시각적 편집 전략 확장 사용자 정의 라이브러리
 0
0
 1765
1765

시각적 편집 전략 확장 사용자 정의 라이브러리
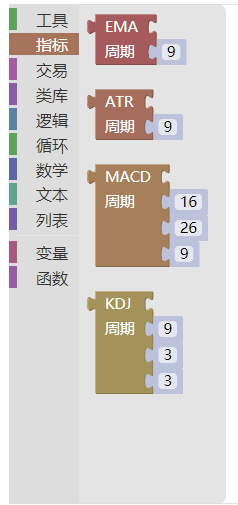
필요한 사용자 정의 클래스 라이브러리를 이용해 시각화 전략을 확장하는 방법은 무엇인가요? 예를 들어, MA 지표를 계산하고 싶은데 시스템에는 다음만 제공됩니다.
 이러한 지표에 사용자 정의 코드를 추가하려면 어떻게 해야 하나요?
사용자 정의 MA 지표 계산 모듈을 추가하는 예를 들어 시각화 모듈을 확장하는 방법을 설명하겠습니다.
이러한 지표에 사용자 정의 코드를 추가하려면 어떻게 해야 하나요?
사용자 정의 MA 지표 계산 모듈을 추가하는 예를 들어 시각화 모듈을 확장하는 방법을 설명하겠습니다.
디지털 화폐 현물 거래 라이브러리
먼저 [암호화폐 현물 거래 라이브러리] 템플릿에 대해 이야기해 보겠습니다. 주소는 https://www.fmz.com/strategy/10989입니다. 이 템플릿은 FMZ 플랫폼의 JavaScript 언어 템플릿이지만(템플릿 개념을 이해하지 못하는 학생은 FMZ API 문서에서 쿼리를 확인할 수 있음: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF%E7%B1%BB%E5%BA%93) 그러나 템플릿의 시작 부분에 있는 주석에는 시각화 모듈을 정의하는 코드가 포함되어 있으며, 이 JavaScript 템플릿의 코드는 정의된 코드에서 참조될 수 있습니다. 이로 인해 우리가 스스로 확장하기가 매우 편리합니다(우리가 모방할 수 있는 좋은 사례가 됩니다).
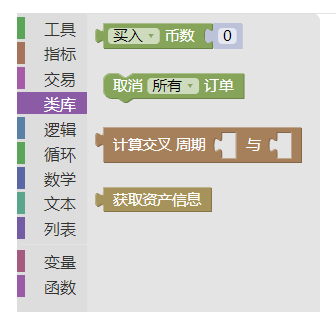
디지털 화폐 현물 거래 라이브러리, 시작 부분의 시각적 정의:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
이는 각각 시각적 편집 페이지의 모듈에 해당합니다.

MA 지표 계산을 위한 자체 정의 모듈 구성
이미 만들어진 예제를 사용하면 직접 쉽게 구성할 수 있습니다. 예제를 따르기만 하면 됩니다.
먼저, 새로운 JavaScript 언어 템플릿을 만듭니다.

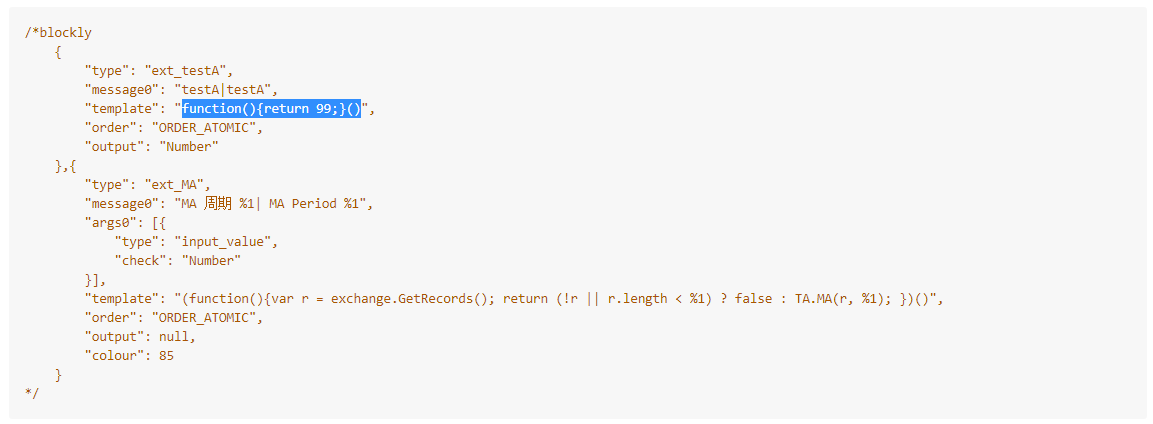
템플릿 코드를 편집합니다.
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- 유형: 속성은 모듈 유형을 정의합니다. 사용자 이름으로 정의할 수 있습니다.
- message0 : 모듈에 표시되는 텍스트.
- 템플릿: 모듈에 의해 실행되는 코드.
- 출력: 모듈 출력의 유형입니다.
- args0: 모듈의 입력 매개변수. 모듈 정의 코드에서 %1은 첫 번째 입력 매개변수를 나타내고 %2는 두 번째 매개변수를 나타냅니다.
새로운 템플릿을 편집한 후 저장합니다.
이 템플릿을 사용해야 하는 정책에서 이 템플릿을 체크하세요.

두 개의 모듈이 더 있는 것을 볼 수 있습니다.
testA라는 모듈의 실행 코드를 살펴보겠습니다.

function(){return 99;}()
실행 시 99라는 값을 반환하는 매우 간단한 JavaScript 함수입니다.
MA cycle이라는 이름의 모듈의 실행 코드를 살펴보겠습니다.

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
이 코드는 익명 함수 호출입니다. 익명 함수는 먼저 K-라인 데이터를 얻는 작업을 실행합니다.r. 그런 다음, 얻은 r이 무엇인지에 따라null또는r길이가 모듈의 입력 매개변수보다 작습니까?%1반환을 판단하기 위해 가다false또는 돌아가다TA.MA(r, %1)계산된 지표 결과입니다.
그러면 사용하면 됩니다.
MA 지표 계산 테스트
시각적 전략 편집기:

달리다:

MA 지표를 통해 계산된 데이터가 원하는 대로 얻어졌음을 알 수 있습니다.
위의 내용은 시작점일 뿐입니다. 시각화 모듈의 디자인은 템플릿 기능을 사용하여 확장할 수 있습니다.