取引戦略を構築するための視覚化モジュール - 初見
 7
7
 7840
7840

取引戦略を構築するための視覚化モジュール - 初見
ビジュアルプログラミングは、定量取引の分野においても、常にソフトウェアツール開発者にとって望ましい目標でした。 「見た通りのものが得られる」という視覚化のアプローチにより、プログラミング開発の技術的なハードルが大幅に下がるからです。 ユーザーは、退屈なコーディングを大量に処理する必要がなくなりました。頭脳、想像力、論理的思考力を活用して、ビジネスそのものに集中するだけで済みます。 自分の希望するプログラムが実現できるなんてすごいですね!
それでは、一緒に定量取引戦略のビジュアルプログラミングの分野に参入しましょう。
- ## 量子化ビジュアルプログラミングの最初の発明者
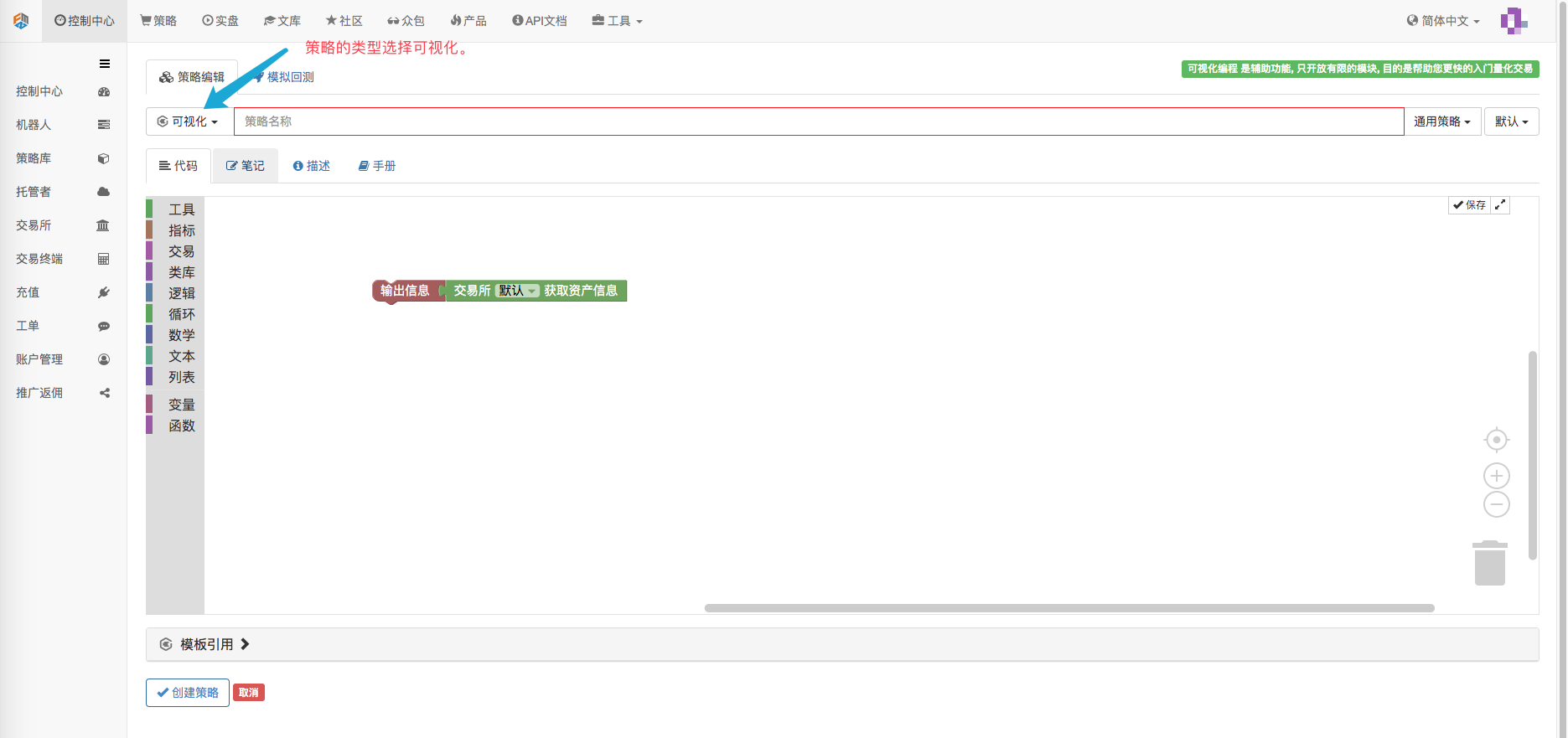
https://www.fmz.com にログインした後、アカウントを登録し (すでに登録している場合は直接ログインします)、[コントロール センター] -> [ポリシー ライブラリ] -> [新しいポリシー] をクリックします。

初期の視覚化戦略を見ることができます。 デフォルトで設定された取引所 (バックテストまたはロボットに追加された最初の取引所オブジェクト) のアカウント資産情報のみを出力します。 (下図参照)

## 視覚化の使用方法を学習する前に、まず視覚化の設計概念を理解する必要があります。
-
1. スプライシング
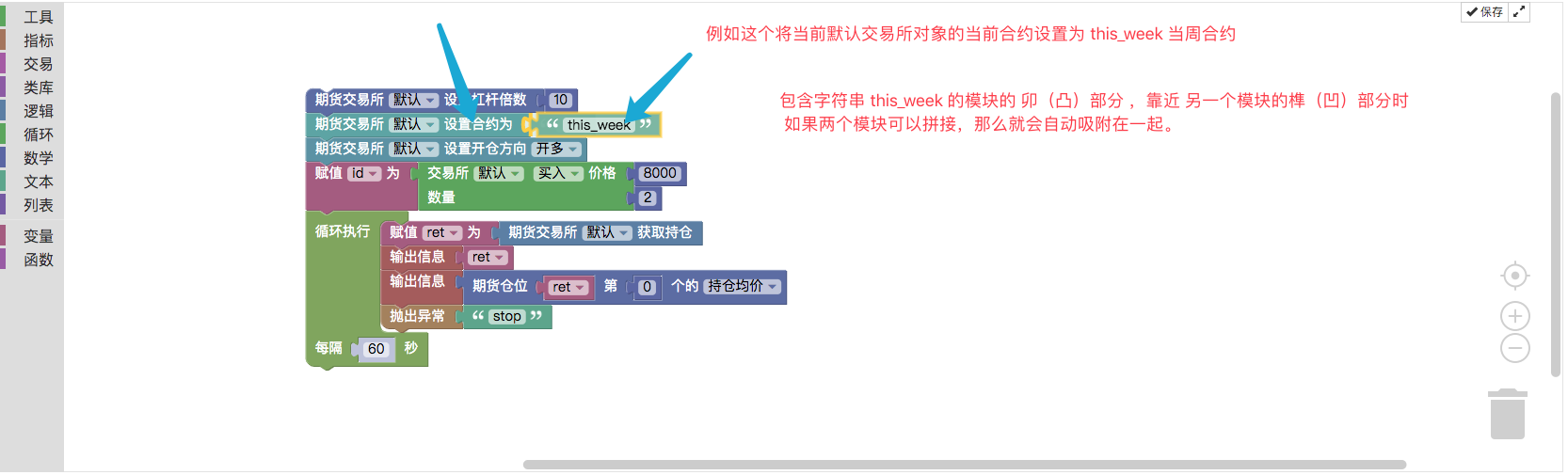
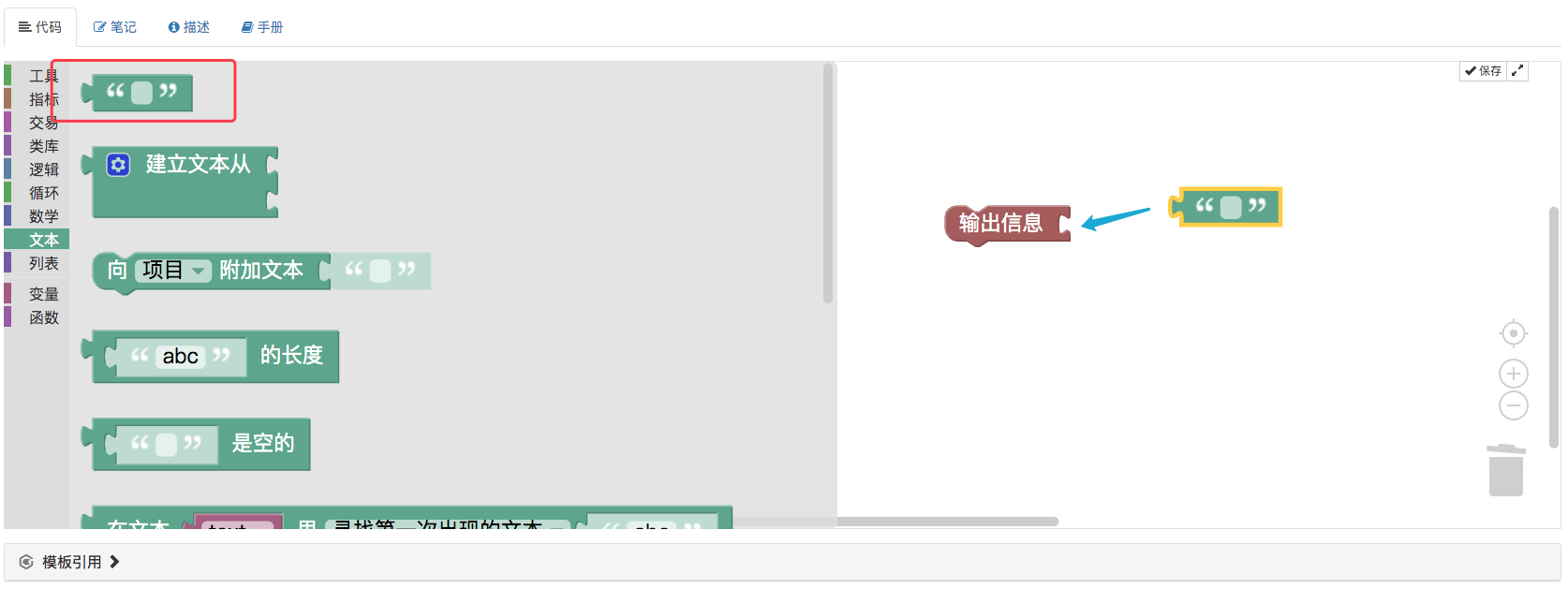
注意深く観察すると、すべてのモジュールにほぞ穴 (凹面) とほぞ穴 (凸面) があり、モジュールを「接続」および「連結」できることがわかります。 2 つのモジュールによって表される機能コードを接続できる場合、2 つのモジュールのほぞ穴とほぞ継ぎを近づけると、それらのコードがスナップして結合されます。

-
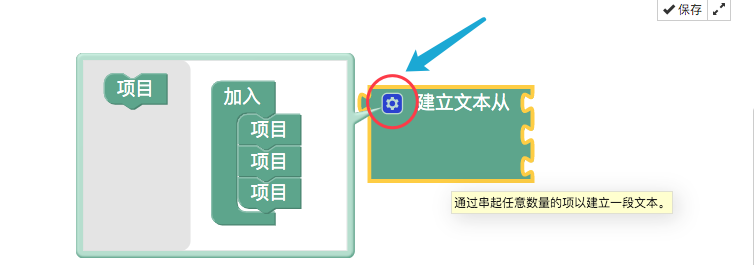
2. モジュールの設定と調整
一部のモジュールには特別な設定があります。たとえば、次のようになります。

左側の「プロジェクト」モジュールを「結合」モジュールにドラッグすると、ほぞ穴とほぞ穴の位置を追加して、テキストを接合する位置を追加できます。 このように、小さな歯車をクリックすることで、モジュールの調整や設定を行うことができます。
-
3. モジュールのデフォルトの入力パラメータ
一部のモジュールでは、値や文字列などの入力パラメータが必要です。 モジュールの入力パラメータとして変数を追加しない場合、モジュールはデフォルトの入力パラメータに従って実行されます。
 このような平方根を求める計算モジュールは、このモジュールの計算結果を出力します。
このような平方根を求める計算モジュールは、このモジュールの計算結果を出力します。
 ご覧のとおり、入力パラメータが欠落している場合は、デフォルト値 9 が入力パラメータとして使用され、9 の平方根が計算されます。
ご覧のとおり、入力パラメータが欠落している場合は、デフォルト値 9 が入力パラメータとして使用され、9 の平方根が計算されます。

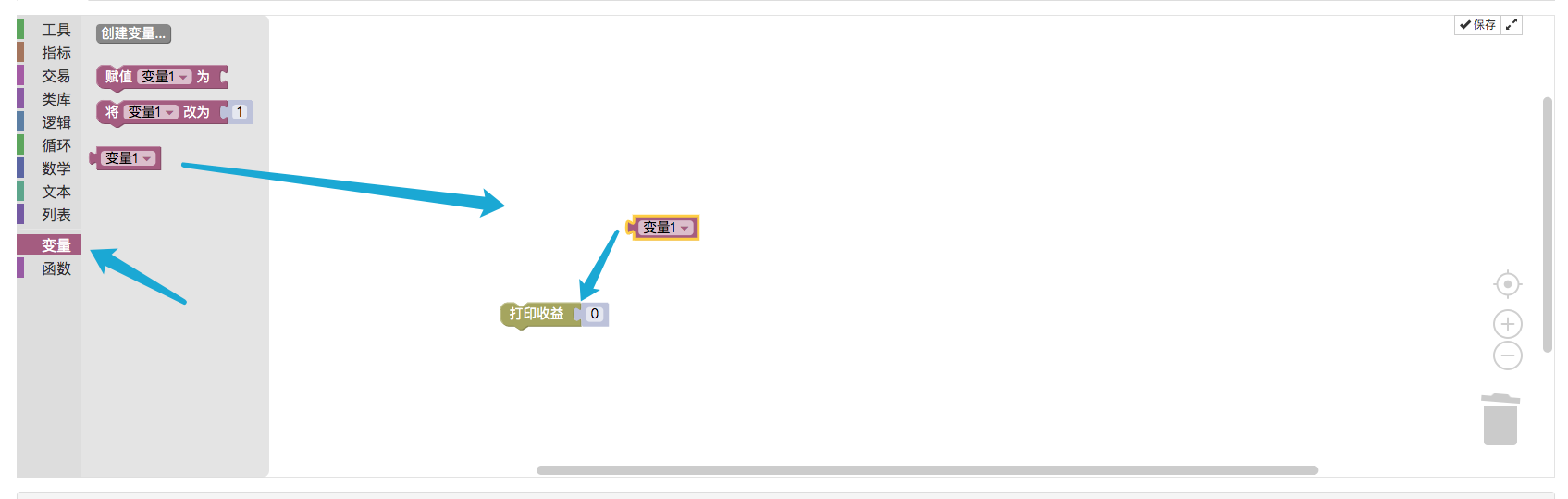
もちろん、可変モジュールを入力パラメータとして使用する場合は、可変モジュールをほぞ穴とほぞ穴(凹部)の位置に直接接続できます。

-
4. 操作
モジュールはマウスの左ボタンでクリックしてドラッグできます。 モジュールは、コードやテキストをコピーして貼り付けるのと同じくらい簡単に、Ctrl + C を使用してコピーし、Ctrl + V を使用して貼り付けることができます。 マウスホイールを使用して操作領域を拡大または縮小することができ、すべてのモジュールが拡大または縮小されます。 操作エリア内の空白部分をクリックしたままドラッグすると、操作エリアが移動します。 右側のゴミ箱には、最近削除されたモジュールが記録されます。 最も重要なことは、モジュール戦略を組み立てた後、「保存」をクリックすることを忘れないことです。
-
可視化ツールモジュールの紹介
ビジュアル編集領域の左側には多くのモジュール カテゴリがあり、各カテゴリには利用可能なビジュアル モジュールが多数あることがわかります。
 カテゴリーは全部で11個あります。
カテゴリーは全部で11個あります。
-
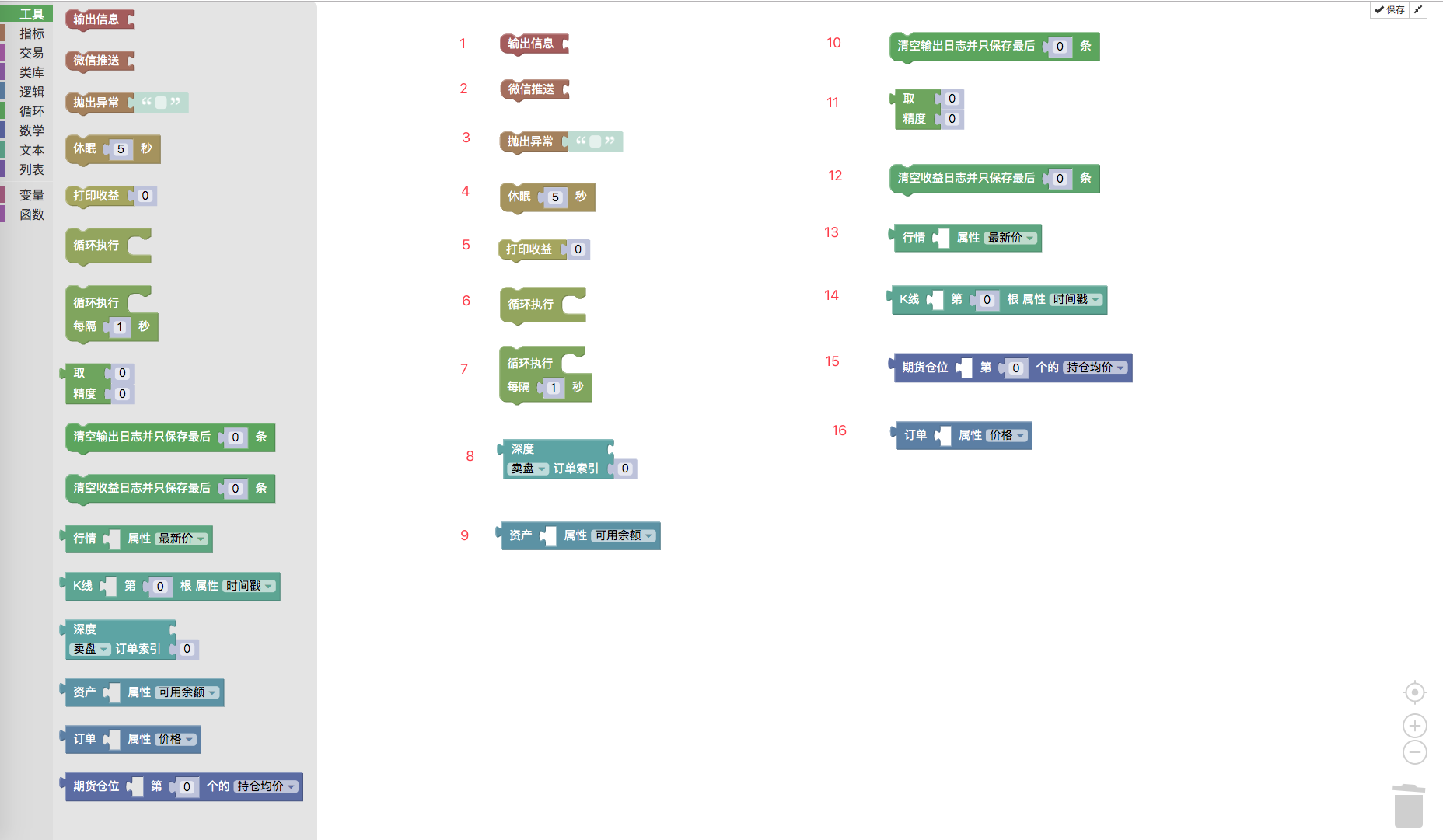
ツールモジュール:

- ### 1. 出力情報:
このモジュールは通常、以下に示すようにテキスト モジュールと組み合わせて使用されます。
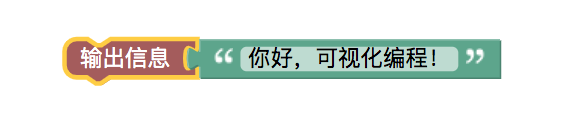
 テキスト クラス モジュールに文字列を入力すると、「出力情報」モジュールを実行するときに、テキスト モジュール内の文字列の内容が印刷されます。
テキスト クラス モジュールに文字列を入力すると、「出力情報」モジュールを実行するときに、テキスト モジュール内の文字列の内容が印刷されます。
 バックテスト:
バックテスト:

JavaScript 言語コードと同様:
function main(){ Log("你好,可视化编程!") }
- ### 2. WeChatプッシュ:
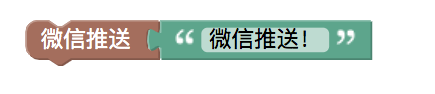
このモジュールは、「情報の出力」と同じように見えますが、情報を出力し、現在のアカウントにバインドされている WeChat アカウントにプッシュする点が異なります。


JavaScript 言語コードと同様:
function main () { Log("微信推送!@") }
- ### 3. 例外をスローする
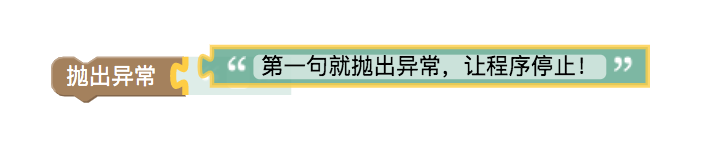
例外スローモジュールを使用すると、プログラムはエラーを発生させ、プログラムの実行を停止できます (例外処理コードを記述する必要はありません)。

これは、メイン関数内で throw “出力する文字列” 関数が直接実行される JavaScript 戦略に似ています。
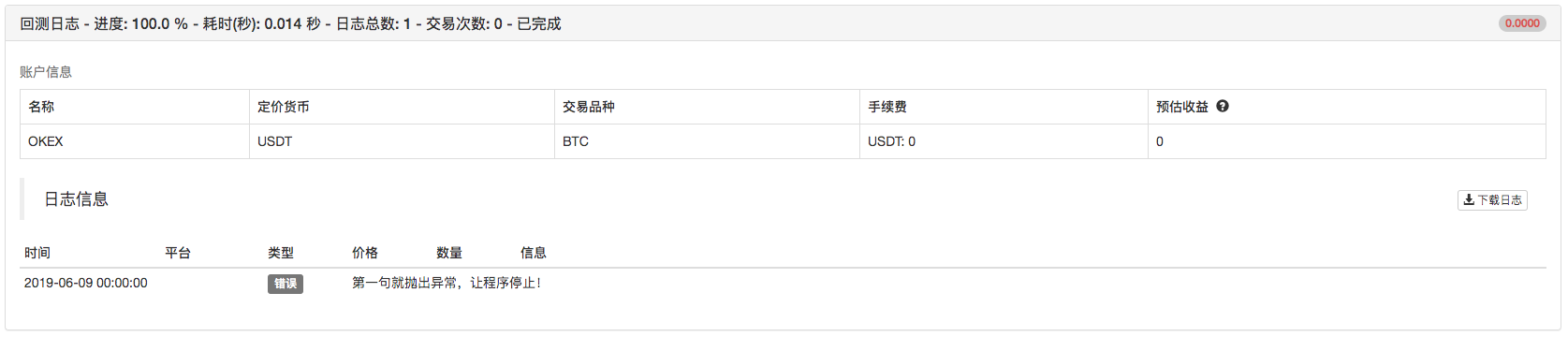
function main () { throw "第一句就抛出异常,让程序停止!" }バックテスト結果:
 これは通常、デバッグ中に頻繁に使用されます。たとえば、特定の条件下でプログラムを停止し、その時点でいくつかのデータを出力して簡単に観察できるようにする場合などです。
または、問題が発生する可能性のあるコード フローに例外をスローするモジュールを配置して、プログラムがエラーを報告し、エラーを検出できるようにすることもできます。
これは通常、デバッグ中に頻繁に使用されます。たとえば、特定の条件下でプログラムを停止し、その時点でいくつかのデータを出力して簡単に観察できるようにする場合などです。
または、問題が発生する可能性のあるコード フローに例外をスローするモジュールを配置して、プログラムがエラーを報告し、エラーを検出できるようにすることもできます。
- ### 4. 冬眠
休止モジュール
 JavaScript 戦略の場合と同様に:
JavaScript 戦略の場合と同様に:function main () { Sleep(1000 * 5) }休止モジュールをテストします。
 バックテスト結果:
バックテスト結果:

- ### 5. 印刷収入

このモジュールは、Inventor Quantitative Trading Platform API の LogProfit 関数に似ており、利益ログを印刷し、入力パラメータに基づいて利益曲線を自動的に描画します。
例えば:
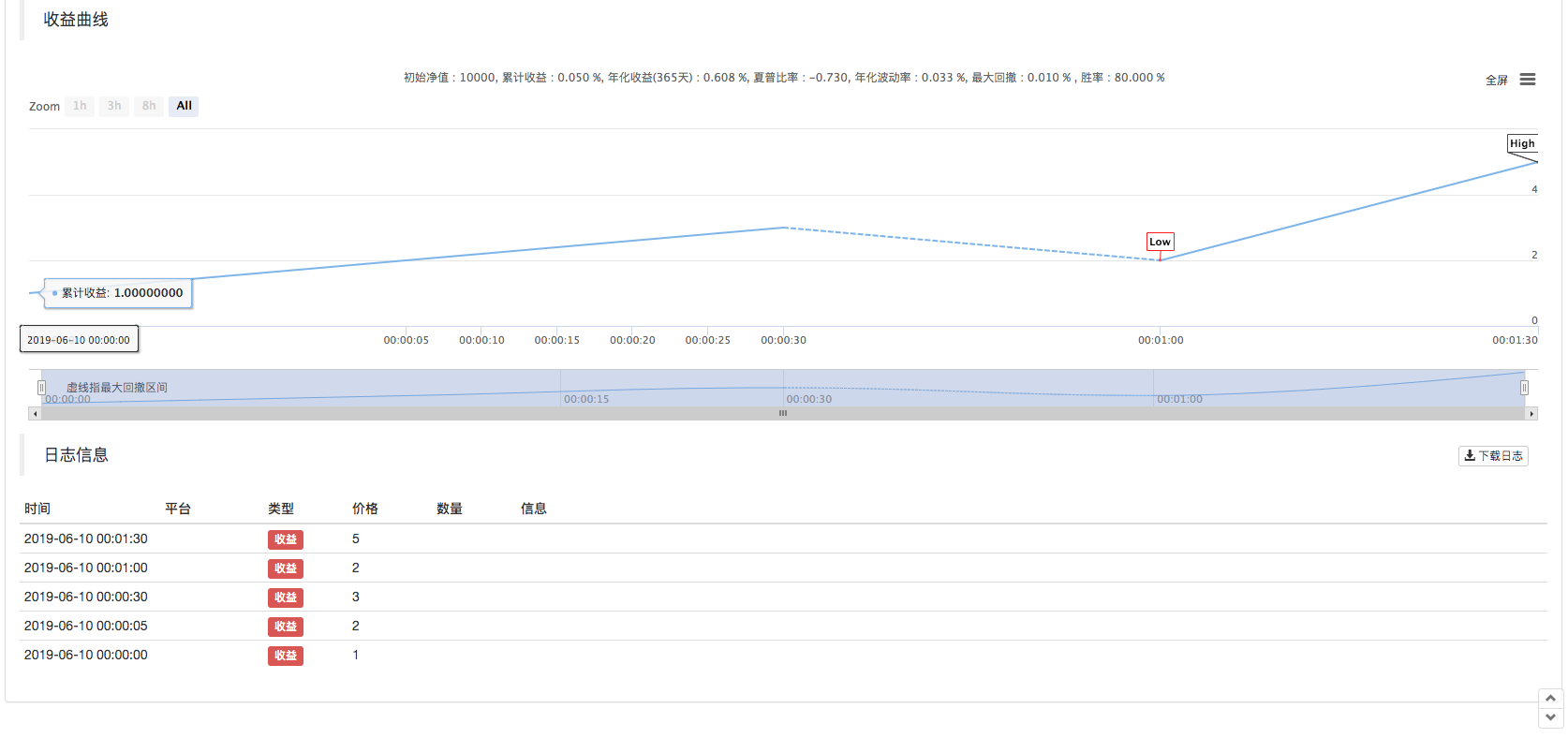
 バックテストの実行は以下の通りです。
バックテストの実行は以下の通りです。
 対応する JavaScript ポリシー コードは次のとおりです。
対応する JavaScript ポリシー コードは次のとおりです。function main () { LogProfit(1) Sleep(1000 * 5) LogProfit(2) Sleep(1000 * 5) LogProfit(3) Sleep(1000 * 5) LogProfit(2) Sleep(1000 * 5) LogProfit(5) }収益情報を出力したい任意の場所に接合できます。
- ### 6. ループ
 ループ モジュールは、一連の結合されたモジュールの組み合わせをラップし、このモジュールの組み合わせをループ内で実行することができます。
ループ モジュールは、一連の結合されたモジュールの組み合わせをラップし、このモジュールの組み合わせをループ内で実行することができます。テスト:
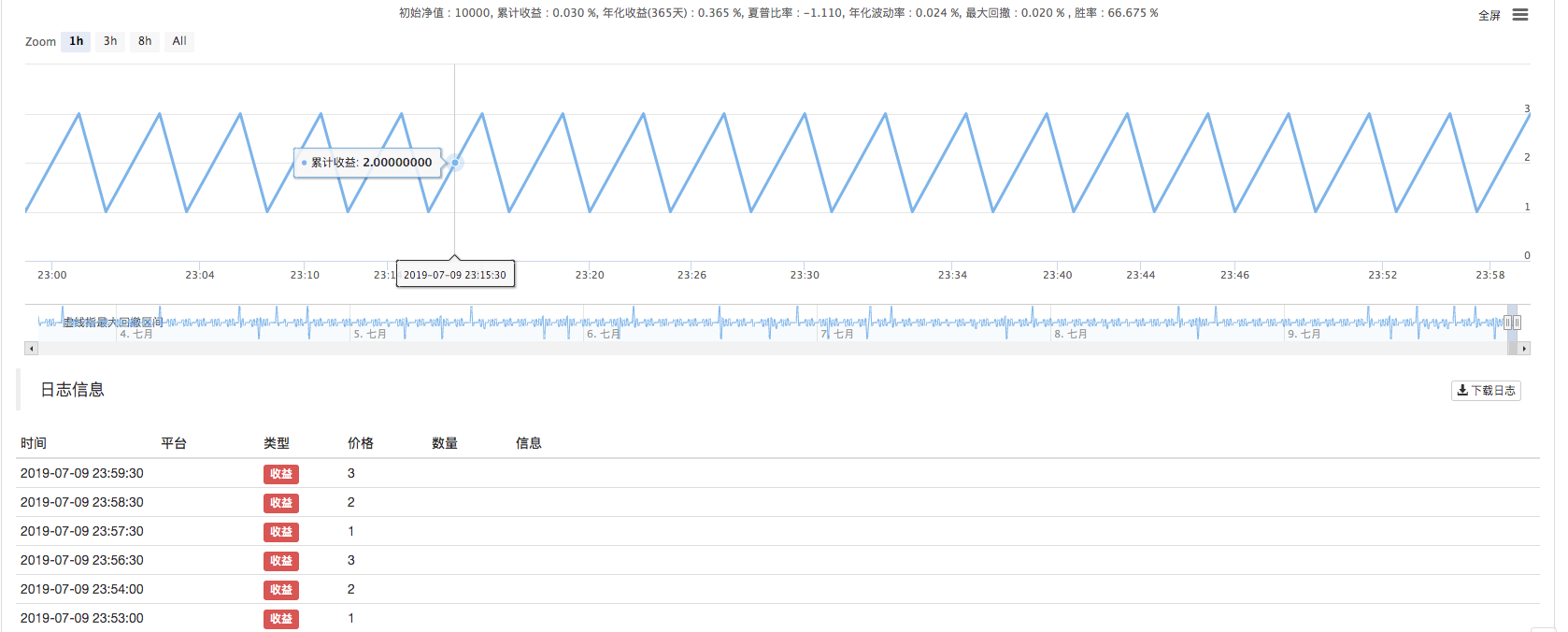
 バックテスト結果:
バックテスト結果:
 ループ モジュールが Print Profit と Sleep で構成されるモジュールの組み合わせをラップした後、モジュールの組み合わせが継続的に実行されることがわかります。
ループ モジュールが Print Profit と Sleep で構成されるモジュールの組み合わせをラップした後、モジュールの組み合わせが継続的に実行されることがわかります。
- ### 7. N秒ごとにループ実行
 このモジュールの使用方法は基本的に loop モジュールと同じですが、唯一の違いは、このモジュールには sleep 機能が組み込まれていることです。
このモジュールの使用方法は基本的に loop モジュールと同じですが、唯一の違いは、このモジュールには sleep 機能が組み込まれていることです。

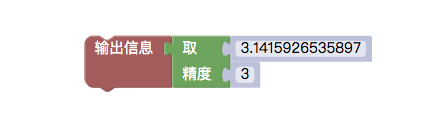
- ### 8. 精密加工
 変数モジュールや数値の精度制御が必要な場合に使用できるモジュールです。入力パラメータ部分の数値は設定に応じて指定された小数点以下の桁数の数値として出力されます。
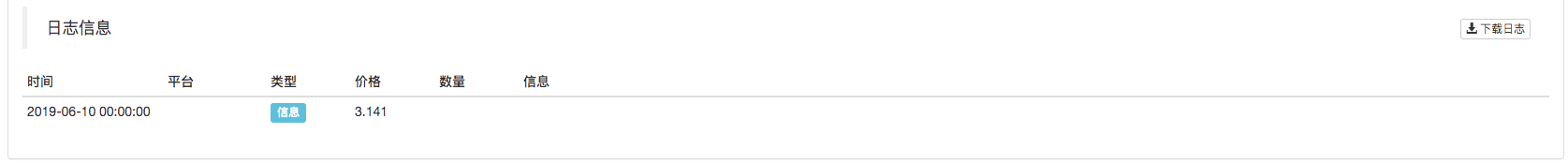
変数モジュールや数値の精度制御が必要な場合に使用できるモジュールです。入力パラメータ部分の数値は設定に応じて指定された小数点以下の桁数の数値として出力されます。たとえば、数値 3.1415926535897 は正確に処理されます。

バックテストの結果:

- ### 9. ログをクリアする

ログをクリアするために使用されます。入力パラメータに応じて、ログの一部を保持できます。 API ドキュメントに記載されているとおり:
LogReset()
- ### 10. 収入ログをクリアする

収益ログをクリアするために使用されます。入力パラメータに応じて、ログの一部を保持できます。 API ドキュメントに記載されているとおり:
LogProfitReset()
以下はよく使われるツールモジュールです
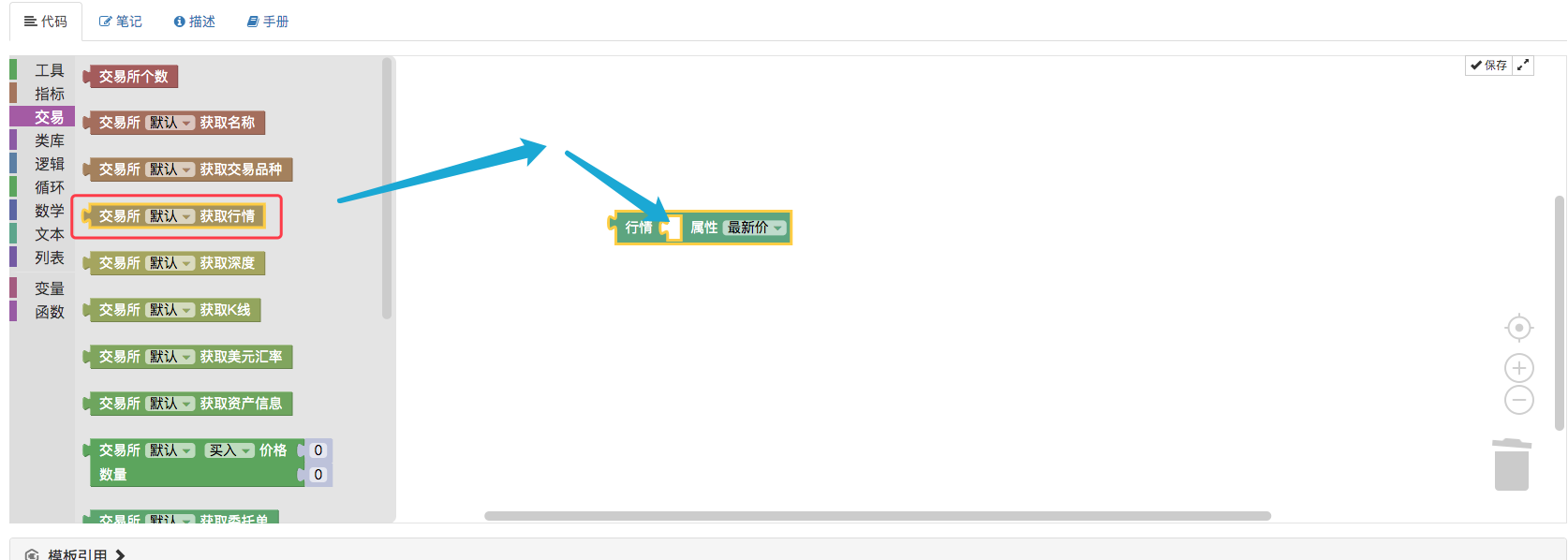
- ### 11. 市場の特定の属性を取得するための機能モジュール

このツール モジュールは、図に示すように、「取引モジュール タイプ」のマーケット モジュールと組み合わせて使用する必要があります。

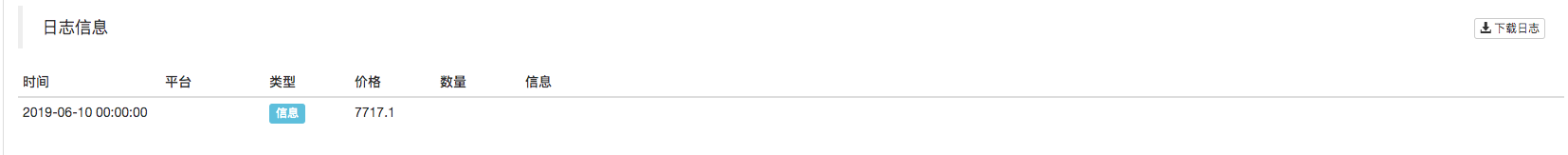
出力情報モジュールを使用して、最新のティッカー市場の最新の取引価格を出力します。

バックテストの結果:

JavaScript 戦略コードのように:
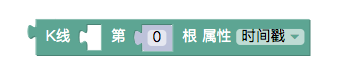
function main () { Log(exchange.GetTicker().Last) }- ### 12. Kラインデータの特定のバーの属性を取得するためのモジュール

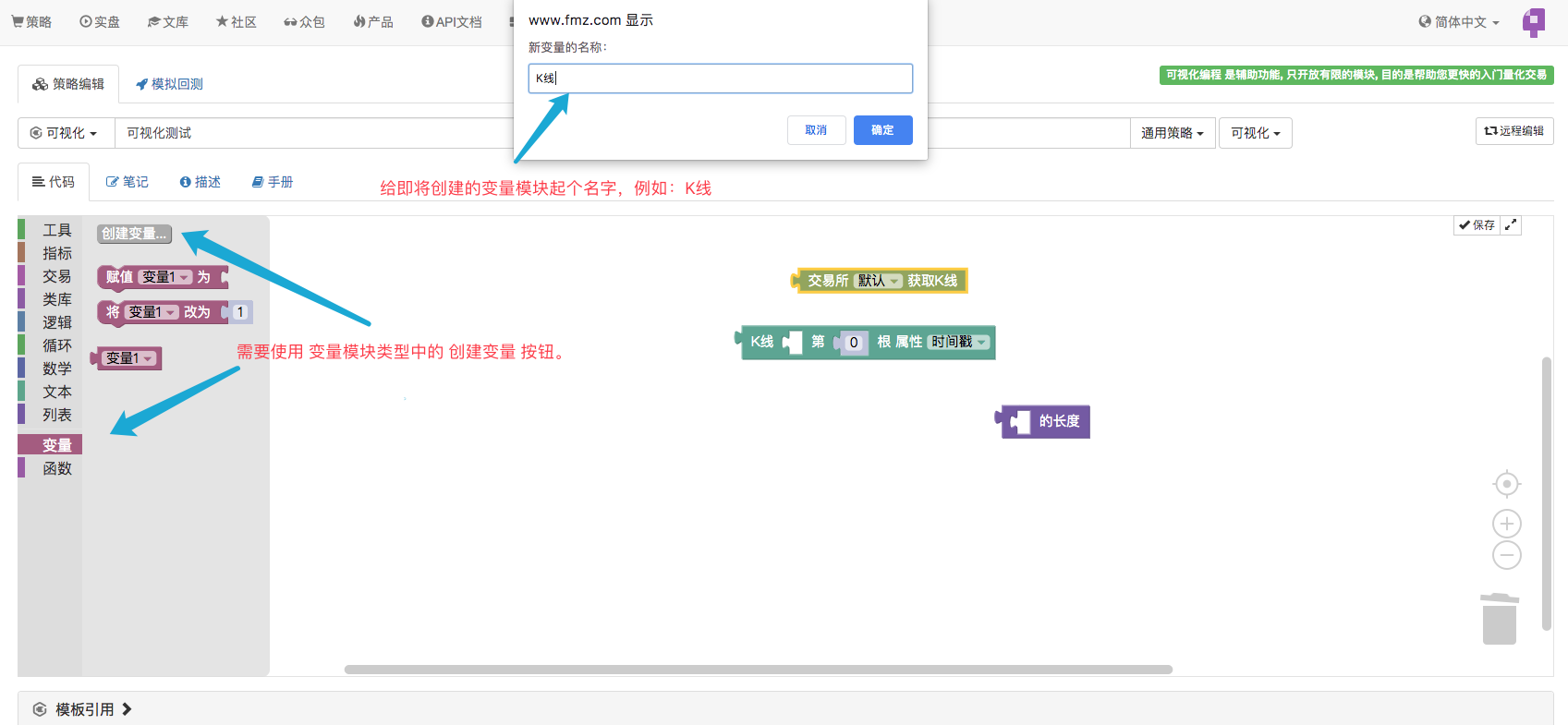
このモジュールは、「取引モジュールタイプ」の K ライン データ取得モジュールと一緒に使用する必要があります。
まず変数モジュールを作成し、K-line という名前を付けます。
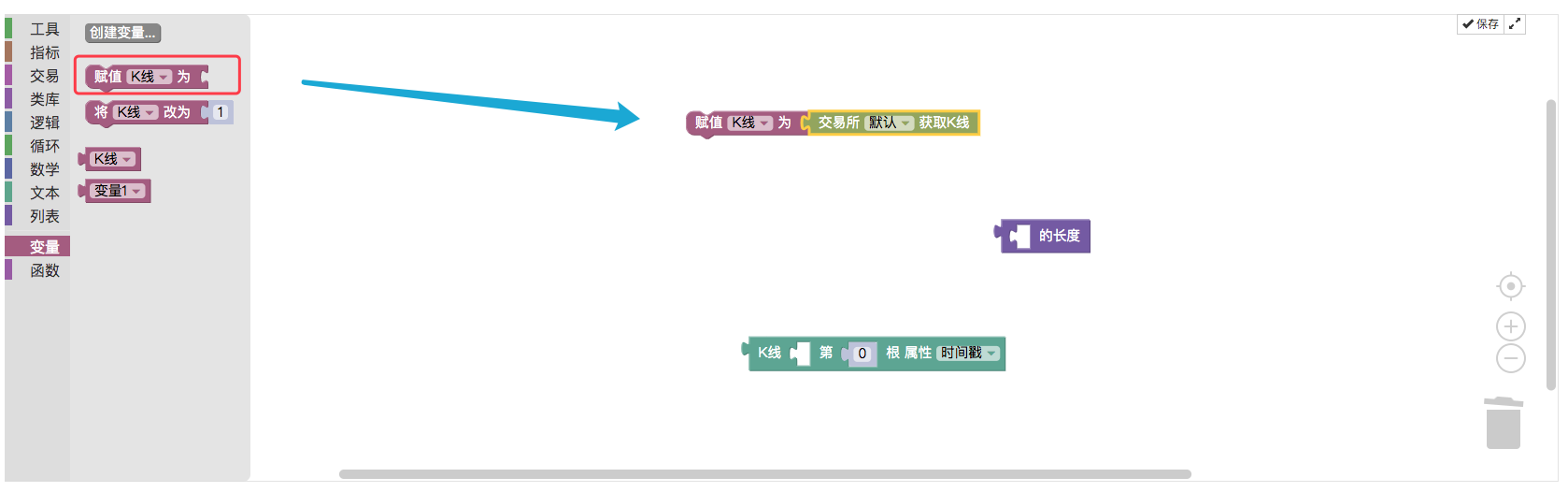
 次に、K ライン データを取得し、K ライン データ モジュールを使用してそれを取得して、変数モジュール「K ライン」に割り当てます。
次に、K ライン データを取得し、K ライン データ モジュールを使用してそれを取得して、変数モジュール「K ライン」に割り当てます。
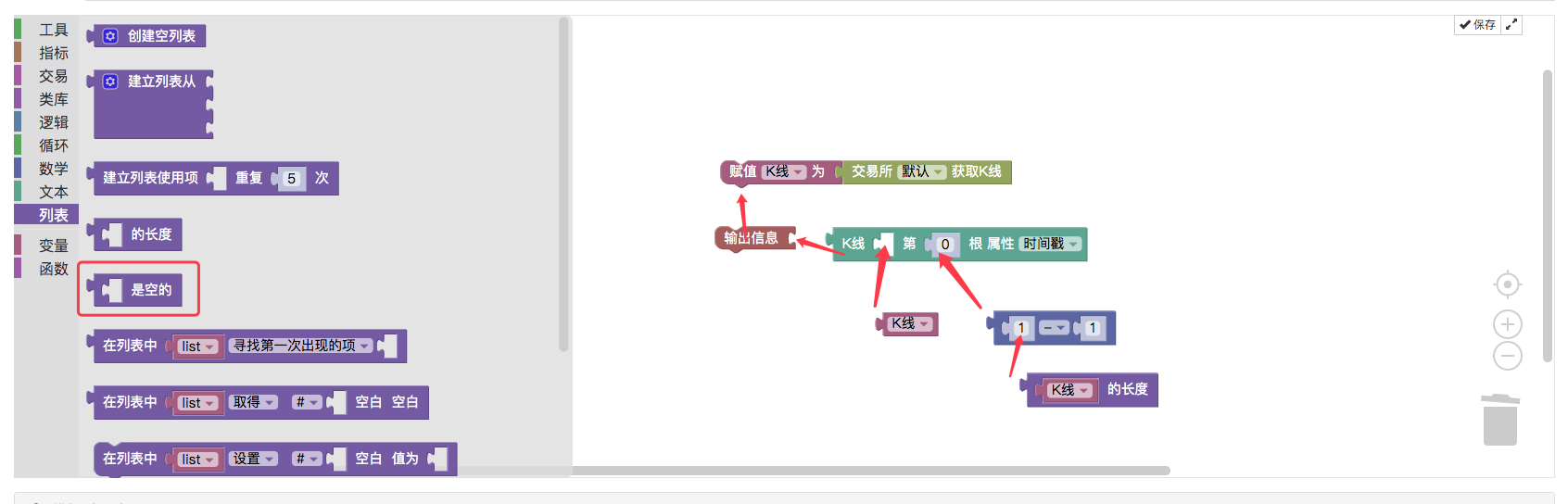
 次に、「リスト モジュール タイプ」のリスト長モジュールを使用して、K ライン変数モジュールの長さを取得します。これは、K ラインのどのバーからデータを取得するかを指定するために使用されます。
次に、「リスト モジュール タイプ」のリスト長モジュールを使用して、K ライン変数モジュールの長さを取得します。これは、K ラインのどのバーからデータを取得するかを指定するために使用されます。
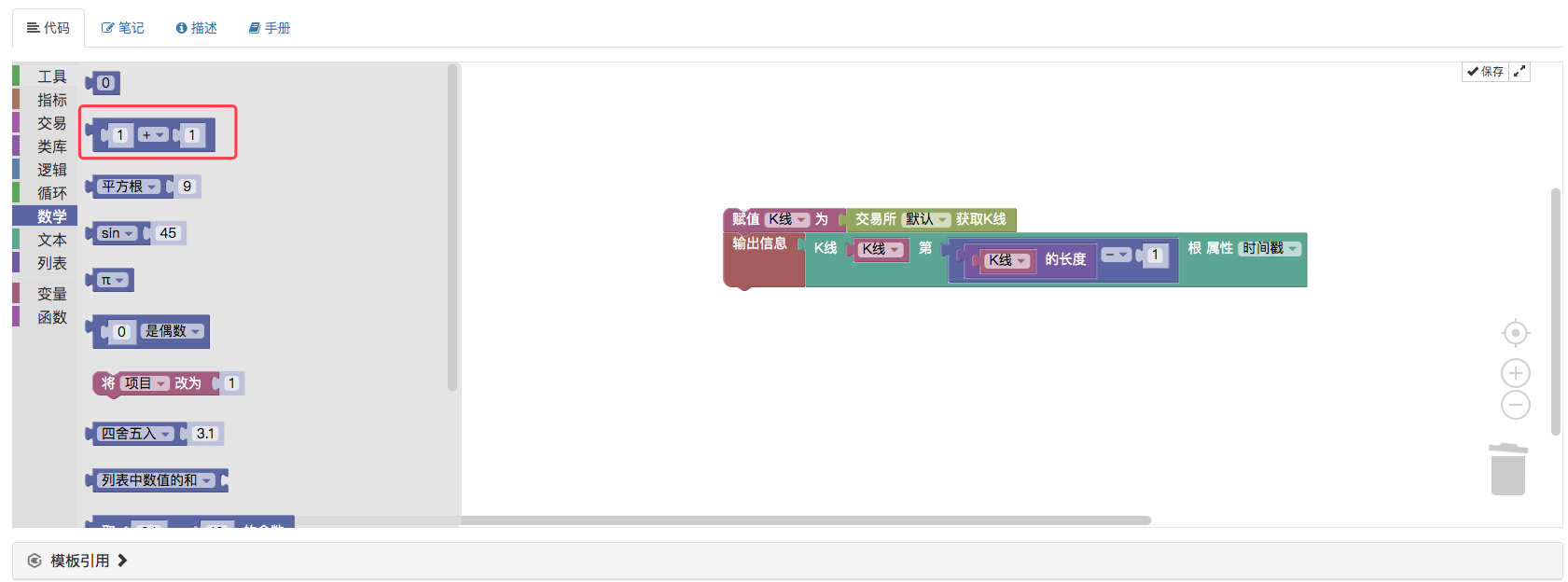
 図のように縫い合わせます。
図のように縫い合わせます。
 バックテストを実行すると、最後の K ライン バーのタイムスタンプが出力されます。
バックテストを実行すると、最後の K ライン バーのタイムスタンプが出力されます。

- ### 13. 注文書内の注文データを取得するためのモジュール

また、「トランザクション モジュール タイプ」の Get Depth Data モジュールと一緒に使用する必要があります。

インデックスを 0 に設定し、売り注文を設定し、売り注文の情報を取得します。

JavaScript 戦略コードのように:
function main () { Log(exchange.GetDepth().Asks[0]) }- ### 14. 資産情報内の特定の属性を取得するためのモジュール
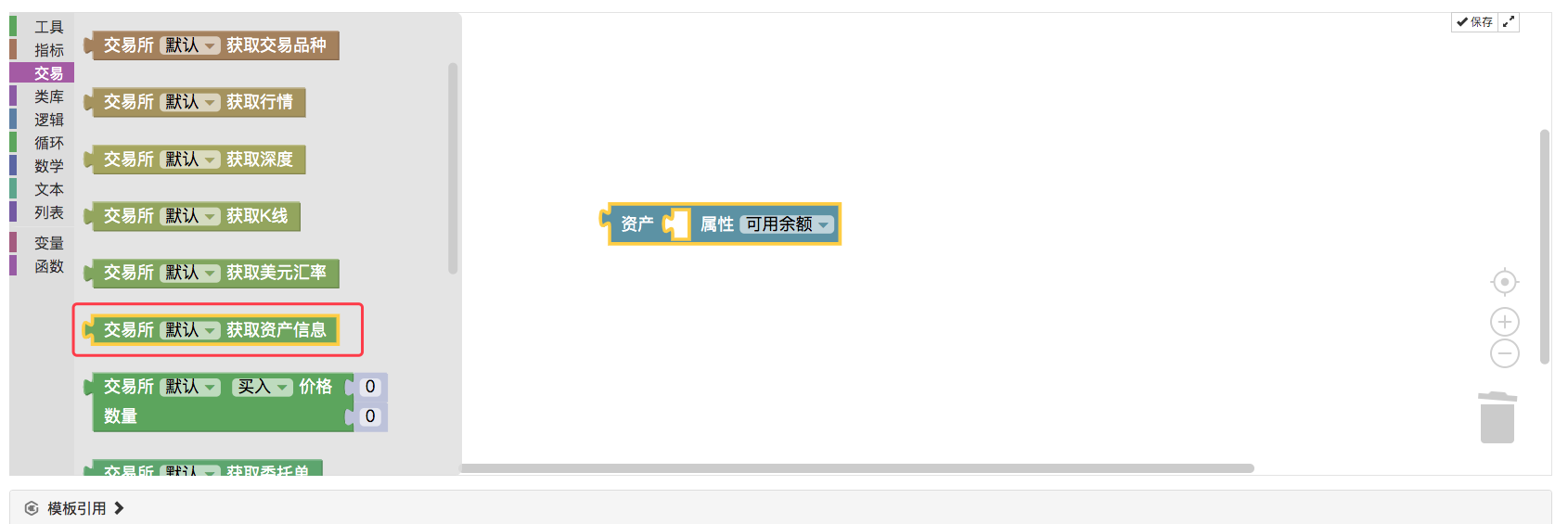
 このモジュールは、資産情報取得モジュールと一緒に使用する必要があります。
このモジュールは、資産情報取得モジュールと一緒に使用する必要があります。

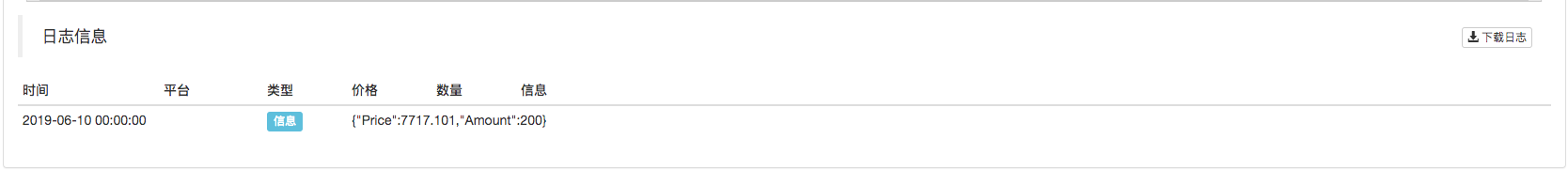
例: 現在の口座で利用可能なコインの数を印刷する

バックテストの結果:

JavaScript 戦略の場合:
function main () { Log(exchange.GetAccount().Stocks) }- ### 15. 注文データ内の特定の属性を取得するモジュール

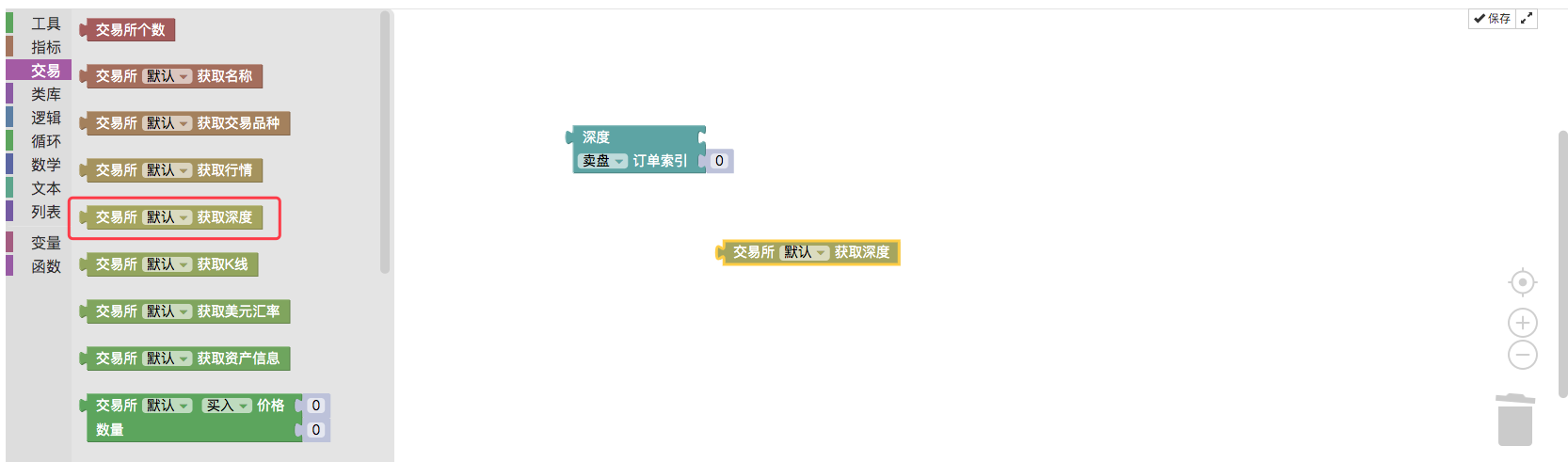
このモジュールは、注文書の最初の売りの価格や数量など、注文データ内の特定の属性の値を取得するために使用されます (例番号 13)。

バックテスト結果:
 JavaScript 戦略の場合:
JavaScript 戦略の場合:function main () { Log(exchange.GetDepth().Asks[0].Price) }また、「注文詳細クエリモジュール」によって返される注文情報の特定の属性を取得するためにも使用できます (高度なセクションで説明します)。
- ### 16. 位置情報における特定の位置の属性を取得するためのモジュール

同様に、「先物ポジション取得モジュール」と一緒に使用する必要があります。先物ポジション取得モジュールによって返されるポジションデータは、異なる契約と方向のポジションを含むデータ構造である配列(リスト)であることに注意してください。 。そのため、使用時にはインデックスを指定する必要があります。
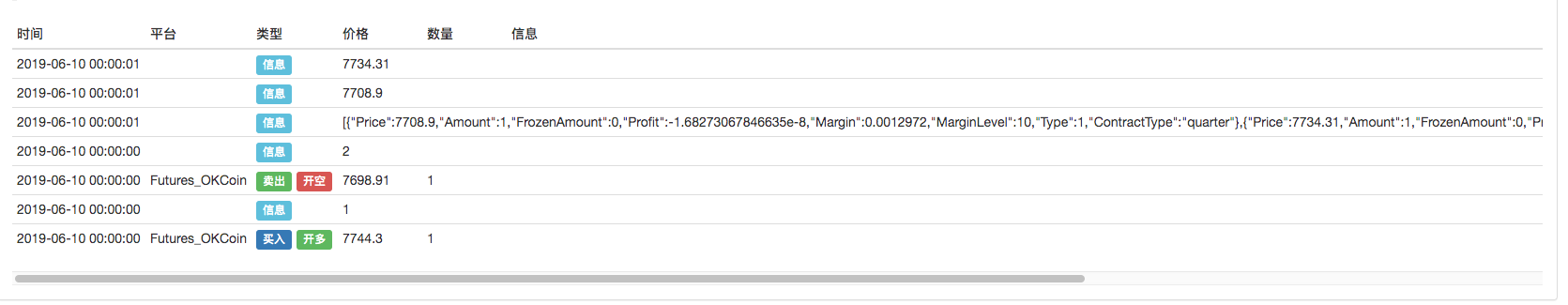
ここまで学んだので、ヘッジ操作を組み合わせて、短期契約と先物契約の両方を同時にヘッジしてみましょう。 私たちは、短期先物契約を 1 つ開き、短期的にロング契約を開くという、ポジティブ裁定ヘッジを行います。

バックテスト結果:

視覚化の例の戦略:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
その他の戦略については、https://www.fmz.com/square をご覧ください。
このシリーズの他の記事