FMZ 퀀트: 암호화폐 시장에서 공통 요구 사항 설계 예제 분석 (II)
저자:FMZ~리디아, 생성: 2023-12-25 16:40:50, 업데이트: 2024-01-02 21:21:39
이전 기사에서 독자들의 의견에 응답하여 계약 계좌 전송을 모니터링하는 프로그램 예제를 요청했습니다. 이 기사에서는 요구 사항을 구현하고 함께 설계하는 방법을 배우기 위해 테스트 객체로 바이낸스 거래소를 사용할 것입니다.
암호화폐 거래소는 다양한 지갑 간의 자산 전송을 포함하여 매일 많은 양의 거래를 처리합니다. 트레이더와 개발자에게 이러한 전송을 실시간으로 모니터링하는 것이 중요합니다. 이 기사에서는 암호화폐 거래소에서 최근의 자산 전송을 모니터링하고 주요 구성 요소를 논의하도록 설계된 자바스크립트 코드를 탐구합니다.
요구사항 을 분석 하라
나는 바이낸스 거래소의 문서를 확인하고 모든 전송 정보에 대한 문의가 가능한 전송 역사 인터페이스가 있음을 발견했습니다. 우리는 발생할 수있는 전송 기록을 모니터링하기 때문에 모든 전송 역사를 얻을 필요가 없습니다. 우리는 특정 빈도에 따라 특정 범위 내에서 최근의 전송 기록을 확인해야합니다. 새로운 전송 기록이 발견되면 업데이트되고 알립니다.
인터페이스 사용:
// GET /sapi/v1/asset/transfer type, size : 100
그렇다면 새로 추가된 전송 레코드를 확인하는 방법? 바이낸스 문서를 읽은 후, 이 인터페이스에서 반환된 데이터에 타임 스탬프가 있다는 것을 발견했습니다. 타임 스탬프로 판단하는 것은 매우 간단합니다. 현재 기록된 최대 타임 스탬프보다 더 큰 레코드가있는 한, 새로운 전송 동작이 발생했다는 것을 의미합니다. 이것을 트리거하기 위해 사용합니다.
이/sapi/v1/asset/transfer이 인터페이스는 한 번에 최대 100개의 데이터를 요청할 수 있다. 계정이 한 검출의 끝에서 다음 검출의 시작 사이에 100개 이상의 전송 작업을 수행하지 않는 한, 검출은 낮은 주파수 전송에 문제를 일으키지 않는다. 이 시점에, 일부 새로운 운영 기록이 놓칠 수 있다. 이는 일반적인 수요 시나리오에 충분하다 (일반적으로, 미친듯이 자금을 전송하는 전략이 없을 것이다...).
물론, 실제 설계에 많은 세부 사항이 있습니다. 예를 들어, 문서를 확인, 우리는 많은 전송 방향이 있다는 것을 발견했습니다, 그래서 우리는 각 전송 방향을 모니터링해야합니다. 코드가 정의됩니다var dicType = {...}모든 전송 방향을 관리하기 위해서요.
컨텐츠를 더 잘 표시하기 위해, 우리는 전략 인터페이스에서 마지막 5 전송 정보를 출력하는 상태 표시줄 테이블을 사용, 그래서 우리는 이름의 객체를 구축monitor데이터를 기록하기 위해서입니다. 물론, 당신은 전송 정보를 무제한으로 기록할 수 없습니다. 그래서 우리는 전송 방향마다 100개의 기록만 유지합니다. 그 숫자가 100개를 초과하면, 우리는 조기 기록들을 삭제합니다.
예제 코드
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "inquiry failure", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "Spot wallet --> U-based contract wallet",
"MAIN_CMFUTURE": "Spot wallet --> Currency-based contract wallet",
"UMFUTURE_MAIN": "U-based contract wallet --> Spot wallet",
"UMFUTURE_MARGIN": "U-based contract wallet --> Leveraged full position wallet",
"CMFUTURE_MAIN": "Currency-based contract wallet --> Spot wallet",
"MARGIN_UMFUTURE": "Leveraged full position wallet --> U-based contract wallet",
"MARGIN_CMFUTURE": "Leveraged full position wallet --> Currency-based contract wallet",
"CMFUTURE_MARGIN": "Currency-based contract wallet --> Leveraged full position wallet",
"FUNDING_UMFUTURE": "Funds wallet --> U-based contract wallet",
"UMFUTURE_FUNDING": "U-based contract wallet --> Funds wallet",
"FUNDING_CMFUTURE": "Funds wallet --> Currency-based contract wallet",
"CMFUTURE_FUNDING": "Currency-based contract wallet --> Funds wallet",
"UMFUTURE_OPTION": "U-based contract wallet --> Options wallet",
"OPTION_UMFUTURE": "Options wallet --> U-based contract wallet",
// integrated account
"MAIN_PORTFOLIO_MARGIN": "Spot wallet --> Unified accounts wallet",
"PORTFOLIO_MARGIN_MAIN": "Unified accounts wallet --> Spot wallet"
}
Log("start testing")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("New transfer records detected", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("commencement and termination")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
코드 개요:
제공 된 자바스크립트 코드는 최근 자산 이전을 모니터링하는 시스템을 함께 구축하는 여러 기능을 포함합니다. 주요 구성 요소를 분석해보겠습니다:
getRecentTransferHistory 함수:
목적: 지정된 매개 변수에 따라 거래소 API에서 최근 자산 전송 역사를 얻습니다. 매개 변수: TransType (전달 타입), typeDesc ( 타입 설명) API 최종점: /sapi/v1/asset/transfer
모니터 전송 기능:
목적: 미리 정의된 전송 유형을 반복하고, 최근 전송 역사를 검색하고, 새로운 전송을 기록합니다. 사전 (dicType) 을 사용 하 여 인간 가 읽을 수 있는 설명에 전송 유형을 매핑 합니다. 각 유형의 최신 전송을 추적하기 위해 모니터 객체를 업데이트합니다.
주요 기능:
목적: 전송을 지속적으로 모니터링하고 최신 데이터를 표시하는 무한 순환을 실행합니다. monitorTransfers 기능을 정기적으로 사용하세요. 각 전송 유형에 대한 테이블을 생성합니다. 자산, 금액, 상태, 거래 ID 및 시간표와 같은 열을 포함합니다.
주요 특징:
동적 전송 타입 매핑:
코드는 사전 (dicType) 을 사용하여 전송 유형을 설명 이름에 매핑하여 각 전송의 성격에 대한 명확한 설명을 제공합니다.
실시간 모니터링:
시스템은 새로운 전송을 지속적으로 확인하고 모니터 객체를 업데이트하고 감지 된 변경 사항을 기록합니다.
데이터 프레젠테이션
각 유형의 전송 데이터를 제시하기 위해 테이블을 사용하십시오. 자산, 금액, 상태, 거래 ID 및 시간표와 같은 관련 세부 사항을 포함합니다.
최근 이적 기록 관리:
각 유형에 대한 최근 전송 기록의 스크롤 리스트를 유지하여 간결하고 신속한 표시를 보장합니다.
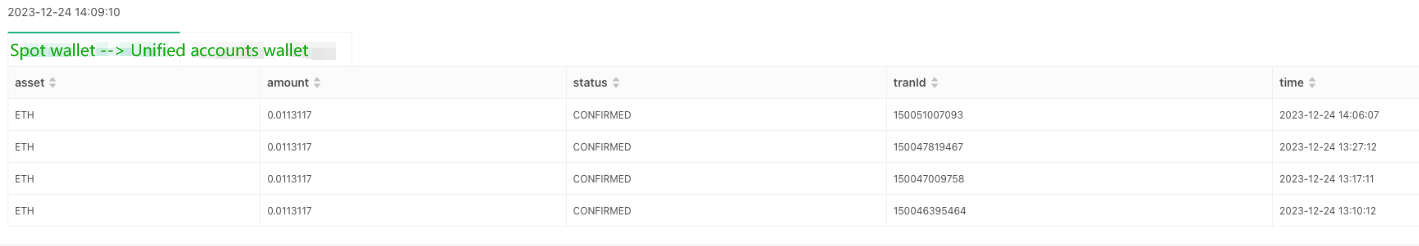
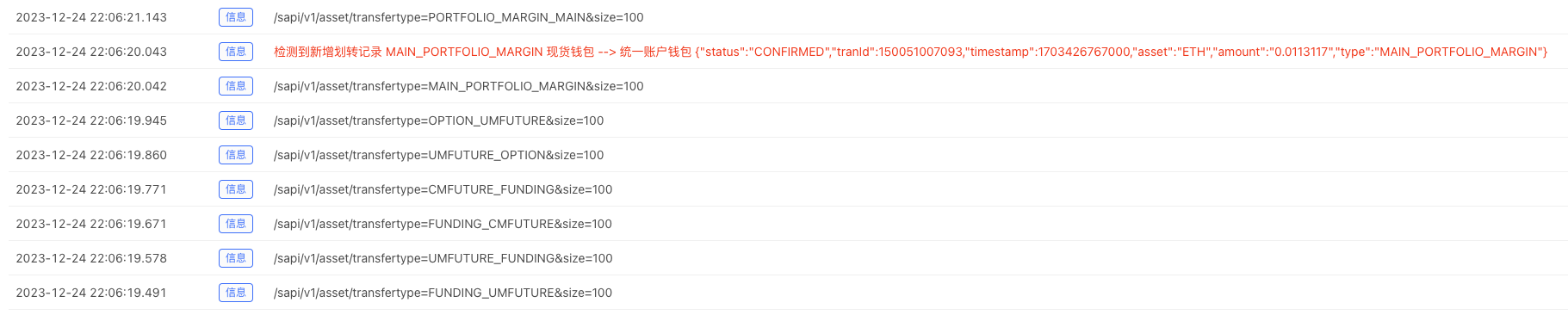
봇 테스트
수동으로 전송이 이루어졌고 프로그램이 전송 작업을 감지했습니다.


끝:
제공된 자바스크립트 코드는 암호화폐 거래소에서의 최근 자산 이전을 모니터링하는 강력한 솔루션을 제공합니다. 동적이고 실시간 성격은 다른 지갑 간의 자산 움직임을 이해하려는 거래자와 개발자에게 귀중한 도구가됩니다. 이 코드는 특정 필요에 따라 수정 및 사용자 정의 할 수 있으며, 암호화폐 거래 전략을 향상시키거나 추가 모니터링 기능을 개발하려는 사람들에게 견고한 기반을 제공합니다.
이 기사 는 이 주제 에 대해 조금 더 설명 하고 디자인 아이디어 를 제시 합니다. 여러분의 암호화폐 경력은 유익하고 성공적 이길 바랍니다!
- 전략 인터페이스 매개 변수 및 인터랙티브 컨트롤의 새로운 기능에 대한 자세한 설명
- FMZ 양적 & OKX: 일반인들이 어떻게 양적 거래를 할 수 있습니까?
- 발명자 양적 거래 플랫폼 API 업그레이드: 전략 디자인 경험을 향상
- 전략 인터페이스 매개 변수와 상호 작용 컨트롤의 새로운 기능에 대한 자세한 설명
- 암호화폐 시장의 근본 분석을 정량화: 데이터를 스스로 이야기하도록!
- 동전圈의 기초적인 양적 연구 - 더 이상 모든
선생님들을 믿지 말고, 데이터를 객관적으로 이야기하십시오! - 양적 거래 분야에서 필수 도구 - FMZ 양적 데이터 탐구 모듈
- 양적 거래의 필수 도구 - 발명자 양적 데이터 탐색 모듈
- 모든 것을 마스터 - FMZ에 대한 소개 트레이딩 터미널의 새로운 버전 (TRB 중재 소스 코드)
- FMZ의 새로운 거래 단말기 소개 (TRB 리비트 소스 추가)
- 80 줄의 코드에서 고주파 전략으로 뇌 없는 판매봇을 이용하는 방법
- FMZ 정량화: 암호화폐 시장의 일반적인 요구 디자인 사례 분석 (II)
- 80줄의 코드의 고주파 전략으로 뇌 없는 로봇을 파는 방법
- FMZ Quant: 암호화폐 시장에서 공통 요구 사항 디자인 예의 분석 (I)
- FMZ 정량화: 암호화폐 시장의 일반적인 요구 디자인 사례 분석 (1)
- FMZ 퀀트 암호화폐 데모 거래소 WexApp가 새로 출시되었습니다.
- 영구 계약 그리드 전략 매개 변수 최적화의 자세한 설명
- 보트의 매개 변수를 배치 수정 하려면 FMZ 확장 API를 사용 하는 법을 가르쳐
- FMZ 확장 API를 사용하여 대량으로 디스크 변수를 변경하는 방법을 알려줍니다.
- 영구 계약 격자 전략 매개 변수 최적화 세부 사항