初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (4)
作者: リン・ハーンFMZ~リディア, 作成日:2022-07-29 16:32:47, 更新日:2023-09-21 21:05:29
初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (4)
前回の記事では,多くの暗号通貨,プログラミング,定量取引の基本的な概念を学びました. 最後に,話題に移り,戦略そのものに話をします. この記事では,簡単な戦略を一緒に実装することを学びます. 格子戦略について 量的な取引をしたことがある人は 聞いたことがあるはずです交換最も簡単で使いやすい戦略はネットワーク戦略格子戦略の機能と詳細は それぞれが違うので 仮想通貨の量的な取引に移行する計画なので 格子戦略を自分で実行してみませんか?
この時,誰かがこう言ったかもしれません コードを書けない! コードを見たら 頭痛がする!
それは本当です. コンピュータソフトウェアを専攻していない人,またはプログラミング作業に従事していない人にとって,自分で完全な取引戦略を開発することは非常に困難です. 交換インターフェースをドッキングする最初から一連の事前作業を行う必要がありますから (あなたの取引論理プログラムは100行しかありませんが,他のコーディング作業はかなり多く,取引論理を書くよりも困難です.)
この時点で,手頃なツールがあれば,かなり簡単です.少なくとも難易度は70%削減されます. 取引の論理そのものを書くだけで,他のすべての交換インターフェース接続,署名検証,構成ファイル,オペレーティング環境構築,UIインターフェース書き込み,インタラクティブな書き込みなどがすべて準備ができている場合,それがどれほど便利で速いかを想像できます.
信じないの? やってみよう!
シンプルなスポットグリッド戦略を実装する
FMZ 量子取引プラットフォーム (FMZ.COM) ネットワーク戦略設計の核心は,実際には,ネットワークの購入と販売の論理である.したがって,これは戦略を設計する前に明確化されなければならないものです.私たちの目標は,戦略設計をシンプルで理解しやすいようにすることです.したがって,パラメータが少なく,論理が単純であれば,より良いです.
戦略の設計の基本流程は以下の通りです
-
- 戦略的ニーズの概要
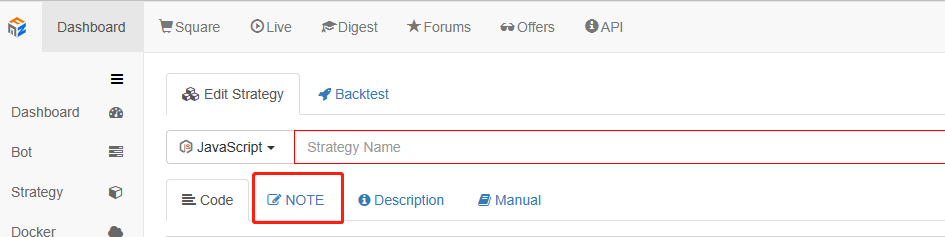
簡単に言うと,それはあなたの戦略が何を,どのように,どのような機能を果たすのかです.この情報は,戦略コードを書く前に文書 (ノートパッドまたは何か) に書き込むことができます.FMZで戦略を開発することは非常に簡単です.プラットフォームは,これらの要件のためのソリューションを用意しています.そして,私はこれらの要件をノートパッドに書き込む必要はありません (管理があまり便利ではありません).私は戦略ノートに直接戦略要件を書きます.

戦略の要件 (戦略の要件は静的ではなく,開発中に記録することも可能です) を書き込むことができます.
- この戦略は,取引ペアとのスポット取引戦略として設計されています.
XXX_USDT例えばBTC_USDT. - 格子にある2つの隣接する点間の距離は 固定された範囲です 格子にある2つの隣接する点間の距離は 固定された範囲です
- 無限に拡張できる無限の格子として設計されています
- 市場オーダーを使用してオーダーを出す.
-
- 格子データ構造を構成する:
わかりにくいアイデアは 最初から描いて分析できます

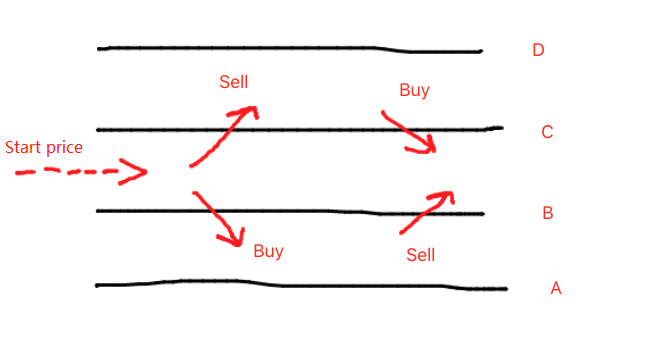
格子 (グリッド) は,ベースポイントとして開始価格から上下の両方向に構築することができます.格子 (グリッド) は,層次で購入ラインと販売ラインです.グラフを見ると,各ラインには2つの可能性があることがわかります.
- 価格はSMAを上回った.
- 価格はSMAを下回った. 価格がSMAを超えると 価格が上昇し 売却し 価格が下がるのを待って 利益を得るために購入することを意味します 価格がSMAを下回るということは,価格が下がっていることを意味します. 価格が上昇するのを待って,それを売り,利益を得なければなりません. グラフにA/B/C/Dを表す例があります. このグラフでは,A/B/C/Dの値が表示されています. 戦略を策定する際にはどういうこと?簡単に実行できるのです 簡単に実行できます
格子データ構造を構成する関数を書いてください.
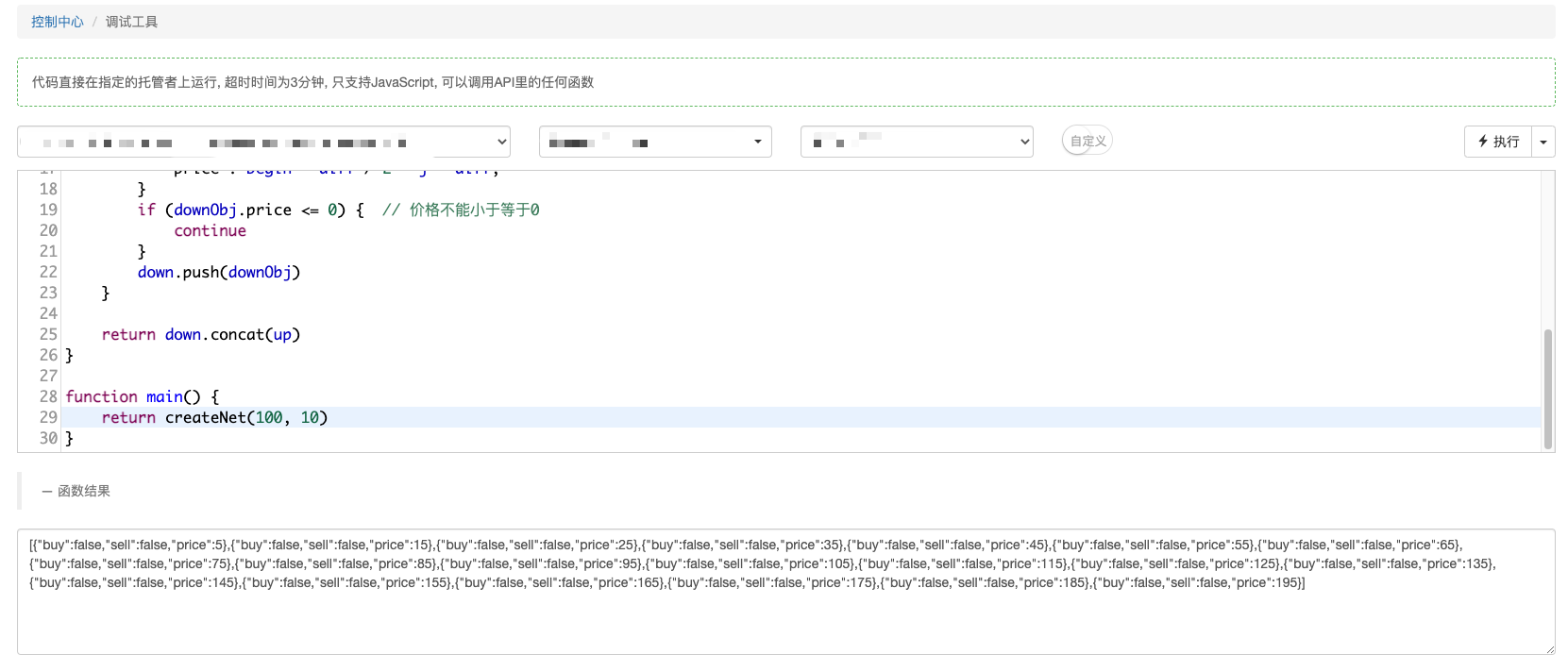
function createNet(begin, diff) { // begin, diff are parameters, begin is the initial price, diff is the grid spacing (the spacing of the equal difference grid is the price) var oneSideNums = 10 // The grid generates 10 bars on the upward and downward sides. The above chart is a side of the generation of 2 bars (AB side, CD side) and the generation of 10 bars, you can imagine them by yourself. var up = [] // Used to store the upward "grid line" data structure var down = [] // Used to store the downward "grid line" data structure for (var i = 0 ; i < oneSideNums ; i++) { // Determine the number of times according to the size of oneSideNums, and construct the "grid line" data structure cyclically var upObj = { // Construct an upward "gridline" data structure buy : false, // Buy marker, initial marker is false, meaning no buy sell : false, // Sell marker ... price : begin + diff / 2 + i * diff, // The price level represented by this "grid line" can be observed according to the cycle, and the price level is rising in turn. } up.push(upObj) // The constructed "gridline" data structure is placed into the up array var j = (oneSideNums - 1) - i // The change in j during the loop is: 9 ~ 0 var downObj = { buy : false, sell : false, price : begin - diff / 2 - j * diff, } if (downObj.price <= 0) { // The price cannot be less than or equal to 0 continue } down.push(downObj) // The constructed "gridline" data structure is placed in down array } return down.concat(up) // Add up after down to form a grid array structure with grid line prices from small to large }[デバッグツール] または [バックテストシステム] は,このような小さなコードをデバッグするのに非常に便利です.

構築されたデータは観察できる.
[ {"buy":false,"sell":false,"price":5}, {"buy":false,"sell":false,"price":15}, {"buy":false,"sell":false,"price":25}, {"buy":false,"sell":false,"price":35}, {"buy":false,"sell":false,"price":45}, {"buy":false,"sell":false,"price":55}, {"buy":false,"sell":false,"price":65}, {"buy":false,"sell":false,"price":75}, {"buy":false,"sell":false,"price":85}, {"buy":false,"sell":false,"price":95}, {"buy":false,"sell":false,"price":105}, // 100 is the starting price, starting from 105 and going up the first line, with an interval of 10 {"buy":false,"sell":false,"price":115}, // ... {"buy":false,"sell":false,"price":125}, {"buy":false,"sell":false,"price":135}, {"buy":false,"sell":false,"price":145}, {"buy":false,"sell":false,"price":155}, {"buy":false,"sell":false,"price":165}, {"buy":false,"sell":false,"price":175}, {"buy":false,"sell":false,"price":185}, {"buy":false,"sell":false,"price":195} ] -
- 取引論理分析
グリッドのデータ構造を分析した後,グリッド戦略の特定の取引論理を考慮する必要があります. 実際,購入と販売の論理は非常にシンプルです.上記のチャートで既に描きました.購入とは,下にある特定の線を横切る,販売とは,上にある特定の線を横切るという意味です. では,上と下の横切りをどのように示しますか? それはまた,非常にシンプルです.私たちは,2つの瞬間の価格位置を比較することによってのみ判断することができます.
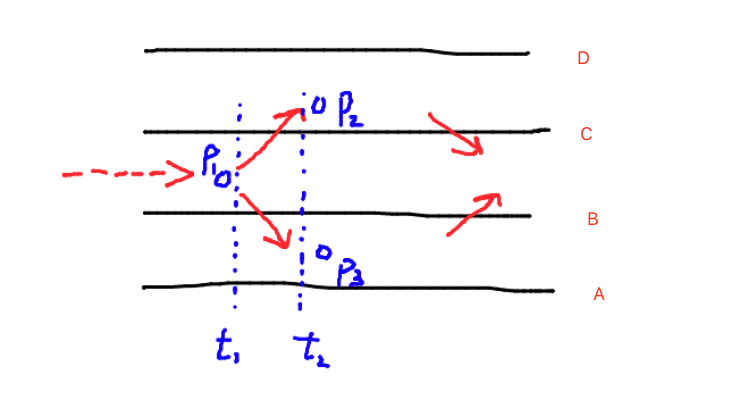
まだ前の図を使ってる

この直線Cを判断するには,P1 < CそしてP2 > C- わかった
線 B の下を横切る場合は,P1 > BそしてP3 < B- わかった
横断 (横断は一般的に一人ずつ見てみてくださいグラフの上の線と下の線を 交差するかを判断します.簡単ですか?
価格が上下を横切っていると,これらのアクションが引き起こすときに注文をすることができますか?
明らかに,それは不可能です.価格が1つのラインで繰り返し上下を横断した場合,同じ価格レベルで繰り返しトレンドする料金は無駄になるのではないでしょうか.したがって,まだ上下を横断する価格を誘発するための一連の判断条件があります.これは,私たちが構築したグリッドラインデータ構造 (例えば: {
読む こと に 感謝 し て い ます.次 の 号 で は,さらに 説明 し,学び ます.
- FMZ Quant の新しい機能: _Serve 機能を使用して HTTP サービスを簡単に作成する
- 発明者による新機能の量化: _Serve関数を使用して簡単にHTTPサービスを作成する
- FMZ 量子取引プラットフォーム カスタム プロトコル アクセスガイド
- FMZ 資金調達の利子獲得と監視戦略
- FMZの資金調達・監視戦略
- WebSocket Market をシームレスに利用できるようにする戦略テンプレート
- ウェブソケットをシームレスに使える ポリシーテンプレート
- 発明者定量化取引プラットフォームの通用プロトコルへのアクセスガイド
- FMZのアップグレード後に迅速にユニバーサルマルチ通貨取引戦略を構築する方法
- FMZのアップグレード後,一般的な多通貨取引戦略を迅速に構築する方法
- DCA トレーディング:広く使われている数値戦略