FMZ 암호화폐 양적 플랫폼 웹소켓 사용 안내 ( 업그레이드 된 다이얼 기능의 자세한 설명)
저자:FMZ~리디아, 창작: 2023-07-13 14:03:32, 업데이트: 2024-01-03 21:05:36
FMZ 암호화폐 양적 플랫폼 웹소켓 사용 안내 ( 업그레이드 된 다이얼 기능의 자세한 설명)
대부분의 암호화폐 거래소는 웹소켓을 통해 시장 데이터를 전송하는 것을 지원하며 일부 거래소는 웹소켓을 통해 계정 정보를 업데이트하는 것도 지원합니다. REST API와 비교하면 웹소켓은 일반적으로 지연시간이 낮고 주파수가 높으며 플랫폼의 휴식 API 속도 제한에 적용되지 않습니다. 그러나 잠재적인 중단과 직관적 인 조작의 단점이 있습니다.
이 문서에서는 주로 자바스크립트 언어를 사용하여 FMZ 퀀트 플랫폼에 캡슐화 된 다이얼 함수의 사용법을 소개합니다. 특정 지침과 매개 변수는
1. 웹소켓 연결:
직접 연결이 보통 충분합니다. 예를 들어, 동전 보안 틱어 푸시를 받는 것 처럼요.
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr")
반환된 데이터가 압축된 형식으로 있을 때, 연결 중에 지정해야 합니다. 압축 형식을 지정하기 위해
var client = Dial("wss://real.okex.com:10441/websocket?compress=true|compress=gzip_raw&mode=recv")
다이얼 함수는 기본 언어인 Go에서 처리되는 재연결을 지원합니다. 연결이 끊어질 것으로 감지되면 자동으로 재연결합니다. 요청 데이터가 이미 URL에 포함되어있는 경우, 예를 들어 바이낸스의 이전 예시와 같이 매우 편리하고 사용하는 것이 좋습니다. 그러나 구독 메시지를 전송해야하는 경우, 수동으로 재연결 메커니즘을 유지하는 것이 좋습니다.
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr|reconnect=true")
wss 메시지에 가입하세요. 일부 거래소에는 url에 요청이 있습니다. 또한 코인베이스와 같은 채널에도 가입서를 보내야 합니다.
client = Dial("wss://ws-feed.pro.coinbase.com", 60)
client.write('{"type": "subscribe","product_ids": ["BTC-USD"],"channels": ["ticker","heartbeat"]}')
2. 웹소켓 읽기
일반적으로, 그것은 무한한 루프에서 지속적으로 읽을 수 있습니다. 코드는 다음과 같습니다:
function main() {
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr");
while (true) {
var msg = client.read()
var data = JSON.parse(msg) // Parse json strings into quotable objects
// Process data
}
}
wss 데이터 푸시 속도는 매우 빠르다. 골랑의 하층은 대기열의 모든 데이터를 캐시하고, 프로그램 호출이 읽힐 때 데이터가 차례로 반환됩니다. 그러나 봇에 주문을 하는 것과 같은 작업은 지연을 유발할 수 있으며, 이로 인해 데이터가 축적 될 수 있습니다. 거래 실행 푸시, 계정 푸시 및 깊이 인터폴레이션 푸시와 같은 정보에 대해서는 역사 데이터가 필요합니다. 코트 시장 데이터에 대해서는 대부분의 경우 최신 데이터에 대해만 신경쓰고 역사 데이터가 아닙니다.
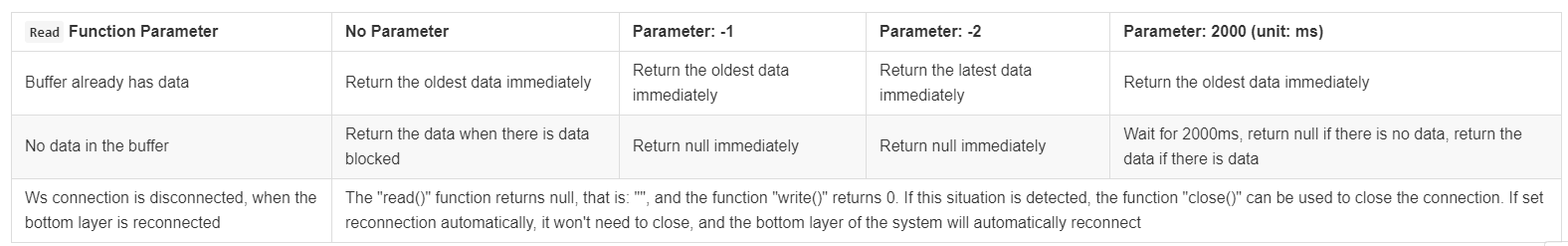
if read() 는 매개 변수를 추가하지 않으면 가장 오래된 데이터를 반환하고 데이터가 없을 때 반환할 때까지 차단합니다. 최신 데이터를 원한다면 클라이언트.read(-2) 를 사용하여 최신 데이터를 즉시 반환 할 수 있지만 데이터가 없을 때 null을 반환합니다. 참조 전에 판단해야합니다.
오래된 캐시된 데이터를 처리하는 방법과 데이터가 없을 때 차단되는지에 따라,

3. 웹소켓을 통해 여러 플랫폼에 연결
이 경우 단순히
function main() {
var binance = Dial("wss://stream.binance.com:9443/ws/!ticker@arr");
var coinbase = Dial("wss://ws-feed.pro.coinbase.com", 60)
coinbase.write('{"type": "subscribe","product_ids": ["BTC-USD"],"channels": ["ticker","heartbeat"]}')
while (true) {
var msgBinance = binance.read(-1) // Parameter -1 represents no data and return null immediately; it will not occur that being blocked before there is data to be returned
var msgCoinbase = coinbase.read(-1)
if(msgBinance){
// at this time, Binance has data to return
}
if(msgCoinbase){
// at this time, coinbase has data to return
}
Sleep(1) // Sleep for 1 millisecond
}
}
4. 단절 및 재연결 문제
이 부분은 푸시 데이터가 중단되거나 푸시 지연이 매우 길기 때문에 더 번거롭습니다. 심장 박동이 수신 될 수 있다고 하더라도 데이터가 여전히 푸시되고 있음을 의미하지는 않습니다. 이벤트 간격을 설정할 수 있습니다. 간격이 끝나면 업데이트가 수신되지 않으면 다시 연결하십시오. 데이터가 정확하는지 확인하기 위해 기간 후에
5. 웹소켓의 일반 프로그램 프레임 사용
푸시 데이터가 사용되었기 때문에 프로그램은 자연스럽게 이벤트 트리거로 작성됩니다. 높은 빈도의 요청이 차단 될 것이기 때문에 푸시 데이터의 주파수에주의를 기울일 수 있습니다. 일반적으로 다음과 같이 쓸 수 있습니다.
var tradeTime = Date.now()
var accountTime = Date.now()
function trade(data){
if(Date.now() - tradeTime > 2000){//Here it limits only one trade in 2 seconds
tradeTime = Date.now()
// Trading logic
}
}
function GetAccount(){
if(Date.now() - accountTime > 5000){//Here it limits GetAccount only once in 5 seconds
accountTime = Date.now()
return exchange.GetAccount()
}
}
function main() {
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr|reconnect=true");
while (true) {
var msg = client.read()
var data = JSON.parse(msg)
var account = GetAccount()
trade(data)
}
}
6. 결론
연결 방법, 데이터 전송 방법, 구독 된 콘텐츠 및 각 플랫폼의 웹소켓의 데이터 형식은 종종 다르기 때문에 플랫폼은 그것을 캡슐화하지 않으며 다이얼 기능을 사용하여 스스로 연결해야합니다. 이 기사는 기본적으로 몇 가지 기본적인 예방 조치를 다루고 있습니다. 더 많은 질문이 있으면 자유롭게 물어보십시오.
PS: 일부 플랫폼은 웹소켓 인용을 제공하지 않지만, 사실, 디버깅 기능을 사용하기 위해 웹 사이트에 로그인 할 때, 모든 웹소켓 푸시를 사용하고 있음을 알게 될 것입니다. 조사 한 후, 일부 구독 형식과 반환 형식이 암호화 된 것처럼 보이지만 base64로 디코딩 및 압축을 통해 볼 수 있습니다.
- 높은 주파수 거래 전략에 대한 생각 (3)
- 고주파 거래 전략에 대한 생각 (2)
- 고주파 거래 전략에 대한 생각 (2)
- 고주파 거래 전략에 대한 생각 (1)
- 높은 주파수 거래 전략에 대한 생각 (1)
- 퓨투 증권 구성 설명 문서
- FMZ Quant Uniswap V3 거래소 풀 유동성 관련 거래 안내 (1부)
- FMZ 양적Uniswap V3 교환 풀 유동성 관련 운영 지침서 (1)
- 전략 상태 표시줄에서 인터랙티브 버튼 함수를 구성합니다
- 전략 인터페이스 매개 변수 설정
- 파이썬 크래시 코스 X분 안에
- X분 안에 자바스크립트 크래시 코스
- BitMEX 포스트-온리 리미트 오더와 래치 오더를 IO를 사용하여 배치하는 방법 (예제)
- 오픈 소스 FMZ 퀀트 TA 라이브러리, 사용법을 배우십시오 (Javascript/Python/C++ 버전)
- FMZ 양자 거래 플랫폼 사용자 지정 프로토콜 사용자 지정 거래소 접근
- FMZ는 파이썬 로컬 백테스트 엔진을 출시했습니다.
- FMZ Quant 플랫폼 전략 작성에 대한 고급 튜토리얼
- 자바스크립트 전략 설계에서 "__ 스레드" 함수의 응용
- 자바스크립트 정책 디자인에서 _Thread 함수의 응용
- 지정된 길이의 K-라인 데이터를 얻기 위해 템플릿 클래스 라이브러리를 설계하는 것을 가르쳐