거래 전략 구축을 위한 시각화 모듈 - 첫눈에 보기
 7
7
 7840
7840

거래 전략 구축을 위한 시각화 모듈 - 첫눈에 보기
시각적 프로그래밍은 양적 거래 분야에서도 소프트웨어 도구 개발자에게 항상 바람직한 목표였습니다. “보이는 그대로 얻는다”는 시각화 접근 방식은 프로그래밍 개발의 기술적 한계를 크게 낮추기 때문입니다. 사용자는 더 이상 지루한 코딩을 다룰 필요가 없습니다. 그들은 단지 두뇌, 상상력, 논리적 사고를 사용하고 사업 자체에 집중하면 됩니다. 원하는 프로그램을 실현할 수 있다니, 정말 놀랍지 않나요!
그럼, 양적 거래 전략의 시각적 프로그래밍 분야로 함께 들어가 볼까요!
- ## 양자화된 시각 프로그래밍의 최초 발명자
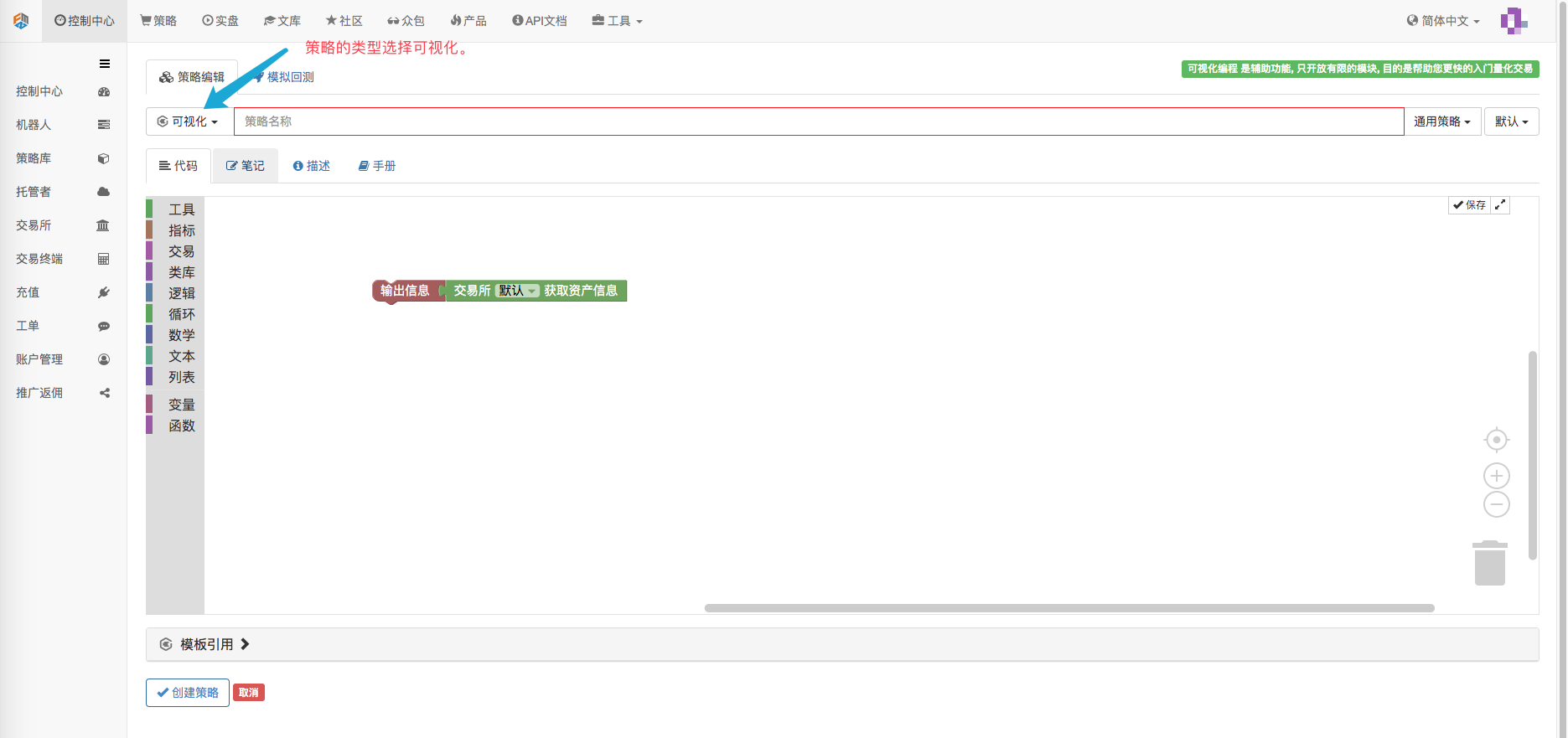
https://www.fmz.com에 로그인한 후 계정을 등록합니다(이미 등록한 경우 직접 로그인하세요). 제어 센터->정책 라이브러리->새 정책을 클릭합니다.

우리는 초기 시각화 전략을 볼 수 있습니다. 기본으로 구성된 거래소(백테스트나 로봇에 추가된 첫 번째 거래소 객체)의 계정 자산 정보만 출력합니다. (아래와 같이)

## 시각화의 사용법을 배우기에 앞서, 먼저 시각화의 몇 가지 디자인 개념을 이해해야 합니다.
-
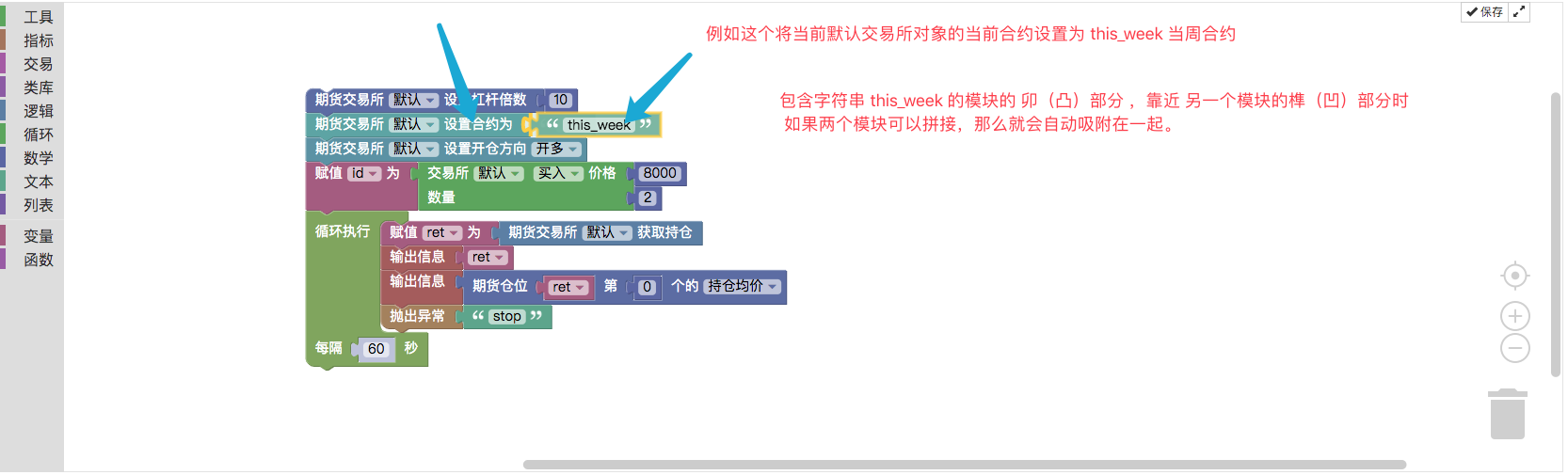
1. 스플라이싱
주의 깊게 관찰하면 모듈에는 모두 오목한 부분과 볼록한 부분이 있는데, 이는 모듈을 ‘연결’하고 ‘접속’할 수 있다는 것을 의미합니다. 두 모듈이 나타내는 기능 코드를 연결할 수 있다면, 두 모듈의 홈과 테넌을 서로 가깝게 가져갔을 때 두 모듈이 서로 연결됩니다.

-
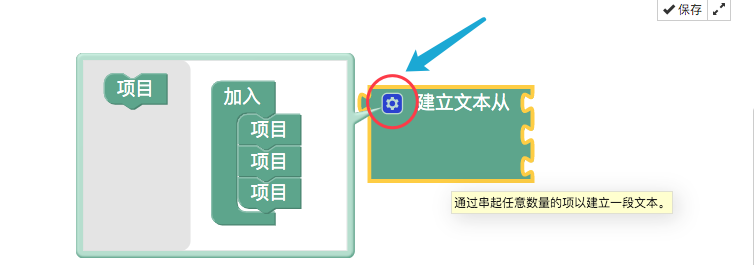
2. 모듈 설정 및 조정
일부 모듈에는 다음과 같은 특수 설정이 있습니다.

왼쪽의 “프로젝트” 모듈을 “조인” 모듈로 끌어서 끼워맞춤 위치를 추가할 수 있으며, 이를 통해 텍스트를 이어붙일 위치를 추가할 수 있습니다. 이런 식으로 작은 기어를 클릭하여 모듈에 대한 조정 및 설정을 할 수 있습니다.
-
3. 모듈의 기본 입력 매개변수
일부 모듈에는 값, 문자열 등 입력 매개변수가 필요합니다. 모듈의 입력 매개변수로 변수를 추가하지 않으면 모듈은 기본 입력 매개변수에 따라 실행됩니다.
 제곱근을 구하는 이러한 계산 모듈은 이 모듈의 계산 결과를 출력합니다.
제곱근을 구하는 이러한 계산 모듈은 이 모듈의 계산 결과를 출력합니다.
 보시다시피, 입력 매개 변수가 없으면 기본값 9가 입력 매개 변수로 사용되어 9의 제곱근을 계산합니다.
보시다시피, 입력 매개 변수가 없으면 기본값 9가 입력 매개 변수로 사용되어 9의 제곱근을 계산합니다.

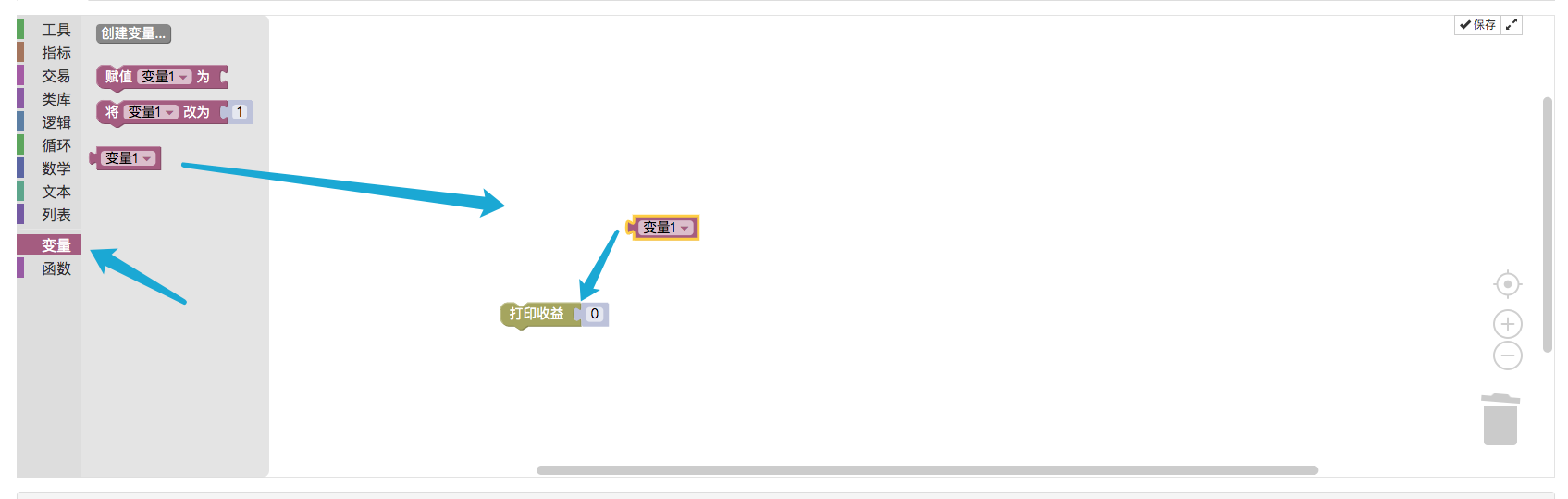
물론, 가변 모듈을 입력 매개변수로 사용하려면 가변 모듈을 직접 홈과 테넌(홈) 위치에 연결할 수 있습니다.

-
4. 운영
모듈은 마우스 왼쪽 버튼으로 클릭하고 드래그할 수 있습니다. 모듈은 ctrl + c를 사용하여 복사하고 ctrl + v를 사용하여 붙여넣을 수 있으며, 코드나 텍스트를 복사하여 붙여넣는 것만큼 편리합니다. 마우스 휠을 사용하여 작업 영역을 확대하거나 축소할 수 있으며, 모든 모듈도 확대되거나 축소됩니다. 작업 영역의 빈 공간을 클릭한 채로 끌어서 작업 영역을 이동합니다. 오른쪽의 휴지통에는 최근 삭제된 모듈이 기록됩니다. 가장 중요한 점은 모듈 전략을 조립한 후 “저장”을 클릭하는 것을 잊지 마세요.
-
시각화 도구 모듈 소개
시각적 편집 영역의 왼쪽에서 여러 모듈 카테고리가 있고, 각 카테고리에 사용 가능한 시각적 모듈이 많이 있는 것을 볼 수 있습니다.
 총 11개의 카테고리가 있습니다.
총 11개의 카테고리가 있습니다.
-
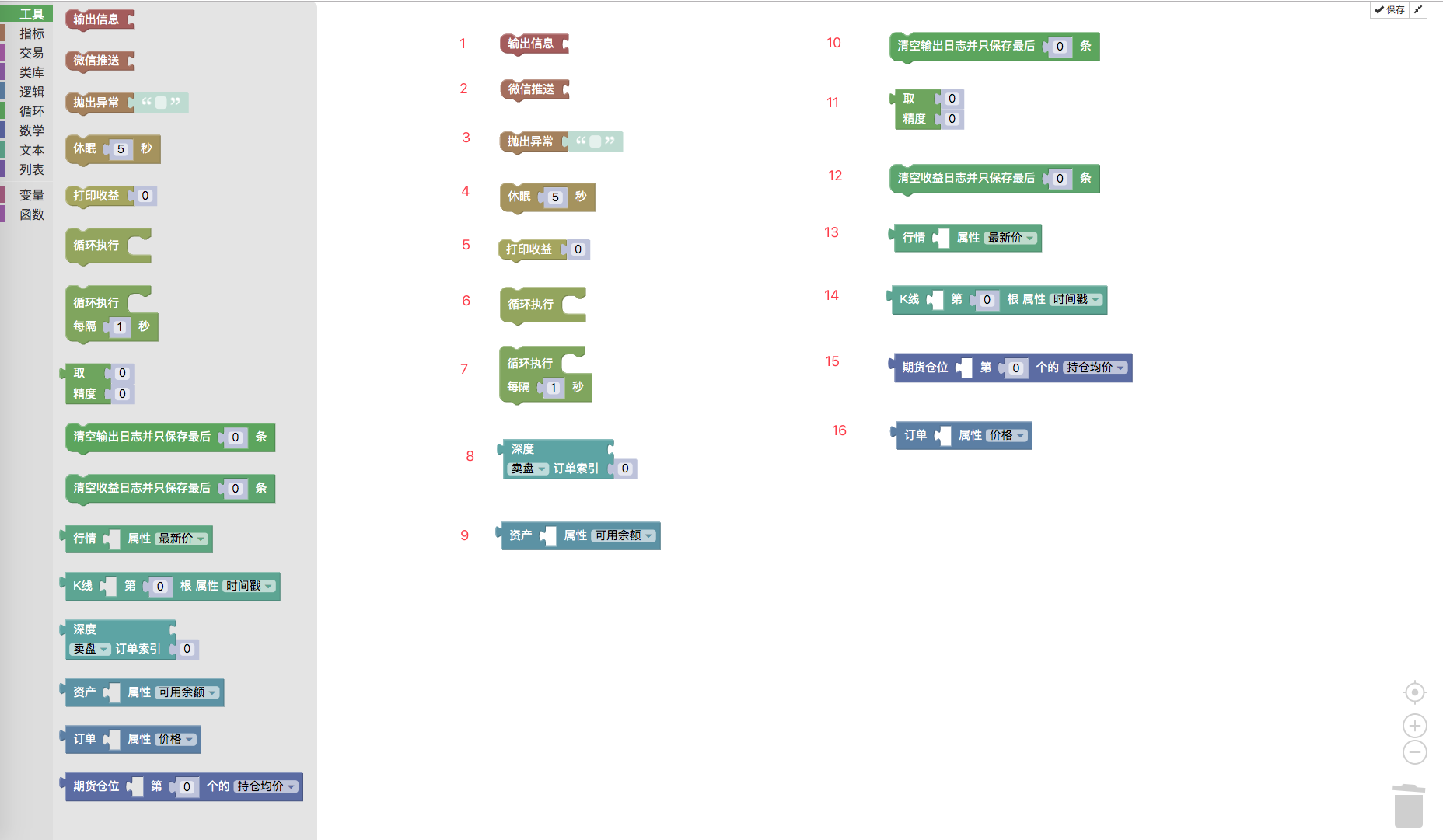
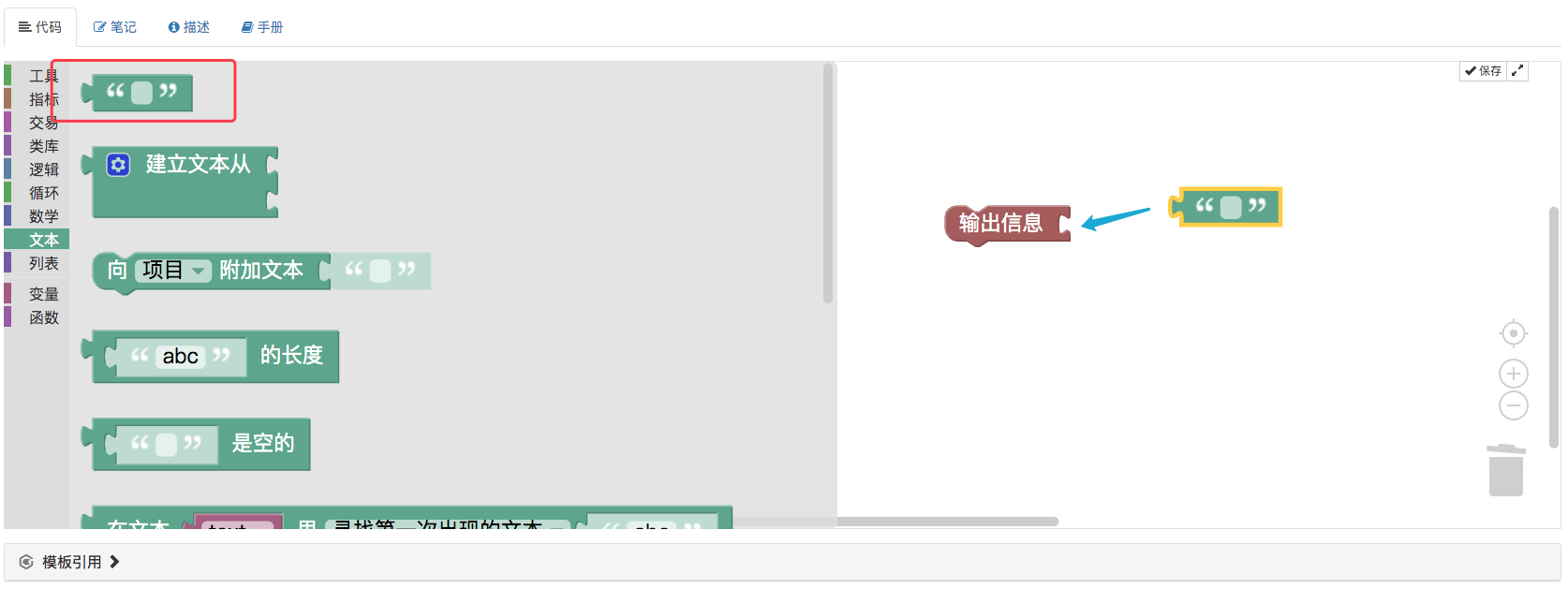
도구 모듈:

- ### 1. 출력 정보:
이 모듈은 일반적으로 아래와 같이 텍스트 모듈과 함께 사용됩니다.
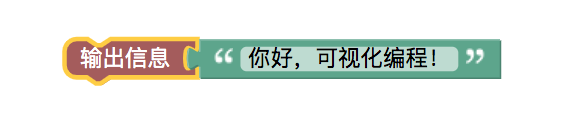
 텍스트 클래스 모듈에 문자열을 입력하면, “출력 정보” 모듈을 실행하면 텍스트 모듈에 있는 문자열 내용이 인쇄됩니다.
텍스트 클래스 모듈에 문자열을 입력하면, “출력 정보” 모듈을 실행하면 텍스트 모듈에 있는 문자열 내용이 인쇄됩니다.
 백테스팅:
백테스팅:

JavaScript 언어 코드와 같음:
function main(){ Log("你好,可视化编程!") }
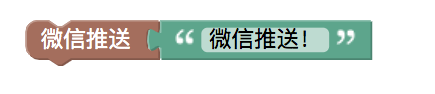
- ### 2. 위챗 푸시:
이 모듈은 “출력 정보”와 동일해 보이지만, 정보를 출력하고 현재 계정에 바인딩된 WeChat 계정으로 푸시한다는 점이 다릅니다.


JavaScript 언어 코드와 같음:
function main () { Log("微信推送!@") }
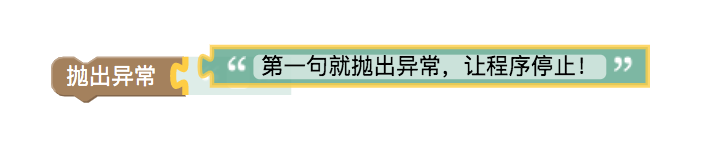
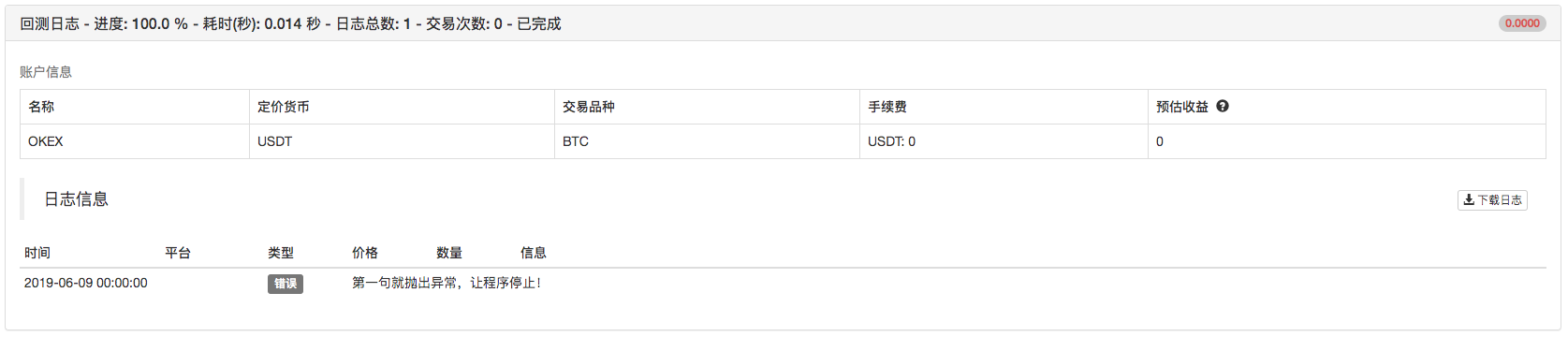
- ### 3. 예외 발생
예외 발생 모듈을 사용하면 프로그램에서 오류를 발생시키고 프로그램 실행을 중지할 수 있습니다(예외 처리 코드를 작성하지 않고도).

이는 throw “출력할 문자열” 함수가 main 함수에서 직접 실행되는 JavaScript 전략과 유사합니다.
function main () { throw "第一句就抛出异常,让程序停止!" }백테스팅 결과:
 일반적으로 디버깅 중에 더 자주 사용되며, 예를 들어, 특정 조건에서 프로그램을 멈추고 해당 시점의 데이터를 인쇄하여 쉽게 관찰할 수 있도록 하려는 경우입니다.
또는 문제가 발생할 수 있는 코드 흐름에 예외를 발생시키는 모듈을 배치하여, 프로그램이 오류를 보고하고 일부 오류를 발견할 수 있도록 할 수 있습니다.
일반적으로 디버깅 중에 더 자주 사용되며, 예를 들어, 특정 조건에서 프로그램을 멈추고 해당 시점의 데이터를 인쇄하여 쉽게 관찰할 수 있도록 하려는 경우입니다.
또는 문제가 발생할 수 있는 코드 흐름에 예외를 발생시키는 모듈을 배치하여, 프로그램이 오류를 보고하고 일부 오류를 발견할 수 있도록 할 수 있습니다.
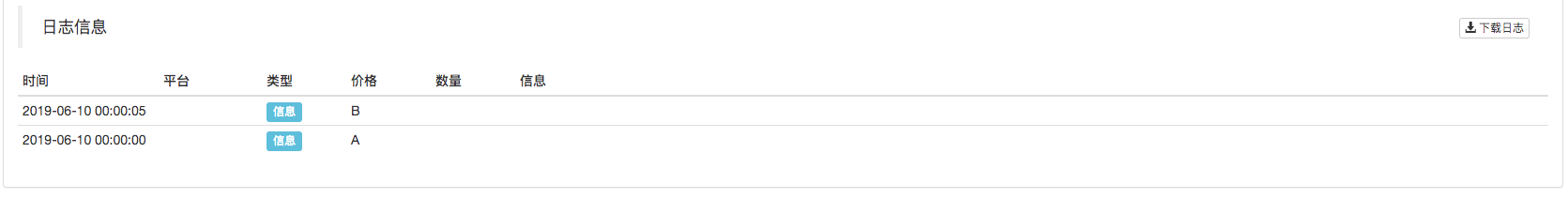
- ### 4. 동면
최대 절전 모드 모듈
 JavaScript 전략에서와 같이:
JavaScript 전략에서와 같이:function main () { Sleep(1000 * 5) }최대 절전 모드 모듈을 테스트합니다.
 백테스팅 결과:
백테스팅 결과:

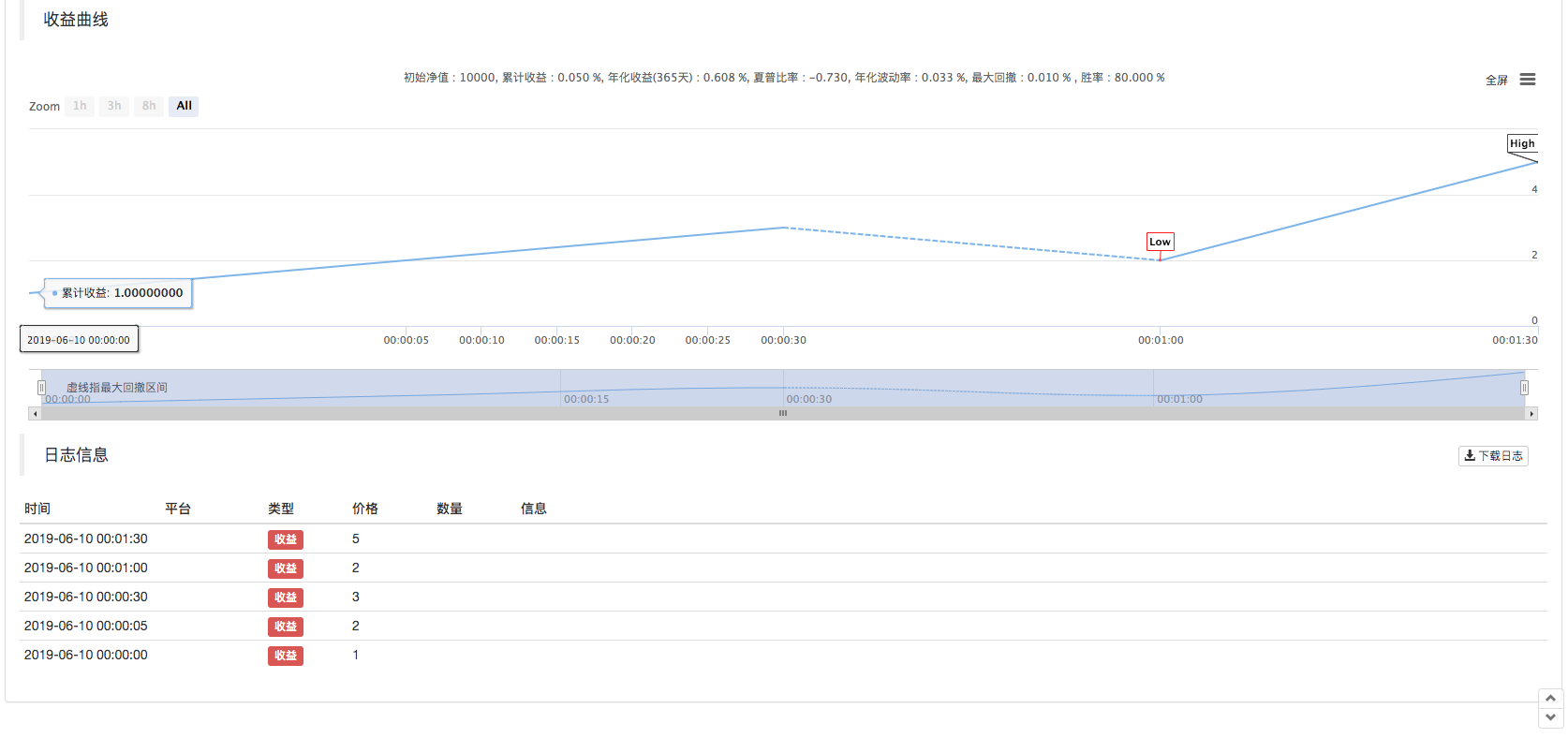
- ### 5. 인쇄수입

이 모듈은 Inventor Quantitative Trading Platform API의 LogProfit 기능과 유사하며, 수익 로그를 인쇄하고 입력 매개변수를 기반으로 수익 곡선을 자동으로 그립니다.
예를 들어:
 백테스트 실행은 아래와 같습니다.
백테스트 실행은 아래와 같습니다.
 해당 JavaScript 정책 코드는 다음과 같습니다.
해당 JavaScript 정책 코드는 다음과 같습니다.function main () { LogProfit(1) Sleep(1000 * 5) LogProfit(2) Sleep(1000 * 5) LogProfit(3) Sleep(1000 * 5) LogProfit(2) Sleep(1000 * 5) LogProfit(5) }수익 정보를 출력하려는 모든 위치에 삽입할 수 있습니다.
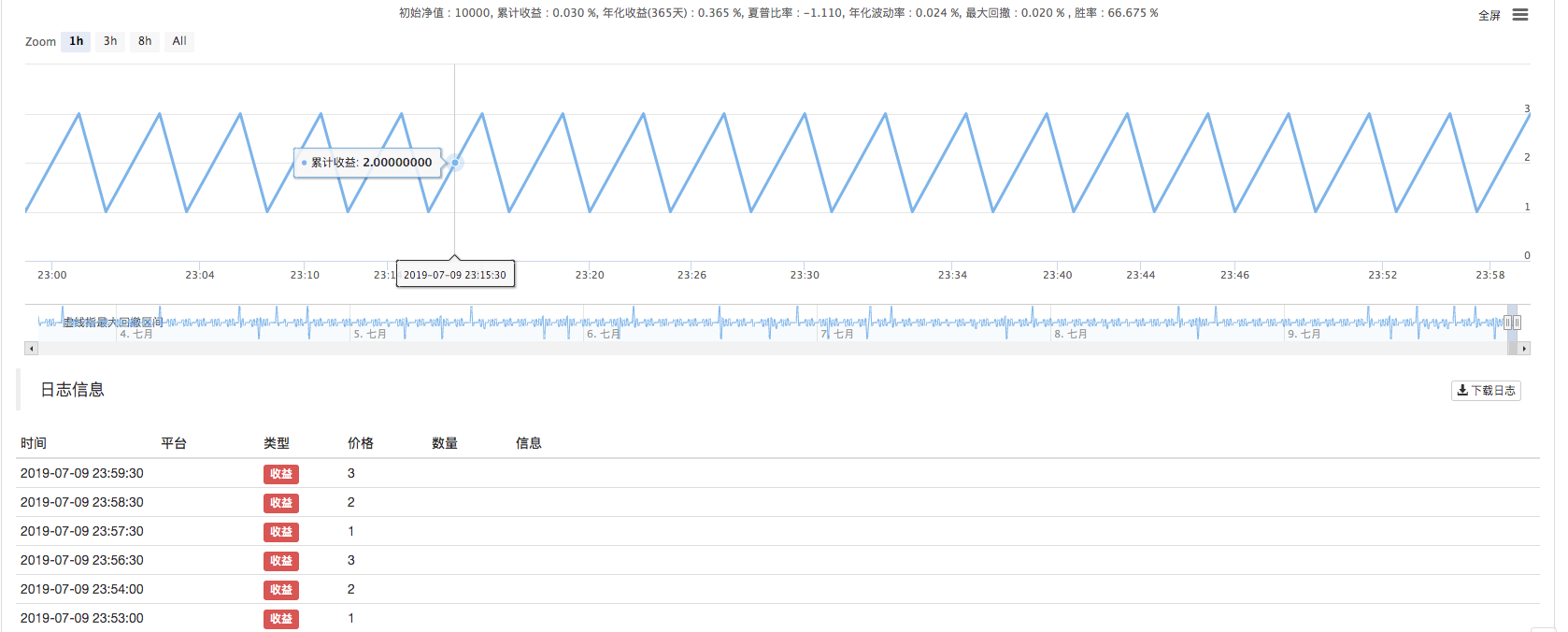
- ### 6. 루프
 루프 모듈은 일련의 스플라이스된 모듈 조합을 래핑하고 이 모듈 조합을 루프에서 실행할 수 있습니다.
루프 모듈은 일련의 스플라이스된 모듈 조합을 래핑하고 이 모듈 조합을 루프에서 실행할 수 있습니다.시험:
 백테스팅 결과:
백테스팅 결과:
 루프 모듈이 Print Profit과 Sleep으로 구성된 모듈 조합을 래핑한 후, 해당 모듈 조합이 지속적으로 실행되는 것을 볼 수 있습니다.
루프 모듈이 Print Profit과 Sleep으로 구성된 모듈 조합을 래핑한 후, 해당 모듈 조합이 지속적으로 실행되는 것을 볼 수 있습니다.
- ### 7. N초마다 루프 실행
 이 모듈의 사용법은 기본적으로 루프 모듈과 동일하며, 유일한 차이점은 이 모듈에 슬립 기능이 내장되어 있다는 것입니다.
이 모듈의 사용법은 기본적으로 루프 모듈과 동일하며, 유일한 차이점은 이 모듈에 슬립 기능이 내장되어 있다는 것입니다.

- ### 8. 정밀가공
 이 모듈은 가변 모듈 또는 숫자 값이 정밀도를 제어해야 할 때 사용할 수 있습니다. 입력 매개 변수 부분의 숫자 값은 설정에 따라 지정된 소수 자릿수의 숫자 값으로 출력됩니다.
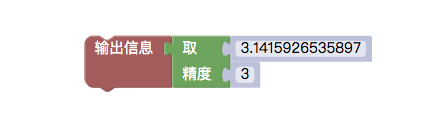
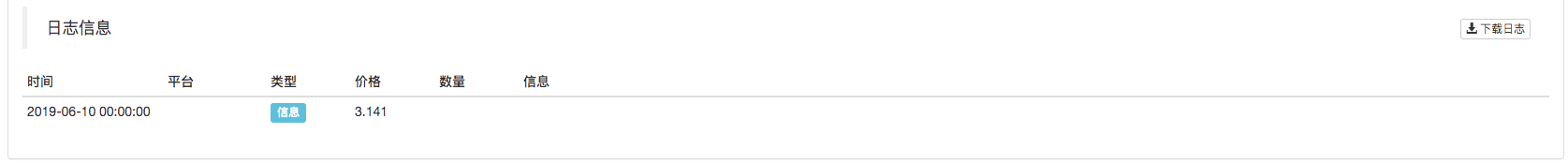
이 모듈은 가변 모듈 또는 숫자 값이 정밀도를 제어해야 할 때 사용할 수 있습니다. 입력 매개 변수 부분의 숫자 값은 설정에 따라 지정된 소수 자릿수의 숫자 값으로 출력됩니다.예를 들어, 숫자 3.1415926535897은 정밀하게 처리됩니다.

백테스팅 결과:

- ### 9. 로그 지우기

로그를 지우는 데 사용됩니다. 입력 매개변수에 따라 로그의 일부를 보관할 수 있습니다. API 설명서에 나와 있는 대로:
LogReset()
- ### 10. 수입 기록을 비우세요

수익 로그를 지우는 데 사용됩니다. 입력 매개변수에 따라 로그의 일부를 보관할 수 있습니다. API 설명서에 나와 있는 대로:
LogProfitReset()
다음은 자주 사용되는 도구 모듈입니다.
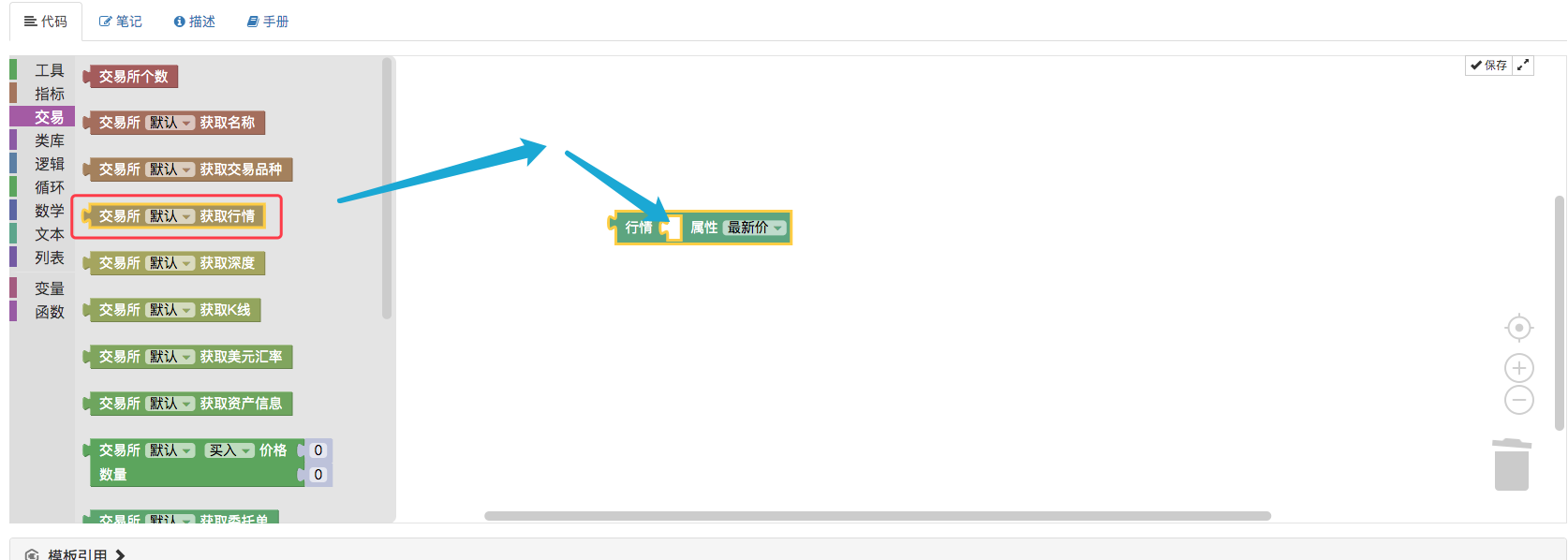
- ### 11. 시장의 특정 속성을 얻기 위한 기능 모듈

이 도구 모듈은 그림에서와 같이 “거래 모듈 유형”의 시장 모듈과 함께 사용해야 합니다.

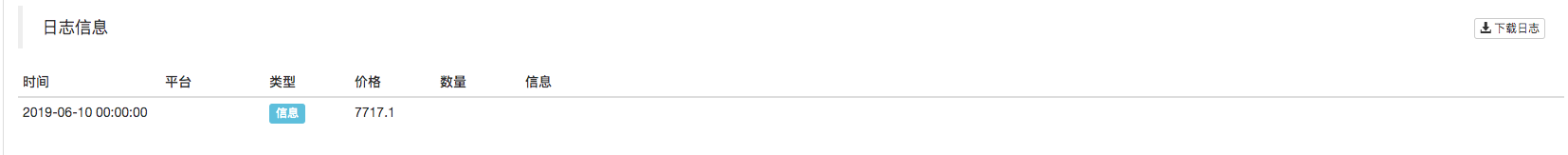
출력 정보 모듈을 사용하여 최신 티커 시장의 최신 거래 가격을 출력합니다.

백테스팅 결과:

JavaScript 전략 코드와 같습니다.
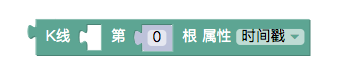
function main () { Log(exchange.GetTicker().Last) }- ### 12. 특정 K-line 데이터의 Bar 속성을 얻기 위한 모듈

이 모듈은 “거래 모듈 유형”의 K-라인 데이터 수집 모듈과 함께 사용해야 합니다.
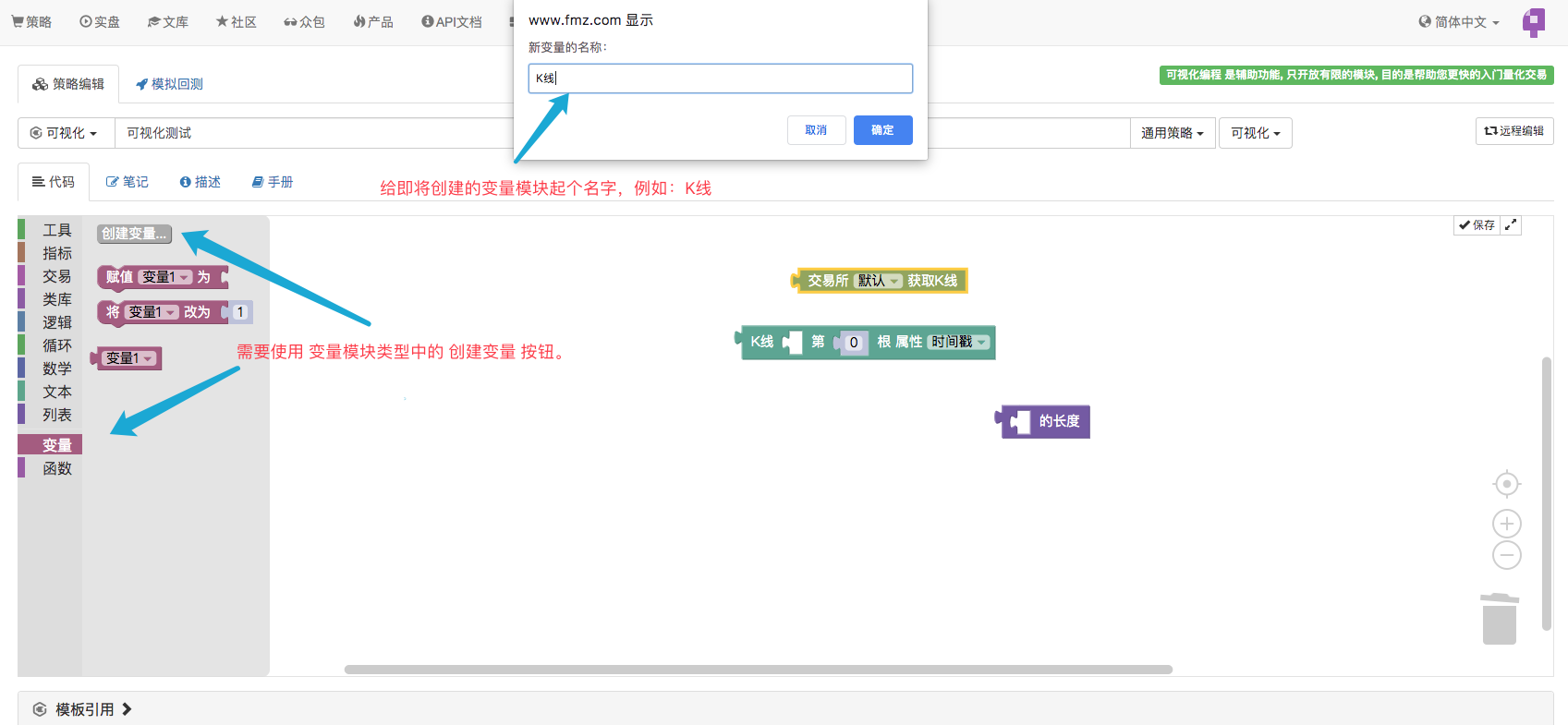
먼저 변수 모듈을 만들고 이름을 K-line으로 지정합니다.
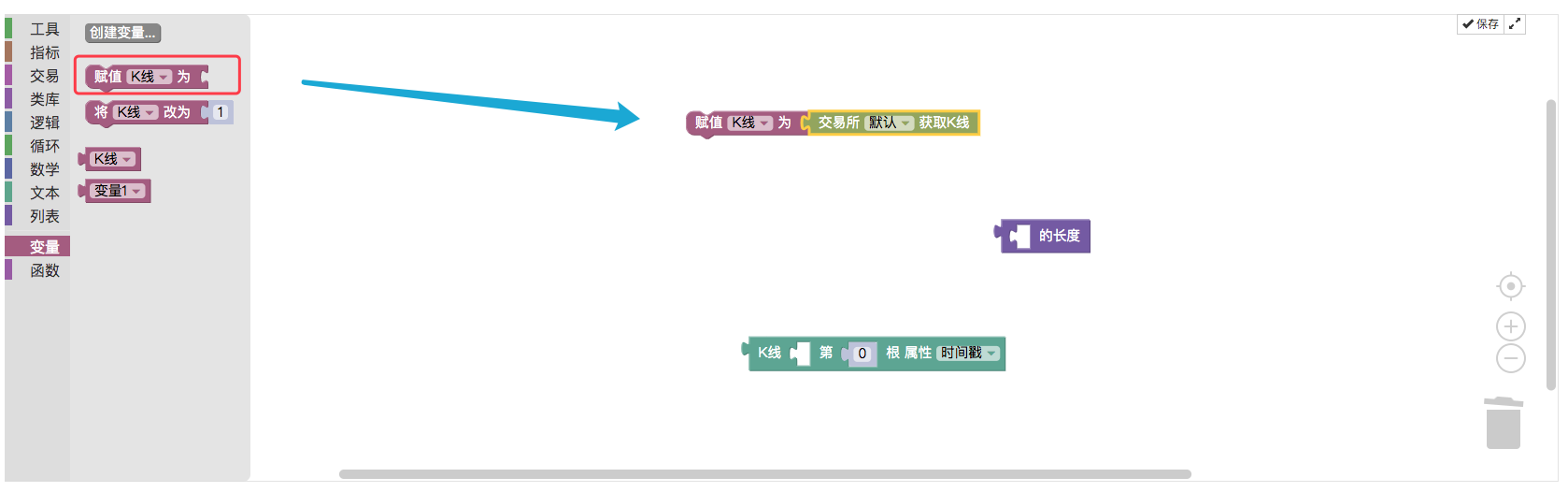
 그런 다음 K-라인 데이터를 가져오고, K-라인 데이터 모듈을 사용하여 이를 가져온 다음 변수 모듈 “K-line”에 할당합니다.
그런 다음 K-라인 데이터를 가져오고, K-라인 데이터 모듈을 사용하여 이를 가져온 다음 변수 모듈 “K-line”에 할당합니다.
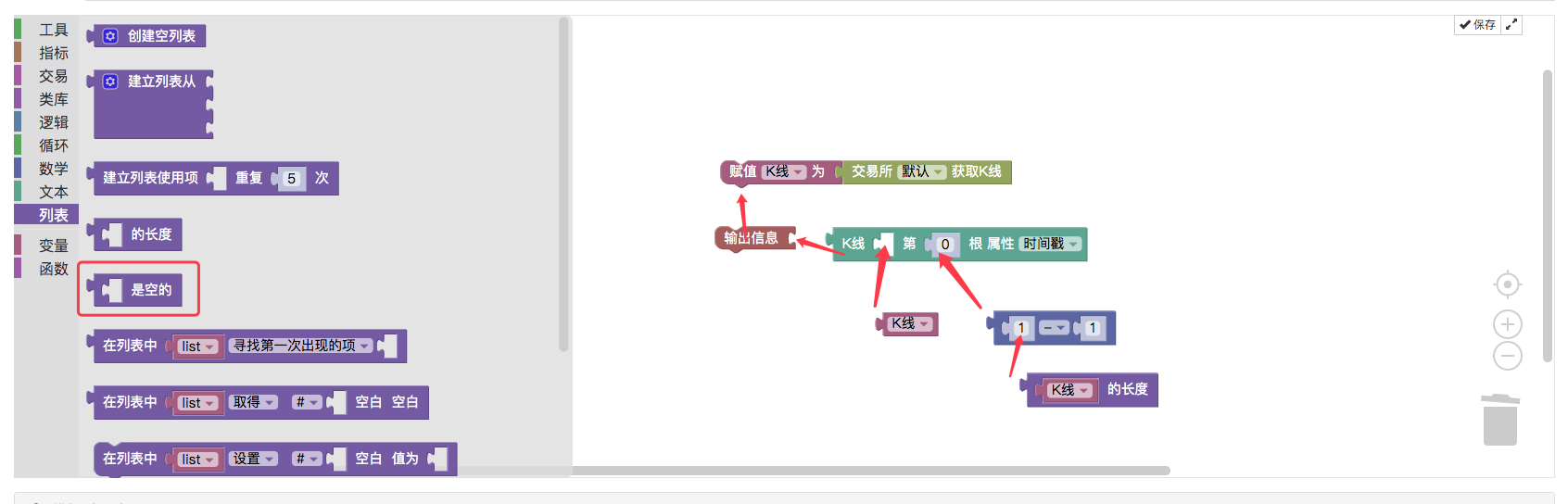
 그런 다음 “목록 모듈 유형”에서 목록 길이 모듈을 사용하여 K-라인 변수 모듈의 길이를 구합니다. 이 모듈은 K-라인의 어느 막대에서 데이터를 가져올지 지정하는 데 사용됩니다.
그런 다음 “목록 모듈 유형”에서 목록 길이 모듈을 사용하여 K-라인 변수 모듈의 길이를 구합니다. 이 모듈은 K-라인의 어느 막대에서 데이터를 가져올지 지정하는 데 사용됩니다.
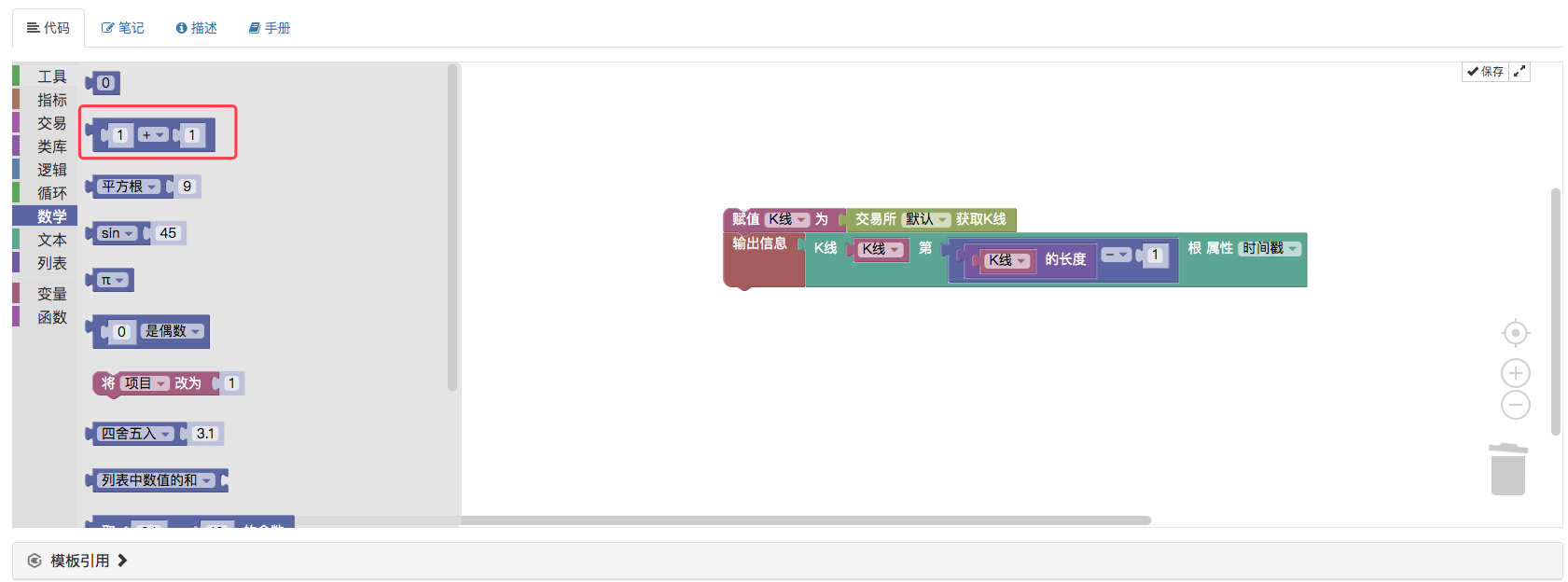
 그림과 같이 꿰매세요.
그림과 같이 꿰매세요.
 백테스트를 실행하면 마지막 K-라인 막대의 타임스탬프가 인쇄됩니다.
백테스트를 실행하면 마지막 K-라인 막대의 타임스탬프가 인쇄됩니다.

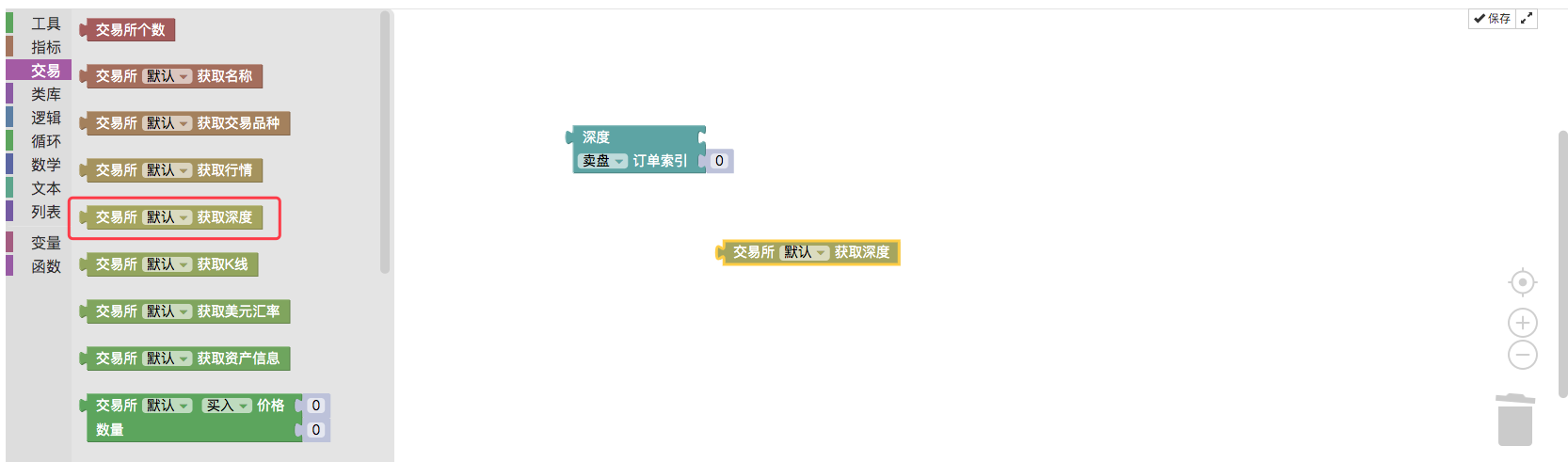
- ### 13. 주문서에서 주문 데이터를 얻기 위한 모듈

또한 “거래 모듈 유형”의 Get Depth Data 모듈과 함께 사용해야 합니다.

인덱스를 0으로 설정하고 매도 주문을 설정하면 매도 주문에 대한 정보를 가져옵니다.

JavaScript 전략 코드와 같습니다.
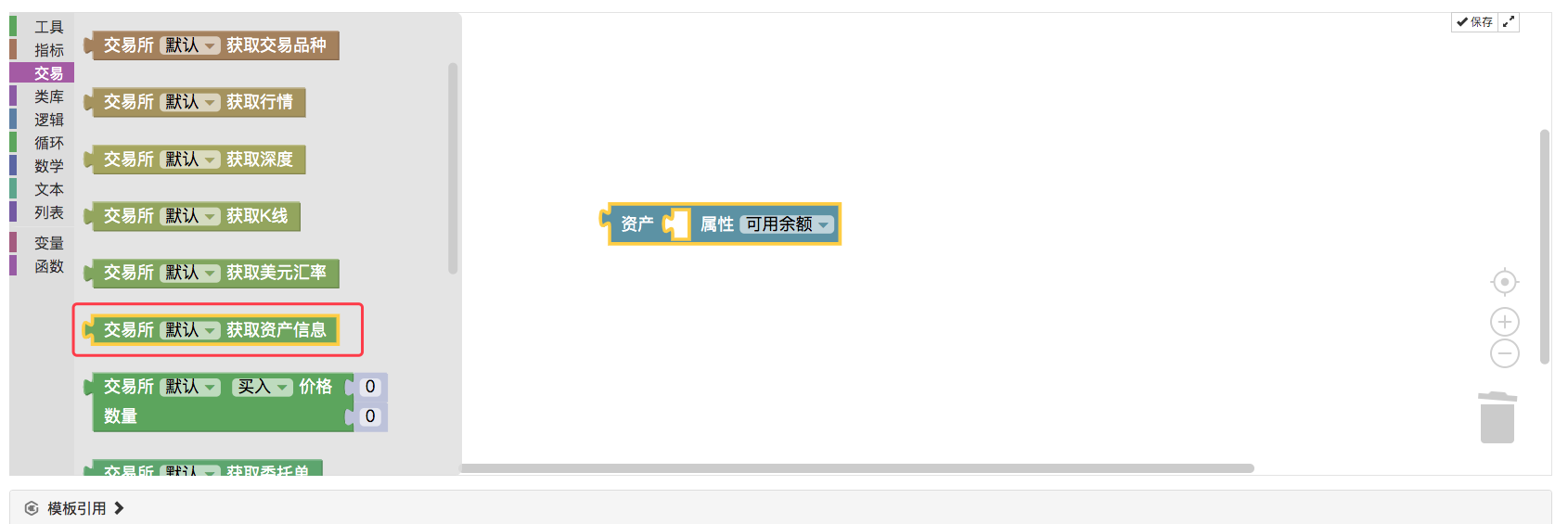
function main () { Log(exchange.GetDepth().Asks[0]) }- ### 14. 자산정보의 특정 속성을 얻기 위한 모듈
 이 모듈은 자산 정보 가져오기 모듈과 함께 사용해야 합니다.
이 모듈은 자산 정보 가져오기 모듈과 함께 사용해야 합니다.

예: 현재 계좌에 있는 코인 수량을 인쇄합니다.

백테스팅 결과:

JavaScript 전략에서와 같이:
function main () { Log(exchange.GetAccount().Stocks) }- ### 15. 데이터에서 특정 속성을 얻기 위한 모듈

이 모듈은 주문 데이터의 특정 속성 값을 얻는 데 사용됩니다. 예를 들어, 주문서의 첫 번째 판매 가격이나 수량(예시 번호 13)입니다.

백테스팅 결과:
 JavaScript 전략에서와 같이:
JavaScript 전략에서와 같이:function main () { Log(exchange.GetDepth().Asks[0].Price) }또한 “주문 세부 정보 쿼리 모듈”에서 반환된 주문 정보에서 특정 속성을 얻는 데 사용할 수도 있습니다(고급 섹션에서 설명).
- ### 16. 위치정보에서 특정 위치의 속성을 얻기 위한 모듈

마찬가지로, “Get Futures Position Module”과 함께 사용해야 합니다. Get Futures Position Module에서 반환된 포지션 데이터는 배열(리스트)이며, 이는 다양한 계약 및 방향의 포지션을 포함하는 데이터 구조라는 점에 유의해야 합니다. . 따라서 사용 시 인덱스를 지정해야 합니다.
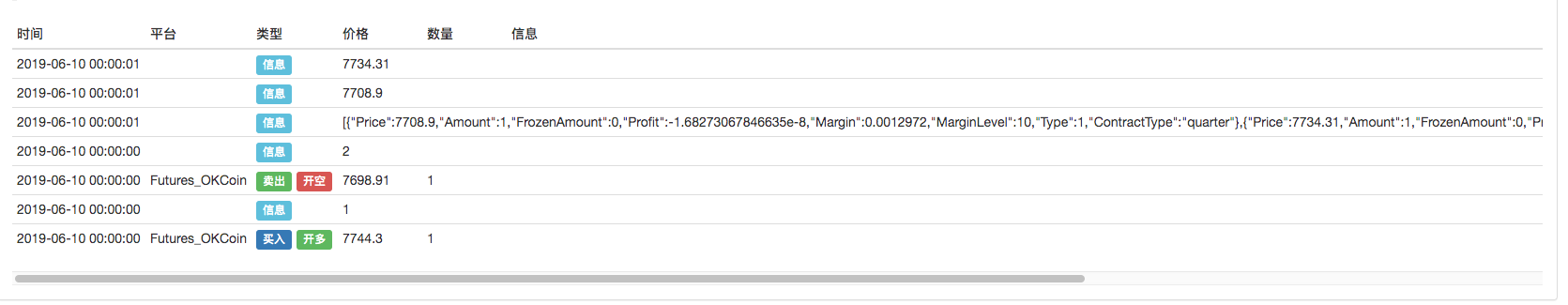
많은 것을 배운 후, 헤지 거래를 결합해 보겠습니다. 즉, 단기 계약과 선물 계약을 동시에 헤지하는 것입니다. 우리는 긍정적인 차익거래 헤지를 합니다. 즉, 단기 선물 계약 1개를 개설하고, 단기적으로 장기 계약을 개설합니다.

백테스팅 결과:

시각화 예시 전략:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
더 많은 전략은 https://www.fmz.com/square에서 확인할 수 있습니다.
이 시리즈의 다른 기사