FMZ定量化:仮想通貨市場の常用需要設計事例解析 (II)
作者: リン・ハーン発明者 量化 - 微かな夢作成日:2023年12月24日 22:24:58 更新日:2023年12月25日 17:10:56
この記事では,BINANの取引所をテスト対象として,この需要を実現するために,どのように設計するかを学びます.
仮想通貨取引所は,さまざまな財布間の資産分割を含む大量の取引を毎日処理する.これらの分割をリアルタイムに監視することは,トレーダーや開発者にとって重要です.この記事では,仮想通貨取引所の最近の資産分割を監視するためのJavaScriptコードを調査し,その重要な構成要素について議論します.
需要分析
ビナイン取引所のドキュメントを調べると,すべての切り替え情報を調べることができる切り替え履歴インターフェースがあることがわかりました. 起こりうる切り替え記録を監視するだけなので,すべての切り替え履歴を取得する必要はありません. 特定の頻度に基づいて,最近の特定の範囲内の切り替え履歴を確認するだけです. 新しい切り替え履歴が見つかった場合,更新,通知します.
このインターフェイスを使って:
// GET /sapi/v1/asset/transfer type, size : 100
このインターフェイスが返したデータにはタイムシグナルがあることがわかった. タイムシグナルを使って判断するのは非常に簡単です. 記録が現在の記録の最大タイムシグナルよりも大きい限り,新しいシグナル回転が起こったことを示します. これで触発できます.
/sapi/v1/asset/transferインターフェイスごとに最大100個のデータを要求する.この検定は,低周波の切り替えに問題ない.ただし,検定が終了し,次の検定が開始される前にアカウントに100回以上の切り替え操作がある場合を除く.
もちろん,実際のデザインには多くの細かい点があります. 例えば,ドキュメントを見てみると,多くの切り替え方向があることが分かりました.var dicType = {...}カーネーションは,すべての方向性を管理します.
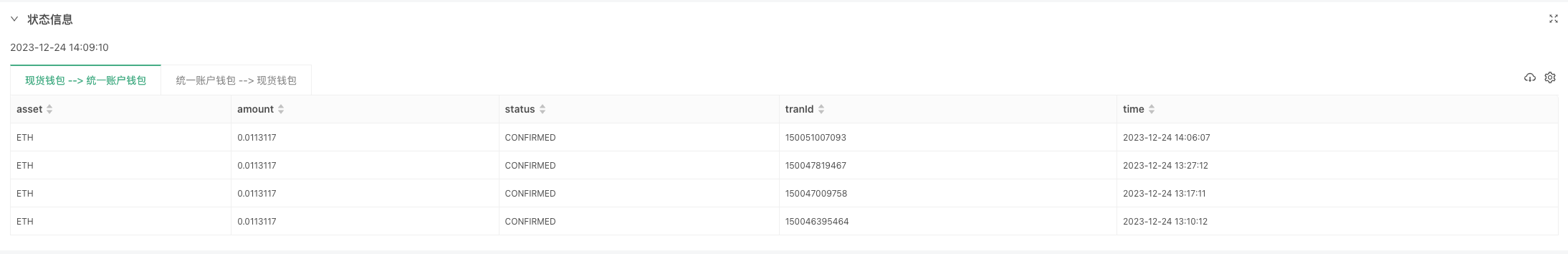
より良い表示のために,私たちは,ステータス・バー表を使って, 最新の5つの記事の切り替え情報をポリシーインターフェースで出力しました.monitorデータの記録に使用されるオブジェクトです. もちろん,無制限に記録を切り離すことはできませんので,切り離す方向ごとに100個の記録のみを維持し,100以上の記録は早めに削除します.
コード例
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
コード概要:
提供されているJavaScriptコードには,いくつかの機能が組み合わさって,最近の資産分割を監視するためのシステムを作っています. 主要な構成要素を分解しましょう:
-
getRecentTransferHistory は,この関数で,この関数を表示します.
目的: 指定されたパラメータに基づいて,取引所のAPIから最近の資産移動履歴を取得する. パラメータ: TransType (転写型), typeDesc (タイプ説明) ・ API端末: /sapi/v1/asset/transfer ー
-
monitorTransfers 関数について
目的: 既定の切り替えタイプを駆け巡り,最近の切り替えの歴史を検索し,新しい切り替えを記録する. dicType を使って,書き換えタイプを読みやすい記述にマッピングする. モニターオブジェクトを更新し,各タイプの最新の切り替えを追跡します.
-
main関数:
目的:無限回転を繰り返し,継続的に監視し,最新データを表示する. monitorTransfersの機能を定期的に使用しています. 各切り替えタイプに対して,資産,金額,状態,取引ID,タイムフレームなどの列を含む表を作成します.
重要な特徴:
-
ダイナミック・スクロール・タイプマッピング:
dicTypeは,各変数の性質を明確に説明するために,変数の種類を記述的な名前にマッピングします.
-
リアルタイム監視:
このシステムは常に新しい回転をチェックし,モニターオブジェクトを更新し,検出された変更を記録します.
-
統計によると:
表は,資産,金額,状態,取引ID,タイムラップなどの関連詳細を含む各種の切り替えデータを表示します.
-
最近,歴史管理を切り替えた:
各タイプに対して,最近回転した記録のスクロールリストを保持し,簡潔かつタイムリーな表示を保証します.
リアルディスクテスト
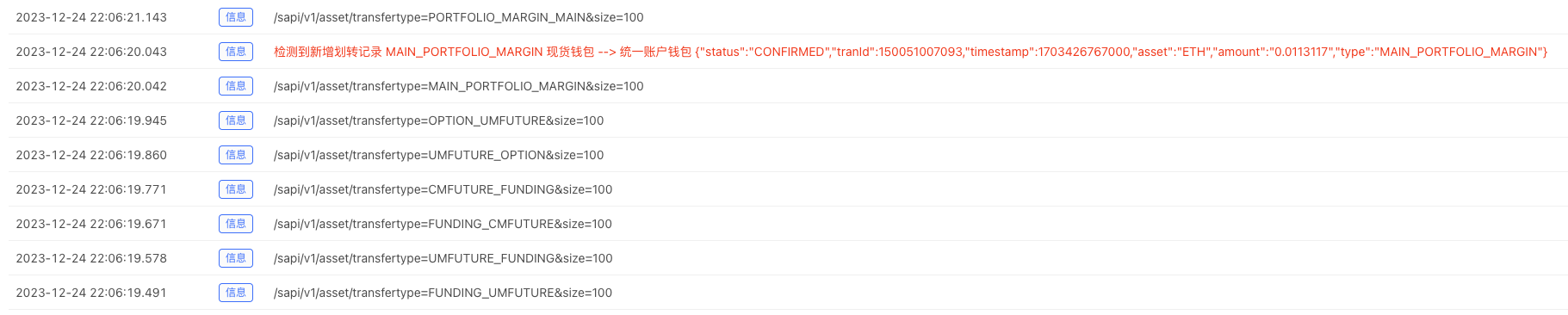
手動で一回転をすると,プログラムが一回転操作を検知します.


エンド:
提供されているJavaScriptコードは,仮想通貨取引所の最近の資産配分を監視するための強力なソリューションを提供している.その動的でリアルタイムな特性により,異なるウォレット間の資産動向を理解しようとするトレーダーや開発者にとって貴重なツールとなっています.このコードは,特定のニーズに応じて変更およびカスタマイズされ,仮想通貨取引戦略を強化したり,追加の監視機能を開発したい人にとって,しっかりした基盤を提供します.
この記事では,あなたの仮想通貨事業が情報溢れながらも成功することを願っています!
- 発明者による量化取引プラットフォームAPIアップグレード:戦略設計体験を向上させる
- 戦略インターフェースパラメータとインタラクティブコントロールの新機能の詳細
- 暗号通貨市場の基本分析を定量化する: データが自分で話せ!
- 通貨圏の基礎的な定量化研究 - 数字を客観的に話すために,あらゆる
教師を信頼しなくていい! - 定量取引における不可欠なツール - FMZ量子データ探査モジュール
- 量化取引の必須ツール - 発明者による量化データ探索モジュール
- すべてをマスターする - FMZの新バージョンの取引ターミナルへの紹介 (TRB仲裁ソースコード)
- FMZの新バージョンの取引端末のご紹介 (TRBの利息ソースコード追加)
- FMZ Quant: 仮想通貨市場における共通要件設計例の分析 (II)
- 80行のコードで高周波戦略で 脳のない販売ボットを利用する方法
- 80行コードの高周波戦略で脳のないロボットを搾取して売る方法
- FMZ Quant: 仮想通貨市場における共通要件設計例の分析 (I)
- FMZ定量化:仮想通貨市場の常用需要設計事例解析 (1)
- FMZ量子暗号通貨デモ取引所WexAppが 新たに開始されました
- 永久契約グリッド戦略パラメータ最適化の詳細な説明
- ボットのパラメータをバッチ変更するためにFMZ拡張APIを使用することを教える
- FMZの拡張APIでディスクのパラメータを大量に変更する方法を教えます
- 永続的な契約格子戦略パラメータの最適化詳細
- Linux Bash でインタラクティブ・ブローカー IB ゲートウェイをインストールするための説明書
- Linux bashでインストールするインパクト証券IB GATEWAY説明書
98K波段追跡_Long小夢先生は,現実版の多多A夢です. 小夢先生は,最も愛している Love you.