ビジュアル編集戦略拡張カスタムライブラリ
 0
0
 1765
1765

ビジュアル編集戦略拡張カスタムライブラリ
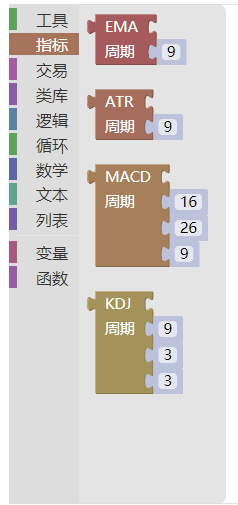
必要なカスタム クラス ライブラリを使用して視覚化戦略を拡張するにはどうすればよいでしょうか?たとえば、MA インジケーターを計算したいのですが、システムには次のものしかありません。
 これらのインジケーターにカスタム コードを追加するにはどうすればよいですか?
視覚化モジュールを拡張する方法を説明するために、カスタム MA インジケーター計算モジュールの追加を例に挙げてみましょう。
これらのインジケーターにカスタム コードを追加するにはどうすればよいですか?
視覚化モジュールを拡張する方法を説明するために、カスタム MA インジケーター計算モジュールの追加を例に挙げてみましょう。
デジタル通貨スポット取引ライブラリ
まず、[暗号通貨スポット取引ライブラリ] テンプレートについて説明します。アドレスは次のとおりです: https://www.fmz.com/strategy/10989 このテンプレートは FMZ プラットフォームの JavaScript 言語テンプレートですが (テンプレートの概念を理解していない学生は、FMZ API ドキュメントでクエリを実行できます: https://www.fmz.com/api#%E6%A8%A1 (%E6%9D%BF%E7%B1%BB%E5%BA%93) ただし、テンプレートの先頭のコメントには視覚化モジュールを定義するコードが含まれており、定義されたコード内でこの JavaScript テンプレートのコードを参照できます。これにより、私たち自身で拡張することが非常に便利になります (模倣するための良い例が提供されます)。
デジタル通貨スポット取引ライブラリ、冒頭の視覚的な定義:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
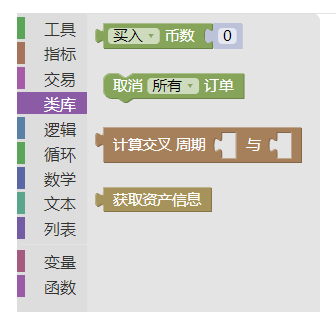
これらはそれぞれビジュアル編集ページのモジュールに対応しています。

MA指標を計算するための自己定義モジュールを構築する
既成の例を使用すると、例に従うだけで、自分で構築するのは非常に簡単です。
まず、JavaScript 言語で新しいテンプレートを作成します。

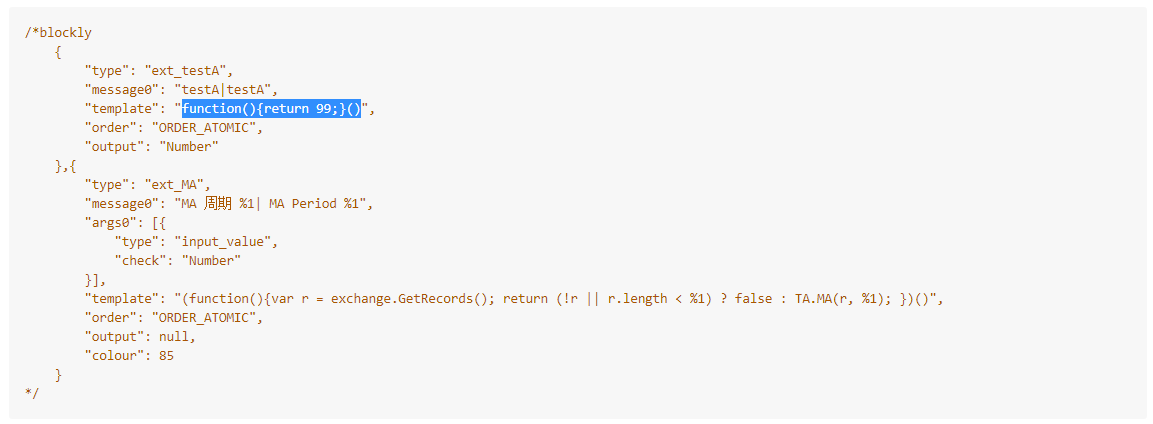
テンプレートコードを編集します。
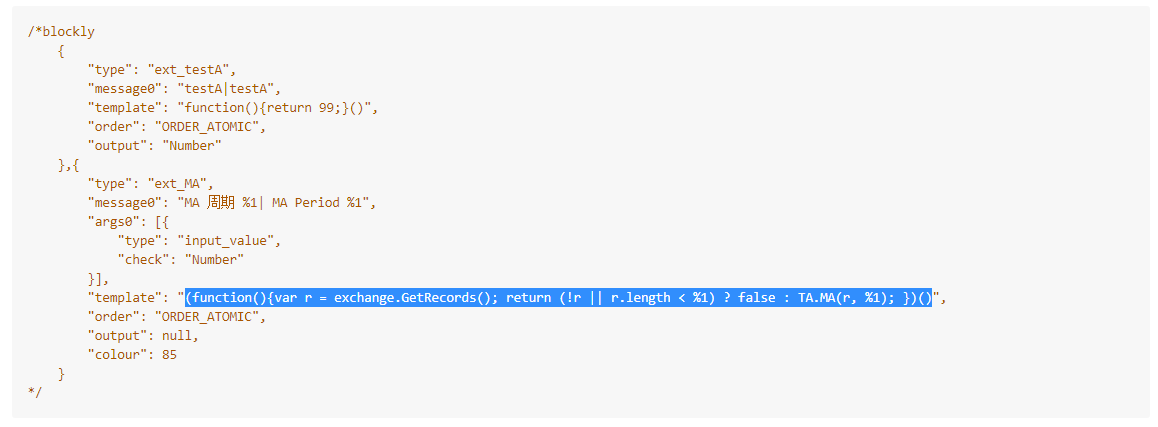
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: 属性はモジュール タイプを定義します。独自の名前で定義できます。
- message0 : モジュールに表示されるテキスト。
- テンプレート: モジュールによって実行されるコード。
- output : モジュール出力のタイプ。
- args0: モジュールの入力パラメータ。モジュール定義コードでは、%1 は最初の入力パラメータを表し、%2 は 2 番目の入力パラメータを表します。
新しいテンプレートを編集したら、保存します。
このテンプレートを使用する必要があるポリシーで、このテンプレートをチェックします。

さらに 2 つのモジュールがあることがわかります。
testA という名前のモジュールの実行コードを見てみましょう。

function(){return 99;}()
これは、実行すると値 99 を返す非常に単純な JavaScript 関数です。
MA cycleという名前のモジュールの実行コードを見てみましょう。

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
このコードは匿名関数呼び出しです。匿名関数は最初に K ライン データを取得する操作を実行します。r。そして、得られたrがnullまたはr長さはモジュールの入力パラメータより短いですか?%1リターンを判断するfalseまたは戻るTA.MA(r, %1)計算された指標の結果。
そうすれば使えますよ。
MAインジケーターのテスト計算
ビジュアル戦略エディター:

走る:

MAインジケーターによって計算されたデータが期待通りに取得されたことがわかります。
上記はあくまでも出発点です。テンプレート機能を使用することで、可視化モジュールのデザインを拡張することができます。