비주얼 (블록리) 전략 편집을 통해 사용자 지정 템플릿을 확장
저자:니나바다스, 창작: 2022-04-27 10:01:48, 업데이트: 2022-04-27 10:12:55시각 (블록) 전략 편집을 통해 사용자 지정 템플릿을 확장
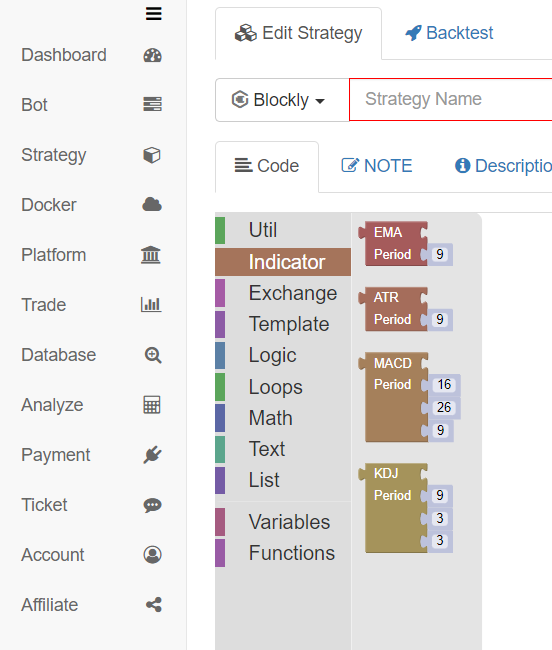
시각적 전략에 필요한 사용자 정의 라이브러리를 확장하는 방법? 예를 들어, 나는 MA 지표를 계산하고 싶지만 시스템은 단지와 함께 온다:

이 지표들은 어떻게 사용자 지정 코드를 추가할 수 있을까요? 시각화 모듈을 확장하는 방법을 설명하기 위해 사용자 정의 MA 지표 계산 모듈을 추가하는 예를 들어보자.
암호화폐 현금 거래 템플릿
암호화폐 스팟 거래 라이브러리; 초기 시각화 정의:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
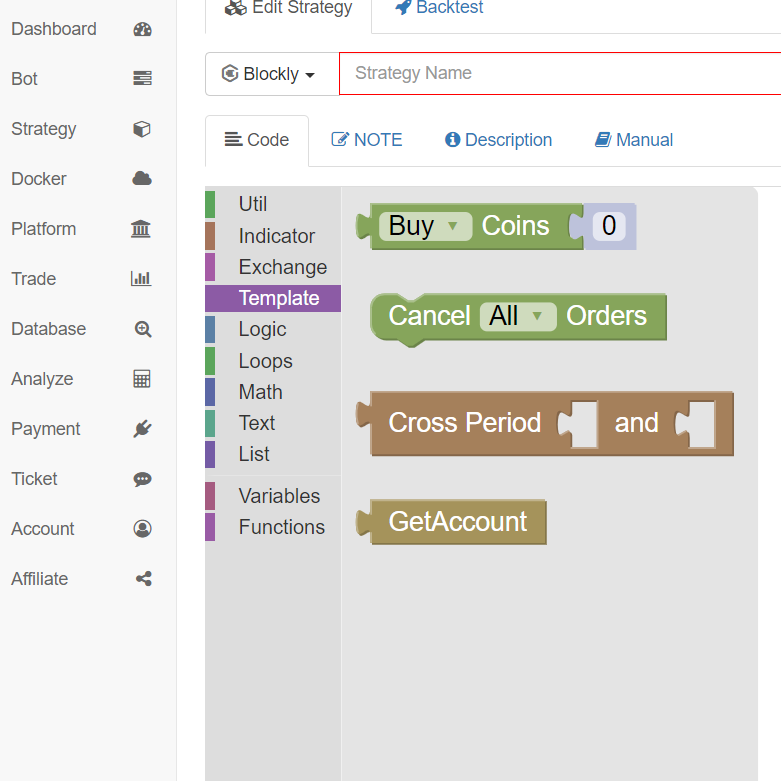
시각 (블록) 편집 페이지의 모듈에 해당하는 각각:
MA를 계산하기 위한 사용자 정의 모듈을 구성합니다
준비된 예제를 가지고, 기계적으로 복사하는 것과 마찬가지로, 그것을 스스로 구성하는 것은 매우 간단합니다.
먼저, 자바스크립트 언어로 새로운 템플릿을 만들어 보세요.
템플릿 코드를 편집합니다.
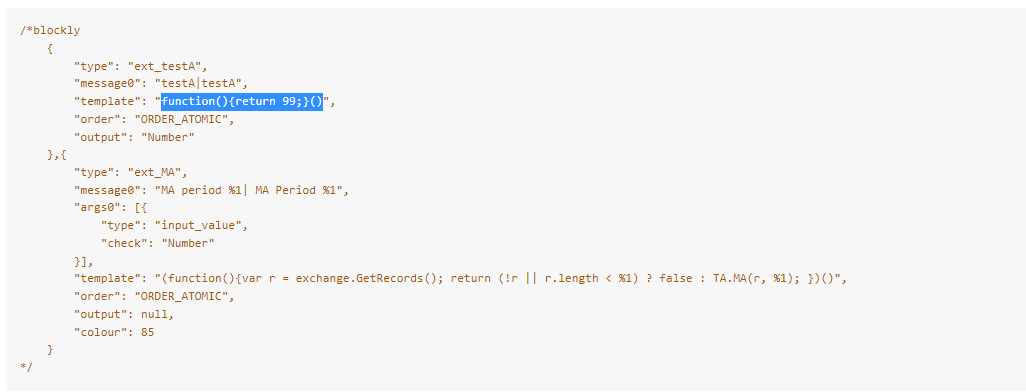
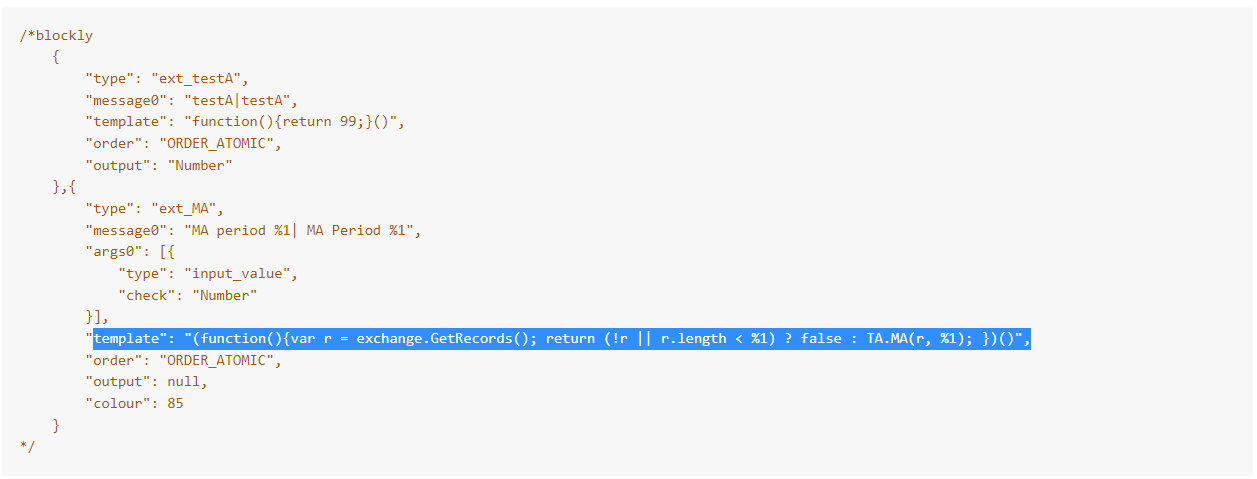
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- 타입: 모듈 타입을 속성으로 정의하고, 모듈을 이름으로 정의합니다.
- message0: 모듈에 텍스트를 표시
- 템플릿: 모듈에 의해 실행되는 코드
- 출력: 모듈에 의해 수출되는 유형
- args0: 모듈에 의해 가져온 매개 변수; 모듈 정의 코드에서 %1는 첫 번째 가져온 매개 변수를 나타내고 %2는 두 번째 매개 변수를 나타냅니다.
새 템플릿을 편집한 후 저장하세요.
이 템플릿을 사용해야 하는 전략에서 템플릿을 확인하세요.
보시다시피 두 개의 추가 모듈이 있습니다.
-

테스트A라는 모듈입니다. 실행 코드를 살펴봅시다.

function(){return 99;}()이 함수는 매우 간단한 자바스크립트 함수인데 실행 시 99의 값을 반환합니다.
-

'MA 기간'이라는 모듈입니다. 실행 코드를 살펴봅시다.

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()코드는 익명 함수 호출입니다. 익명 함수는 먼저 K-라인 데이터를 얻기 위해 작업을 실행합니다.
r그 다음, 얻어진 r의 여부에 따라null또는 길이가r매개 변수보다 작습니다.%1모듈에 수입, 판단을 반환false또는TA.MA(r, %1).
다음으로 사용할 준비가 되었습니다.
MA 지표를 계산하는 테스트
시각 (블록) 전략 편집:
작업:
MA 지표에 의해 계산된 데이터가 원하는 대로 얻어진다는 것을 볼 수 있습니다.
위의 것은 시각화 모듈의 디자인에 대한 예일 뿐입니다. 그래서 템플릿 함수를 사용하여 스스로 확장할 수 있습니다.
- FMZ PINE 스크립트 문서
- BTCUP와 BTCDOWN 헤딩
- 여러분, 전략 하나를 구입하고 실행하면 잘못됩니다. 문제 대신은 왜 그런지 확인해 주세요.
- 상호작용 모델
- 재검토 시스템의 매개 변수 조정
- 순서 시스템
- ta 문서는 문제가 있습니다.
- FMZ PINE 스크립트 문서
- 퓨처스 리버스 더블링 알고리즘 전략의 참고 & 설명
- 도커 Http 요청 메시지를 얻는 솔루션
- 이윤 수확자 전략 분석 (2)
- 이윤 수확자 전략 분석 (1)
- 파이썬의 usdt 상속 계약 거래가 busd 상속 거래가 될 수 있는 어떤 함수를 변경해야 하는지는 설명해 주세요.
- 위험 통제에 Stoploss을 추가합니다
- 고주파 전략 설계에 대한 토론
마법적으로 변형 된 수익 모집기 - 바이낸스 영구적 자금율 중재 (불 시장에서 연간 금리 100%)
- 가상화폐 플랫폼 집계 시장 인터페이스를 사용하여 다중 기호 전략을 구성합니다.
- my 언어는 신호를 입력하기 위해 여기에 어떻게 쓰는지 한번만 출력하면 됩니다.
- 소액액액액액액액액액액액액액액액액액액
- FMZ 양자 데이터베이스를 구성하기 위해 SQLite를 사용