피셔 지표의 자바스크립트 언어 구현 및 FMZ에 대한 도화
저자:FMZ~리디아, 창작: 2022-11-07 11:37:48, 업데이트: 2024-12-02 21:42:27
거래의 기술적 분석 과정에서 거래자는 주식 가격 데이터를 정상적인 분포의 데이터로 분석하고 연구합니다. 그러나 주식 가격 데이터의 분포는 표준 정상 분포에 맞지 않습니다.Fisher Transformation가격 데이터를 정상적인 분포로 변환할 수 있는 방법입니다.Fisher Transformation시장 데이터를 부드럽게하고 일부 급격한 작은 주기적인 변동을 제거합니다. 거래 신호는 현재 하루와 전날의 지표를 사용하여 전송 될 수 있습니다.
많은 내용들이 있습니다.Fisher Transform바이두, 지후, 여기서 우리는 반복하지 않을 것입니다.
표시 알고리즘:
-
오늘 중간 가격:
mid=(low + high) / 2 -
계산 기간을 판단, 10 일일 수 있습니다. 기간 중 가장 높고 가장 낮은 가격을 계산:
lowestLow = lowest price in the period,highestHigh = highest price in the period. -
가격 변화 매개 변수를 정의합니다.
ratio0-1 사이의 상수, 예를 들어 0.5 또는 0.33):
-
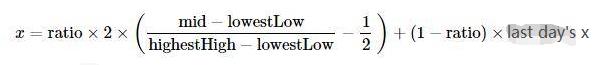
사용
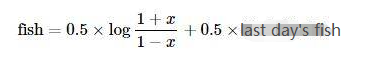
Fisher가격 변화 매개 변수 변동x, 그Fisher지표는 다음과 같이 얻습니다.
자바스크립트 언어를 사용하여 알고리즘을 구현
그것은 지표 알고리즘에 따라 단계적으로 구현됩니다. 알고리즘은 반복 알고리즘이라는 점에 유의해야합니다.preX그리고preFish, 그들은 초기에 0으로 설정되었습니다.Math Log자연 상수 e를 기준으로 로그리듬을 찾는 것입니다. 또한 위의 알고리즘은 x의 수정에 대해 언급하지 않았습니다.
x의 값을 수정하고 0.99보다 크면 0.999로 바꾸고 -0.99보다 작은 경우에도 똑같이 합니다
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
처음 알고리즘과 지표를 봤을 때 알고리즘에 따라 이식했습니다. 나는이 구현을 확인하지 못했습니다. 연구에 관심이있는 사람들은 오류가 있는지 확인할 수 있습니다. 오류를 지적 주셔서 감사합니다.
Fisher Transform지표 알고리즘 소스 코드:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
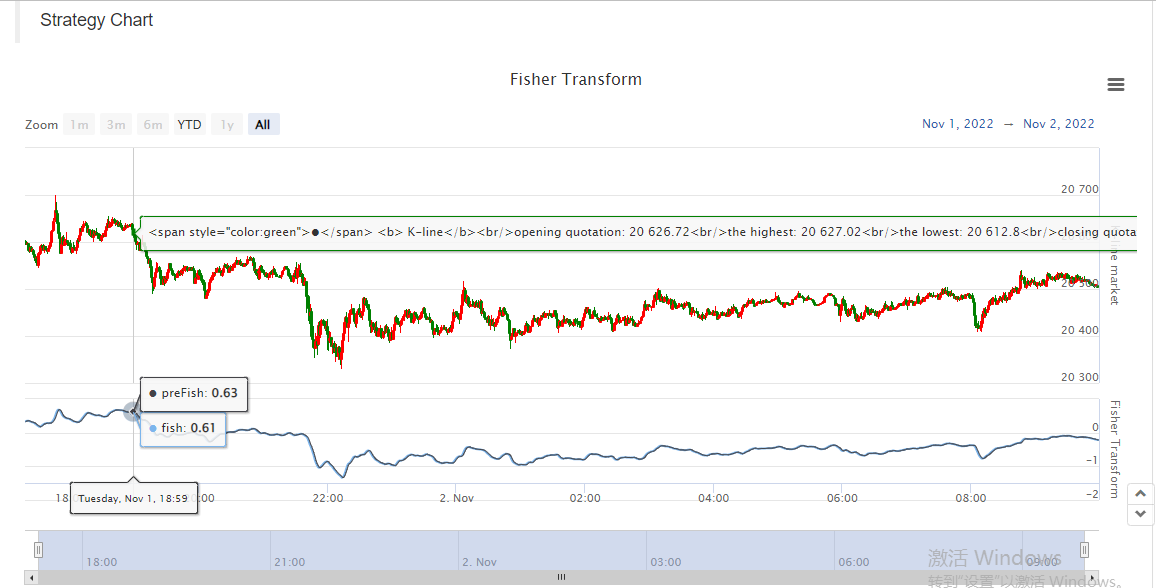
도표
FMZ, 전략 광장에서 그리기 쉽습니다.https://www.fmz.com/square많은 예제를 가지고 있습니다. 참고로 검색할 수 있습니다.
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

그래서 FMZ에서 데이터, 디스플레이 차트 및 디자인 전략을 연구하는 것이 매우 편리합니다. 여기 예시를 보여드렸는데, 여러분들은 메시지를 남길 수 있습니다.
- 암호화폐의 리드-래그 중재에 대한 소개 (2)
- 디지털 화폐의 리드-래그 스위트 소개 (2)
- FMZ 플랫폼의 외부 신호 수신에 대한 논의: 전략 내 내장 Http 서비스와 함께 신호 수신에 대한 완전한 솔루션
- FMZ 플랫폼 외부 신호 수신에 대한 탐구: 전략 내장 HTTP 서비스 신호 수신의 전체 방안
- 암호화폐의 리드-래그 중재에 대한 소개 (1)
- 디지털 화폐의 리드-래그 스위트 소개 (1)
- FMZ 플랫폼의 외부 신호 수신에 대한 논의: 확장 API VS 전략 내장 HTTP 서비스
- FMZ 플랫폼 외부 신호 수신에 대한 탐구: 확장 API vs 전략 내장 HTTP 서비스
- 무작위 틱커 생성기에 기반한 전략 테스트 방법 논의
- 무작위 시장 생성기에 기반한 전략 테스트 방법을 탐구합니다.
- FMZ Quant의 새로운 기능: _Serve 기능을 사용하여 HTTP 서비스를 쉽게 만들 수 있습니다
- 디지털 통화 선물 이중 EMA 전환점 전략 (교습)
- 디지털 화폐 스팟에 대한 새로운 주식 전략 (교습)
- 60줄의 코드로 아이디어를 실현합니다. 계약 하단 낚시 전략
- 디지털 화폐 현금 다채용 이중 EMA 전략 (교습)
- FMZ 퀀트를 기반으로 하는 주문 동기화 관리 시스템의 설계 (2)
- 디지털 화폐 선물 다종 ATR 전략 (교습)
- 파인 언어를 사용하여 반 자동 거래 도구를 작성
- 리크스리퍼의 마법적 변화에서 고주파 전략 디자인을 탐구하십시오.
- 리크리퍼 전략 분석 (2)
- 유튜브 베테랑들의 "마법적인 이중 EMA 전략"
- dYdX 전략 설계의 예
- FMZ 퀀트를 기반으로 하는 주문 동기화 관리 시스템의 설계 (1)
- 리크스리퍼 전략 분석 (1)
- 유가증권 (Deribit Options Delta Dynamic Hedging Strategy)
- 최근 상태 및 지원율 전략의 권장 운영
- 2021 년 디지털 통화 시장 검토 및 가장 간단한 10 번 전략 놓쳤다
- 디지털 통화 요인 모델
- 유튜브의 신인 '마법적인 이중 EMA 동선 전략'
- 파인 언어를 사용하여 반 자동 거래 도구를 작성
- 디지털 화폐 인수 모델