전략 인터페이스 매개 변수 설정
저자:FMZ~리디아, 창작: 2023-07-13 14:11:46, 업데이트: 2024-01-02 21:14:38
전략 인터페이스 매개 변수 설정
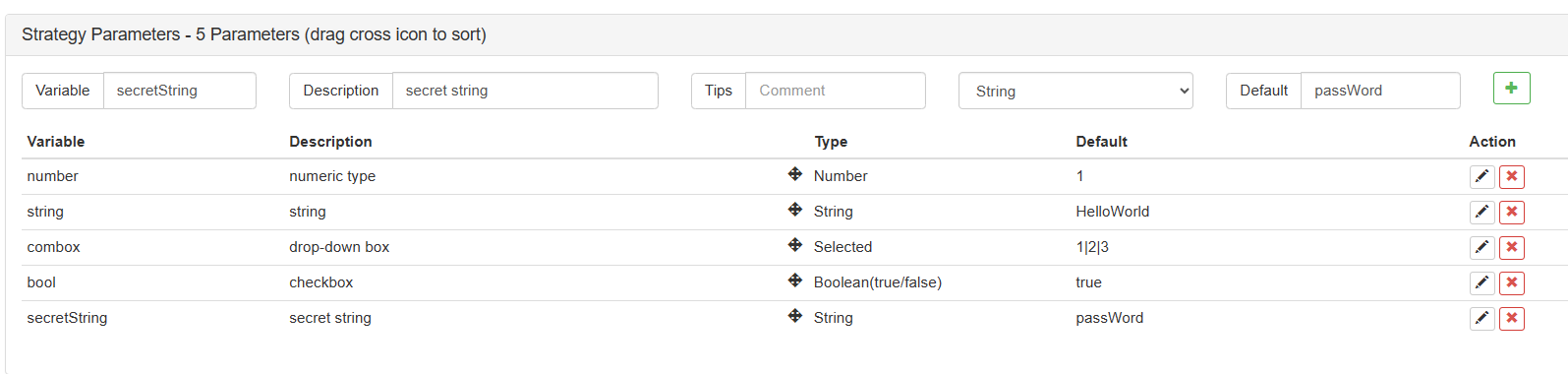
5 인터페이스 매개 변수

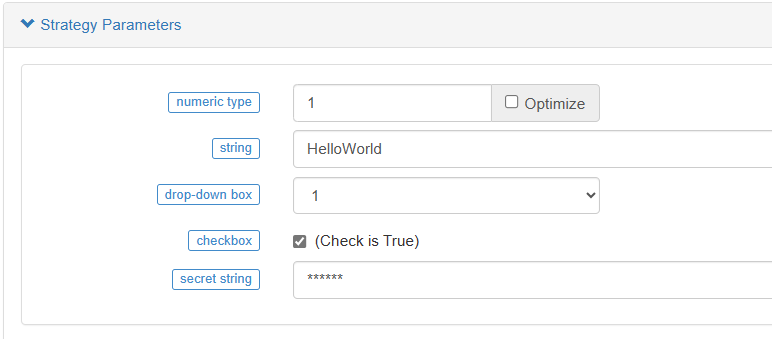
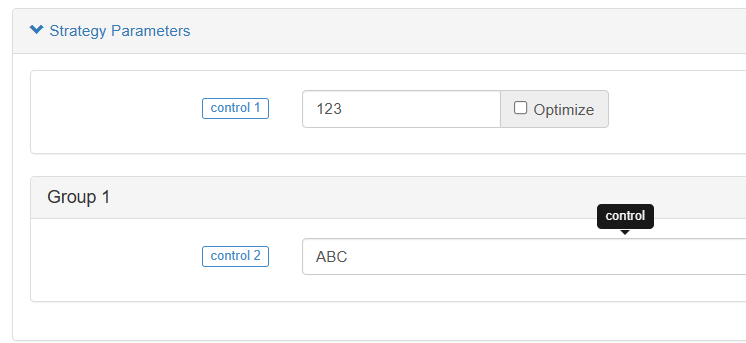
인터페이스 매개 변수는 전략 편집 페이지의 코드 편집 영역 아래에 위치한 전략 매개 변수 섹션에서 설정됩니다.
인터페이스 매개 변수는 전략 코드에서 글로벌 변수로 존재합니다. 즉 코드에서 수정될 수 있습니다.
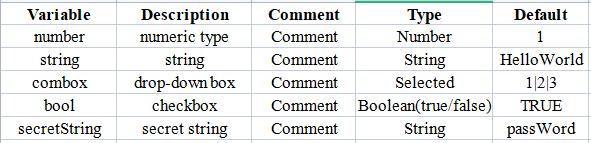
전략 코드에서 인터페이스 매개 변수의 이름은: 숫자, 문자열, 콤박스, bool, secretString (위 그림과 같이).
설명 옵션: 전략 인터페이스의 인터페이스 매개 변수의 이름.
참고 옵션: 마우스가 인터페이스 매개 변수를 누르면 표시되는 인터페이스 매개 변수의 상세한 설명.
타입 옵션: 인터페이스 매개 변수의 유형, 아래에서 자세히 설명됩니다.
기본 값 옵션: 인터페이스 매개 변수의 기본 값.
표

숫자 타입
-
자바스크립트
변수 번호 타입: 번호
문자열
-
자바스크립트
변수 문자열 타입: 문자열 기본 값은 코타 없이 입력되며 문자처럼 처리됩니다.
콤박스
-
자바스크립트
변수 콤박스 타입: 번호 기본 값: 1차원 1차원 3차원
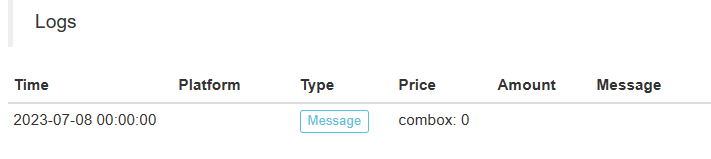
combox 변수 자체는 드롭다운 컨트롤에서 선택한 항목의 인덱스를 나타내는 수치 값입니다. 첫 번째 드롭다운 항목의 인덱스는 1이지만, 그 인덱스 값은 0입니다. 이 항목이 선택되면 콤박스 의 값은 0입니다. 마찬가지로 두 번째 드롭다운 항목의 인덱스는 1입니다. 매개 변수는 첫 번째 드롭다운 항목으로 기본 설정됩니다. 
체크 박스 (불어)
-
자바스크립트
변수 bool 타입: 부올어
확인하면 변수 bool이 true이고, 확인하지 않으면 변수 bool이 false입니다.
비밀 문자열
-
자바스크립트
변수 secretString 타입: 문자열 사용법은 문자열과 같습니다. 암호화된 문자열은 암호화된 형태로 전송되며 일반 텍스트로 전송되지 않습니다. 비밀 문자열을 수정하면 FMZ Quant 보안 인증 메커니즘이 작동합니다. 확인을 위해 암호를 입력해야 합니다.

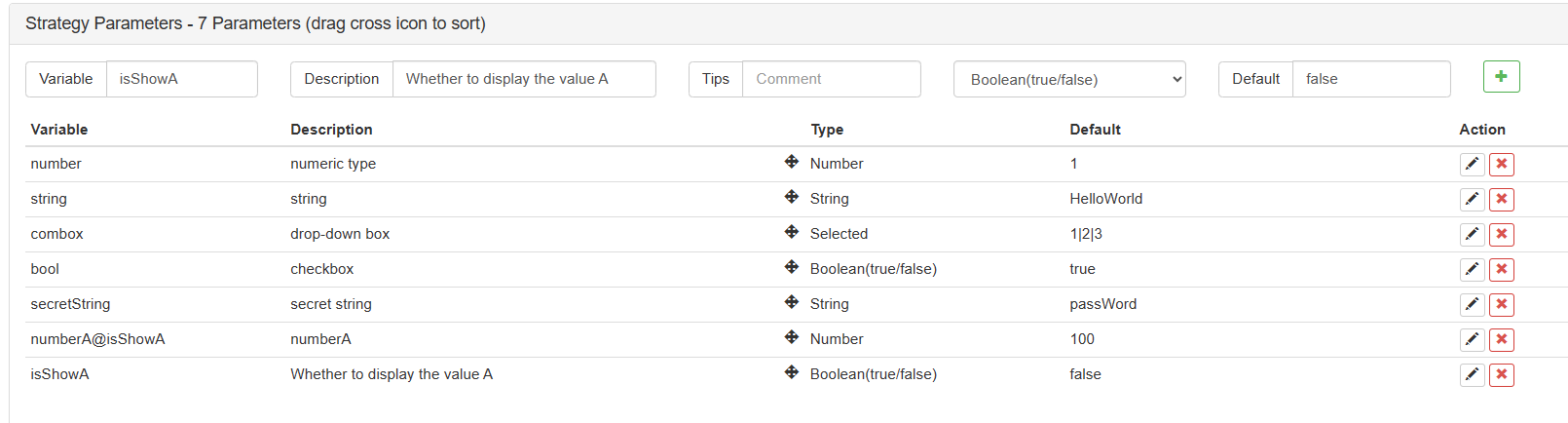
매개 변수 의존성 설정
우리는 다른 매개 변수를 표시하거나 숨길 수 있는 매개 변수를 설정할 수 있습니다.
예를 들어, 우리는 숫자 유형인

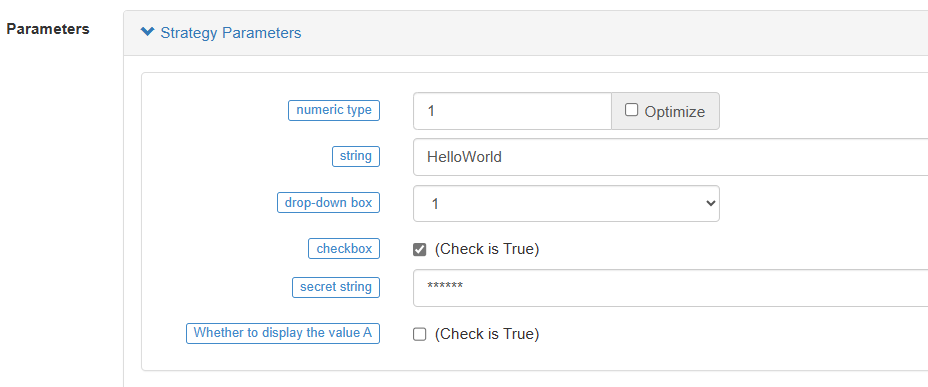
이렇게 설정한 후, 백테스트에서 테스트할 수 있습니다.

isShowA 매개 변수가 설정되지 않은 경우, numberA는 숨겨집니다.
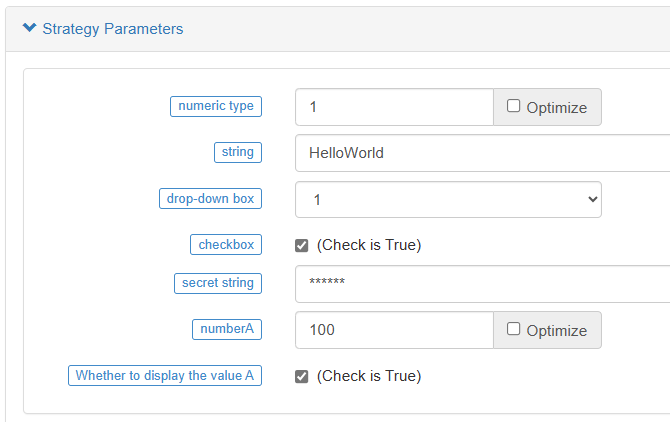
상자를 체크합니다.
보여주기 위해:

이것은 숨기고 보여주는 것이 가능합니다.
전략 인터페이스 매개 변수, 인터랙티브 컨트롤, 템플릿 매개 변수, 그룹화 함수
전략에서, 표시를 위한 매개 변수를 그룹화하려면 다음 기능을 사용할 수 있습니다.
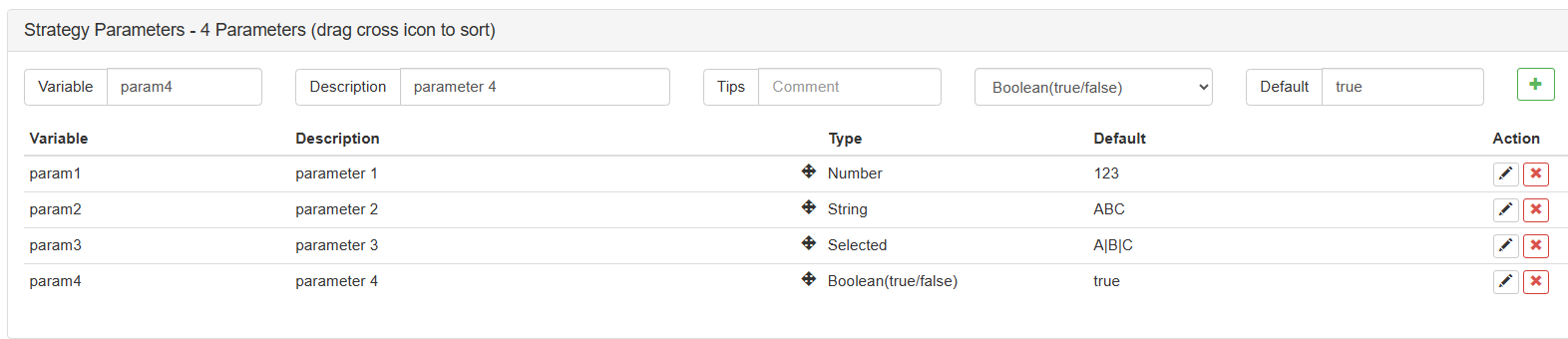
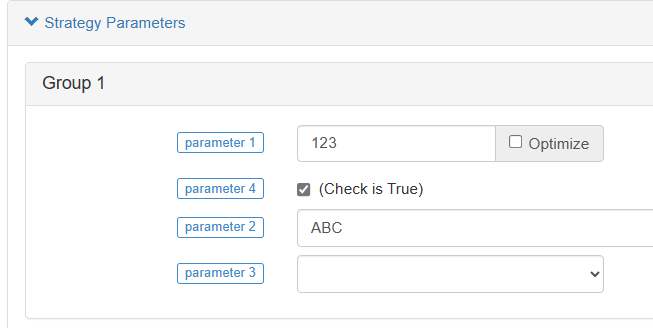
예를 들어, 테스트 전략의 인터페이스 매개 변수는 다음과 같이 설정됩니다.


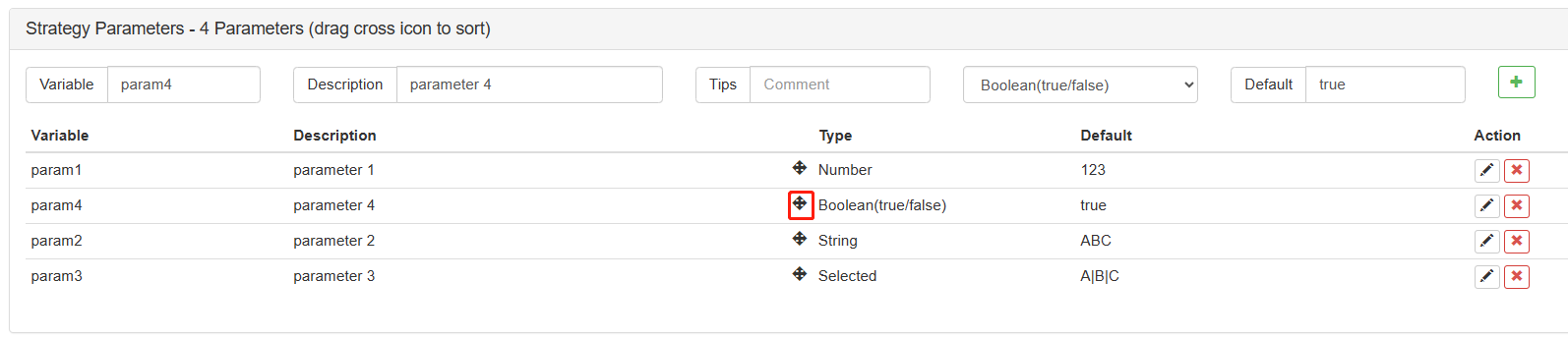
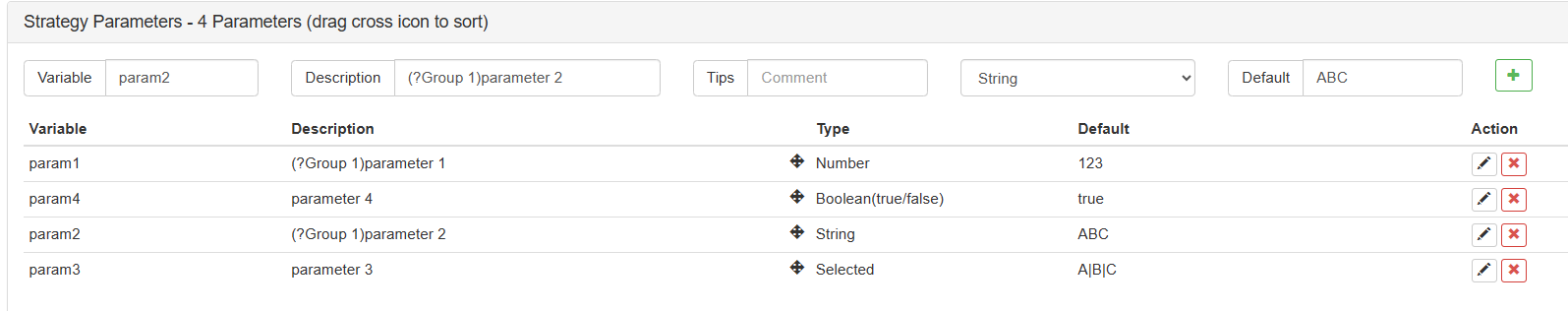
현재 매개 변수는 1에서 4까지 숫자로 1에서 아래로 순서대로 되어 있습니다. 그리고 네 번째 매개 변수를 움직여서 첫 번째 매개 변수 아래로 놓습니다.
그리고 네 번째 매개 변수를 움직여서 첫 번째 매개 변수 아래로 놓습니다.

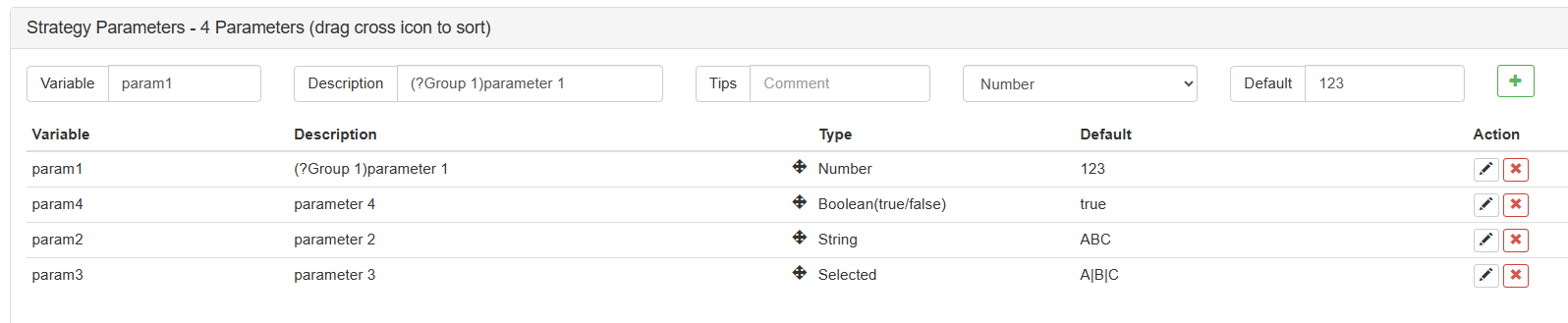
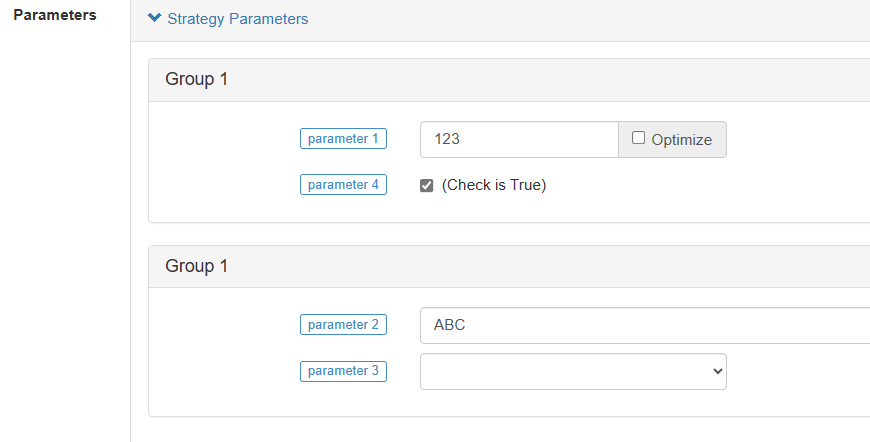
첫 번째와 네 번째 매개 변수를 함께 그룹화하려면, 시스템이 그룹화 된 것으로 해석할 수 있도록 매개 변수 설명에 약간의 수정만 해야 합니다. (실용하기 위해 영어 모드에서 " (?) "를 입력하는 것을 확인하십시오.
매개 변수 설명의 시작에서 입력

우리는 그 결과를 볼 수 있습니다.

모든 매개 변수는 그룹 1로 그룹화되었다. 이유는 매개 변수
예를 들어,

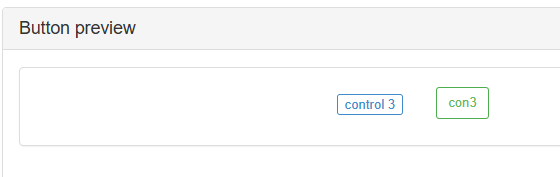
표시:

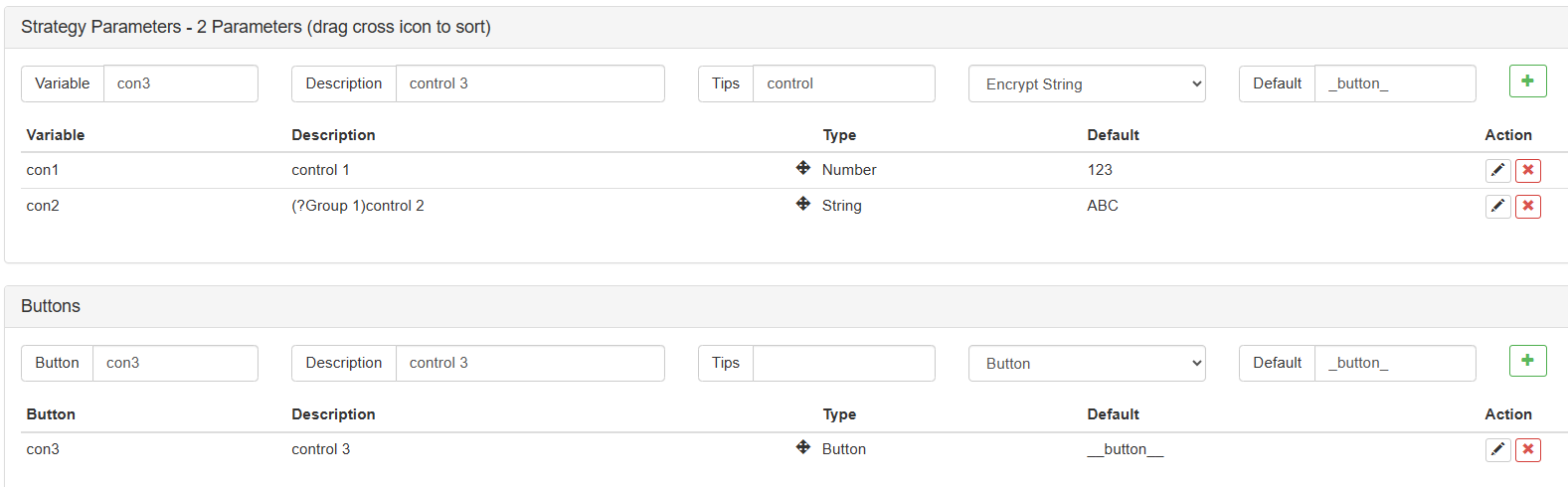
마찬가지로, 인터랙티브 컨트롤의 설명에



- 고주파 거래 전략에 대한 생각 (3)
- 높은 주파수 거래 전략에 대한 생각 (3)
- 고주파 거래 전략에 대한 생각 (2)
- 고주파 거래 전략에 대한 생각 (2)
- 고주파 거래 전략에 대한 생각 (1)
- 높은 주파수 거래 전략에 대한 생각 (1)
- 퓨투 증권 구성 설명 문서
- FMZ Quant Uniswap V3 거래소 풀 유동성 관련 거래 안내 (1부)
- FMZ 양적Uniswap V3 교환 풀 유동성 관련 운영 지침서 (1)
- 전략 상태 표시줄에서 인터랙티브 버튼 함수를 구성합니다
- FMZ 암호화폐 양적 플랫폼 웹소켓 사용 안내 ( 업그레이드 된 다이얼 기능의 자세한 설명)
- 파이썬 크래시 코스 X분 안에
- X분 안에 자바스크립트 크래시 코스
- BitMEX 포스트-온리 리미트 오더와 래치 오더를 IO를 사용하여 배치하는 방법 (예제)
- 오픈 소스 FMZ 퀀트 TA 라이브러리, 사용법을 배우십시오 (Javascript/Python/C++ 버전)
- FMZ 양자 거래 플랫폼 사용자 지정 프로토콜 사용자 지정 거래소 접근
- FMZ는 파이썬 로컬 백테스트 엔진을 출시했습니다.
- FMZ Quant 플랫폼 전략 작성에 대한 고급 튜토리얼
- 자바스크립트 전략 설계에서 "__ 스레드" 함수의 응용
- 자바스크립트 정책 디자인에서 _Thread 함수의 응용