FMZ Kuantitatif: Penyelesaian contoh reka bentuk permintaan biasa di pasaran mata wang kripto (II)
Penulis:Pencipta Kuantiti - Impian Kecil, Dicipta: 2023-12-24 22:24:58, Dikemas kini: 2023-12-25 17:10:56
Sebagai contoh, kita akan menggunakan pertukaran Binance sebagai objek ujian untuk mencapai keperluan ini, dan bersama-sama belajar bagaimana untuk merancang.
Bursa mata wang kripto memproses sejumlah besar transaksi setiap hari, termasuk pemindahan aset antara dompet yang berbeza. Pemantauan pemindahan ini secara langsung adalah penting bagi peniaga dan pemaju. Artikel ini akan membincangkan satu kod JavaScript yang bertujuan untuk memantau pemindahan aset terkini di bursa mata wang kripto dan membincangkan komponen utamanya.
Menganalisis keperluan
Mengkaji dokumen Bursa Binance, kami mendapati bahawa terdapat antara muka sejarah penyampaian untuk mendapatkan semua maklumat penyampaian. Oleh kerana kami hanya memantau rekod penyampaian yang mungkin berlaku, kami tidak perlu mendapatkan semua sejarah penyampaian. Kami hanya perlu memeriksa rekod penyampaian dalam jangka masa yang tertentu berdasarkan frekuensi tertentu.
Menggunakan antara muka ini:
// GET /sapi/v1/asset/transfer type, size : 100
Bagaimana untuk memeriksa rekod pemindahan yang baru? Setelah melihat dokumen Binance, kami mendapati bahawa data yang dikembalikan oleh antara muka ini mempunyai tanda masa, dan menggunakan tanda masa adalah sangat mudah, selagi terdapat rekod yang lebih besar daripada tanda masa terbesar yang direkodkan pada masa ini, tanda bahawa tindakan pemindahan baru telah berlaku.
当然实际设计的时候还有有很多细节,例如查看文档发现,划转方向有很多,所以我们要对每个划转方向都进行监测。代码中定义了```var dicType = {...}```来管理所有的划转方向。
为了更好的显示内容,我们使用一个状态栏表格在策略界面中输出最近5条的划转信息,所以我们就构造了一个名为:```monitor```的对象用来记录数据。当然你不能无限制的记录划转信息,所以我们只维持每个划转方向100条记录,超过100条就删除过早的记录。
### 代码范例
```js
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
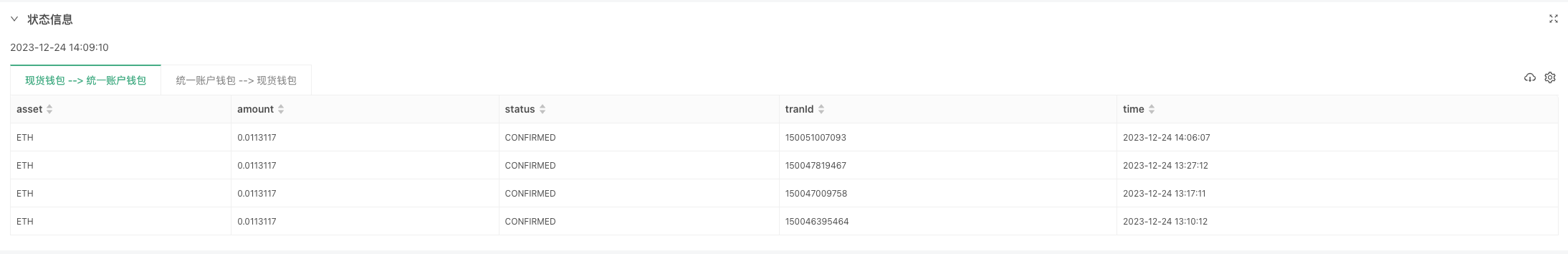
Di sini, anda boleh melihat gambar di bawah.
Kod JavaScript yang disediakan terdiri daripada beberapa fungsi, yang bersama-sama membina sistem untuk memantau pemindahan aset terkini. Mari kita memecahkan komponen utama:
- Fungsi getRecentTransferHistory:
Tujuan: Mendapatkan sejarah pemindahan aset terkini dari API bursa mengikut parameter yang ditetapkan. Parameter: TransType (jenis penyampaian), typeDesc (deskripsi jenis). API hujung: /sapi/v1/asset/transfer.
- MonitorTransfers Fungsi:
Tujuan: Melalui jenis pemisahan yang telah ditentukan, mencari sejarah pemisahan terkini, dan merakam sebarang pemisahan baru. Menggunakan diksi (dicType) untuk memetakan jenis penyampaian ke deskripsi yang mudah dibaca. Mengemas kini objek monitor untuk mengesan penyesuaian terkini untuk setiap jenis.
- Fungsi utama:
Matlamat: Memandu pusingan tanpa henti, terus memantau pemotongan dan memaparkan data terkini. Menggunakan monitorTransfers secara berkala. Menghasilkan satu jadual untuk setiap jenis pengalihan yang mengandungi barisan seperti aset, jumlah, status, ID urus niaga dan timestamp.
Fitur utama:
- Peta jenis pemindahan dinamik:
Kod menggunakan kamus (dicType) untuk memetakan jenis penyampaian ke nama deskriptif untuk memberikan penjelasan yang jelas mengenai setiap sifat penyampaian.
- Pemantauan masa nyata:
Sistem ini sentiasa memeriksa pengalihan baru, mengemas kini objek monitor dan merakam sebarang perubahan yang dikesan.
- Data menunjukkan:
Gunakan jadual untuk memaparkan setiap jenis data pemindahan, termasuk butiran berkaitan seperti aset, jumlah, status, ID urus niaga dan tanda masa.
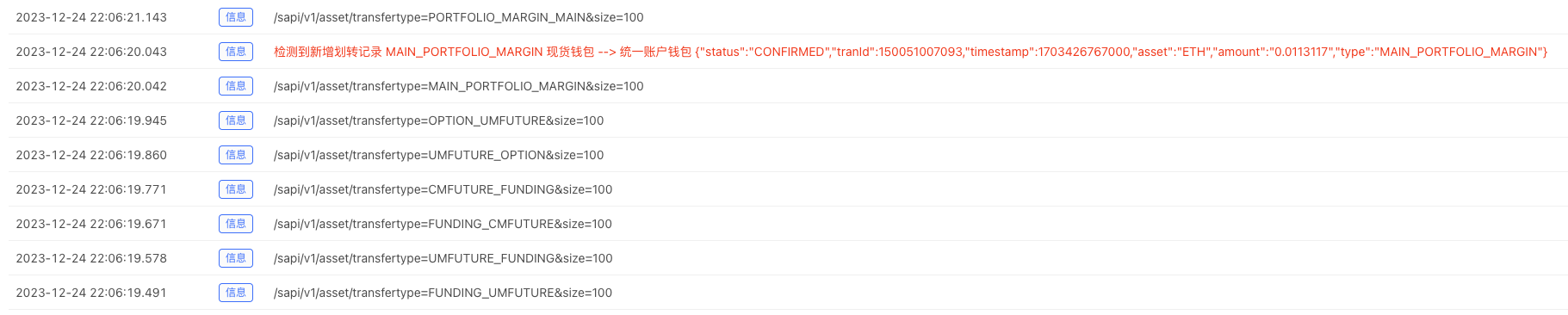
- Di bawah ini adalah beberapa contoh:
Mempunyai senarai bergulir rekod pengalihan terkini untuk setiap jenis untuk memastikan paparan ringkas dan tepat pada masanya.
Ujian cakera sebenar
Satu pusingan telah dilakukan secara manual, dan program telah mengesan operasi pusingan.


Hujung:
Kod JavaScript yang disediakan memberikan penyelesaian yang kuat untuk memantau pemisahan aset baru-baru ini di bursa mata wang kripto. Ciri-ciri dinamik dan masa nyata menjadikannya alat yang berharga bagi pedagang dan pemaju yang ingin mengetahui pergerakan aset di antara pelbagai dompet. Kod ini boleh diubahsuai dan disesuaikan mengikut keperluan khusus, memberikan asas yang kukuh bagi mereka yang ingin meningkatkan strategi perdagangan mata wang kripto atau membangunkan ciri pemantauan tambahan.
Dalam artikel ini, kami akan membentangkan idea reka bentuk yang akan memberi maklumat dan kejayaan kepada kerjaya anda dalam mata wang kripto!
- Penerbit menerangkan peningkatan API platform dagangan kuantitatif: meningkatkan pengalaman reka bentuk strategi
- Parameter antara muka strategi dan ciri tambahan kawalan interaksi
- Mengukur Analisis Dasar di Pasaran Cryptocurrency: Biarkan Data Bercakap Sendiri!
- Perbincangan mengenai kajian kuantitatif asas dalam lingkaran mata wang - jangan mempercayai guru-guru sihir yang bodoh, data adalah objektif!
- Alat penting dalam bidang perdagangan kuantitatif - Modul Eksplorasi Data Kuantum FMZ
- Alat penting dalam bidang transaksi kuantitatif - Pencipta modul pencarian data kuantitatif
- Menguasai Semuanya - Pengenalan kepada FMZ Versi Baru Terminal Dagangan (dengan Kod Sumber Arbitraj TRB)
- Menguasai segala-galanya FMZ versi baru terminal perdagangan pengenalan (tambahan kod sumber TRB suite)
- FMZ Quant: Analisis Contoh Reka Bentuk Keperluan Umum di Pasaran Cryptocurrency (II)
- Bagaimana untuk mengeksploitasi bot jualan tanpa otak dengan strategi frekuensi tinggi dalam 80 baris kod
- Bagaimana untuk mengeksploitasi robot tanpa otak yang dijual dengan strategi frekuensi tinggi 80 baris kod
- FMZ Quant: Analisis Contoh Reka Bentuk Keperluan Umum di Pasaran Cryptocurrency (I)
- FMZ Kuantitatif: Penyelesaian contoh reka bentuk permintaan biasa di pasaran mata wang kripto
- WexApp, FMZ Quant Cryptocurrency Demo Exchange, baru dilancarkan
- Penjelasan terperinci tentang Optimum Parameter Strategi Grid Kontrak Perpetual
- Ajar anda untuk menggunakan FMZ diperluaskan API untuk batch mengubah suai Parameter bot
- Mengajar anda menggunakan FMZ Extension API untuk mengubahsuai parameter cakera sebenar secara besar-besaran
- Perincian parameter optimum strategi grid kontrak kekal
- Arahan untuk memasang Interactive Brokers IB Gateway dalam Linux Bash
- Panduan untuk memasang sekuriti penembusan IB GATEWAY di Linux bash
Pengesanan 98K-band_Long#Mimpi kecil guru adalah versi realiti #Mimpi kecil guru paling kuat love you