Memperluaskan Templat Sesuai dengan Visual (Blockly) Strategy Editing
Penulis:Ninabadass, Dicipta: 2022-04-27 10:01:48, Dikemas kini: 2022-04-27 10:12:55Memperluaskan Templat tersuai dengan Mengedit Strategi Visual (Blok)
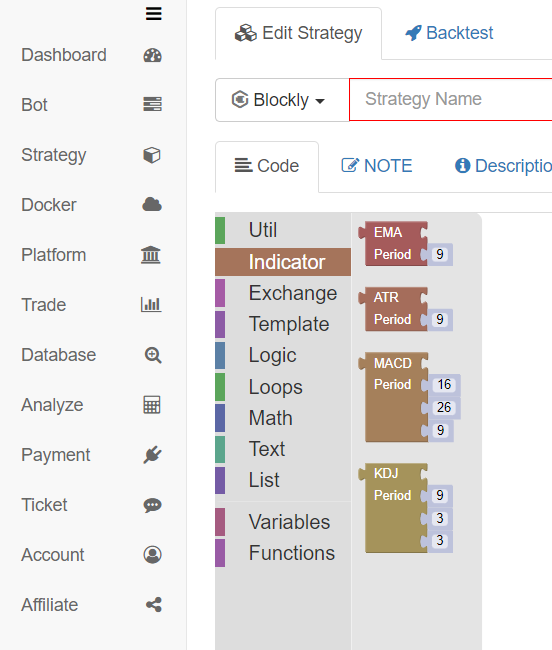
Bagaimana untuk memperluaskan perpustakaan tersuai yang anda perlukan untuk strategi visual? Sebagai contoh, saya mahu mengira penunjuk MA, tetapi sistem datang dengan hanya:

Bagaimana saya boleh menambah beberapa kod tersuai kepada penunjuk ini? Mari kita ambil menambah modul pengiraan penunjuk MA khusus sebagai contoh untuk menerangkan bagaimana untuk memperluaskan modul visualisasi.
Templat Dagangan Spot Cryptocurrency
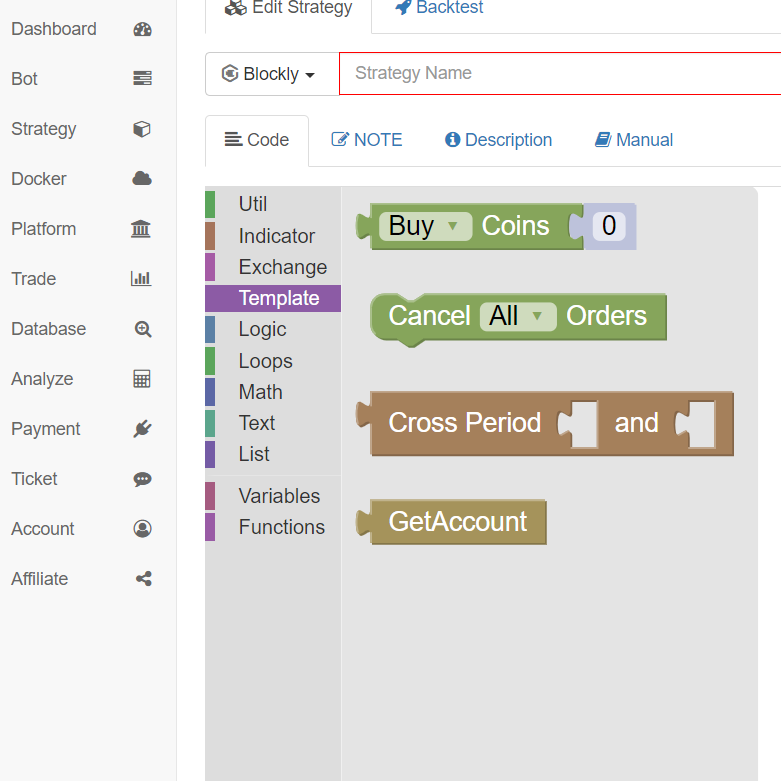
Mari kita bincangkan templat
Perpustakaan dagangan spot cryptocurrency; definisi visualisasi di awal:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
Bersesuaian dengan modul dalam halaman penyuntingan visual (blok) masing-masing:
Membina modul tersuai untuk mengira MA
Dengan contoh siap pakai, sangat mudah untuk membina sendiri, seperti menyalin secara mekanikal.
Pertama, buat templat baru dalam bahasa JavaScript.
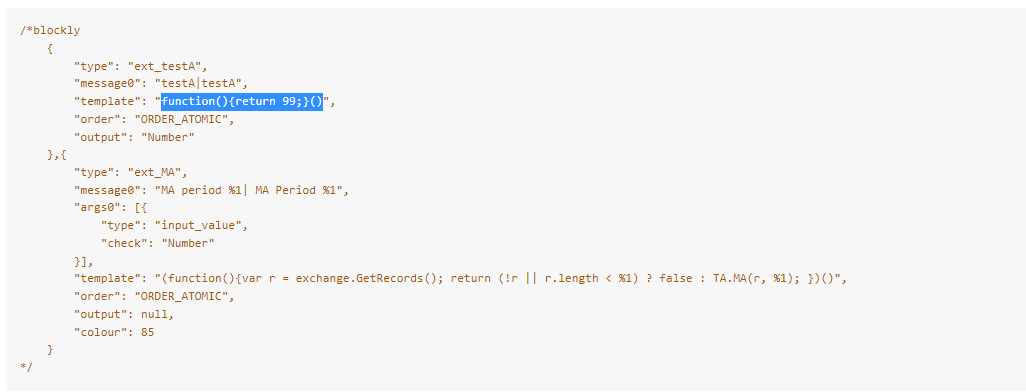
Edit kod templat.
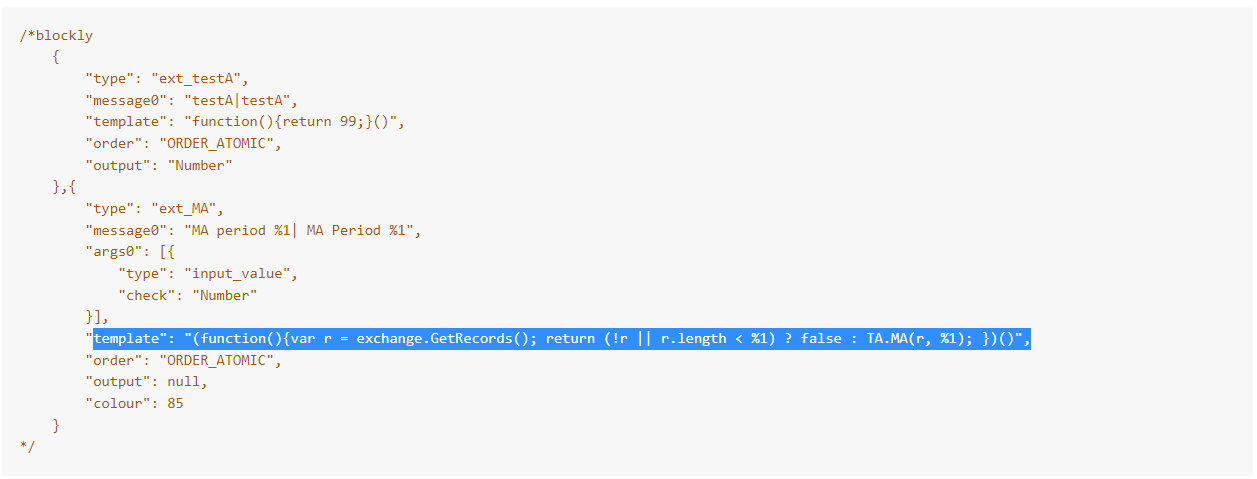
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- jenis: untuk menentukan jenis modul dengan atribut, dan menentukan modul dengan menamakan.
- message0: untuk memaparkan teks pada modul
- Templat: kod yang dijalankan oleh modul
- output: jenis yang dieksport oleh modul
- args0: parameter yang diimport oleh modul; dalam kod definisi modul, %1 mewakili parameter pertama yang diimport, dan %2 mewakili yang kedua
Selepas mengedit templat baru, simpan.
Dalam strategi di mana kita perlu menggunakan templat ini, periksa templat.
Anda boleh lihat bahawa terdapat dua modul tambahan:
-

Modul bernama: testA. Mari kita lihat kod pelaksanaan:

function(){return 99;}()Ia adalah fungsi JavaScript yang sangat mudah yang mengembalikan nilai 99 apabila dilaksanakan.
-

Modul yang dinamakan: MA tempoh. Mari kita lihat kod pelaksanaan:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()Kod ini adalah panggilan fungsi tanpa nama. Fungsi tanpa nama pertama menjalankan operasi untuk mendapatkan data K-line iaitu data K-line
r. Kemudian, mengikut sama ada r yang diperoleh adalahnullatau sama ada panjangradalah kurang daripada parameter%1Diimport ke modul, hakim untuk kembalifalseatau mengembalikan hasil penunjuk yang dikira olehTA.MA(r, %1).
Ia siap untuk digunakan seterusnya.
Ujian untuk Mengira Penunjuk MA
Pengeditan strategi visual (blok):
Operasi:
Ia dapat dilihat bahawa data yang dikira oleh penunjuk MA telah diperoleh seperti yang dikehendaki.
Yang di atas adalah hanya contoh untuk reka bentuk modul visualisasi, jadi anda boleh menggunakan fungsi templat untuk mengembangkan sendiri.
- FMZ PINE Script dokumentasi
- BTCUP dan BTCDOWN lindung nilai
- Saya tidak tahu apa yang akan berlaku jika saya membeli satu strategi dan kemudian menjalankan satu kesilapan, dan Tuhan membantu saya untuk melihat apa yang menyebabkan masalah ini.
- Model interaksi
- Penyesuaian parameter sistem pengukuran semula
- Sistem mengikut
- Masalah dalam kod sumber ta
- FMZ PINE Script Doc
- Catatan & Penjelasan Strategi Algoritma Penggandaan Terbalik Futures
- Penyelesaian untuk Mendapatkan Docker Http Permintaan Mesej
- Analisis Strategi Pengumpul Keuntungan (2)
- Analisis Strategi Pengumpul Keuntungan (1)
- USdt dalam Python untuk menukar urus niaga yang kekal kepada busd yang kekal untuk menukar fungsi mana yang akan mempengaruhi ini.
- Tambah Stoploss untuk mengawal risiko
Apakah Harga - Perbincangan mengenai Reka Bentuk Strategi Frekuensi Tinggi
Pengumpul Keuntungan yang Dimodifikasi Ajaib - Binance Perpetual Funding Rate Arbitrage (100% daripada Kadar Tahunan di Pasar Bull)
- Menggunakan Antara muka Pasaran Pengumpulan Platform Cryptocurrency untuk Membina Strategi Multi-Simbol
- Bahasa my menulis di sini untuk mendapatkan isyarat hanya untuk mencetak dan mengeluarkan sekali.
- Perlindungan Delta Dinamik Pilihan Deribit
- Gunakan SQLite untuk membina pangkalan data kuant FMZ