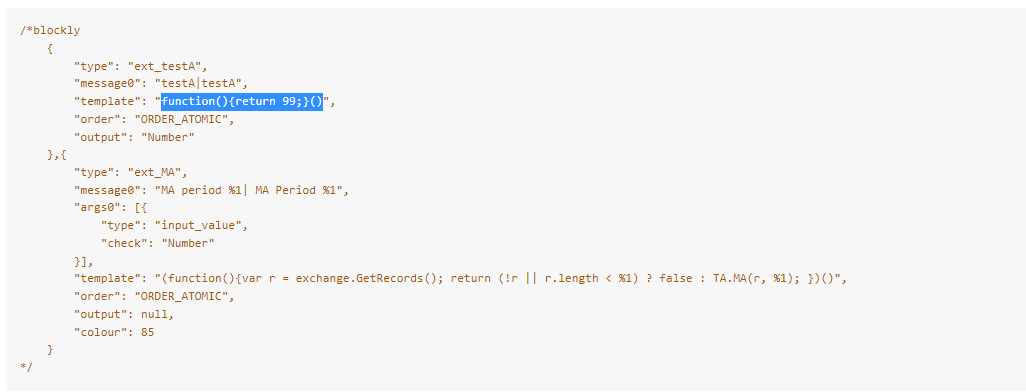
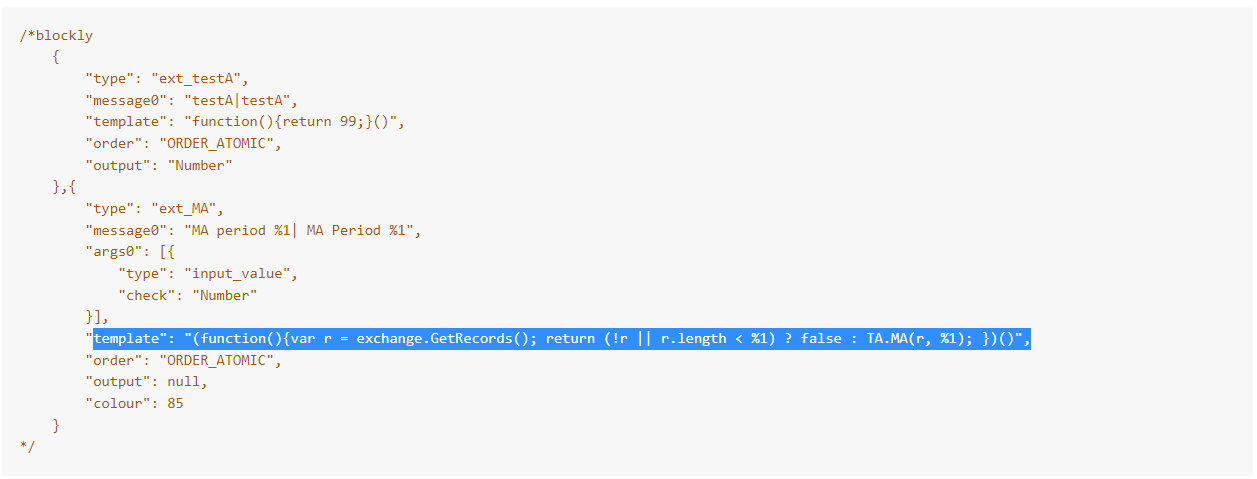
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: 属性によってモジュールタイプを定義し,名前でモジュールを定義する.
- message0: モジュール上のテキストを表示する
- 模板: モジュールで実行されるコード
- 出力: モジュールによって輸出されるタイプ
- args0: モジュールによってインポートされたパラメータ. モジュール定義コードでは, %1 は最初のインポートされたパラメータであり, %2 は2番目のパラメータです.
新しいテンプレートを編集した後,保存します.
このテンプレートを使用する必要がある戦略では,テンプレートをチェックします.
2つの追加モジュールがあります.
-

実行コードを見てみましょう. 実行コードは,

function(){return 99;}()実行すると 99 の値を返します 実行すると 99 が返されます
-

実行コードを見てみましょう.

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()このコードは匿名関数呼び出しです.匿名関数はまず,K線データ,すなわちK線データを取得するための操作を実行します.
r取れた r が r になるかどうかによって,nullその長さはrパラメータより小さい%1モジュールに輸入され,裁判官は戻るfalse計算した指標結果を返します.TA.MA(r, %1).
準備が出来ました
MA インディケーターを計算するテスト
視覚 (ブロック式) 戦略編集:
オペレーション:
MA指標で計算されたデータは,望ましい結果が得られたことがわかります.
テンプレート機能を使って自分で拡張できます テンプレート機能を使って自分のモデルを拡張できます
- FMZ PINE スクリプトのドキュメント
- BTCUPとBTCDOWNをヘッジする
- 諸君,戦略を買って実行したら間違ってしまいます. 麻煩大神,お助けください. 麻痺の原因を見てください.
- インタラクションモデル
- 復習システムのパラメータ調整
- システムについて
- ta データベースのソースコードの問題
- FMZ PINE スクリプト ドック
- Futuresの注釈と説明 逆倍率アルゴリズム戦略
- Docker の HTTP リクエスト メッセージ を 取得 する ソリューション
- 利益集約者戦略分析 (2)
- 利益集約者戦略分析 (1)
- Pythonのusdtは busdに変更します. この関数は,この関数に影響を与える.
- リスク制御にストロスを追加します 価格は何ですか?
- 高周波戦略設計に関する議論 魔法のように改造された利益収穫機
- バイナンス 永続資金調達の利率仲裁 (ブルマーケットにおける年間利率の100%)
- クリプト通貨プラットフォームの総合市場インターフェースを使用して,マルチシンボル戦略を構築する
- My言語では,この文字を入力して信号を出力します.
- 負債の負債の負債の負債の負債の負債の負債の負債の負債の負債
- SQLite を使って FMZ 量子データベースを構成する